
採用まわりの複数サイトにヘッドレスCMSを採用した話
こんにちは、メルカリクリエイティブチームの宇尾(uo)です。Webサイトのプロデュースから制作ディレクションを主に担当しています。近ごろ家のカメの動きが活発になり、春の訪れを身近に感じます(公開前追記:記事執筆時は4月の上旬でした)。そろそろ甲羅干しをさせてあげたくて、天気と気温を確認するのがすっかり朝の日課になっています。さて今回は、メルカリの採用まわりのWebコミュニケーションでヘッドレスCMSを使って実現したことをお話できればと思います。
ヘッドレスCMS利用の背景
採用まわりの話に入る前に、ヘッドレスCMSを利用することになった背景についてお話させてください。
メルカリでは、はてなブログやnote,Clipkit,Netlifyなど、様々なサービスを利用した多くのサイトが存在しています。それぞれサイトオーナーやプロジェクト体制が異なり、サイトの仕組み側に求める与件が異なるためです。しかし、それぞれのサイトを深堀りして見ると、サイトの目的は大きく「採用」「コーポレートブランディング」「サービスの利用促進」に分類され、ターゲット層はゆるやかに重なり合っています。それぞれのサイトがドメインを超えてコンテンツレベルで交わり、シナジーを生むことができれば、より価値の高いなめらかな閲覧体験を提供できる。ビューとデータ入力システムを切り離すヘッドレスCMSならそれが実現できるのでは? ヘッドレスCMSを採用した背景には、こんな思いがありました。
採用したCMS
利用するCMSの選定にあたり、検討を始めた2018年時点でメジャーなSaaS型ヘッドレスCMSで比較検討しましたが、最終的にはWordPressを採用しました。管理画面はデータベースに登録するためのインターフェースと捉えて、サイトのフロントエンドとデータベースがWP REST APIで疎通する形です。採用理由は「SaaS型ヘッドレスCMSの市場が黎明期でサービスの長期的な利用が見通せる段階になかった」「WordPressは拡張機能も込みで欲しい機能が揃っている」などいくつか挙げられますが、世界シェアナンバー1だけあって「WordPressなら触ったことがある」という人は多く、見慣れた管理画面で作業してもらうことで、コンテンツを入稿するメンバーの心理的ハードルを少しでも下げたかったのが大きな決め手のひとつです。
連携させたい3つのタッチポイント
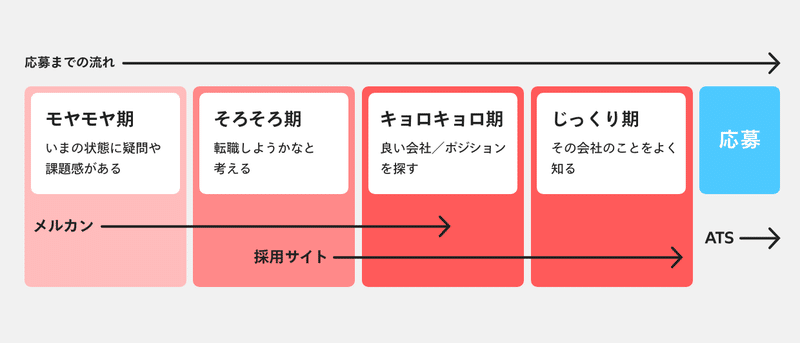
お待たせしました、ようやく本題です。採用まわりのWebコミュニケーションは以下のフェーズに分けて設計されており、フェーズごとにメインで接触するWebサイトが異なるため、サイトをまたいだ回遊をなめらかにする必要がありました。

以下、それぞれのサイトです。
メルカン(リンク)
「メルカリの『人』を伝える」をコンセプトに、働くメンバーにフォーカスしたブログサイトです。

採用サイト(リンク)
「10人応募が来たら10人採用できるサイト」をコンセプトに、メルカリの考え方を詰め込んだサイトです。今後もコンテンツは拡充されていきます。

ATS(Workday)
採用ポジションの登録から応募後の選考状況の管理まで行えるサードパーティーの採用管理サービスです。長らくWorkableを使っていましたが、昨年の夏からはWorkdayを利用しています。

※ATS…「Applicant Tracking System」の略で、一人ひとりの応募者が採用プロセスのどの段階にいるかを、履歴書や面接評価などと合わせて管理できるシステムです。(HRプロより)
特に、JD(採用ポジション)をATSで持っている以上、応募する場合は最終的にATSにたどり着く構造になっていて、かつJDへはメルカン、採用サイトどちらからも導線を貼る必要があるため、裏側の仕組みをいかにシンプルに構築するかが課題でした。
やったこと
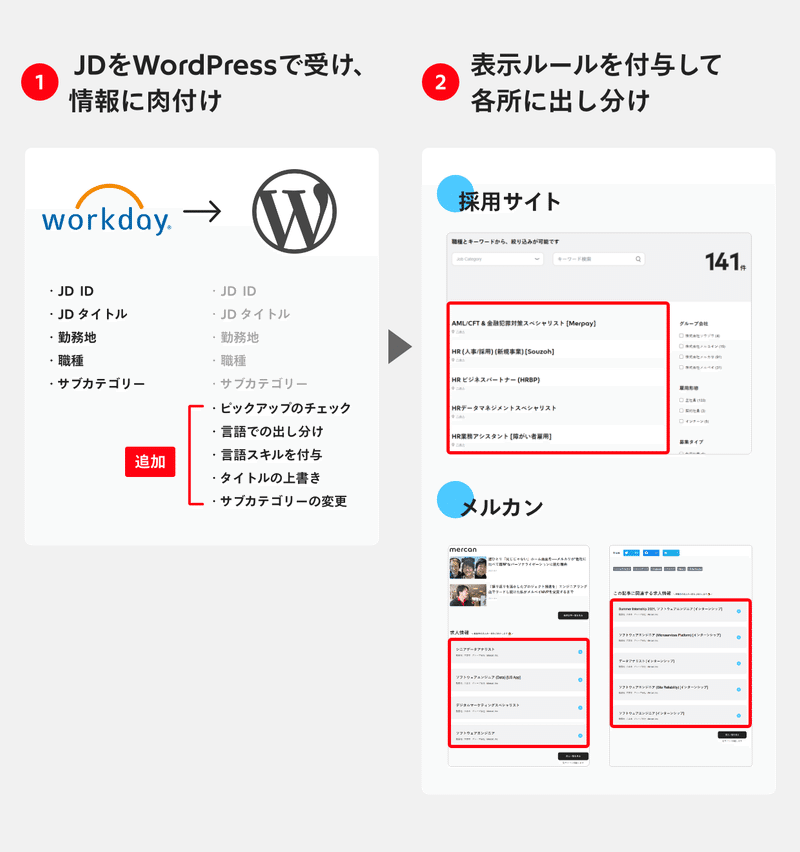
ATS側にはJD(採用ポジション)を取得できるAPIがあり、ソートもできたのですが、完璧ではありませんでした。また、ATS上の情報と採用サイトで出したい情報に若干の差異があり、APIで取得した情報を加工する必要がありました。そこで、ATSのAPIをWordPressで受け、さらに情報の上書きや任意の属性を付与してデータベースに登録し、サイトとの疎通をWordPressのWP REST APIで行う仕組みを採用しました。データの流れは、以下の図をご参照ください。

1つのWordPressから複数のサイトに出し分けを行う構成になるため、各々のサイトでJDデータを管理・編集をしなくて済み管理コストが下がるという寸法です。
できるようになったこと
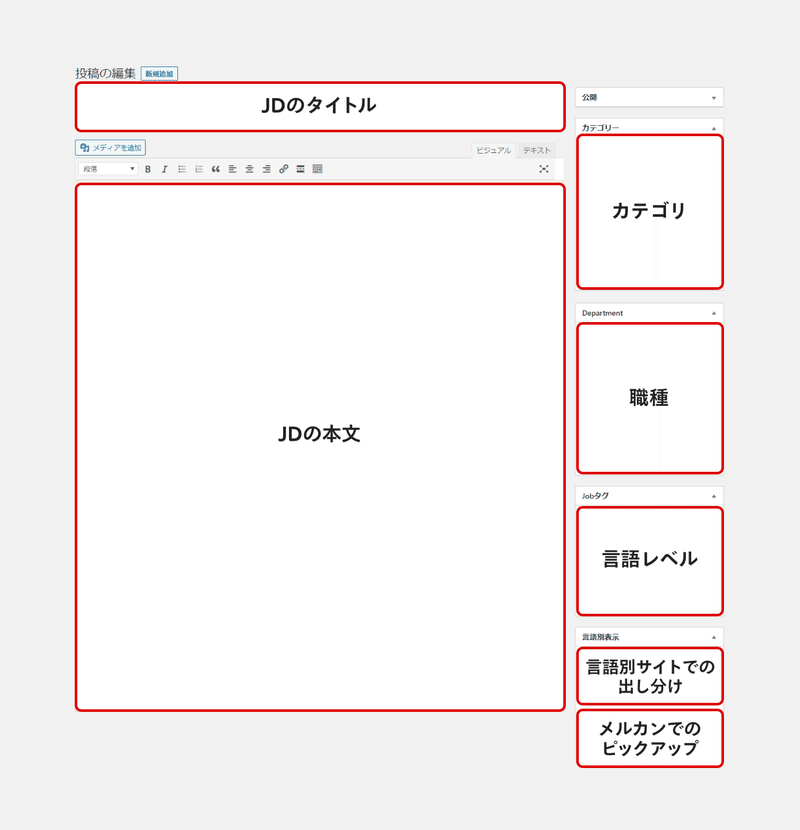
ATSの情報を以下の画像のようにWordPressで管理することができるようになりました。5分ごとにWorkdayと同期しており、新規でWorkday側でJDが作成されたら、自動でWordPress側にも反映されます。以下の画像は、WorkdayからWordPressが取得したJD情報の編集画面スクリーンショットです。JDの本文はサイト上ではどこにも出しませんが、フリーワード検索でヒットさせるために取得しています。

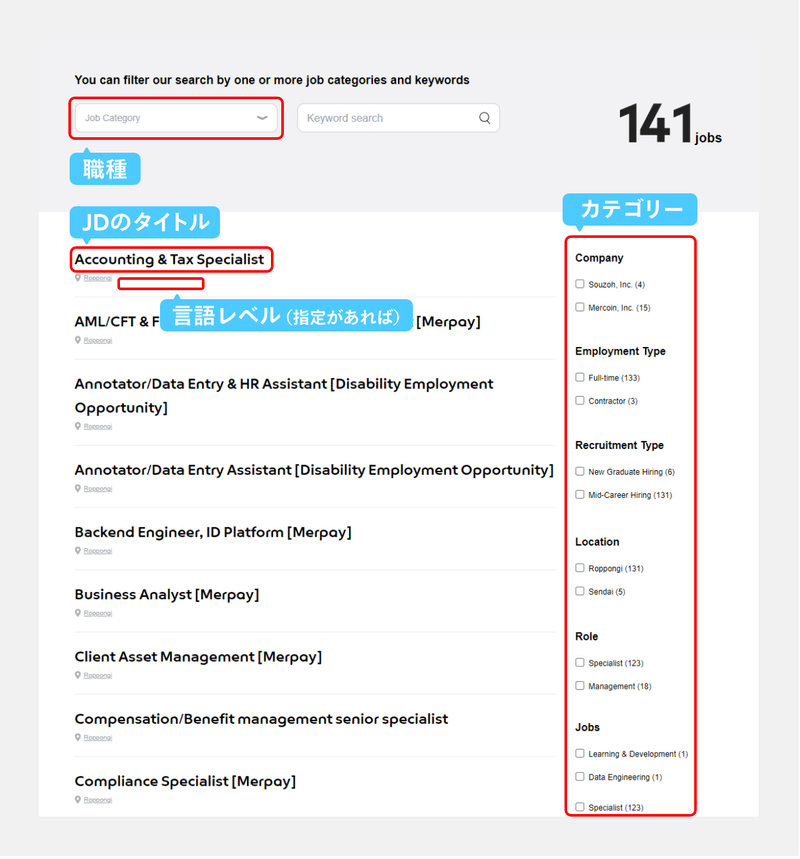
上記のWordPressの情報が、採用サイトで以下のように動的に表示されます。

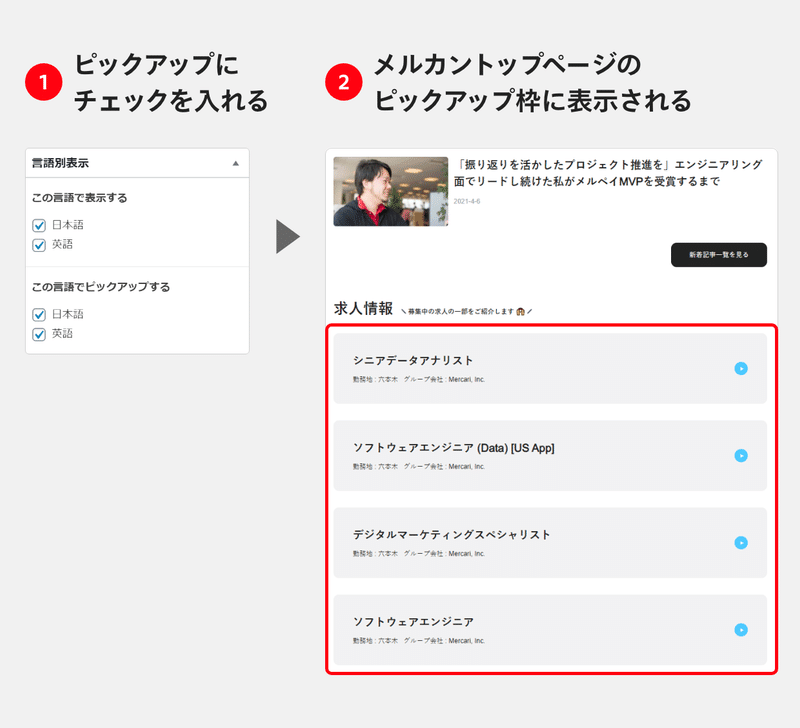
ほかには、ATSを管理するWordPressで「ピックアップ」にチェックしたJDがメルカンのトップページで出てきたり

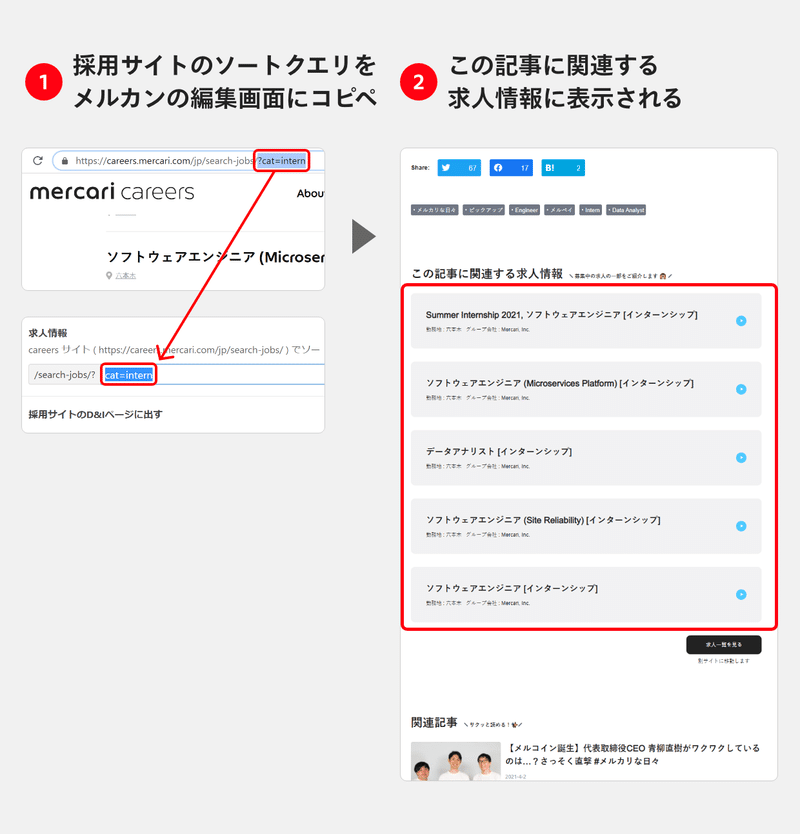
メルカンを管理するWordPressの記事編集画面で、採用サイトの検索パラメータをコピペすると、記事下の関連JDエリアでソートされた状態のJDが出てくるようになりました。

メルカン側でJDをひとつずつ入力する作業が不要な分、入力工数を削減できている、はずです。
まとめ
以上、ATSを管理するHeadless化したWordPressから複数サイトにJDを出し分けるために行ったことをお伝えしました。2019年からヘッドレスCMSを利用したサイトを複数立ち上げており、連携基盤が少しずつではありますが整いはじめました。今回は効果が分かりやすい採用まわりの体験改善についてお話しましたが、今後はそれ以外の領域についても、よりよい体験設計を提供していきたいと考えています。
● メルカン…2019年5月リニューアル公開
● 採用サイト…2019年5月リニューアル公開
● コーポレートサイト…2020年7月リニューアル公開
● メルカリエンジニアサイト…2020年7月公開
● メルカリびより…2021年3月公開
サイトをまたいだ体験設計を行えるのはヘッドレスCMSの数ある魅力のひとつで、まだまだ可能性があるツールだと思っています。今後も活用方法を考えて夢を拡げながら、いっそうWebでの体験向上に努めていきたいと思います。
最後になりますが、今回代表して私が記事化することになりましたが、これらの施策はチームメンバーやパートナーが一丸となり、知恵を絞り合い実施してきました。専門領域の異なるメンバーが集まることで、1人ではできないことでも実現できると実感したプロジェクトでした。
お読みくださり、ありがとうございました。
執筆:uo
図版作成:uo / 星野美緒
編集:crema
技術監修:LAS FACTORY INC.
