
採用サイトをリニューアルしました!
はじめまして!メディカルノート広報の海崎です。今回は9月にリニューアルしたばかりの採用サイトを紹介します!メディカルノートではコーポレートサイトや採用サイトの制作・更新は基本的に内製です。今回も社内のデザイナーとコーダーに協力いただきました!
▽採用サイトはこちら
https://recruit.medicalnote.co.jp/

更新ポイント
2月に引っ越したので新しいオフィスで写真撮影!
採用メッセージを一新「医療・ヘルスケアの事業創造エンジンへ」
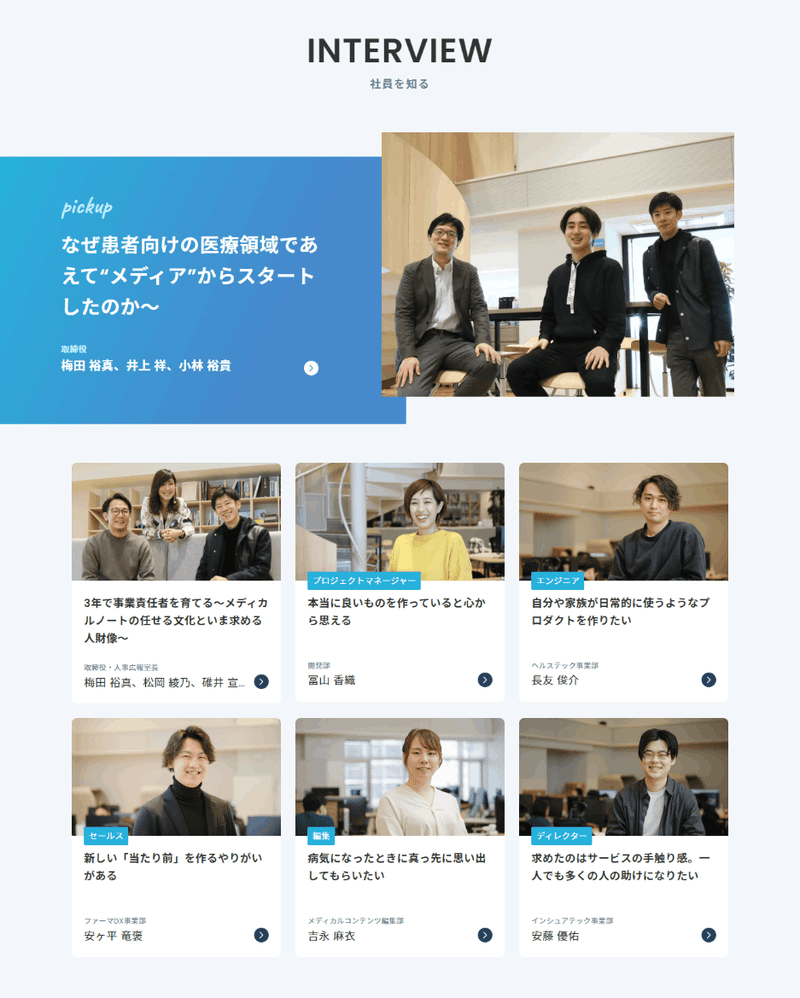
note連携でコンテンツを拡充!(更新がんばっていきます!)
HERPを導入、採用枠情報の更新がすごく楽に(笑)
note・Wantedlyの記事更新再開します!
つい先日創業9期目を迎えたメディカルノートは絶賛採用強化中です。メディカルノートのビジョンとメディカルノートで働く人の想いを内外へ発信していこうと、オウンドメディアとしての機能拡充をコンセプトに今回の更新に踏み切りました。
ちなみに「内外」というターゲットはメディカルノートの広報スタンスを反映したものです。社外の人へ向けた発信は、きっと社内の人にも刺激になるはず。双方に良い影響を与えられるようなコンテンツを継続して発信していきたいと思っています。
なお従来は採用サイトのコンテンツはCMSで更新していました。同じ記事をWantedlyやnoteにも載せていたので、この際工数を削減しようとnoteの記事リンクを貼る形に変えています。
採用サイトのリニューアルを皮切りに、note、Wantedlyともに更新頻度を高め、メディカルノートのいまをお伝えしていきますので、アカウントフォローいただけたら嬉しいです!

Tips:HERP使ってます
ちなみにここからは人事的なTipsになるのですが、採用サイトの導入前に、採用管理システム(ATS)「HERP Hire(株式会社HERP)」を導入しました。
採用活動で利用する各種プラットフォームからの情報を一元管理できることが導入理由。職種ごとの募集要項情報もかなり見やすいので、採用サイトでは、募集職種情報を個別に載せることなく、HERPの求人一覧へのリンクボタンを設置しています。
募集中のポジションが一目瞭然なので、弊社にご興味を持っていただいた方にとっても分かりやすいかと!

近年ベンチャーの採用活動においては、Notion等を使った採用サイトの簡素化および更新工数の削減が進んでいるように思います。弊社も情報の発信頻度や採用活動上の生産性を意識していく考えです!
次回は、採用サイトの写真撮影にも使った新オフィスを紹介していく予定。お楽しみに!
(執筆:人事広報室 海崎)
