
#03 | デザイナーの意図を探る会
「説明できるデザイナー」を目指して、個人的に「いいな」「好きだな」と思ったデザインを観察・考察・言語化していきます。
目的
・説得力のある論理的デザイン力を鍛える
・デザインの言語化を習慣づける
・無意識を意識化し、観察による発見をアイディアとして取り入れる
本日はこちら
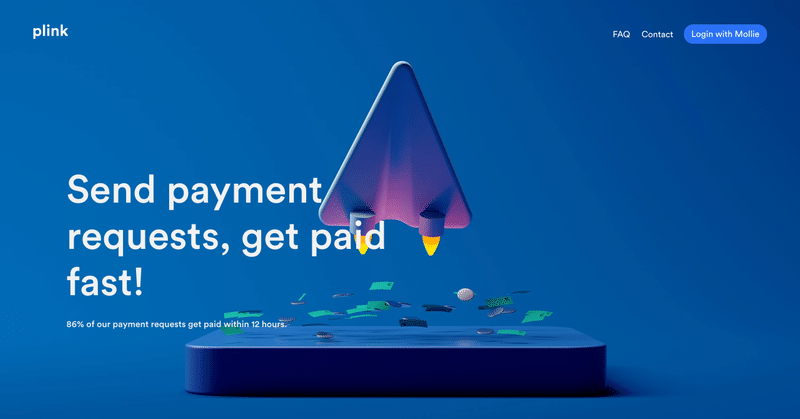
流行の3Dモーションイラストを交えたWEBサービスサイトです。
↓
↓
↓
・3Dイラスト以外のデザインは無駄に凝らず簡潔にまとめている。
・ジャンプ率が高い。日本語に比べ視認性が高いためか小さなフォントサイズでも実装可能。
・サンセリフ体と丸みを帯びたオブジェクトの親和性が高い。新しさ、若々しさ、スピード感、いきいきとした健全な印象。
・黒背景+白文字で洗練した印象。内容への集中、没入感。真面目で少しかしこまった重要な情報を伝える際に有効。
・トップとラストのブルーは、「夜明け」の印象。始まったばかり、0→1、明るい光、希望、内に秘めたエネルギー。日の出直前の少しひんやりした繊細な空気感。
・スクロール時の浮遊感。気持ちいい…。
例えばこういった3Dイラストを日本のサイトに取り入れる場合、どんなデザインが可能なんだろうか?
日本語の場合ひらがな・カタカナ・漢字と、なんだかごちゃごちゃしていてバランスが取りづらい。日本語訳をそのままゴシック体で当てはめてみると、見出しの安っぽさが否めない。
対してアルファベットは画数が少なく統一性があり記号やアイコンに近い印象で、デザインの一端を担ってしまうほどの美しさ、一体感を生んでいる気がする。
第1回目で取り扱ったチョコレートタルトのトップ写真が、こういった3Dデザインのすべすべした質感と似た印象がある。
https://note.com/meihometown/n/n6e6924412f9f
内容は明朝体メインであったがトップ写真周りのタイトルや価格などはサンセリフ体で文章をビジュアルとして見せていた。アルファベットだから為せる余白の使い方なのだろうか…🤔
装飾をほとんどつけていない。3Dイラストと配色、レイアウト、フォント、モーションのみの表現は個人的に潔くてカッコいいな〜と思う。見た目はシンプルだけど細部まで凝って作られている。けど、動作が少しモッサリしていて残念。情報はスムーズに心地よく見たい派なので自分ならもうちょっとモーションをあっさりさせるかな…。世界観重視のブランドサイトや個人を表現するアーティスト系ポートフォリオサイトならこれくらいのモーションをかけても良いかもしれない。
…本日は以上となります。
それではさようなら。
日々の励みになります。技術書購入費として使わせていただきます。
