
ついやってしまう、プロのテロップの作り方
こんにちは、炭酸水大好きナカドウガです。
いまいちテロップが垢抜けない
もっとオシャレなバリエーションを増やしたい
何回も手直しを受けてしまう
とりあえずテロップを作ってみたものの「これで本当にいけてるのだろうか…?」と、自信が持てないことってありませんか?
テロップが垢抜けない理由は「とってつけた感」だったり「手抜き感」が見え隠れしてしまうから。
「なんとなく不自然」そんなふうに感じてしまうのですね。
では「不自然にならないようにする方法って?」そのヒントになるのが今回のnote。
テーマは「プロの技」として【こざいく・こだわり・ひきだし】この3つのキーワードで話を進めます。

プロの技を学ぶには、手を動かす方が身につくはず。このnoteではパズルのようにテロップを作れるワークショップを考えました。僕が用意したベースやテクスチャから好きなものをチョイスするだけで、いい感じのテロップを作ることができます。
そうしてみなさんに作ってもらったテロップに、僕が持っている「プロの技」を付け加えてもらう。そんな流れでこのnoteは進んでいきます。
また作ったテロップは、そのままあなたの動画や編集素材に使ってもらってOK。
ちょっと難しそうな気がしますが、1つ1つクリアしていきましょう。ま、大丈夫です。
テロップデザインの基礎知識を「見やすいテロップの作り方」で復習するにはこちら。
テロップ本が発売されました!
第1章:テロップパズル

さっそくワークショップをはじめましょう。
ルールはカンタンです。ベースやフォント・色・テクスチャーなど、あなたの好きなものを自由に組み合わせてテロップを作るというもの。
パズルみたいな遊びだと思って参加してもらえればうれしいです。30分もあれば完成できるでしょう。
必要な素材はこちらで用意しました。以下からダウンロードしてください。

中身は上のような素材をまとめた画像ファイルです。
■■■■■■■■■■■■■■■■【注意事項】■■■■■■■■■■■■■■■■
・体験にはフォトショップが必要です。
・フォントはAdobe Fontのものだけを使います。
直接配布はできませんので、以下からダウンロードしてください。
今回使用するフォントは
・源ノ角ゴシック JP Heavy
・VDL ロゴナ
・FOT-筑紫A丸ゴシック Std B
・平成明朝 Std W9
・TBUD丸ゴシック Std H
・漢字タイポス 415 Std
これらをあらかじめお使いのフォトショップで使えるようにしておいてください。
🔵ダウンロードした素材をそのままの形での再配布・販売はお辞めてください。
🔴ダウンロードした素材は動画編集の素材として商用利用していただけます。
報告もクレジット表記も特に必要ありません。このnoteを読んでくれたみなさんへの、ちょっとばかりのお礼です。大した素材ではありませんが…。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
全体の工程は6つです。
STEP0:完成イメージを決める
STEP1:ベースを決める
STEP2:色を決める
STEP3:フォントを決める
STEP4:テクスチャを決める
STEP5:見やすく微調整する

作業難易度:中級者以上
作ってもらうテロップのお題はコチラ。
「小学校低学年向けの英会話教室「春の入会キャンペーン」告知のテロップ」
ある英会話教室から新規会員獲得用のPR動画を作ってほしい。そんなオーダーを受けたと思って進めてみてください。
STEP通りに進めれば、割とカンタンに完成できるはず。悩むとすれば、最適な組み合わせはどれなのか?と言うこと。デザインに正解はないので、この辺は想像力と決断力が必要かもしれません。
解説動画も用意しましたので初心者の方でもご心配なく。きっと大丈夫。
いずれにせよ気楽にやってみることが大切です。
STEP0:完成イメージを決める

いきなり作業を進めてはいけません。テロップの完成形を思い浮かべてみましょう。お題や画像からどんなイメージがわきますか?
最初のとっかかりになるのは「春」ですかね。言葉に変換してみると「ポカポカ陽気、穏やか、暖かみ、芽吹き」など…。今度はこのキーワードを「カタチ」と「色」に変換します。
連想ゲームだと思ってください。イメージから言葉を、言葉からイメージに、いろいろとアイデアをつむいでみましょう。
ある程度イメージできたら、ダウンロードした素材も確認しておきます。どんな素材がありますか?

ベース・色・テクスチャなど、あなたが思い浮かべたイメージを具体的なカタチにできるように、全38種類のテンプレートを用意しました。
たとえば、あなたがイメージした「ふわふわ感」を出すには「この角丸ベースと、このパステルカラーを組み合わせたら表現できるかな?」という感じで、頭の中のイメージと目の前にある素材を関連付けてみましょう。
フォトショップの操作方法の解説動画はこちら
フォトショップの使い方で分からないことがあれば、コメント欄か僕のツイッターまでお気軽に質問してください。
STEP1:ベースを決める

いよいよはじめましょう。最初に選ぶのはベースから。
STEP0でイメージしたキーワードにしっくりくるベースはなんかありますか?
僕は「ポカポカ陽気、穏やか、芽吹き、前向きな出発」とイメージしましたが…。
これらのキーワードをカタチとして表現できそうなベースはどんなものでしょうか?

丸みがある方がいいのか、それはどれくらい丸いべきなのか、それともカクカクしている方が春の明るさや前向きな感じを表現できそうなのか。
この時点でデザインの方向性を決めておきたいものです。「しっとり素朴」も春のイメージですが、「元気・にぎやか」も春のイメージとして間違ってはいませんよね。
この正反対のイメージのどっちの方向に進むのかを、まずは大元となるベースから決めてみてください。
STEP2:色を決める

テロップの見やすさ・雰囲気・オシャレさの8割くらいは色の組み合わせで決まります。
さてヒントは「春にまつわるもの」と、それに加えもうひとつ大事なものがありましたよね。お題によると「小学低学年がターゲット」ということでした。
これから作るテロップや動画は、誰に見せる動画なのか、という事も絶対に忘れてはいけません。
ということで、小学低学年くらいの子どもに好まれそうな色といえば?パッと思いつくのは「青」「赤」「ピンク」「オレンジ」などでしょうか。

ここでは色の組み合わせを9パターン用意しました。ここから気に入った組み合わせをチョイスしてみてください。
ここでのポイントは2つ。
🔵色にはビミョーなニュアンスの違いがある
🔴文字が映える組み合わせを選ぶ
・色にはビミョーなニュアンスの違いがある
ひとことにピンクと言っても「明るい」「薄い」「鮮やか」などバリエーションがたくさんあるということ。
淡いピンクなら優しい・幼い・桜などがピッタリですし、ショッキングピンクなら活動的・おてんばといった感じでしょうか。
・文字が映える組み合わせを選ぶ
そしてテロップとしての「見やすさ」も考えておかないといけません。
用意した色は、なるべく文字が映えるように心がけましたが、コツは色に「差」をつけるという事。色味の差、明るさの差など、文字には何らかの「差」がある方が見やすくなりますからね。
このあたりは「見やすいテロップの作り方」にも詳しく紹介しましたので、自信ないなという人はもう1度読み直してみると新しい発見があるはずです。
STEP1のベース選びと同じように、自分が表現したいイメージへどんどん絞り込んでいく要領です。
STEP3:フォントを決める

次はテロップの主役となるフォント。ここでも春や子どもを意識しつつ、このテロップの役割についても考えてみます。
お題は【新規入会キャンペーンの告知】でした。つまり文字情報として「読みやすさ・伝わりやすさ」のことも気にしないといけません。
情報としての読みやすさもあり、それでいて子どもにも刺さりそうなフォントといえば…?

しかも今回のターゲットは小学校低学年の子ども。このことも頭に入れてフォントをチョイスしてください。
ちなみに僕らプロでもうまくイメージできないことも多いです。困った時は、すでに世の中にあるいろんなものがヒントになります。
今回だと実際の学習塾のサイトからデザインを参考にしたり、子ども向けアニメもヒントになるでしょう。普遍的なフォントや色はもちろん、流行も取り入れることができるはず。特に「プリキュア」の色使いなどは僕も参考にします。
念を押しておくと、フォント選び方のポイントは情報として読みやすさと、デザインに合う雰囲気のバランスをとること。
読みやすさもあり、雰囲気にも合っている。そんな絶妙なフォントはどんなものでしょうか?
■■■■■■■■■■■■■■■■■【注意事項】■■■■■■■■■■■■■■■■
・フォントはAdobe Fontのものだけを使います。
直接配布はできませんので、以下からダウンロードしてください。
今回使用するフォントは
・源ノ角ゴシック JP Heavy
・VDL ロゴナ
・FOT-筑紫A丸ゴシック Std B
・平成明朝 Std W9
・TBUD丸ゴシック Std H
・漢字タイポス 415 Std
これらをあらかじめお使いのフォトショップで使えるようにしておいてください。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
STEP4:テクスチャーを決める

だんだんとカタチになってきました。もう少しで完成です。人によっては、シンプルな方が好きという人もいるかもしれませんが、今回はもう一捻りしときましょう。
テクスチャーを入れることで、テロップに驚くほど味わいや手触り感が出てきます。今回用意したのは2つの方向性のもの。
ストライプやボーダー・ドットなど幾何学的なもの。それに紙・絵の具・布といった実在するもの。

どちらを選ぶかによっても、かなりテイストは変わってくると思います。ここでもやはりデザイナーとしての決断力が試されます。
たとえば素朴でいくのか、現代的なオシャレさを目指すのか?
ここからはデザインする人のセンスや感性がダイレクトに出てくるので、じっくりと考えてみてほしいですね。
STEP5:装飾を追加する

最後の工程です。
組み合わせによっては、文字が読みにくくなってしまった人もいるかもしれません。
そんな時は微調整。プロらしく仕上げるためには欠かせない工程です。
ストロークやシャドウを追加したり、文字が見やすくなるように改善していきましょう。
注意したいのは、雰囲気を壊さないように文字を見やすくする、ということ。
せっかくシンプルにまとめたデザインから、逆に要素を増やそうとするわけですから、せっかくの雰囲気が薄まったり、重たくなってしまうと考えましょう。
目指す方向としては、あくまでもシンプルに、です。
ひとまずお疲れ様でした。テロップ作りって意外と楽しかったでしょ?
いい感じになったという人もいれば、見にくかったり、想像していたものとはちょっと違うものができてしまった人もいるかもですね。
でも大丈夫。次の章では、うまくいかなかった部分を解決できるように解説していきます。
ようやくこのnoteの本題をはじめます。プロの「こざいく・こだわり・ひきだし」の3つについてお話ししていきますね。
第2章:こざいく・こだわり・ひきだし

「プロの技」と言われると、なんとも複雑なことをやっていそうですが、別にそんなことありません。ちょっとだけこだわって、ほんの少しひと手間だけくわえる。それだけでずいぶんと仕上がりは変わってくるものです。
いきなり3つ星レストランと同じクオリティにできないにしても、食材の切り方・焼き方など、普遍的なものは真似できるものもあるはず。この第2章はそんなイメージで読み進めて見てください。

まずは「こざいく」編から。今日から試せる、12個のポイントを押さえておきましょう。
文字編

文字にストロークをつけるとダサくなります。これはテロップに下された宿命ですよね。ホントは何もない方がオシャレですが「文字をちゃんと読ませる」ためには必要なもの。
少しでもスッキリしたストロークをつけるには、3つのことに注意してみましょう。
🔵太くしない
🔴ぼかす
🔵白or黒などのはっきりした色を使う

なにやら挑発的な笑みを浮かべた男性が怒っているようですが…。
注目すべきは画像に添えられた文章です。ストロークが太く、二重になっていることで、どっしりと野暮ったくなってしまっています。
また、こちらの失敗例は色が多いパターン。読みにくいですよね。

ちょっと改善してみましょう。ヒントはなるべくスッキリするように、です。

色を少なくして、ストロークも細くスッキリとさせました。先ほどまでの重たい印象はなくなり、画像のジャマをしないテロップになったと思います。

さらにストロークをぼかして背景となじませてみました。文字の周りに装飾が多いと、どうしても重たい印象になってしまいます。
服装と同じように、着込みすぎると動きづらいですよね。動きにくい時は服を脱いでなるべく身軽に、そんな感じでイメージしてみてください。

文字の大きさを変えることで感情を表現できます。ビックリしたら大きい声が出ますし、逆に悲しいと小声になりますよね。テロップも同じです。
🔵大きく:強調・怒り・驚き・笑い
🔴小さく:悲しい・頼りない・やる気ない・困惑

集合時間を間違えたこの動物。ショックを隠し切れていない様子を、文字を小さくすることで表現しています。

こちらはヒヨコに眠りを邪魔された大男ですが、怒りを感じさせる大きさにしてみました。
手軽にアクセントをつけることができるこの方法。【テロップを遊ぶ】という感覚を養う大事な考え方ですね。

テロップは縦に伸ばしたり、倒したり、傾けたり…。そんな遊び方もあるんです。必ずしもキッチリさせなくても良いんですね。たとえば。
🔵縦に伸ばす:勢い・強調感
🔴右に倒す:スピード感・こなれ感
🔵全体を傾ける:勢い・混乱

まずは通常のデザインを見てください。南の島への旅行キャンペーンの告知です。文字の大きさを変えている程度で、それほど工夫はしていません。

今度は文字全体を右側にかたむけました。少しだけ旅行への期待感が上がったような気がします。

続いては日付の数字だけを縦に伸ばしたデザイン。「4月30日まで」の期間が強調されて、情報としても分かりやすくなりました。

最後にテロップ全体をかたむけたものを見てください。さらにテロップに目が行くようになったのではないでしょうか。
このように文字を伸ばしたり、かたむけたりすることで、注目度合いをコントロールできるのです。
もちろんやりすぎはNG。読みやすさと動画全体のバランスを守るようにしたいですね。

残念ながら日本語はダサいです。
🔵漢字は画数が多いし
🔴ひらがなは曲線が多いし
🔵カタカナはカクカクしてる
これらが1枚のテロップに集まると、すごく野暮ったく見えてしまいませんか?逆にアルファベットはシンプルでうらやましいですよね。

そんな時は、日本語だけにこだわらないようにしましょう。キーワードとなる英語をあしらうだけで、ずいぶんと印象は変わるものです。

英語の文章をあしらっただけですが、一気に雰囲気が出ました。おしゃれさをプラスするお手軽な方法です。
色編

テロップとして使いやすいのは「白」「青」「黒」などのクッキリした色です。
やはり発色が良い方が目立ちますよね。街中で見かけるポスターや商品パッケージについつい目が向いてしまう理由はこれなんですね。

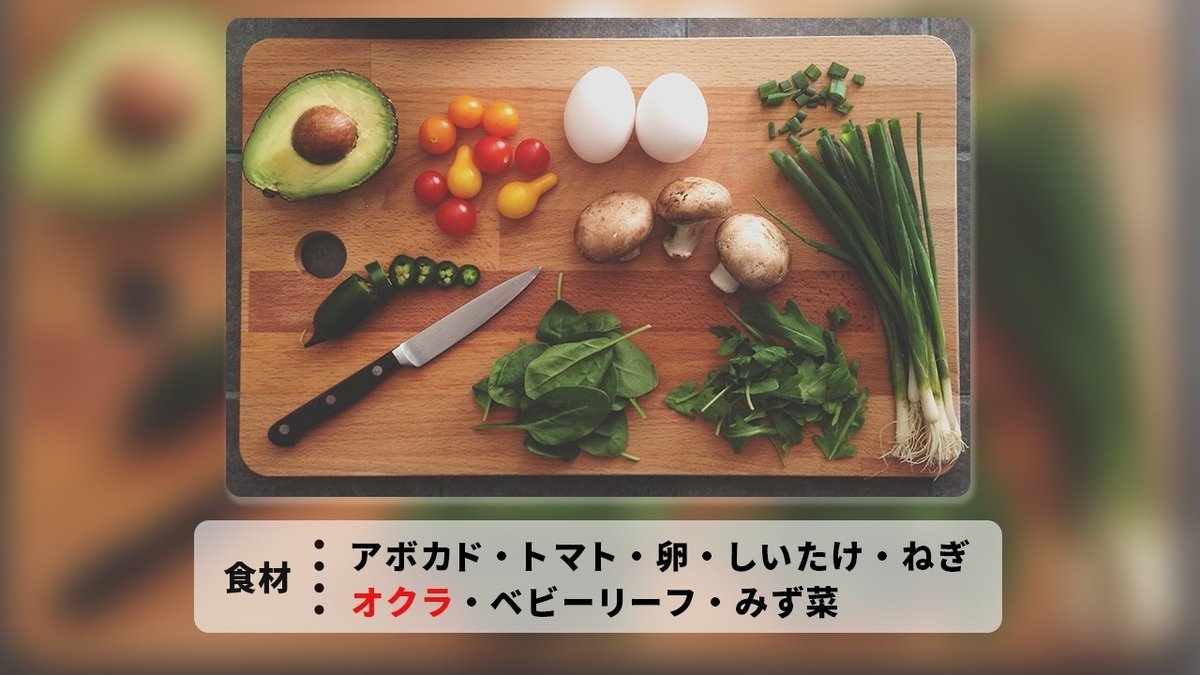
料理動画の食材解説のワンシーンを見てみましょう。
まずは食材テロップを黒一色にしてみました。別に問題なさそうに見えますが、改善するポイントはあるのでしょうか。

野菜の名前だけを緑色にすることでアクセントになり、テロップに注目しやすくなりました。
また黒一色で重たい印象でしたが、さわやかさもプラスされ、より料理らしい雰囲気も感じることができます。

逆に淡い色・薄い色はテロップを読ませるにはあまり向かないということになります。ですので淡い色はメインカラーに添えるというか使い方をオススメします。
たとえばストロークを真っ白ではなく淡いクリーム色にしてみる。青色に薄い水色を合わせる。それだけでも表情豊かなテロップになるのです。

そうして選んだ定番の色からは、あえてはずす色もあります。それが「赤」や「黄色」などの強調色。なぜでしょうか。
それはテロップの色を部分的に変えて強調させるためです。

上の画像では、「オクラ」が注目の食材として、さらに目立つようになりました。赤で差をつけることで、より直感的に伝わるようになるのです。
ちゃんと読まなくても意味が分かるという、テロップの理想形により近づけることができました。
ちなみに赤や黄色に似た「赤味のあるオレンジ」や「茶色」などはメインカラーとしては不向きですので、こちらもあえてはずした方がいいでしょう。

これまでクッキリした色で目立たせる方が良いとお伝えしました。しかしテロップが悪目立ちするのも本末転倒。映像とテロップはなじんでこそ良いものになります。
そんな時は色を半透明にしたり、ぼかしたりするのが効果的です。

こちらの例ではベースを半透明にしました。柔らかい雰囲気が出ましたよね。
この方法の良いところは映像とマッチしながら、さらにオシャレさもアップするということ。お得ですね。悪いことは言いません、しっかり強調した後は、しっかりなじませてあげましょう。
レイアウト編

テロップとしての存在感を自在に操るには、ベースの余白の使い方にも注目しましょう。
🔵広げる:高級・優雅
🔴狭める:ポップ・庶民的
🔵はみ出す:勢い・乱雑
🔴くっつける:緊張・異質

まずはオーソドックスなものを。この余白をさらに広げると、印象はどう変わるのでしょうか。

旅への期待感を持たせるにはこちらの方が効果的でしょうか。余白を広げることで軽やかな雰囲気を感じるようになりました。
あえて余白を「はみ出す」という表現方法もあります。

大きなストレスを抱えているのでしょうか。あえて余白から飛び出すことで、心の叫びを表現しました。
このように文字と余白の距離感にバリエーションを持たすことで、テロップの存在感をコントロールできるのですね。

背景の映像はテロップを自由に遊ばせるキャンバスです。ルール無用で、楽しくレイアウトするのも大切なコツ。さっそくレイアウトしてみましょう。

文字組みをタテにしてメリハリを出し、さらに傾けて勢いをつけるものありです。ヨコでなければいけないというルールなんてありません。
背景の映像のジャマをしない程度であれば、こんな遊び方も効果的ですよね。
質感編

無機質なテロップはそれだけで、素人っぽさが出てしまうもの。
「第1章のSTEP4:テクスチャー」で試した通り、ベタ塗りなテロップでなんとも味気ない時は、テクスチャーを取り入れるだけで印象はまったく変わります。

悪くはありませんが、ちょっとだけ物足らないという気もします。水玉模様を使ってなんとかしてみましょう。

ベースに水玉模様をあしらいました。さらにポップな印象が強まり、作り込み感もアップしました。
続いての例です。

青色ベースに文字を乗せただけの、ごく普通のテロップです。もう少し雰囲気をアップさせるにはどうすればいいのでしょうか。

単純なナナメのストライプをうっすらと背景に使いました。無機質さはなくなり、ちゃんとデザインされたように感じるはずです。
ちょっとした一手間をかけるこの方法は、僕自身もお気に入りで、角度・幅・大きさの違うテクスチャーをたくさん用意して使い分けているのです。

この世にある全てのものはテクスチャーです。
たとえば道端の砂や土でも、あなたが着ている服の繊維でも、見方を変えれば立派なテクスチャーの素になりそうじゃないですか?
テロップベースとして使いやすいのは、布・紙・シワなどでしょうか。あなたなりのオリジナリティは、こういう工夫にも隠されているのです。

編集する案件によっては、タイトルロゴやキャラクターアイコンなどのパーツがある場合も多いです。そんな時はそれらのパーツを積極的に活用しましょう。

ロゴやアイコンなどのパーツがない場合でも、●や■などの図形を使えば、即席のアイキャッチに早変わりです。

文字だけに比べて、より直感的に目に留まるようになりました。
ここで言いたいのは、テロップの表現は文字だけに留まらないということ。別にルールなんてありませんから好きに発想してみましょう。

「こだわり」とは、時間も手間もかかってしまうめんどくさい手順のこと。
しかし、めんどくささを乗り切った先にこそ、良いテロップへの道があるように思いますし、僕としては「こざいく」よりも「こだわり」を追求してほしいですね。
ま、こだわり出すとキリがないのも事実ですし、気楽に読みすすめてください。
文字編

はっきり言うと、「プロっぽいテロップ」を作る上で1番効果的なのが、文字間を調整すること。とにかくビフォーアフターを見てください。

この2つの画像を見てどう感じるでしょうか?
Bのテロップは文字の間隔が同じになるように1文字ずつ調整しています。少なくとも雑さはなくなりました。
ガヤガヤとうるさい場所では会話に集中できないことありませんか?ちゃんと話をしたいときは落ち着いた場所に移動したくなりますよね。
テロップもそれと同じように、整っている方が落ち着いて見えるのですね。
他にも、地味にこだわりたいものはたくさんあります。ホントすいません…。
🔵英数字・記号・日本語の大きさをそろえる
🔴文字の水平をそろえる
🔵ストロークの太さをそろえる
🔴文字の比率をそろえる
こういった微調整はホント面倒で、地味で、大変で、時間もかかります。プロでもたまにイヤになるほど。しかし少しでも良いテロップを目指すなら1番効果的な方法には違いありません。
できる限り、ホントできる限りでいいので、取り入れてほしいです。

さらに文字間にこだわる方法があります。
🔵漢字と漢字が並ぶ:画数が多い漢字は詰まって見えるので、少し広めに
🔴ひらがなとひらがな・カタカナとカタカナが並ぶ:スキマがあると頼りなく感じるので、なるべく詰める
これは英語でいうところの「スペース」と同じような役割でもあります。
Howtodesigntextmorebeautifully
How to design text more beautifully
スペースなしは、ちょっと読む気になりませんよね。複雑な日本語だからこそ、このような微調整がけっこう効いてくるのです。

テロップの表記は統一する方が良いです。どういうことでしょうか。
🔵子どもor子供
🔴出来るorできる
🔵イチゴor苺
1度でも表記のバラツキに気付いてしまうと、内容よりもバラツキの方に目が行ってしまい、肝心の内容に集中できなくなってしまいます。
内容の理解をサポートするはずのテロップが逆に邪魔になってしまうので、キッチリ統一させるのがベター。
細かいことですが、めんどくさがらずに表記するようにしましょう。
色編

テロップの色の組み合わせには「やってはいけないルール」があります。
たとえば
🔵濃いと濃い
🔴薄いと薄い
🔵似た色と似た色
まさにこれが「やってはいけない」色の組み合わせであり、テロップとしてとても見にくいのですね。ここではこれらの逆を目指します。
「濃い色には、薄い色を合わせる」ということ。
では「良い色の組み合わせ」を見つけるにはどうすればいいのでしょうか。
🔵気に入った配色のデザインを見つける(ポスターやパッケージなど)
🔴その色をそのまま使ってテロップを作ってみる(大抵読みにくくなる)
🔵そのテロップから色を引き算したり、置き換えたりする
これを何回か繰り返すとだんだんと分かってくるはずです。実際にやってみましょう。

ピンクと水色の組み合わせが目を引くこちらのポスター。この配色自体はすごくオシャレだと思いますが、このままテロップに置き換えてみると…。

ちょっと読みにくくなってしまいました。
ポスターだと素敵な配色なのに、テロップにした途端に読みにくくなってしまったのはなぜでしょうか?
実はテロップには「理解させる」という役割があるから。要するに文章としてちゃんと読めないといけないのですね。
それでは解決案です。「ピンクと水色」この2つのどちらかの明るさを変えること。

あるいは色を減らすのも有効です。「ピンクと水色」のどちらか片方だけにしてみましょう。色が統一されて、さっきよりも落ち着きのある配色となりました。

このように「やってはいけないルール」を知り、そこから逆算するように色の組み合わせを考える。こんな工程をオススメします。
レイアウト編

テロップをレイアウトするときに意識しておくべきなのは、映像の邪魔をしてはいけないということ。ではテロップが邪魔だと感じるのはどんな時でしょうか。
🔵顔にかかる
🔴見たいものを隠している
人物の顔や映像内で紹介しているものにテロップがかかると、違和感がありませんか?

映像の本質として、その時に見たいものがはっきり見えないというのは、非常にストレスになるものです。テロップに限らず、見たいものが見えないという編集は絶対にしてはいけません。
映像の本質として、その時に見たいものがはっきり見えないというのは、非常にストレスになるものです。テロップに限らず、見たいものが見えないという編集は絶対にしてはいけません。
大事なことなので2回言いました。ホントそれくらい注意したいことなのですね。
質感編

【とってつけた感】は敵です。それもかなり大きな敵。
油断していると、いつの間にか【とってつけた感】に支配されていることがよくあります。
何か物足らないという時に、気軽にテイストの合わない装飾をしてはいけません。

たとえば、パンクテイストなこちらのテロップ。「今ひとつだな…。」と思って、アイコンかイラストを付け加えたいとします。

そこで、こんなイラストを添えるのは、ちょっと雰囲気に合いません。
では何故おかしいのか。それは合わない2つのテイストが混ざってしまっているから。

この場合はインクが飛び散ったようなテクスチャーを加える方が合っているのではないでしょうか。力強さ・男らしさ・泥臭さをより強調できたはずです。
もっとヒドい例も見てみましょう。物足らないからといって、アレコレと増やしすぎた末路がコチラ。

もはや何がなんだか分かりませんね。色も装飾も多すぎです。
解決策はというと…。
🔵ベースをもっとスッキリ
🔴使う色数を抑える
🔵そもそもベースがいらない
要素を取り除くという方向性の解決策ばかりですよね。デザインは引き算とも言われます。過剰なすぎる装飾は、ダサいだけでなく見にくくなる原因にもります。
とにかく要素を少なく、シンプルに作ることを心がけましょう。

「文字を読ませる」というテロップ本来の役割から考えると「文字が読みにくい」というテロップはシンプルとは言えないのですね。
大事なのは文字の邪魔をしない程度の色味・装飾・質感・レイアウトにするということ。装飾するときは、文字の色よりも主張しない色にすべきですし、映像にマッチしたフォントを選ぶべきですし、何よりも映像の邪魔をしてはいけません。
「シンプルに作る」ということは、テロップ本来の役割を邪魔しないということなのです。

クライアントから「スタイリッシュでかっこいいテロップ作って!」と言われたとしたら、あなたならどうしますか?
スタイリッシュ?カッコイイ??人の感性によって変わるあいまいなイメージは、何を基準にして決めるべきなのでしょうか。
この「ひきだし」編では、その基準を一覧表で紹介します。
文字編
「感情」と「雰囲気」をテーマにした32個のフォントを紹介します。
紹介しているフォントはAdobe Fontからダウンロードできるものか、フリーでダウンロードできるもの。
🔵感情を表すフォント

🔴雰囲気を表すフォント

フォントをダウンロードするにはこちらから。
フリーフォントは以下から。無料で使わせていただける製作者の皆様に感謝して使いましょう!
色編
続いては色です。こちらも「感情」と「雰囲気」をテーマに全32色のサンプルです。
🔵感情を表す色


🔴雰囲気を表す色


色味に関しては人によって感じ方が違うのも事実です。このサンプルを参考にあなたらしい色にアレンジしてほしいと思います。
質感編
最後にテクスチャーです。こちらは20パターン。
🔵感情・雰囲気を表すテクスチャー


第2章のまとめ
・なぜこの色にしたのか
・なぜこのレイアウトしたのか
・なぜこのフォントにしたのか
これらの問いかけにちゃんとした説明できるでしょうか?
あなたが作ったデザインはあなたにしか理解できません。他人はこのような問いかけの中から、あなたのデザインを評価するのです。
たとえばこんな感じで説明してみましょう。
なぜこの色に?➡️背景と色被りするから
なぜここにレイアウト?➡️人物の手の動きを邪魔するから
なぜこのフォント?➡️動画のテーマを伝えやすいから
最初はこんな感じで大丈夫です。そして後付けでもぜんぜんかまいません。
とにかく大事なのは、自分でデザインしたテロップを言葉でちゃんと説明できるようなること。そうして初めて自分のスキルとして定着しますし、次からはもっとカンタンに作れるようになるはず。
この繰り返しを経て、プロっぽいテロップを作れるようになるのですね。
さあ、そんな第2章で学んだことを活かして、ワークショップで作ったテロップをより良くすることはできるでしょうか。
続いての第3章では、僕の作例を交えながら、さらにテロップを良くしていくアイデアを考えてみましょう。
第3章:作例とアレンジ

この章では、僕自身が作ったテロップを作例として紹介していきます。さらにそれをどうアレンジすればもっと良くなるのか。
カンタンな解説を加えながらやってみましょう。
1:お題のテーマ通りに作ったテロップ

春の定番の色であるピンクと子どもらしい丸いフォントでオーソドックスにしてみました。また水玉模様をベースに使うことで無機質にならないように工夫しています。
2:ナチュラルさを出したテロップ

ベースには青色の画用紙を使って素朴さを感じるように。そのままだとちょっと見にくい色の組み合わせとなってしまったので、ドロップシャドウを追加して見やすくなるようにしています。
3:シンプルなテロップ

定番の青色を使ってスッキリとデザイン。ベースに斜めのストライプ柄を追加しています。あえて白エッジは外してドロップシャドウだけ。少々見にくくなってしまいました。
4:絵の具のテクスチャーを使ったテロップ1

青と黄色の元気の良さを感じる色合いが春の雰囲気にもマッチしています。
5:絵の具のテクスチャーを使ったテロップ2

続いてはアレンジ編を見てみましょう。
アレンジ
基本的には要素を追加する方向でアレンジしています。工夫次第ではこういう表現もできるという参考にしてもらえれば幸いです。
1:お題のテーマ通りに作ったテロップ

2:ナチュラルさを出したテロップ

3:シンプルなテロップ

4:絵の具のテクスチャーを使ったテロップ1

5:絵の具のテクスチャーを使ったテロップ2

さいごに
よく動画編集は短時間の作業で少しのスキルで稼げる!という話を聞きますが、本来は動画編集は時間がかかるものです。
そして決してカンタンではありません。あなたが想像しているよりももっとずっと地味で面倒な作業の繰り返しです。
そんな作業を長い間ずっと繰り返していると、いつかは飽きてしまいます。飽きるのは仕方ないとして、自分なりの試行錯誤のうちに新しい表現を見つけたり、アイデアを思いつく。そのヒントになるように長い時間をかけて説明してきました。
自分自身が飽きてしまわないように。その1つの方法として自分の好きなデザインを突き詰めることを最後にオススメしようと思います。
なんでも良いです。いつかは移り変わってもいいです。試行錯誤を辞めなければ、新しく好きになれる手法はいくつでも見つかるはず。時間はかかりますけどね。
がんばってください。ま、大丈夫です。
■■■追伸①■■■
ツイッターでは、動画編集やテロップに関する情報を日々発信しています。
このnoteがちょっとでも勉強になったというあなたは、今後の僕の活動に注目しておくと、良いことがあるかもしれません。
■■■追伸②■■■
【スペシャルサンクス】
今回のnoteを完成させるにあたり、LINEチャット「見やすいテロップラボ」の仲間にご協力いただきました。みなさん!おかげでなんとか完成させることができましたよ!
感謝の意を込めてご協力いただいたみなさんをご紹介させていただきます。
🔵かずや@動画編集者/動画ディレクター/肉tuber/fam.CAMP/
🔴akixxxx
🔵あさ味@複業動画編集者
🔴yoyo@動画編集者
🔵ヨッシー@動画編集者
🔴だんぼー@動画編集者&WEBライター
🔵ニワノトリコ@ワーママ動画制作
🔴MassA@約束を守る映像編集者
(敬称略・順不同)
みなさん本当にありがとうございました!
■■■追伸③■■■
最後にこれからやってみたいことをいくつか。
テロップベースや、Photoshopのレイヤースタイル・Premiereのエフェクトなどの動画編集に使えるテロップ素材の配布をしています。
不定期でのテロップ素材販売はこちらから。
それとコロナが落ち着いたら、テロップ勉強会やテロップ飲み会なども。
そしてやっぱりテロップを作るのが好きなので、フォトショップの技術も突き詰めたいです。知らないテクニックが山のようにありますからね。
そしてその工程で得た知識はいつも通りツイートしたり、自分の仕事に活かしたり。そんな感じでやっていけたらな、と思います。これからもよろしくお願いします。
今回も最後までお付き合いありがとうございました。ナカドウガでした。
テロップ本が発売されました!
noteやtwitterでの発信をもっと良くするために、活用させていただきます!
