
『入門Photoshopテクニック』 アセット機能で画像作成を効率化する方法
今回はPhotoshopの画像アセット機能についてをご紹介いたします。既に活用している人が多いかと思いますが、実はアセット名の付け方によって、さまざまな書き出し形式にカスタムすることが可能です。Web制作で便利な書き出し方法をご紹介いたします。
・・・
01. そもそも画像アセット機能とは?

「ファイル」→「生成」から「画像アセット」にチェックを入れ、書き出したい画像名の末尾に拡張子(.jpg、.pngなど)をつけて保存すると画像を自動で生成してくれる機能です。
一度設定してしまえば後からサイズやファイル名を変更しても自動的に反映してくれます。書き出すことのできる拡張子はJPG、PNG、GIF、SVGの4種類です。
02. 書き出しレパートリーについて
➀ 画質、品質を指定して生成

「画像名.jpg50%」「画像名.jpg10」など、拡張子の後に数値を記入して指定する。
・JPGならば1~100%(10%ごとの調整であれば%を省略可)
・PNGであれば8、24、32の中から画質を指定できる。
・指定しなかった場合、JPGは画質90%、PNGは32bitで書き出し
② サイズを指定して生成

「200% 画像名.jpg」「200 x 300 画像名.jpg」といったかたちで、画像名の前に数値を記入して指定する。
%、px、in、mmなど、Photoshopでサポートされている形式であれば指定可能で、サイズをピクセル数で指定する場合は単位を省略できる。例えば商品画像のリサイズ時など、わざわざ手作業でひとつひとつサイズを調整しなくてよいので便利。
■ 注意点
・接頭文字とアセット名の間には必ずスペースを入れる必要があります。
・元画像より大きく拡大するとぼやけてしまうので、はじめに十分な大きさでスマートオブジェクト化しておく必要がある。
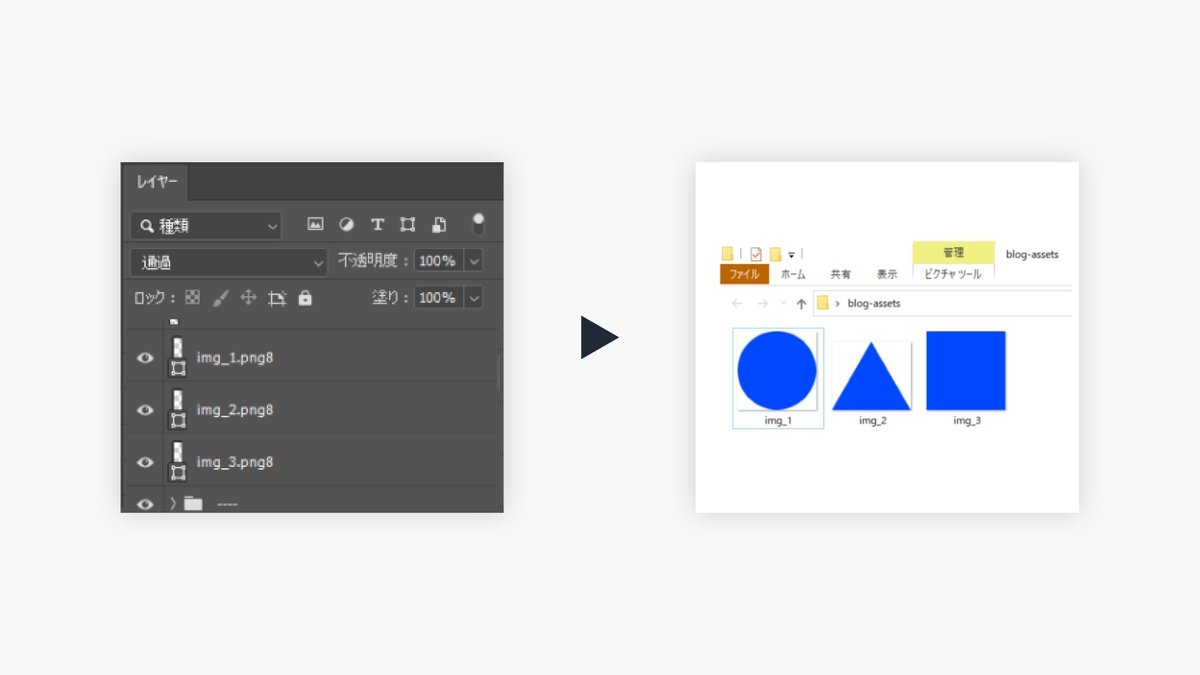
➂ フォルダ分けして保存

「フォルダ名/画像名.拡張子」の形で命名すれば、「/」より前の部分をフォルダ名として、アセットフォルダ内にさらにフォルダ分けされた状態で保存できる。
「フォルダ名A/フォルダ名B/画像名.拡張子」というように命名していけば、さらに階層を増やしたり、細かくフォルダ分けすることも可能。例えばひとつのPSDファイル内で複数ページ分の画像データを作成した場合でも、フォルダ分けして保存されるので、あとから画像を探しやすくなる。
④ 1つの画像を複数パターンに書き出し
コンマ(,)またはプラス(+)で区切れば、ひとつの画像を複数パターンで書き出すことができる。ただコンマで区切っているだけなので、通常の書き出し同様、拡張子、画質、サイズなど、複数の条件を細かく指定可能。
例えば同じ画像のJPGとPNG、サムネサイズと本文用サイズなど、画像自体は同じで条件だけを変えたパターンが必要な時に、いちいち別でデータをつくらなくても一括で書き出すことができる。
⑤ 複数枚同じ処理が必要な場合

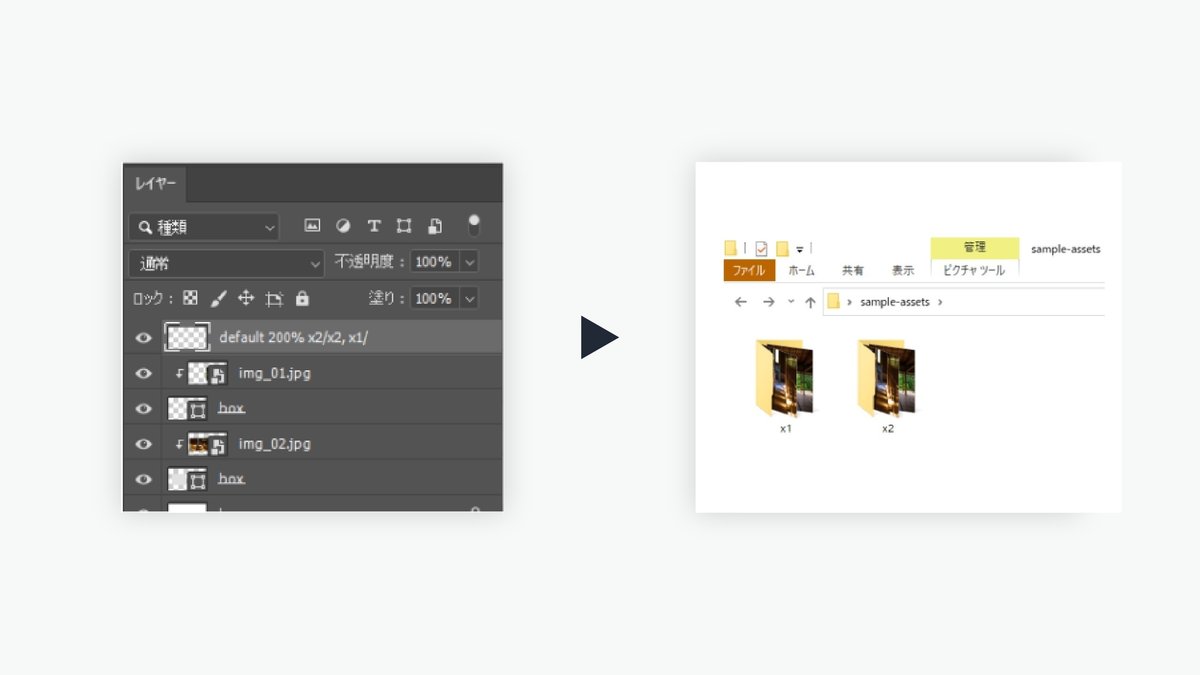
等倍の書き出しと2倍の書き出しなど書き出したい画像全てに同じ処理を与えたい場合は、下記のように初期設定の指定をすることで、一括して指定することができます。また、「スマートオブジェクト」で大きめの画像を入れておくと2倍で書き出した際に写真がぼやけないのでおすすめです。
例)等倍と2倍の画像を書き出す場合
空のレイヤーを作成し「default 200% x2/x2, x1/」と名前をつけて書き出すと、「x1」のフォルダには等倍のサイズ、「x2」のフォルダには2倍のサイズで複数の画像が自動で振り分けられます。
03. まとめ
今回、紹介した方法以外にも、画質とフォルダ名を指定したり、「+」で区切り2つのフォルダに振り分けて保存させたりといったことができたりと便利な使い方がたくさんあります。
少しの作業で、作業効率が大きく変わるので、是非活用してみて下さい!
💬 前回の記事はこちら
💬 エムハンドを知る
