
支援されるクラウドファンディングのメイン画像の考え方
支援する人がまず見るのがメイン画像とタイトル
クラウドファンディングのプロジェクトを支援する人が選んだり、たどり着いたりする時にまず見るのがメイン画像とタイトルです。前回のnoteでは、タイトルのつけかたについて詳しく解説しました。
この記事では、クラウドファンディングのもうひとつの「顔」とも言える、メイン画像の作り方についてご紹介します。
※以降、MOTION GALLERYの呼び方にならって、支援する人のことをコレクターと呼びます。
メイン画像って何?

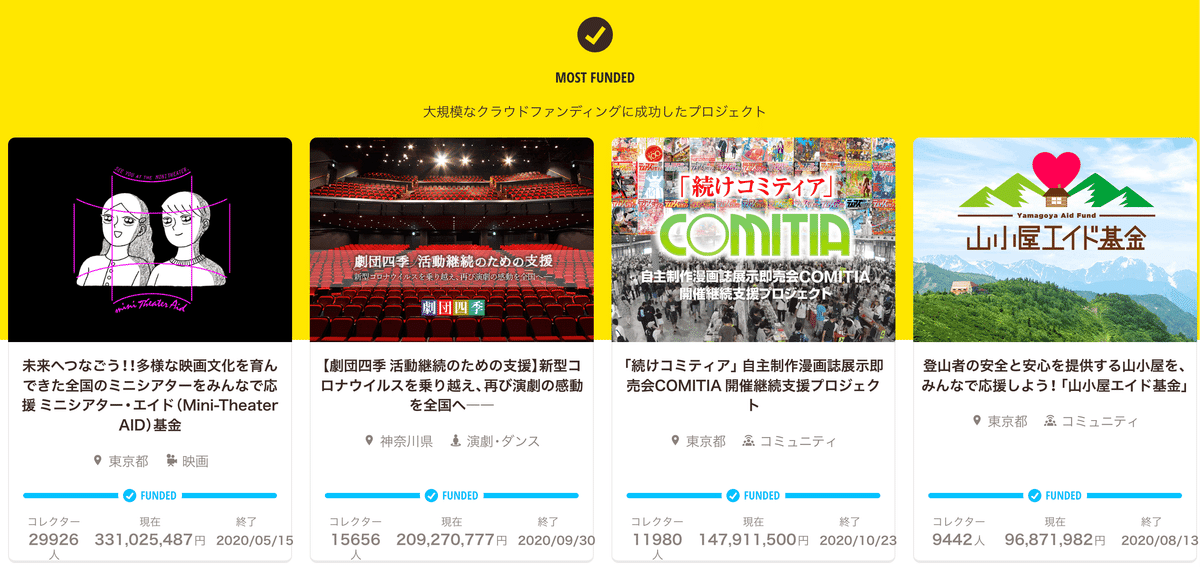
メイン画像とは、プロジェクトの一番上に表示される画像のことです。例えば上に表示されているのはMOTION GALLERYのプロジェクトを探すページ。ここに4つ並んでいるのがメイン画像です。
メイン画像はこのように、プロジェクトページの一番上だけでなく、プロジェクトを一覧で見る画面やSNSでシェアされた時にも表示される、プロジェクトの顔です。
コレクターの方は、このメイン画像でプロジェクトページを見るかどうかを判断するので、その大切さは言うまでもありません。
どんなメイン画像を作ればいいのか?
ここでは、基本的なメイン画像の考え方をご紹介します。これを踏まえた上で、みなさんの周りにいる方やプロジェクトを支援しそうな方を想像しながらメイン画像をブラッシュアップしていきましょう。
成果物やプロジェクトが達成した時のイメージが湧く画像を入れる
クラウドファンディングにお金が集まり、目的を達成した時の完成イメージや、作りたいプロダクトの見た目がわかる写真などをメイン画像に使うのはオーソドックスなやり方です。例えば、ガジェットを作るプロジェクトであればそのガジェットの写真、展示を行うならば展示のイメージ図などです。
タイトルに含まれない文字情報を入れる
写真だけでなく、それを補足する文字情報やロゴなどを一緒に載せると、さらに情報を伝えやすいメイン画像を作ることができます。この時注意したいのが、タイトルに既に含まれている文字情報や文字列をなるべく避けること。メイン画像はタイトルと一緒にシェアされるので、タイトルで言い切れなかった魅力や場所の情報などを入れてみましょう。
最小サイズを意識して
メイン画像を作成する時に、パソコンいっぱいにデザインの画面を広げていると実際のサイズになった時に文字や写真の情報が小さくなりすぎることがあります。メイン画像が掲載される最小サイズを意識して、小さくなっても文字が読めるかや、何が写っているかがすぐにわかるかを確認しましょう。
できればデザインが得意なメンバーにお願いしよう
メイン画像を作成するのに、自分で作るのに不安があればデザインが得意な人にお願いしてみましょう。デザインにかかるフィーはクラウドファンディングが達成した後に集まったお金から支払うようにすれば、最初のコストを抑えることができます。
どうしても自分で作らなければならない場合は、おすすめなのが「Canva」というサービスです。(FigmaやIllustratorを使える方は除いて)。

こんな風にさまざまなテンプレートの中からひとつ選んで作るのでも良いですし、写真の上に文字をのせる作業もスムーズに行うことができます。
(MOTION GALLERYが運営しているサービスではありません)。
コツは、一度「ユーザーの目」でプロジェクトを見ること
基本的なメイン画像と作り方のめどがついたら、一度「ユーザーの目」で他のプロジェクトのメイン画像をみてみましょう。
プロジェクトが一覧で表示されている画面から、どのメイン画像をクリックしたくなるか、どんなメイン画像には魅力を感じないのかをメモしながらプロジェクトを支援するつもりで選んでみてください。魅力的なメイン画像の共通項が見えてくるはずです。その要素をぜひ盛り込んで、メイン画像を作成してみてください。
プロジェクトをやりたくなったらご相談ください
メイン画像についてのご相談もMOTION GALLERYのディレクターにおまかせください。どんなメイン画像が支援を集めているかなどの過去の事例のご紹介などを通して一緒にプロジェクトづくりをお手伝いします。クラウドファンディングを検討している方は、MOTION GALLERYで「プロジェクトを始める」をクリックしてみてくださいね。
(文:出川 光)
この記事が気に入ったらサポートをしてみませんか?
