
クリエイティブスタジオ「HUG」のWebサイトのつくりかた
MEFILASのWebサイトの制作方法を事例から紹介する「Webサイトのつくりかた」シリーズも第五弾となりました!今回はクリエイティブスタジオ「HUG」のWebサイトがどのようにしてつくられたのかをご紹介します。
01. 案件概要

代表のharu.さん率いる「HUG」は、習慣・常識・社会通念を新しい視点で見つめ直し、クライアントの課題に向き合うクリエイティブスタジオです。
EDのオンライン診療を提供する「Oops」のブランドディレクションや、”ムダかどうかは自分で決める。”のキャッチコピーが印象的な貝印「Pretty」のイメージビジュアル制作などを手がけています。

また、クライアントワークの企画・制作だけでなく、アーティストのマネジメントや、「HIGH(er)magazine」「シアバター」を始めとするオリジナルアイテム販売など、HUGの活動は多岐に渡ります。そんなHUGのコーポレートサイトをMEFILASで制作させていただきました。
■ 案件概要
クライアント:クリエイティブスタジオ「HUG」
目的:HUGにフィットするクライアントの獲得
ターゲット:伝えたいメッセージがはっきりしているクライアント
サイトタイプ:コーポレートサイト
制作期間:3ヶ月
URL:https://h-u-g.co.jp/
■ クレジット
クライアント:HUG
プロダクション:MEFILAS
ディレクション:藤原 明広, 福濱 伸一郎
プランニング:藤原 明広
アートディレクション:神杉 遥介
デザイン:神杉 遥介
テクニカルディレクション:川上 直毅
プログラミング:川上 直毅
02. はじまり
弊社でWeb制作を担当した「Oops」代表の平野さまからHUGをご紹介いただきました(平野さんありがとうございます🙏)。OopsのブランドディレクションをしていたのがHUGだったので、間接的に協業したことがご依頼のきっかけとなりました。
HUGからは下記の要望をいただきました。
■ 課題
現状サイトではHUGの思想や事業内容が伝えきれていない
■ 目標
問い合わせ件数をぐっと増やしたいというよりかは、よりフィットするクライアントを獲得したい
■ ターゲット
伝えたいメッセージがはっきりしていて、思想や伝え方がHUGも共感できるクライアント
03.プランニング
はじめに、今回はコーポレートサイトの制作になるため、HUGの強みや価値を軸に、課題の解決や目標達成をどのように目指すのかを「企画」と「設計」でまとめていきました。
①企画
Webサイトの企画を進めるにあたり、まずは「HUGとはなにか」を言語化するところからはじめました。

HUGは何を大切にして、どんな問題をどうやって解決するクリエイティブチームなのか。ヒアリングや提案を繰り返し、議論を重ねることで…
■ どんな問題を
「一般的に常識とされているものや正しさ」に関する問題
■ だれが
個人を大切にするクリエイティブチーム
■ どうやって解決するのか
HUGと一緒にコミュニケーションをつくる・発見する
少しずつHUGのことが見えてきました!わかってきたことを整理して「HUGとはなにか?」を定義すると、、
HUGとは「一般的な常識や正しさに関する問題を、ひとりひとりの考えや思いを尊重しながら、一緒になって(目指す方向性や進むべき道筋を)発見するクリエイティブチーム」
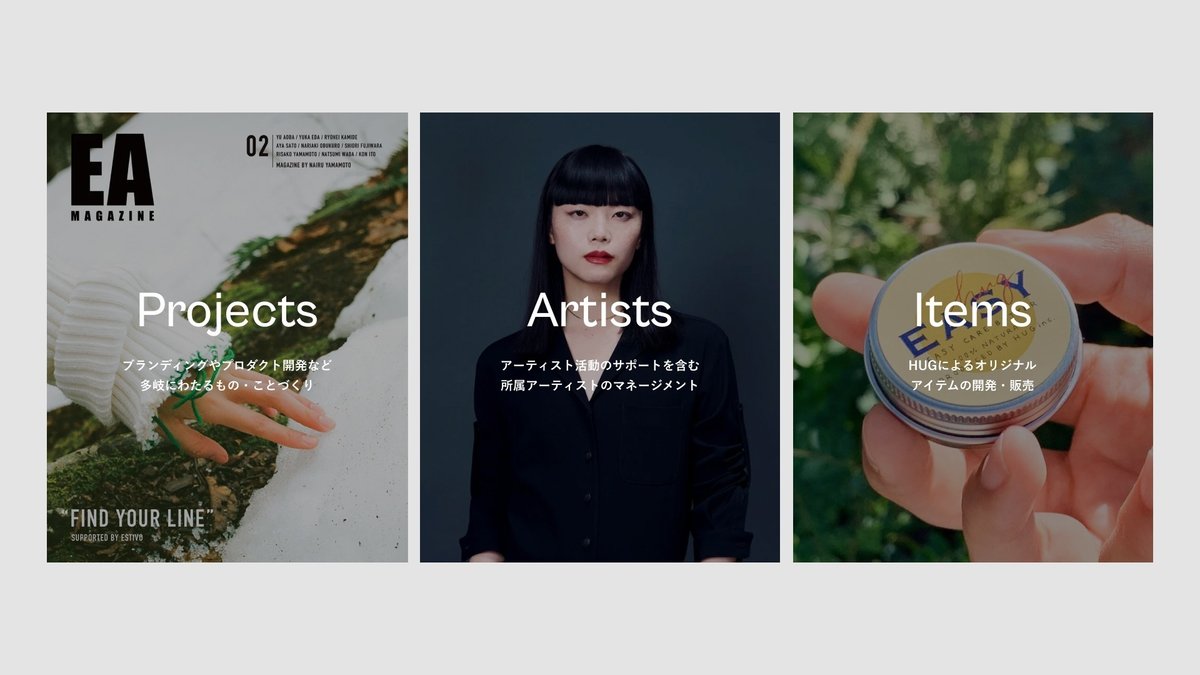
HUGはこのようなチームであるということがわかります。そして、定義した上で、複雑だった事業内容も大きく3つに分類して、何をしているのか・何ができるのかを明確にしました。

1. Projects
ブランディングやプロダクト開発など多岐にわたるもの・ことづくり
2. Artists
アーティスト活動のサポートを含む所属アーティストのマネージメント
3. Items
HUGによるオリジナルアイテムの開発・販売
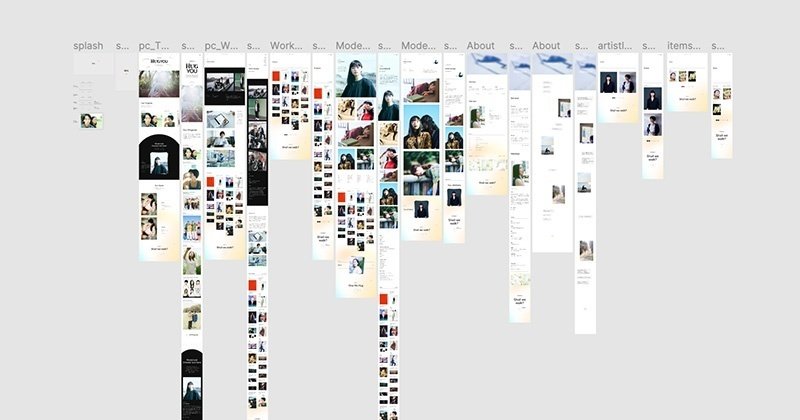
②設計
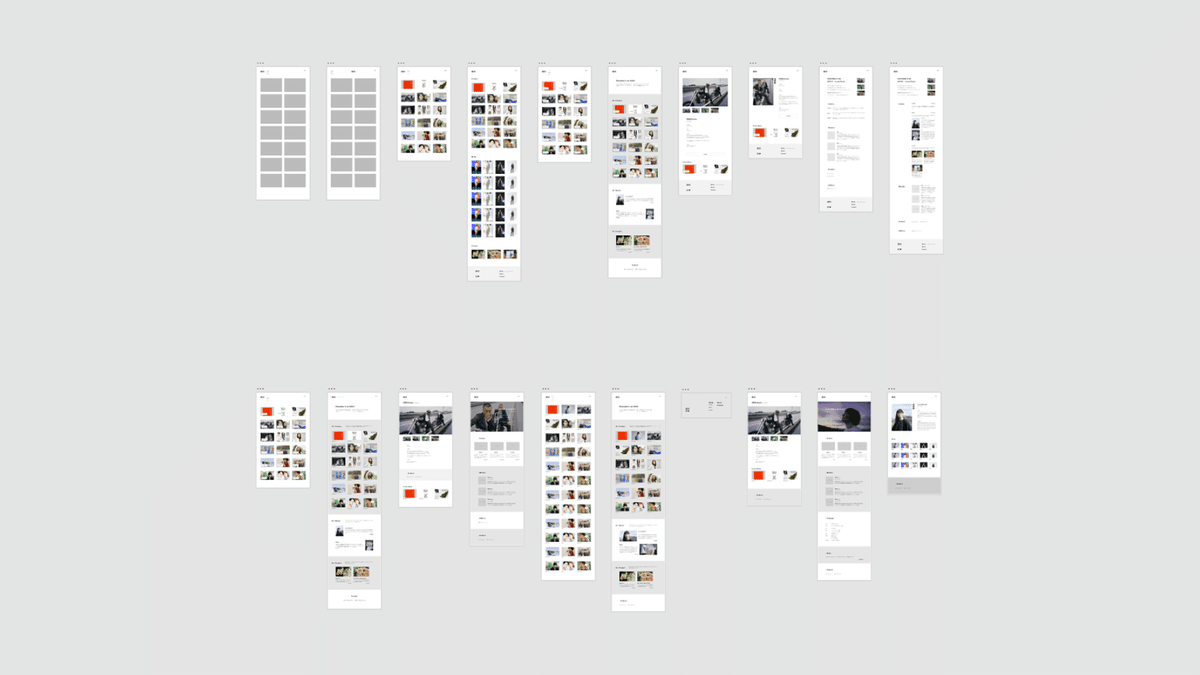
整理した事業内容の重要度に合わせてワイヤーとサイトマップで情報設計を進めました。クライアントからは、全プロジェクトを同列に扱ってWorksを一覧化する案を希望されましたが、それぞれの事業内容の違いが閲覧者にもわかるように、各事業を分離して優先度順に並べる案を弊社おすすめ案として用意。メリット・デメリットを説明しながら調整を進めていきました。

クライアントとの打ち合わせを重ね、企画や設計を進めていく中で、プロデューサーの藤原はHUGにシンパシーを感じていたそうで…!藤原に当時のことを詳しく語ってもらいました。
👨💻 プロデューサー: 藤原
どの案件でもクライアントに対して興味を持つことや理解を深めることは意識して取り組むようにしていますが、今回の場合は、HUGの姿勢や仕事への向き合い方がMEFILASの考えとよく似ていたので、理解というより共感しながら進めることができました。(途中から自社サイトを作っているかのような感覚で進めていました)
こうして企画・設計共にクライアントからOKをいただきました!ここからはWebサイトの完成に向けて実際に手を動かすフェーズに入っていきます。
04. デザイン
デザインフェーズでは、最終のアウトプットにいたるまで、紆余曲折がありました。山あり谷ありだったデザインフェーズ。初回提案から最終のアウトプットまで、順を追って紹介します。
①デザイン提案
初回のデザイン提案から見ていきましょう。
そもそも「デザイン提案」と聞くと、つくったデザインをクライアントに通すための提案、と思われる方がいるかもしれません。しかし、MEFILASにおけるデザイン提案では、「一発で通すためのもの」ではなく「ここから議論を活性化させるためのたたき台」としてつくる場合もあります。今回は目指すべきデザインの方向性を定義するための「デザイン設計」と、トーンを確認するための「カンプ」を提出させていただきました。
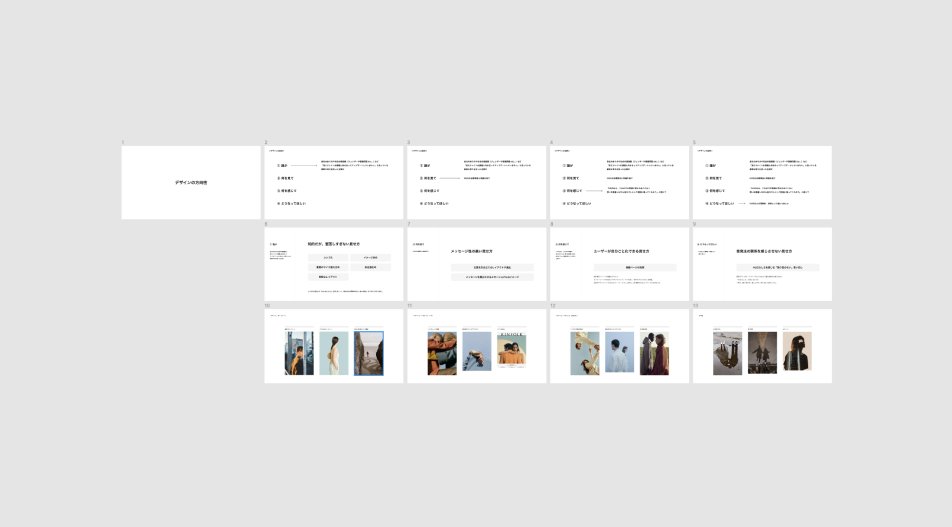
まずはじめにデザイン設計では、 デザインで達成すべき目的を言語化し、そこからHUGが目指す方向性を導き出していきました。
デザインで達成すべき目的
自社のあり方や社会の価値観(ジェンダーや環境問題 etc...)など「変えていくべき課題と向き合いながらアップデートしていきたい」と考える企業がHUGのサイトを見たときに「これまでの常識に流されることなく、自分ゴトとして相談に乗ってくれそう」と感じ、理解者・仲間として選んでもらう。

目的を言語化することで、段々とデザインの方向性が見えてきました。
シンプルかつ広めの余白で「知的だが堅苦しすぎない見せ方」
文章を引き立てるレイアウトや演出で「メッセージ性の高い見せ方」
飾り気のない言い回しで「受発注の関係を感じさせない見せ方」
などなど…そして、設計から生まれたデザインがこちら。

担当デザイナーの神杉は、どのような想いでデザインしたのでしょうか?
👨💻 デザイナー:神杉
HUGはジェンダーや環境問題などの社会課題を意識したクライアントに対して、HUGならではの視点で向き合っています。なので、初回デザインでは、HUGが社会課題への向き合いを訴求するために、あえて様々な課題を彷彿とさせるビジュアルを使用して、カッティングエッジなデザインを提案しました。
あと、今回のデザイン提案は、議論を活性化させるためにあるので、様々な意見を出しやすくするために、あえて振り切ったデザインをつくることも意識していました。
こうして、完成したデザイン設計資料とカンプを、先方との打ち合わせで共有することに。はたして、haru.さん率いるHUGチームの反応はいかに…?
②デザイン再提案
デザイン提案を終えたあと、HUGチームからご意見をいただき、そこからお互いの認識を擦り合わせることで、HUGの理解度をより高めていきました。

HUGチームからのフィードバック(一例)
・デザインの方向性は概ね間違っていない。
・社会的な問題というより個人的な課題に思う会社さんもターゲットに
・言い切れない何かをHUGで持っておきたい。
・正しさを押し付けるより私たちのもつ心地よさを大事にしたい。
・一見ナチュラルだけどちょっと変なのはイイ!
haru.さん曰く、大きな方向性は間違っていないものの、「社会的課題」のエッセンスが強すぎると「個と個との向き合い」や、飾り気のない「HUGらしさ」が見えにくいかもしれない、とのことでした。
そんなご意見を伺ったとき、神杉はこう思ったそうです。
👨💻 デザイナー:神杉
初回のデザイン提案では、「社会的課題」にフォーカスしてデザインを組んだので「マジメさ」の印象が立ちすぎていました。
しかし、haru.さんとの打ち合わせを重ねるうちに、いきすぎたマジメさが、HUGの飾らず、やわらかい雰囲気と悪いギャップを生んでいたのではないかと思いました。
要は、自分で作り上げたHUG像が足かせになっていたなあと…
このフィードバックを受けて、社内でもすぐに議論が行われました。そして、話し合いの末…
HUGとは「社会的課題に真摯に向き合うクリエイティブスタジオ」ではなく「クライアントへの真摯な向き合いのなかにも、遊び心を忘れないクリエイティブスタジオ」である。
この認識をもって作ったWebサイトの方がHUGらしくなるのではないか、という結論に。WebサイトをよりHUGのイメージに近づけるため、デザインの方向性も舵を切り、ブラッシュアップしていきます。

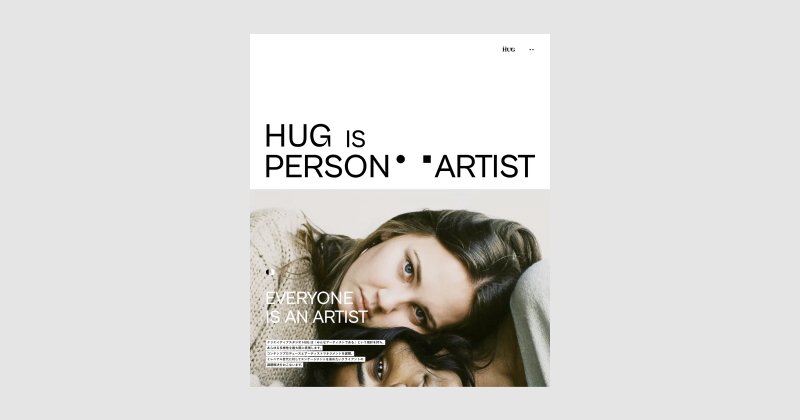
フィードバックをきっかけに、大きくデザインが変わりました。変更したポイントと、デザインの大幅な変更にあたって当時考えていたことを語ってもらいました。
👨💻 デザイナー:神杉
自分の中でアップデートされたHUGの雰囲気をデザインに落とし込む必要があったので、デザインとしてはゼロベースで考え直していきました。
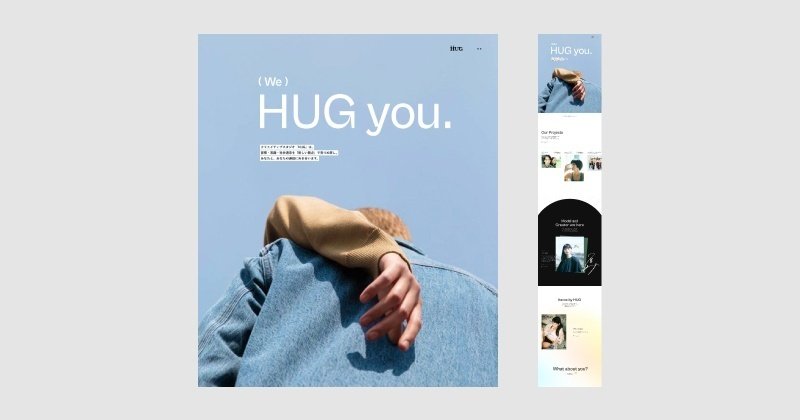
大きく舵を切ったところは、Webサイトの顔となるメインビジュアルです。クライアントへの向き合いとHUGの飾らない雰囲気を伝えるために、人と人がハグをしているイメージカットと「HUG YOU」という強くてわかりやすいキャッチコピーを提案しました。
一過性ではありますが、当時はコロナ真っ只中のご時世で、個人と個人が向き合うエモさみたいなところも狙っていたり…
ページ下部のデザインも追加され、雰囲気も少しずつ今の形に近づいてきたのがわかります。方向性も明確になり、デザインフェーズは順調に進行中!……と思ったのも束の間。本当の正念場は、実はここからなのでした。
③デザイン再々提案
このデザインには、まだ大きな問題が残っていました。その問題とは、HUGらしい「遊び心」をどうやって表現するか。ビジュアル、インタラクション、コピーライティング… 様々な視点でアイデアを模索する中で、デザインのワンポイントとして使っていた絵文字をもっと発展させてはどうか?という意見が出ました。その意見を受けて、ひとまずチーム内でも「何かおもしろいことができるかも」と議論を重ねてみることに。
しかし、ここで予想外の悪戦苦闘…!
絵文字を使うことは決まっていても、どのような表現にすればHUGらしい遊び心がユーザーに伝わるのか…メンバーからは、様々な案が出ました。
絵文字の表現案(一例)
・絵文字に見立てたharu.さんがページをナビゲーションしてくれる
・絵文字がまるで画面上で生きているように常に動く
・ページ各所に配置された絵文字がharu.さんの名言を喋る
・クリックしたら絵文字が画面上にスタンプされる
下層ページなど他の制作は進めながら、絵文字のアイデアはチーム内で「ああでもない。こうでもない。」と議論に議論を重ねていきました。
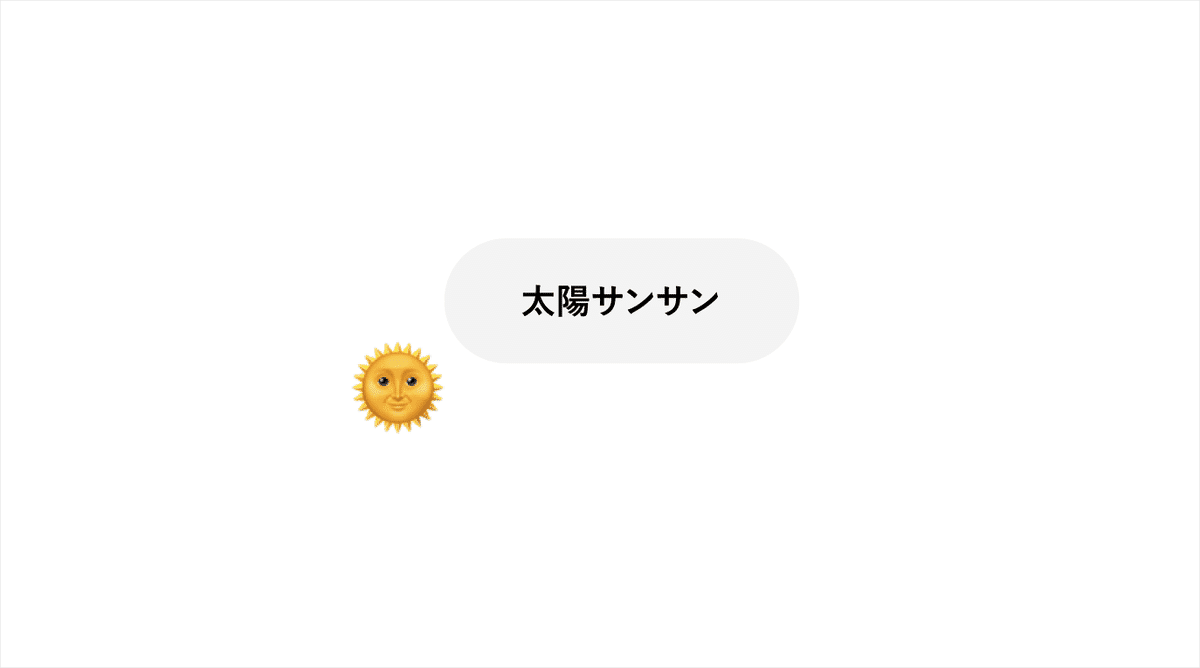
時間ばかりが過ぎる状況に焦燥感を感じながら、某日に開かれた社内ミーティング。5時間にわたる長丁場の話し合いを経て、ついに「スタンプされた絵文字がharu.さんのことばを喋る」というアイデアが生まれました!

この表現のいいところは、、、
haru.さんがよく使う絵文字に、自身のことばをのせて伝えられる
つまり、haru.さんらしさが全面に押し出される
さらに、クリックした時だけの演出なので、閲覧の邪魔にならない
遊び心としては、最適な形が見つかった瞬間でした。
しかし現状のデザインでは、絵文字のこぶりでかわいい印象を最大限に活かすことができないと神杉は思ったそうです。そんな問題を解消するために、デザインではどんな調整が必要だったのでしょうか。
👨💻 デザイナー:神杉
「絵文字スタンプ」の方向性が定まったことで全体のデザインを一度見直す必要があると思いました。
まずトップページのメインビジュアルは、クリエイティブスタジオとして信頼してもらえるようにソリッドな印象を作った上で、絵文字がもつ「抜け感」とのギャップを楽しんでもらえたらなーーと思いながら調整しました。絵文字がより映えるように、背景色もシンプルな白に変えました。
あとは、それに合わせてサイト全体の佇まいも見直す必要もあり…
これまでのデザインでは、テキストサイズは大きく、余白は広く扱っていたのですが、絵文字のこぶりでかわいい印象とミスマッチが起きてると思ったので、サイト全体をキュッと引き締めるように調整しました。
(デザインフェーズ終盤での、この大きな舵切りが一番の踏ん張りどころでした。笑)
ページ全体を見直し、完成したデザインがこちら!

「これは、おもしろいかもしれない…!!!」
( 遊びすぎ...? いや、いける...!)
社内メンバー満場一致で、この案を先方に提案してみることに。haru.さんからも「いいと思います!」の一声をいただき、ついにデザインがFIX!

こうして、HUGとMEFILASのメンバー全員が納得のいく着地となりました。
05. プログラミング
デザインと並行して、基本的なコーディングやCMSは進めていました。そのおかげで、デザインが確定した段階でアニメーションの調整からはじめることができました。
①アニメーション
デザイナーがGIFアニメーションで作成したモックを参考に各エリアにアニメーションを反映していきました。

アニメーション実装(一例)
・絵文字スタンプ&カーソル制御
・Project / Artists / Itemエリアのスクロールストップ処理
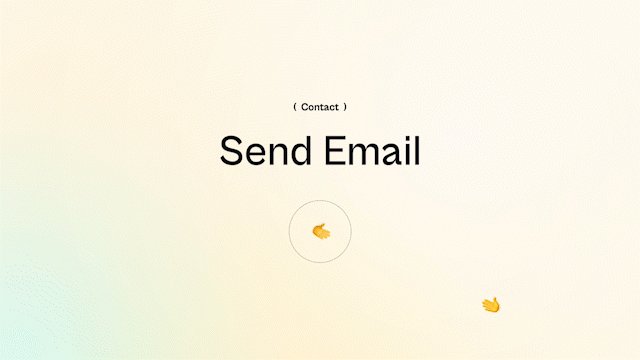
・Contactの握手アクション
・Aboutの吹き出しメッセージ
・画面遷移アニメーション
など
②CMSのカスタマイズ
アニメーションと並行して、CMSのカスタマイズも進めました。コンテンツよって画像と動画が混在していたり掲載点数やサイズなどものバラバラだったので、どんな掲載項目でもレイアウトを自由に選べるようにカラム数の変更も可能なテンプレートを用意しました。

プログラミングを担当したエンジニアの川上は、フロント以上に管理画面にこだわりがあるようで…
👨💻 エンジニア:川上
納品後に更新するのはお客様になるので、管理画面は使いやすさにこだわって制作しています。サイトとして必要な機能が備わっているだけでなく、その機能が使いやすいように、UIを整理したり補足文をいれたりなど、マニュアルを見なくても直感的に操作できるような実装を心がけています。
あと、サイト全体的に画像が比較的多いので WebP Converter for Media のプラグインを使い軽量化もしています。このように更新性などの目に見えない部分にこだわることも、よりよいWebサイトをつくる上で欠かせません。
③ブラッシュアップ
一通り完成した状態までつくってからがMEFILASの制作の醍醐味!ここからチームで議論を重ねひたすらブラッシュアップを繰り返しました。
この案件はフルリモートで制作していたので、チーム全員でzoomを繋げた状態で確認と調整を進めていきました。
ちなみに、オンラインミーティングでの画面共有では動作に遅延が発生して細かい動きの確認ができないので、弊社ではローカルPCのWebサーバを外部公開できるサービス「ngrok(エングロック)」を使用して検証しています。
ブラッシュアップでは、アニメーションの心地よさを追求するためにコンマ数秒の調整を繰り返します。その中で私たちは、ブラッシュアップをデザイナーとエンジニアだけでなく、ディレクターやプロデューサーを含めた「チーム全体」で行うことをこだわりとしています。なぜなら、チーム全体で思考を巡らせていくことで、思わぬ発想が生まれることもあるからです。
今回の案件では、手の絵文字(🤚)を使ったハンドシェイクのように、粘り強くブラッシュアップするなかで新しく生まれた表現や演出もありました。




この最後の頑張りがあるかないかでWebサイトのクオリティは大きく変わります。なので、MEFILASでは、より良いWebサイトをつくるためにチーム一丸となって取り組みたいと思っています。
06. 公開
試行錯誤を繰り返し、公開直前まで調整を繰り返してつくったこだわりのWebサイトが完成しました!
表現と機能性の両面でさまざまなチャレンジを盛り込み制作したWebサイト。ご依頼いただいたharu.さんからはこのような評価をいただきました。
💬 HUG代表haru.さんからのコメント
あらためて、素敵なHPをつくってくださりありがとうございました。同業者にもたくさん褒めてもらえて嬉しい限りです.....弊社が6月12日で3周年を迎えるんですが、これからも頑張っていこうと思えるようなサイトだねとチームで話しておりました。楽しみながら作ってくださりありがとうございました😌
また、Webサイトアワード CSS Design Awards では各賞を受賞することができ、クライアントにもお喜びいただくことができました。

CSS DESIGN AWARDS
・Website of the Day
・Best UX Design
・Best UI Design
・Best Innovation Design
今回は「HUG」のコーポレートサイト制作を通して、Webサイトのつくりかたをご紹介しました。
それでは、次回の更新もお楽しみに!
MEFILASでは、クリエイティブでユーザーの心を動かし、目的を達成するWebサイトを制作しています。
■ お仕事のご依頼やご相談
Web制作のご依頼やご相談がございましたら、お気軽にお問い合わせください。
https://mefilas.com/contact/works.php
■ 採用応募
MEFILASのメンバーとともにクリエイティブなWeb制作に挑戦したい方を募集しています。
https://mefilas.com/recruit/
■ パートナー募集
Web制作をサポートいただけるパートナーを募集しております。
https://forms.gle/krviW8sjUysj97T39
