
ChatGPTとエンジニアと私の3人で技術記事を書いたら超楽だった
ChatGPTを使ってエンジニアと私で3人で技術記事を書いたら2時間もかからず1記事書くことができた。便利だ。
以下が今回、ChatGPTを利用して書いた2記事。
技術記事の執筆は時間がかかる。
執筆、レビュー、修正などの当たり前のフローを辿るのはもちろんのこと、技術的なチェックや言い回しに間違いがないかの確認なども必要だ。(斧が飛んでくる可能性があるため)
また、エンジニアに執筆を丸々お願いするとなると、業務の合間にやってもらうことになるので、仕事の負担になってしまう可能性もある。
エンジニアとChatGPTと3人で記事を書こう
そこで、ChatGPTに協力をしてもらうことで、手間を省いて執筆を楽にしていく。
まあ、とはいえ革新的なことをやっているわけではなく、ただChatGPTを使っているだけなので、難しいことは一切ない。今回は、以下の2パターンで執筆を行った。
エンジニアに話を聞いて私が記事を書く
エンジニアに話を聞きながらChatGPTで文章を組み立てていく
私が記事を書いて修正する
レビューして直して公開
議事録をもとにエンジニアが記事を書いて私がレビューする
エンジニアがChatGPTを利用して記事を書く
私はレビューするだけ
ということで、それぞれのやり方について簡単に書いていこうと思う。
1.エンジニアに話を聞いて私が記事を書く
エンジニアへの負担を極力なくし、技術記事を公開したいときにおすすめのやり方。進め方は以下のとおり。
記事の骨子を決める
内容は考えずに箇条書きでタイトルをつけるだけでOK
エンジニアへの質問も考えておく
骨子に沿ってエンジニアに話を聴きながらメモをしていく
記事を生成する
生成した記事をもとに執筆する
エンジニアへ確認
公開
▲つくった記事はこちら

社外秘の情報でも対話に利用することができる
技術的な話をエンジニアに聴きながら、ChatGPTのテキスト欄に箇条書きでメモをしていく。ある程度、内容が溜まって記事になりそうな段階までいったらあとはChatGPTにお願いするだけ。
今回は一緒に記事を書いたエンジニアにプロンプトを書いてもらった。
NestJS を採用したことに関する技術記事を執筆しようと考えています.
以下の情報を元に記事の骨子を提案してください
## なぜ NestJS を採用したのか
- Rails というか unicorn の同時接続数に限りがあったので,ノンブロッキングIOなものを使ってリクエストを受けられるようにしたかった
- TypeScript を支えるエンジニアが多いので Node.js のフレームワークの中から NestJS を採用してみた
## どのように使っているか
- クライアントと Rails のサーバーとの中間に置いている
- OpenAI API へリクエストするのに使っている
- Chat Completion のような API はレスポンスを返し切るまでの時間が長いので,unicorn だとすぐにリソースを消費し尽くしてしまう
- 同時接続数を増やしたかった
## 使ってみてどうだったか
- 同時接続数はサーバー1台につき 20 -> 800 にアップ
- 開発体験は良い
- Rails との間で認証認可の仕組みを入れた
## 今後他でも使っていきたい,とか
- 今は Chat Completion しか使っていないが,Whisper などの他の API も使えるようにしていきたい
上記をChatGPTに投げると以下のような記事が生成される。この時点でほぼほぼ完成している。ChatGPTは記事タイトルをつけるのが下手すぎるのが難点。ものすごく壮大にしてくる。
# 高並行性の実現とTypeScriptの活用:NestJSとの歩み
## はじめに
Railsとunicornサーバーに直面していた同時接続数の壁に対し、私たちは揺るぎない解決策を求めました。そして、これを実現するためのカギとして、ひときわ輝くNestJSというNode.jsフレームワークを発見しました。本記事では、この新しい技術を採用した理由とその過程、さらには私たちの開発経験がどのように変化したかをご紹介します。
## セクション1: NestJSを選んだ理由
Railsを取り巻く状況とunicornの同時接続数への制限がクリティカルな課題となっていました。スケーラビリティとパフォーマンスの向上を実現するためには、ノンブロッキングI/Oを特長とする枠組みの導入が避けられませんでした。同時に、我々のチームにTypeScriptを駆使できるエンジニアが多かったため、TypeScriptを完全にサポートするNode.jsのフレームワークであるNestJSが理想的な選択肢だと確信しました。
## セクション2: NestJSの組み込みとアプリケーション
私たちはNestJSを、Railsサーバーの前段に配置して中間層として機能させています。これはOpenAI APIへのリクエストを効果的に処理するためです。特に、Chat Completion APIのように時間のかかるレスポンスの処理において、unicornはリソースを迅速に枯渇することがありました。NestJSにより、これらの問題を解消し、大幅に同時接続数を増加させることができました。
## セクション3: 結果と振り返り
NestJSを導入した結果、サーバー1台あたりの同時接続数が20から800に増加しました。これは非常に大きな飛躍であり、期待以上の改善を実現しました。また、開発体験に関してもNestJSの持つフレームワークとしての洗練された機能やツールセットは、開発への取り組みや生産性を飛躍的に向上させました。RailsとNestJS間で認証および認可のしっかりとした仕組みを構築することで、セキュリティ面においても強固な結びつきを保っています。
## セクション4: 将来の展望
現在我々がNestJSを使用しているのはChat Completion APIだけではありますが、将来的にはWhisperなどの他のAPIにも対応を拡大していく計画です。私たちはNestJSの持つ潜在的な可能性を最大限に活用し、より多様なシナリオでの適用を実現するために、今後も積極的に取り組んでいきます。
## 結論
NestJSの採用は、同時接続数の壁を打ち破るだけでなく、私たちのプロジェクトにおける開発の質を向上させるという双方向のメリットをもたらしました。さらなる機能拡張とともに、未来の様々なプロジェクトでNestJSがどのような役割を果たすかを探求することに大きな期待を寄せています。
## 付録:技術的な洞察 (任意)
NestJSがいかにして目覚ましいパフォーマンスを実現しているかについて、より深い技術的な洞察を提供することができます。実際のコード例やアーキテクチャの設計図、ベンチマークを通して、読者に有用な情報を直接示すことが可能です。
ただ、文章的におかしい部分や事実と違う部分は当然ある。
なので、ここからは、上記の文章をdocsに貼り付けて、エンジニアと対話しながら「ここの表現は△△のほうが良い」「これは削除したほうがいい」などのコメントをつけていく。
ここまでで約30分くらい。あとは上記の文章とコメントもとにして記事を執筆し、エンジニアに確認するだけ。簡単。

骨子を決めて、話を聞いて、執筆して、確認して……というすべてのフローを含めて2時間以内で完結。労力が最小限ですばらしい。
2.議事録をもとにエンジニアが記事を書いて私がレビューする
エンジニアに記事をお願いするパターン。こっちはもっとやり方が簡単である。
エンジニアと話して記事内容を言語化する。同時に議事録を生成する
Zoomの文字起こし機能を利用
議事録をもとにして、エンジニアがChatGPTを利用して記事を書く
私がレビューする
この方法はTips的に書くことがない。方向性さえ決まってしまえば、あとは私は依頼するだけだからだ。
エンジニアが使用していたプロンプトと回答は以下のとおり。
あなたはプロのビジネスライターです。
以下の文字起こしから、記事のアウトラインを提案して下さい。
# 記事概要
* 社内の取り組みを外部に発信する記事。
* Chrome拡張機能を社内で開発し社員に配布することで、AI活用を推進を図っている。
* Chrome拡張機能の機能説明も踏まえながら、背景や開発のこだわりポイントなども紹介する。
# 文字起こしテキスト
{ここにZoomの文字起こしを貼り付け}
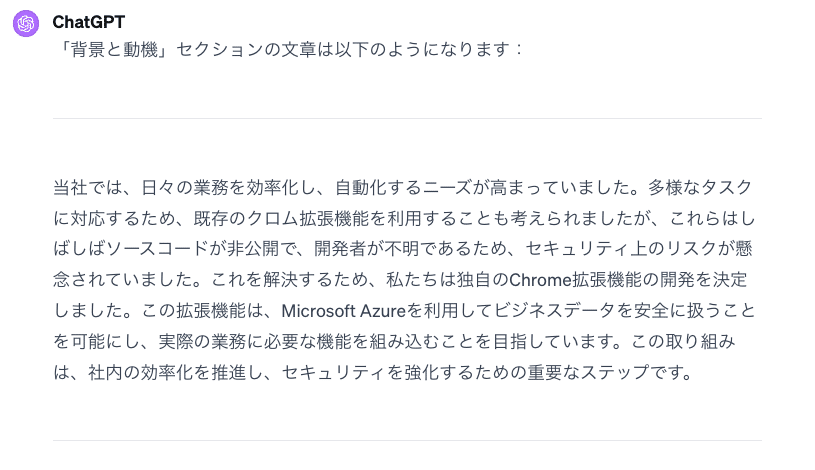
ではそれらを、「背景と動機」セクションの文章に変換したいです。
特に「問題の認識とニーズの特定」「特定の機能と目的の設定」この2つを重視し、300文字程度の文章にして下さい。

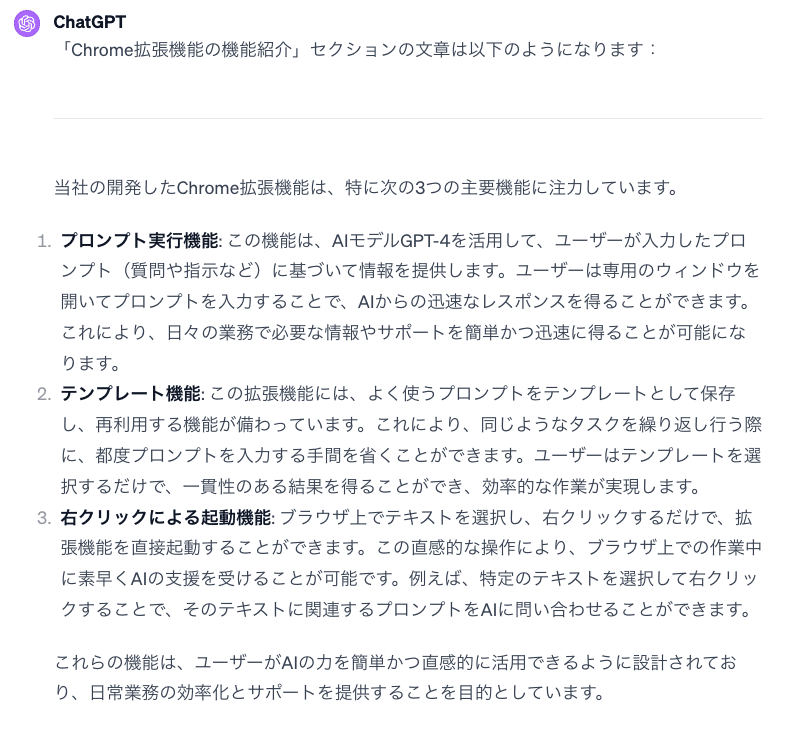
では、「Chrome拡張機能の機能紹介」のセクションに移りましょう。
プロンプトの実行機能、テンプレート機能、右クリックによる起動機能この3つについて文字起こしから詳細な説明に変換して下さい。
特にこのChrome拡張機能を触ったことがない人でも、イメージが湧くように意識して下さい。

ChatGPT Teamプランを使っているため、チームで内容を共有したり、セキュリティ的に安全だったりと、楽に作業を進められたとのこと。
私の作業も簡単で、レビューするときにChatGPTにお願いしていたので、労力は最小限。
こちらの記事もすべて終わるまでにかかったのは2時間ほどだったと思う。コスパ良い。
もっと楽したい
今回、両方ともエンジニア側からの提案でChatGPTを使って記事を書くことになった。試しにやってみたが本当に楽だった。
最初に書いたとおり技術記事は完成までに時間がかかる。「書きたいけれど時間がない……」という人もいるはずなので、ChatGPTと記事を書く方法を確立させてもっと楽できればいいなと思う。
そんな感じでいろいろ技術記事を書いているので、興味ある人は↑から見てみてください。
