
ダサいUIデザインを卒業したいエンジニアが「デザインの基本原則」を使いこなす7つのコツ
WebサービスのUIデザインを実施する上では、【対比・近接・反復・整列】の4原則を理解し、実践することが基本かつ最重要ですし、これらの基本原則は、下記の記事にもあるようにデザインを学習する上で定番です。
でも、こういった記事を見ても、抽象的な例があがっているだけなので、実際のプロダクトにどのように活かしていくか見えない方もいるのではないでしょうか。
僕はベンチャー勤務のエンジニアです。フルタイムのデザイナーさんがいないため、普段からFigmaでデザインをまとめてコーディングまで全部やっています。
その経験から、4つの基本原則を活用しながら「デザイナーさんほどのクオリティは出せないまでも、”さすがにそれは論外”というレベルを脱するために心がけておきたいこと」を書いていきます。
▼生きたサービスに学べ
まずは、【対比・近接・反復・整列】の4原則を他のサービスがどのように実践しているか見てみることで学んでいきましょう。
具体的には、普段見ているアプリやWebサービスが、どれほど多くの【対比・近接・反復・整列】によって成り立っているか観察してみるのがよいです。
実際にアプリを観察したので、例としてご紹介します。

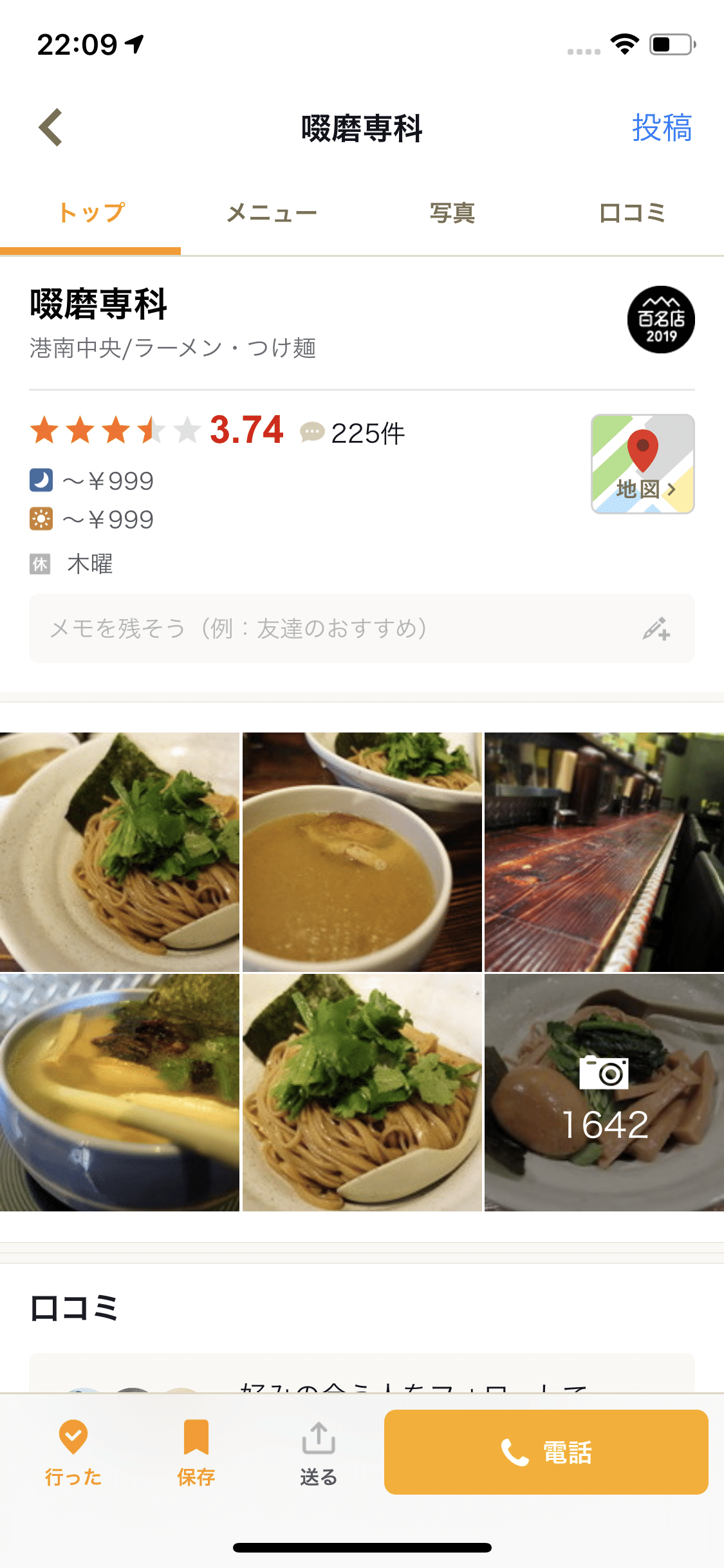
上記のアプリケーションは、皆さんご存知の食べログです。個人的に超おすすめのつけ麺屋さんのページを例に挙げました。
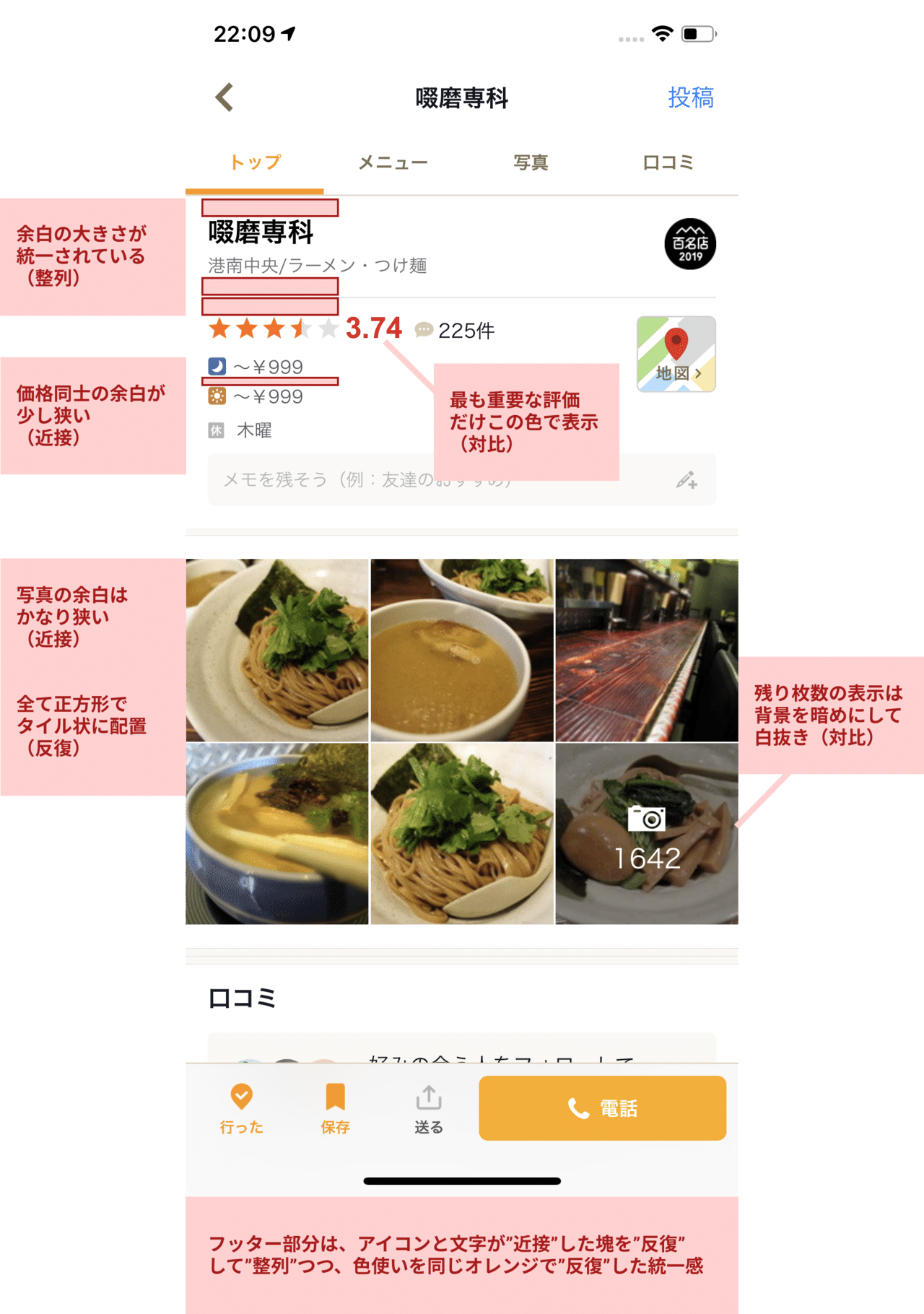
この中で、4原則を意識していると(僕が個人的に)思うところをざっと書き込んでみました。

どうでしょうか。
デザインが整理されたアプリケーションでは、探せば探すほどこれらの4原則【対比・近接・反復・整列】が出てきます。
このページでいうと、余白の大きさがかなり統一されていることと、色を使う箇所を相当厳選していることが素晴らしいと思いました。僕も取り入れていきたいです。
これを色んなサービスに対して実施しつつ、自分がデザインすることになったときに活かしていけば、少しずつ思考の癖となって身についてくるでしょう。
コツとしては、Airbnbのようにスッキリしたサービスではなく、食べログくらい、一定の情報量があって整理整頓しているようなサービスがおすすめです。現実的には、自分の好きにデザインすると言うよりは、CVRやクライアントの存在を意識してデザインすることが多いでしょうから、情報量がある程度必要となっているサービスを観察するのが良いと思います。
▼色の種類を減らせ
先程の食べログの例でも同様のことを述べましたが、
色を減らすことは「対比」を実現するために有効な指針です。
まず無彩色だけでデザインしてあとから必要なところだけサービスのメインカラーを当てるようにしましょう。
また、「色」の種類を減らすということは、「色味」の種類を減らす、と同義だと考えてください。どういうことかというと、寒色系のカラーがメインのサービスだったら、薄い色を背景色に当てたいときも寒色系のグレーを使うと統一感が出るということです。

こちらは先程の食べログのスクショから、メモを書き込める記入欄の部分だけ取り出したものです。これ、背景の色がよく見るとただのグレーではなくて、少し色味がついています。
ブラウザのConsoleを使ってカラーコードを調べてみると、#faf8f5となっていました。単にRGBを同じだけ含んだグレーではなく、少しRedを強めていることがわかります。食べログのメインカラーは#ffaa00なので、R→G→Bの順に割合を多くして配合している背景色を採用することで、統一感を出していると考えられます。
ちなみに、下記のカラーパレット生成サイトが結構オススメでして、自社サービスのメインカラーを打ち込むと相性のいい他の色味(グレー含む)のカラーコードを返してくれます。ぜひやってみてください。

カラーパレットを生成したら、全てScssの変数としてまとめておくことでサービス内で繰り返し利用、一括変更可能にしておきましょう。
例えば下記の感じです。

▼グラデーションに手を出すな
こちらは「色の数を減らす」の応用編ではあるのですが、グラデーションは原則使わないことをオススメします。
これには主に2つの理由があります。1つは、グラデーションは安っぽくなってしまうということです。安っぽくなることに加え、明らかに周囲と異質なデザインになってしまうため、ユーザーからすると広告などに勘違いされてしまうリスクを孕んでいます。昔のWordのワードアートのダサさをイメージしてもらうと良いと思います。
もしどうしてもグラデーションを使いたいのであれば、できるだけグラデーションさせる色の変化を小さくするのがいいでしょう。
もう1つは、そもそもグラデーションなんて使わなくてもいいということです。グラデーションを使いたい場合、「そのボタンや要素を目立たせたい」という心情があると思うのですが、目立たせたい場合は余白を周囲からしっかり開けたり、枠や影によって表現したり、アイコンを付けてみたりといった他の表現手法で代替可能です。
▼食べログのconversionボタン

▼HOME'Sのconversionボタン
若干グラデが当たっていますが、必要最低限の立体感を示すための範疇に収まっています。

プロのデザイナーさんが意図的にグラデーションを使うならまだしも、素人がグラデーションを使いたいと思った場合、ほぼ100%自分のデザインの引き出しの少なさが原因だと考えたほうが良いと思います。
▼行間を広げろ
続いては、基本原則のどれに該当するのかわかりませんが、「行間を広げる」について説明します。
UIデザインにおいては、長い文章を扱うことはそこまで多くないかもしれませんが、noteなどの記事系コンテンツや、口コミを扱う場合は、意識的に行間を取ることをおすすめします。

こちらはnoteの各段落に当たっているCSSです。font-sizeに対して2倍のline-heightが当たっていることが確認できます。これくらい大胆に行間を取ることが重要です。
日頃使っている世の中のサービスではほぼ当たり前のように実践されている行間ですが、自分で組む場合は、line-heightを当てることを忘れてしまいがちですので、ぜひ心がけてください。
▼中央寄せはしない
基本原則の「整列」に則った指針です。見出しなどを中央寄せするのは極力辞めましょう。
人間は文字を読む時左から読み始めるようにできているので、左寄せで統一している方が読者に優しいですね。それに、幅の広いウィンドウで見たときに中央寄せの文字を見逃してしまう可能性すらあります。
基本的に左寄せで統一するに越したことはないです。
数少ないパターンとしては、「そのページで言いたいことがシンプルで1つしかない場合(例:本人確認のメールをお送りしました、と言うだけのページ)」「LPなど、中央寄せの見出しが一定のリズムで繰り返す場合(LPは見出しを見逃しても致命的ではない)」では中央寄せを使ってもいいと思いますが、日頃のデザインでは中央寄せは原則使わない、くらいに思っておくのが丁度いいはずです。
▼Pinterestを崇めよ
本記事はエンジニアを対象としています。つまり、デザインを勉強しなさいと言っても、ついつい技術記事や書籍ばかり読んでしまうタイプの方が対象です。
そこで、時短でデザインをインプットする方法として、Pinterestを推薦します。
例えば、新しくページを作成する時、まず悩むのは見出しのデザインだと思います。そこで、Pinterestを起動して「UIデザイン 見出し」などで検索してみると、色々と見出しの事例がヒットします。Google検索するより画像ベースで探すことができるので見やすいです。
これまで述べてきた理論的なところも重要なのですが、実務観点ではそもそも引き出しが無いとデザインしようがないとは思います。手っ取り早く色々なデザインを知るには、通勤電車の時間だったりスキマ時間でPinterestを使ってデザインを仕入れておくことをおすすめします。僕は気に入ったデザインをPinしてまとめて保存し、たまに見返したりデザイン時に見ることで引き出しを増やしています。
▼参考までに、僕のPinterestです
▼余白は8の倍数に統一しろ
「反復」「整列」の原則に沿った指針として、余白を8の倍数のpxに統一するという指針をおすすめします。
8px/16px/24px/32px/...というように、いずれかの8の倍数の余白しか基本使わないようにpadding/marginを設定するということです。
この指針、現代のスマートデバイスの横幅のpxが8の倍数になっていることが大半である、という実用的なメリットもあるらしい(つまり8の倍数の余白をあけておけばピッタリ収まることが多いらしい)のですが、非デザイナーがデザインするという状況においては、あまり意識しなくても余白が統一されるというメリットのほうが大きいと思います。
8px違うと結構余白としては大きさが異なるので、丸め込まれて統一感が生まれる効果が見込めます(たとえば2の倍数だと16px/18pxといった違いで色々な余白が生まれてしまう)。
Scssを使っているのであれば、$space-1/$space-2/...というような変数を使って余白の幅を統一するのも良いかなと思います。
まとめ
エンジニアでもダサいUIデザインを卒業するためのポイントについてまとめました。
ちなみに書籍を読んで勉強したいという方は、「なるほどデザイン」「やってはいけないデザイン」「けっきょく、よはく」「インターフェースデザインの心理学」あたりがオススメです。
デザインはセンスだと思っている人も多いでしょうが、僕はUIデザインはロジックだと思っています。ユーザーに伝わるデザインの手法を勉強して、地道に実践してフィードバックを得て改善していけば、論理的にデザインが組めるようになっていくはずです。
いいなと思ったら応援しよう!

