
カラーユニバーサルデザイン(CUD)から学ぶUIのカラー選定方法
こんにちは、hacomonoプロダクトデザイナーのメイさんです。
最近、結構な早起き(AM3時半くらい)をして海へ朝日アタックすることにハマっています。
夜から朝にバトンタッチする景色はすべてが美しく見えて、私に作詞の才能さえあれば何かしらの曲が書けそうなくらい感銘を受けたのですが、
そうもいかないので今回は最近調べたカラーユニバーサルデザインについて書いていきます。
調べようと思った背景
hacomonoユーザーは大きく分けると、管理サイトを触る運営サイドと店舗や施設を利用するメンバーサイトにアクセスするエンドユーザーの2つに分かれています。
それぞれの画面を老若男女幅広いユーザーが利用するため、色の選定や定義をする際にどう進めて着地まで持っていったらいいか手が止まってしまうことがありました。
そこで、カラーユニバーサルデザインの観点も含めながら理論立てて進められるようになることを目指しリサーチを行いました。
そもそも、カラーユニバーサルデザインとは
カラーユニバーサルデザインとは、多様な色覚に配慮して、情報がなるべくすべての人に正確に伝わるように、利用者の視点に立ってデザインすることです。
参考:東京都カラーユニバーサルデザインガイドライン
今回執筆にあたり参考にしたものは東京都のガイドラインですが、各地域でガイドブックが用意されていたり(思わず自分の地元を検索…!)、身近なものだと公共エリアで使われている標識や看板、電車の路線図にもカラーユニバーサルデザインの配色が使われています。
今回はカラーユニバーサルデザインについてリサーチした中から、基本的な色覚への理解と色の使い方を抑えながら、hacomonoではどのような観点でカラー選定をするとより良いユーザー体験を得られるのか、3つの項目に絞ってまとめていきたいと思います。
1.多様な色覚への理解を深める
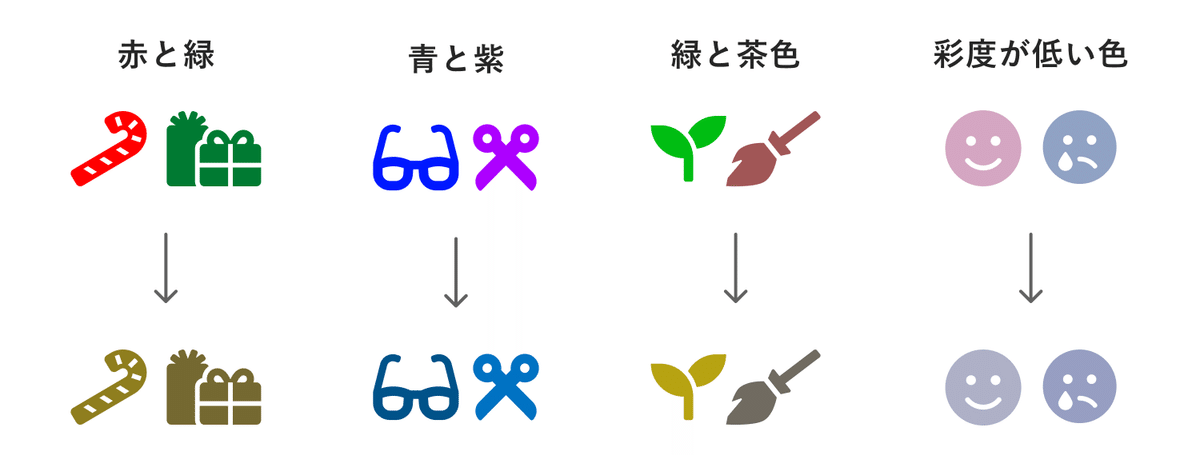
人が色を識別する能力には、C型、P型、D型、T型など、さまざまな種類が存在します。
そのため、ある人にとっては区別しやすい配色が別の人には区別しにくかったりします。
また、加齢に伴い薄黄色のフィルターを通したような見え方に変化していく場合もあります。

より多くの人に発信するデザインの場合は、色の組み合わせや彩度の低い色を使うのを避ける、コントラスト比をつけた色使いをすることがポイントになります。
「自分のデザインはどう見えているか?」シミュレーションを行う
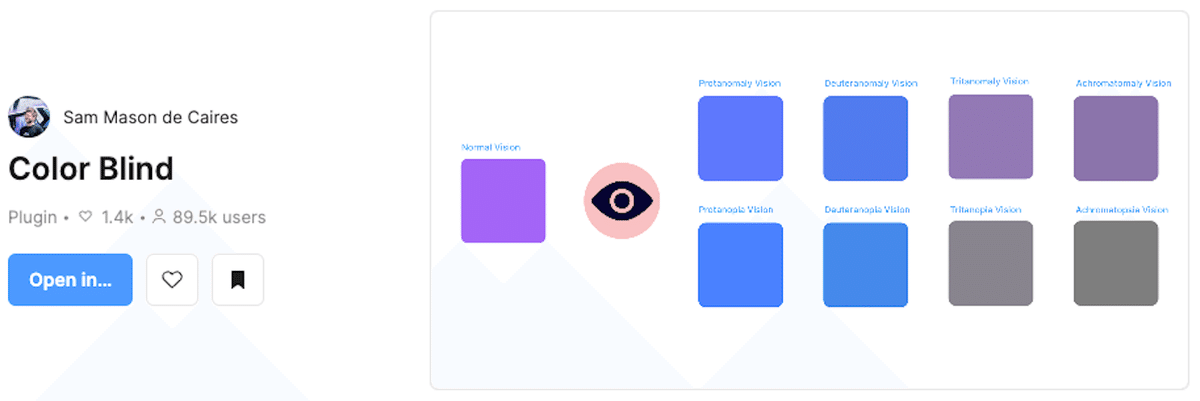
デザイン制作の際、それぞれの色覚に対してどのように見えるかをシミュレーターを使って確認することができます。
hacomonoデザインチームはFigmaで開発を行なっているため、開発環境内でクイックに検証できるように今回はFigmaプラグイン「Color Blind」を利用してみました。
また改めて使用した使い心地などレポートさせていただきます。

2.色だけに頼らず表現する
前述したように色の見え方については人によって異なるため、WCAGにもありますが色だけに頼ったデザインは避けたいところです。
1.4.1色の使用
色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。
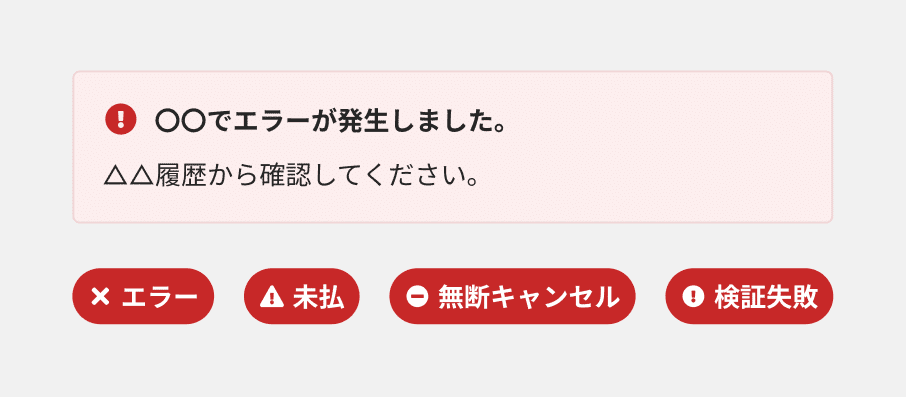
色だけの区別に頼った運用ではなく、テキスト、アイコン、境界線、記号の併用や、異なる形状を用いることで複数要素が組み合わせて成り立つことを意識していくことが大切です。

3.利用シーンを想定してユーザビリティテストを行う

色の問題に限らずですが、ユーザーのニーズに応じた最適な体験を提供するためにユーザビリティテストは欠かせません。
hacomonoの場合は、現場でのリアルな利用シーンを想定した下記テスト観点が重要と考えました。
屋内の暖色寒色の照明下、屋外の日光下でも視認性が担保できているか
レッスン中など歩き、動きながらの閲覧も快適か
複数のディスプレイ、端末で見た際に色の差分が生まれていないか
実際に色の選定中に上記を試してみた結果、自分が作業している環境とは色の見え方が想像以上に異なる環境もあることに気づきました。
現場を想定したユーザビリティテストをしたことで、複数用意していたカラー濃淡の中で「これは濃すぎかも?」と思っていたパターンが実は一番平均的に視認性があったりなど、改善に活かすことができました。
まとめ
最後まで読んでくださりありがとうございました。
今回得たカラーユニバーサルデザインの観点も踏まえ、hacomonoを利用する多くの人に正確に情報が伝わるように、利用者の視点に立ったUI制作を行なっていきたいと思います。
最後に
一緒に働きませんか?
現在プロダクトデザインチームでは、デザイナーを募集しています。 hacomonoに少しでも興味を持っていただけましたら、お気軽にお声がけください。
Pickup note
デザインチーム紹介と取り組みについては、下記noteでも発信しているので、気になった方はぜひ読んでみてください。
この記事が気に入ったらサポートをしてみませんか?
