
Design Skill Map - メルカリUXデザインチームの専門スキル
UX Designチームのasakomです。今回はデザイナーの役割定義の活動の一つとして作成した、”Design Skill Map”についてお話しします。
このSkill Mapは、メルカリUX Designチームで求めるデザイナーの専門スキルを整理したものです。以前紹介したDesign Ladderは、メルカリの行動指針に基づいて作成した、デザイナーに求める態度やマインドセット。今回は専門職としてのデザイナーに必要な技術や知識をSkill Mapとしてまとめました。
UXデザイナーの役割定義や、個人の目標設定、採用の基準作りなど、チームの運用に関わる人や、メルカリのUXデザインチームが求める人材に興味のある方に、ぜひ読んでいただきたいです
なぜSkill Mapを作ったか

UXデザインチームの役割定義は、チームのミッション達成のために存在します。私たちのチームのミッションは、”メルカリの体験全体をデザインし、スケールの壁をこえる”です。
この”スケールの壁をこえる”に、2つの意味を込めました。ひとつは、UXデザインチームがメルカリのビジネスの成長に貢献すること。ふたつめは、UXデザイナーとして成長し続けられる環境にする、という意味です。この記事では、特にふたつめのUXデザイナーとしての成長に関わるお話をします。
一口に”UXデザイナーとしての成長”と言っても、一連のデザインプロセス(例えばDesign Thinkingのプロセスでいうと、Emphasize、Define、Ideate、Prototype、Testのステップ)の中で求められるデザインスキルは多様です。デザインの活用がプロダクトの表層のデザインだけではなく、戦略まで広がる中、一体自分はどこへ向かうべきなのか悩むこともあるかもしれません。
また、自分の向かうべき方向性に迷っているときは他のデザイナーと比較して、自分も同じ領域で同じだけの成果を出さなければいけないのか、と自信を無くすことも少なくありません。

そこで、チームの運用活動DesignOpsの一つとして、個々のデザイナーの”自分が将来的になりたい姿”に対して今できること、これから伸ばしていきたいスキルを整理しながら前に進むことをサポートすることを目的にしています。そして、そのサポートツールであるDesign Skill Mapをチームの共通認識として提供することで、デザイナーそれぞれがいま何を学ぶのかを意識的に選択し、時には成長の方向性をピボットしながら、自信を持って前に進むことにつながると考えています。
また、個々のデザイナーの成長が、最終的にはチームのミッション”スケールの壁をこえる”のもう一方の意味である、チームとしてメルカリのビジネスの成長に貢献することの実現にもつながります。
ソフトスキルとハードスキル
2つのスキルの違い

Skill Mapの紹介の前に、以前紹介したDesign Ladderとの関係を説明します。
それぞれの役割を一言で言うと、Design Ladderラダーはソフトスキルについて、今回紹介するSkill Mapはハードスキルについての定義と言い換えられます。
一般的な定義として、ソフトスキルとは、仕事の進め方やチームメンバーとのコラボレーションワークの仕方、問題があった時の対処能力など、個人の行動特性。そしてハードスキルは、担当する職務の役割を全うするための専門的な知識と実践経験と整理しました。(参考:Hard Skills vs. Soft Skills: What's the Difference?)
そして、Design Skill Mapは、メルカリのプロダクトのUX/UIデザインを担うUXデザインチームに向けて、ハードスキルをまとめたものです。
成果と評価との関係

ここでメルカリで半年ごとに実施している、個人の成果評価の観点から2つのスキルを考察してみます。デザイナーとしてのパフォーマンス(成果)は、いま持ち得るハードスキルとソフトスキル両方を発揮することによって生み出されます。
技術的(ハードスキル)に優れたものを持っていても、それをうまく活用できるコミュニケーション能力、クイックに対応できる問題解決能力(ソフトスキル)、がなければ、チームが求める成果にはならないかもしれません。逆も然り、よいマインドセットがあったとしても、限られた知識や経験不足の場合、本人が普段口にする理想の姿と成果の間にギャップが生まれるでしょう。
メルカリでは、半年ごとに、どんなインパクトをもたらしたのか(成果)と、その成果を生み出すために再現性のある行動を取ったか(バリュー発揮行動)の両方視点から評価をします。これはバリュー発揮行動を取る人が、結果として長期的にも成果を発揮するという考え方からです。
つまり、デザインチームDesign Ladder(ソフトスキル)とSkill Map(ハードスキル)は成果と行動が伴うデザイナーになるための指針であり、これに沿うことが会社としての評価にもつながるものになっています。
メルカリUXデザインチームのSkill Map

では、いよいよSkill Mapの中身について紹介していきます。
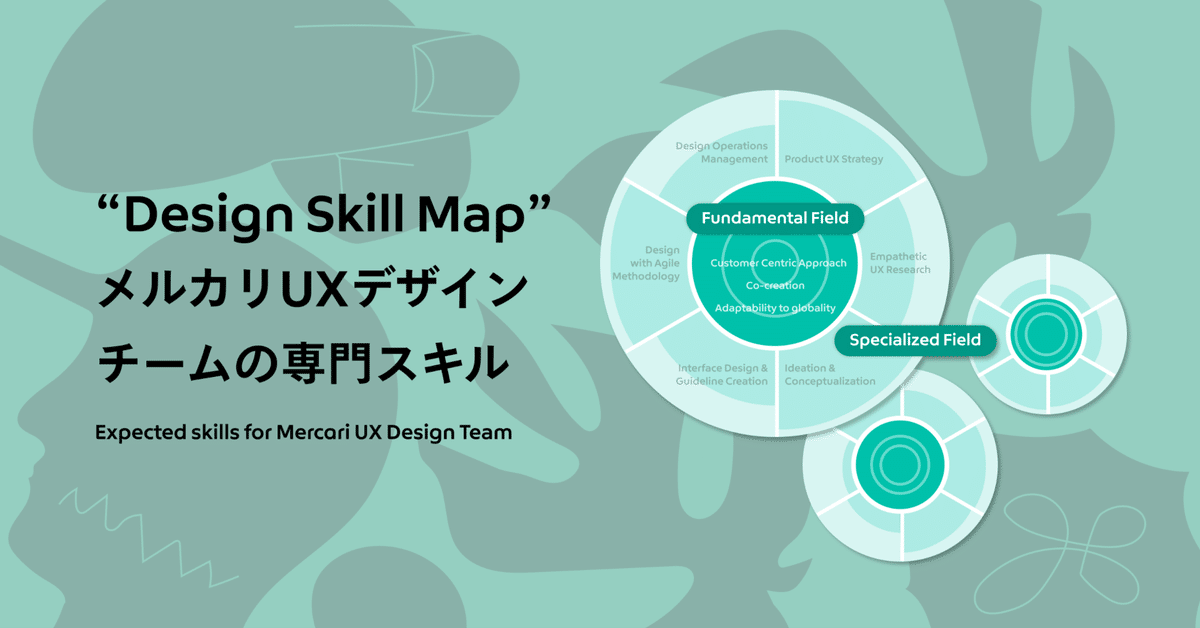
Skill Mapは基礎領域と専門領域の2つに分類されます。
基礎領域
基礎領域は、チーム内外とのコラボレーションワークをリードする手法の理解や実践経験です。以下の3つのスキルは、基礎スキルとしてデザインメンバー全員が身につけることを目標としています。
1. Customer Centric Approach
デザイン思考の目的や手法を深く理解し、部門やチームのゴールやタイムラインに合わせてプロセスを設計できる。プロダクトマネージャーと密に連携し、手法の実践を通して顧客視点のアプローチをチームに浸透させる。
・デザイン思考の目的、手法の深い理解
・メルカリプロダクトの主要顧客セグメントとUXの理解
・ユーザーフィードバック収集のアプローチ設計と実行、分析を通したUX改善
2. Co-creation Leadership
デザインプロセスにおける共創のためのワークショップ設計、ファシリテーション手法を理解し、デザインチームメンバー・プロダクトマネージャー・エンジニア・データアナリストなど、サービス・プロダクト開発に関わるステークホルダーを巻き込みながら議論をリードする。
・プロジェクトのゴール、アウトプットの可視化・言語化
・ワークショップ設計とファシリテーション
・プロジェクト推進のためのスケジューリング、進捗サポート
3. Adaptability to global working environment
言語やカルチャーの異なるメンバーが協業する環境において、顧客視点での提案、チーム内のコンフリクトの解消、議論をリードする。国内外のトレンドをキャッチし、チームに共有して視野広げる。
・グローバル環境での開発経験
・デザインやECビジネスの海外トレンド情報のキャッチのためのソース活用と共有
・ビジネスレベルの英語コミュニケーション
専門領域
専門領域はデザインプロセスのステージ毎に必要となる、より技術的な6つのスキルで構成されます。デザインチームメンバーには、今回まとめた6つ全てを1人でカバーすることは求めていません。
6つのうち、いま現在の得意領域である”軸足”を持つこと。そして、軸足エリアよりは専門性は下がるが、実行できる領域である”カバーエリア”はどこかを、まず自己分析して欲しいと考えています。そして、次のステップとして、いまの軸足をより深めていくのか、今カバーできているエリアの一つを深めていくのか、広げるのか、などを考えるためにSkill Mapを活用しています。
4. Product UX Strategy
ビジネスモデルのフレームワークを理解し、ステークホルダをを巻き込みながら戦略やビジョンを定義、言語化することで魅力的なUXを構築し、ビジネスインパクトへ貢献する。
・顧客価値・収益モデル・リソース・業務フローの整理
・UXR手法と定量分析のナレッジ
・EC事業モデルとトレンドの理解
・経営層を含めたステークホルダーとのアラインメント
5. Empathetic User Research and Holistic Insights
ビジネス・開発・顧客の課題と、部門のゴールやリソースを踏まえて、主要なインサイトと機会発見のための適切なリサーチ計画を提案する。データアナリストやデザイナーと積極的に連携し、ビジネスやプロダクトの次のソリューションを作る。
・UXRの計画・設計・実施
・顧客のインサイト分析と統合、セグメンテーション
・エコシステムのモデリングと言語化・ビジュアライズ
・仮説やコンセプトの検証
・価値提供機会の抽出とビジネスに繋げるための適切なキーパーソンへの共有とアラインメント
6. Ideation and Conceptualization
設定した課題解決やゴールの達成に向け、ソリューションアイデアを発散・収束させるための手法を理解し、プロセス設計とファシリテーションを実施する。実現したいお客さま体験をわかりやすく言語化し、プロダクトで実現するためのコミュニケーションをとる。
・アイデア発散・収束のためのWSの設計とファシリテーション
・収束したアイデアのコンセプト策定
・コンセプト浸透のためのコミュニケーション
7. Interface Design and Guideline Creation
顧客の課題、提供価値を理解し、スムーズな体験とスケーラブルなUIを構築する。一貫性のある体験を提供するため、プロダクト全体を把握し、デザインシステムを構築、開発チーム側での活用を支援する。
・デザインシステムやUX/UIパターンの専門的な知識
・洗練されたUIとインタラクションのデザイン
・デザインルールのガイドライン化と組織への浸透の活動
・アクセシビリティの基礎知識と実践経験
8. Design with Agile Methodology
ソフトウェア開発におけるアジャイル・スクラムの概念を理解し、チームワークとイテレーションを重視したプロセスを推進する。定量・定性調査を適切に実施し、顧客体験のデリバリーと改善に責任を持つ。
・アジャイル・スクラム手法の理解と大規模スクラムチームによる開発経験
・A/Bテスト設計の基礎理解
・定性・定量調査を活用したリリースと改善サイクルの推進
・クロスファンクショナルチーム内での円滑なコミュニケーションスキル
9. Design Operations Management
デザイナーがプロダクトデザインで価値を発揮するために、チームの運用活動(ワークフロー、人、デザイン基盤)を計画、優先度づけする。デザインチームメンバーを巻き込みながら計画の実践をリードする。
・デザインプロセス整備・役割定義
・採用チームと連携した計画とブランディング活動
・デザインメンバーの育成サポート
・デザインナレッジの蓄積と活用の仕組み作り
これらの9つのスキルを踏まえて、求める人材を例えば次のようにイメージしています。
UXリサーチを通してお客さまのインサイトを明らかにし、ビジネスインパクトが高く、実現可能なソリューションを提案する(軸足:4・5・6)
コンセプトを実現する、より魅力的なUX/UIを設計し、プロダクトリリースまでの責任を持つ(軸足:6・7・8)
デザインシステムを構築し、システムの改善や開発チームへの浸透を含めた運用をリードする(軸足:7・8)
プロダクトデザインの活動にプラスして、チームの運用活動にも、より貢献する(軸足:9+α)
役割定義を軸にしたチーム成長のための活動

今回紹介したDesign Skill Mapと、Design Ladderを合わせてメルカリのデザイナーの役割定義と呼んでおり、チームや個人の目標設定、採用の活動方針につながるベースの方針です。
例えば目標設定の領域では、役割定義を基にして、個々のデザイナーの中長期の目標設定、中長期の目標を達成するための四半期ごとの目標設定、チームのアサインメント計画へとつながっていきます。
採用活動では、この役割定義がメルカリデザインチームが求める人材そのものになります。いまのメンバーの得意領域を把握し、チームとしていま強化すべき領域はどこか、求めるレベルは何か、などの採用基準に落とし込まれていきます。
今後は、役割定義を上に述べたような目標設定や採用活動など、DesignOpsの他の領域で実践的に活用しながら、よりチームのニーズに合うかたちに役割定義自体も見直していく必要があると考えています。そして、DesignOpsが、世界で活躍できるデザイナーへの成長をサポートし、ビジネスへの貢献を続けていけるチーム作りにつながる活動にしていくことを目指しています。
おわりに

今回はメルカリUXデザインチームのSkill Mapの目的と、その内容について紹介しました。
記事中でもお話ししたように、個々のデザイナーがすべてを網羅することは求めてませんし、一つ一つのスキルには知識や経験の深めがいがあり、どのスキルをとっても”このスキルはコンプリートした”と言えることはないはずです。
Skill Mapは、ここまで様々なプロジェクトを通して積み重ねた確かなスキルを振り返って自信を持ち、さらに深めること、新しい領域に踏み込むという挑戦の行く先を見極める、まさに成長の地図として使われるものにしていきたいです。
また、UXデザインチームでは、Skill Mapを使って互いの得意領域や今後のチャレンジ領域を理解し合うワークショップも実施しています。「自分はここが得意」、「これからこのスキルを磨いていきたい」などオープンに話し、自分以外のメンバーの活躍をリスペクトしたり、挑戦を支え合うことを当たり前にするチームでありたいと思います。
メルカリデザインチームのDesignOpsの取り組みに興味のある方、自分がメルカリデザインチームのの求めるソフトスキル、ハードスキルにマッチしていると思う方は、ぜひUX Designer、UX Resaercherのポジションに応募してください。

