
Design Ladder - メルカリUXデザインチームの行動指針
こんにちは。UX Designチームのasakomです。
みなさんは個性的なデザイナーやUXリサーチャーが多いデザインチームで、チームが一丸となってプロダクト開発に貢献するために、どのような取り組みをしていますか?
メルカリUX Designチームでは、共通の目的意識を持ったチームを構築するための活動を継続的に行っています。その一つの取り組みとして、成長段階にあるデザイナーに期待する行動を言葉にすることを試行し、これをDesign Ladder(デザインラダー)と呼んでいます。
今回は私たちがDesign Ladderを作った背景や、ラダーを定義していく際の検討過程を紹介します。
1. Design Ladderとは何か

ラダーとは、メルカリのUX Designチームのメンバーに期待する行動をデザイナーの成長段階ごとに明文化したものです。
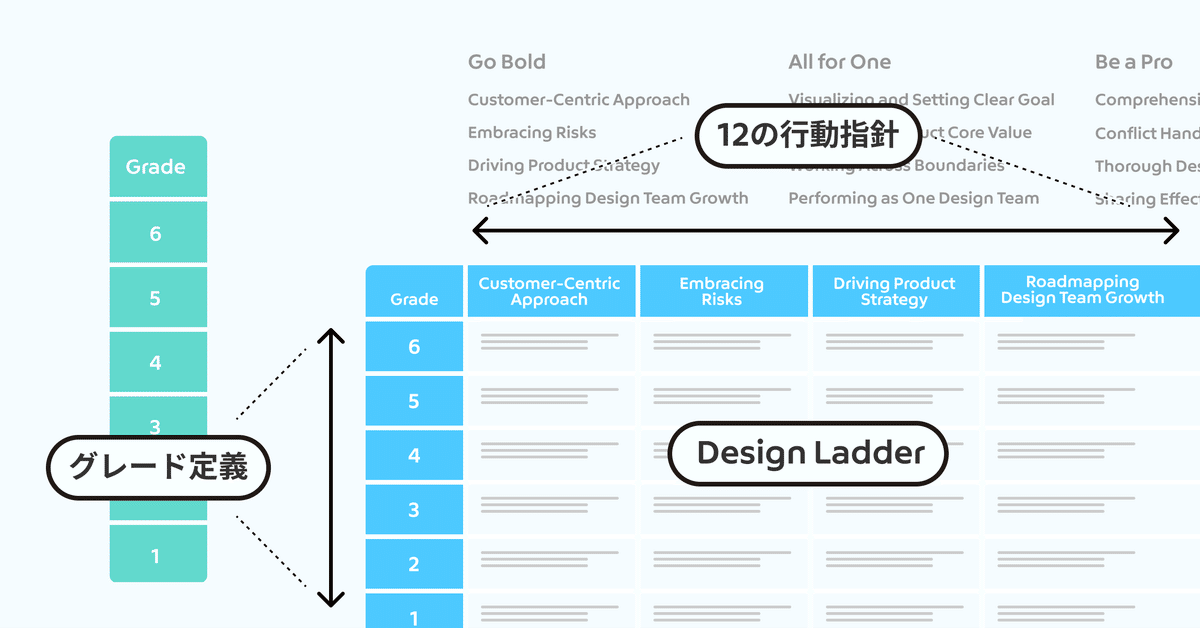
メルカリが会社のミッションを達成するために大切にしている3つのバリューGo Bold、All for One、Be a Proに基づいて、デザイナーの12の行動指針を導き出し、さらにその行動指針を成長の6段階に分けて定義しました。
ラダーを使って、自分の得意分野はどこで、今どこの段階にいるのか、次のステップとして何を目指すのかを確認しながら、中長期のキャリア設定や振り返りをしています。
UX Designチームの12の行動指針とその目的

ラダーのベースとなっている12の行動指針を紹介します。
Go Bold
1. Customer-Centric Approach for Impact
プロダクト・組織の成長に向けたお客さま視点からの挑戦
2. Embracing Risks
リスク・失敗を受け入れて次のアクションにつなげる
3. Driving Product Strategy
プロダクトのビジョン策定に貢献する
4. Roadmapping Design Team Growth
デザインチームの成長に向けて活動する
All For One
5. Visualizing and Setting Clear Goal
課題と価値の言語化を通した明確なゴールを設定する
6. Aligning on Product Core Value
MVPとアクションプランについてチームと合意する
7. Working Across Boundaries
他職種のステークホルダーと連携する
8. Performing as One Design Team
デザイナー同士のコラボレーションワークを推進する
Be A Pro
9. Comprehensive UX Building
メルカリグループのプロダクト全体を考慮した体験を設計する
10. Conflict Handling
異なる意見・カルチャーへ働きかける
11. Thorough Design Execution
End to Endのデザインプロセスを実践する
12. Sharing Effective Design Practice
効果的なデザイン事例を社内外へ共有する
12個は多いと感じるかもせれませんが、今回は最初のバージョンなので、あえてこれ以上まとめずに定義しています。また、チームメンバー1人が全ての行動を取れるようになることは求めていません。
これは、デザインチームの中で異なる専門分野と背景を持つメンバーがいることをまず理解し、この多様性によってOne Teamでこの12の指針をカバーしながら、お客さまにベストな体験を提供するんだという共通認識を持つためです。
また、個々のメンバーが現状のコンフォートゾーンにに留まることなく、新たな領域に気づき、チャレンジするきっかけを作るためにも12個の領域を可視化しました。
2. なぜラダーが必要なのか
なぜこの行動指針を作る活動を進めたかというと、メルカリでは全社共通の評価指標があります。それはエンジニアやプロダクトマネージャー、人事やマーケティングなどのメンバーも含めた全ての職種を対象にし、汎用的な表現で書かれています。これはメルカリ社員らしい行動を理解することに役立ちます。
一方、デザイナーやUXリサーチャーの立場から、具体的にどのように振る舞うべきかを考えるには、指標が汎用的であるがゆえに、では個人によって異なる解釈をするリスクがあります。そこで、私たちの専門領域である”お客さま視点のものづくり”を起点にした共通の解釈が必要だと考えました。
全社共通の評価指標のような広い領域を対象にした指標を読んだ時に、デザイナーとしてどこに向かうべきかという解釈が、個人によって異なることを避け、チームとして同じゴールに向かって成長することを実現するためにデザインチームのラダーを作ることを決めました。
3. ラダーを作るときに大事なこと
ラダーの検討を始める前に、ラダーが本当に活用されるものになるために、制作プロセスに取り込いれたいくつかのポイントがあります。
会社のミッションに紐づく行動指針に落とし込む
行動指針の一つの理想的な形は、デザインチームが日々取る行動が、会社が目指すミッションの達成に自然につながるようにすることです。そこで、デザインチームの行動指針のアイデア出しをするときに「会社のバリューであるGo Bold、All for One、Be a Proにつながるデザイナーとしての行動は何か?」をテーマにしたり、最終的に作成したラダーのシートも会社のバリューとの関係がわかるように作成しました。そうすることで、デザイナーが常に自分の行動を会社のミッションとバリューと照らし合わせて考えられるようにしました。
デザインチームメンバーを巻き込む
プロセスのはじめに行動指針のアイデアを発想することが必要ですが、その目指すべき行動は今のデザイナーが1番よく知っているはずです。また、完成した行動指針を与えられたものではなく、自分たちで作ったものだという当事者意識が、今後の指標の活用と改善に欠かせません。アイデア発想やレビューのタイミングなど、どのタイミングでチームを巻き込むか、はじめに決めておきました。
ラダーを”使う・見直す”のサイクルを作る
ラダーの使い方として、評価指標として使うのか、目標設定の参照として使うのかなど、いくつか方向性が考えられます。私たちの場合、中長期のキャリア設定のシートを作り、そのプランニングと振り返りの参照として使うことから始めることにしました。
実際に活用する場を設けることによって、指標がチームに浸透するだけでなく、粒度や表現が本当に使いやすいものになっているか、ツールとしての使い勝手を改善するためのフィードバックを得ることができます。
4. ラダーの制作プロセス
では、具体的にどのような検討プロセスを踏んだのか紹介します。
Step 1. 期待される行動のアイデア出し

まずはデザインチームのメンバーを集めワークショップを開催しました。
”会社のバリューであるGo Bold、All for One、Be a Proにつながるデザイナーとしての行動は何か?”をテーマに、具体的な行動を挙げていきました。デザインシンキングで言うアイディエーションのステップです。
Step 2. 行動のアイデアを統合

ワークショップででた行動のアイデアをグルーピングし一言でまとめていきます。とても具体的な行動の例や、抽象的なキーワードを統合しながら、レベル感の統一された言葉でまとめていく作業は、デザイナーとしての腕の見せ所です。この時点で12個の行動のグループができました。デザインチーム内外のメンバーからフィードバックをもらいながら、内容や表現をブラッシュアップしていきました。
Step 3. グレード定義

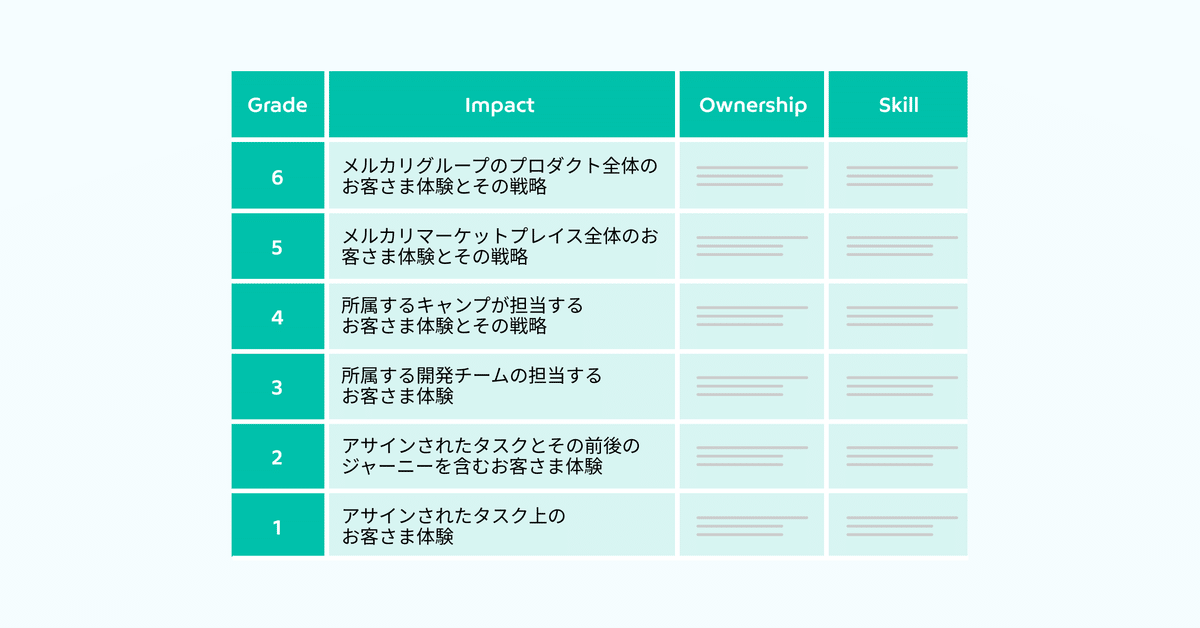
12個の行動指標をデザイナーの成長段階ごとに分解するために、段階ごとの違いを定義しておくことが必要です。今回は社内共通の評価指標をベースにし、個々のデザイナーの行動と成果が影響を及ぼす範囲を軸に、定義をしています。
Step 4. グレードへの展開

ここまででラダーの材料は揃いました。ここからは、12個の行動指標を横軸に、グレード定義を縦軸に置き、行動指標ひとつひとつをグレードごとに分解していきます。根気のいる作業ですが、書きづらい場合は縦軸と横軸の定義が曖昧だったり言い分けられていない可能性もあります。その場合は、軸自体の見直しもしてみましょう。
Step 5. フィードバックと改善サイクル

ようやくラダーが完成です。この段階でも周囲からのフィードバックをもらい、最後のブラッシュアップをしていきました。しかし、具体的な改善ポイントは使ってみてからわかるものです。私たちはこのラダーを中長期のキャリア設定をする際の指標として使うことをはじめています。
実用しながら、今後もラダー自体の改善も続けていこうと思います。
おわりに
今回はデザイナーに求められる期待値の言語化について紹介しました。
私たちはこの活動をUX Designチームの運用活動DesignOpsの一つとして行っています。メルカリのDesignOpsに関わりたい方、また今回紹介したデザインチームの行動指針に共感いただける方はぜひ応募してください。

