
FigmaのBranching機能(Beta)を使ってデザインのブランチ運用をしてみる
UIデザインツールとしてAdobe XDとともに定番になっているFigmaにいつの間にかブランチ機能ができたようなので使ってみる。
Branching Beta
Questions and Feedback related to the Branching and Merging beta
公式によると、まだβ版らしく、2021年4月に追加された機能のようだ。また、このBranching機能は、Organization planのみで提供されているようなので、早く正式採用してほしいものです。
Create branch(Update_A)を作成する
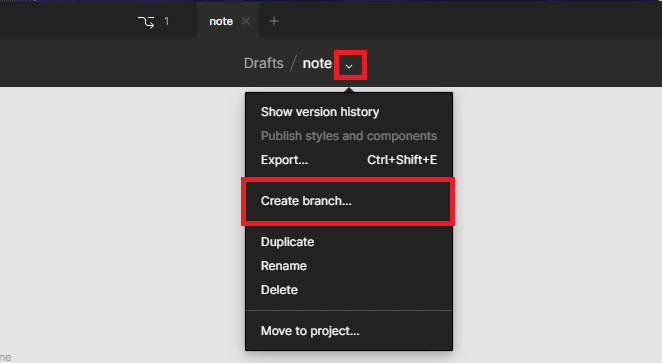
アプリ版Figmaのタブの下にあるファイル名(アートボード名)の下↓を押すとメニューが出てくるのでその中にある「Create branch...」をタップしてみます。

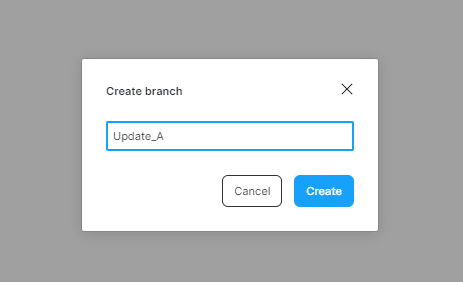
ポップアップで「Create branch」の名称を入れろと出てくるので
適当な名前、今回は「Update_A」という名称を当ててみる

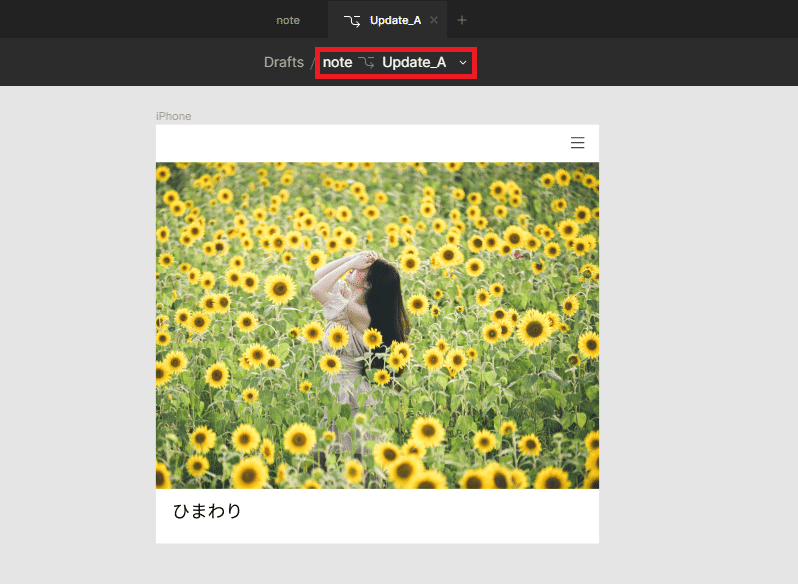
ブランチができました
元のファイル名が「note」という物に対して、別の世界軸の「Update_A」というブランチができました。gitっぽいアイコンとともに!

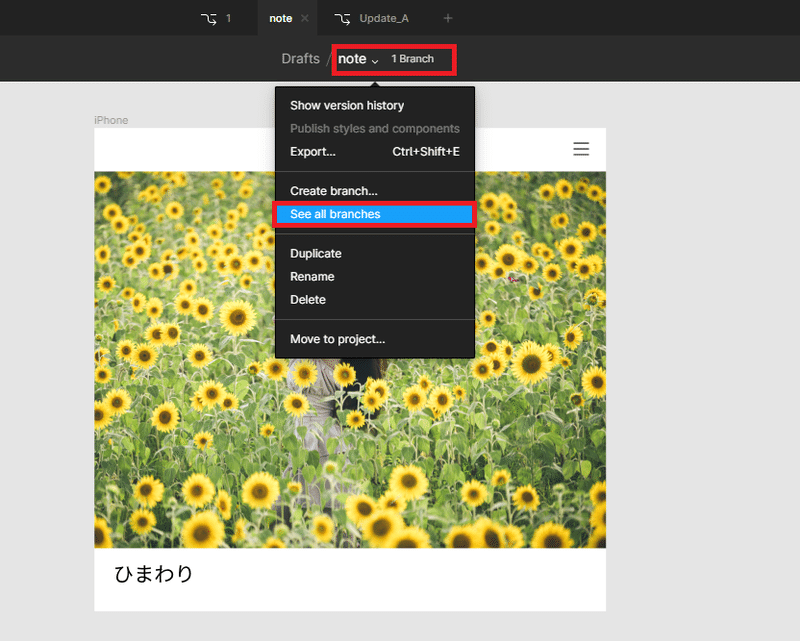
元の親ファイルには「1Branch」と付く
元のタブの親ファイルに戻ってみるとそちらには「1Branch」とついていて、このファイルには別のブランチが存在することが分かるようになっているようだ。
そして「Create branch」のメニューの下には「See all branches」というメニューが増えていて、いつ誰が作成したブランチかわかるようにブランチの確認ができる。

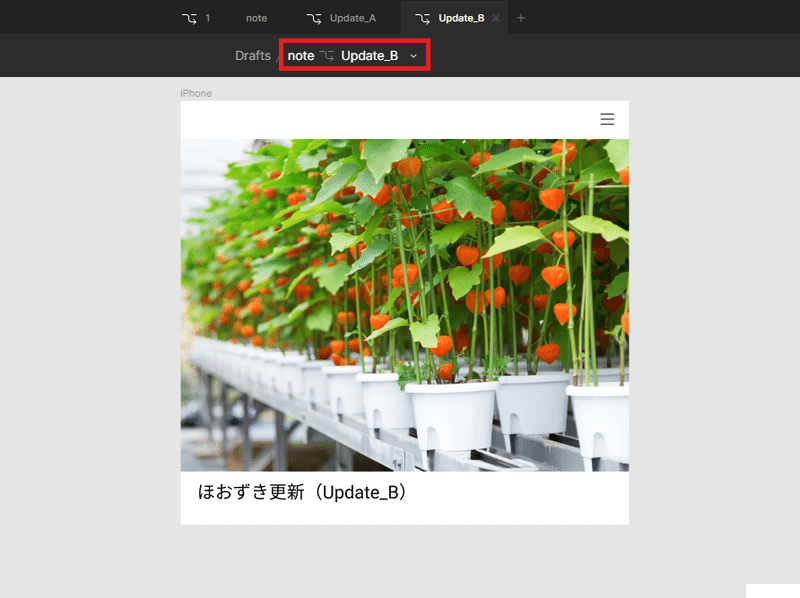
Create branch(Update_B)を作成する
せっかくなのでもう一つ競合するように「Create branch」より「Update_B」というブランチを作って、デザインデータを変えてみる。今回は写真の差し替えとテキスト修正競合してみる

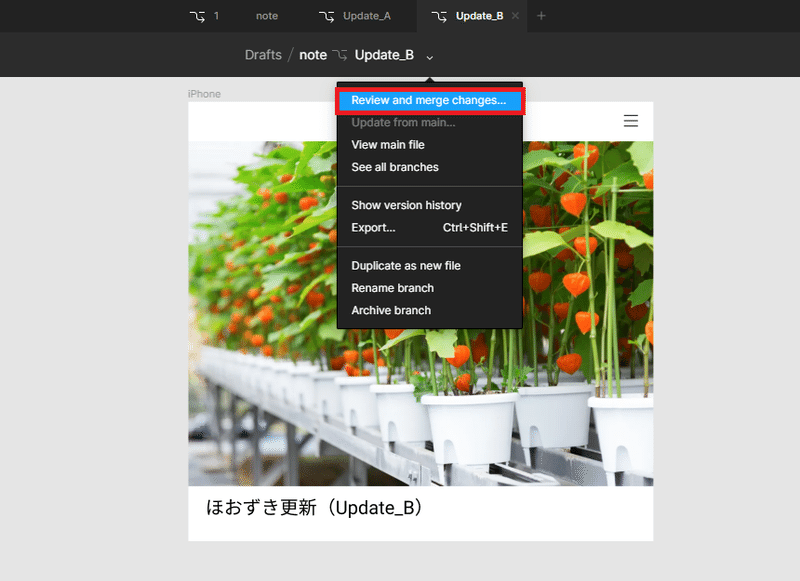
Review and merge changes...

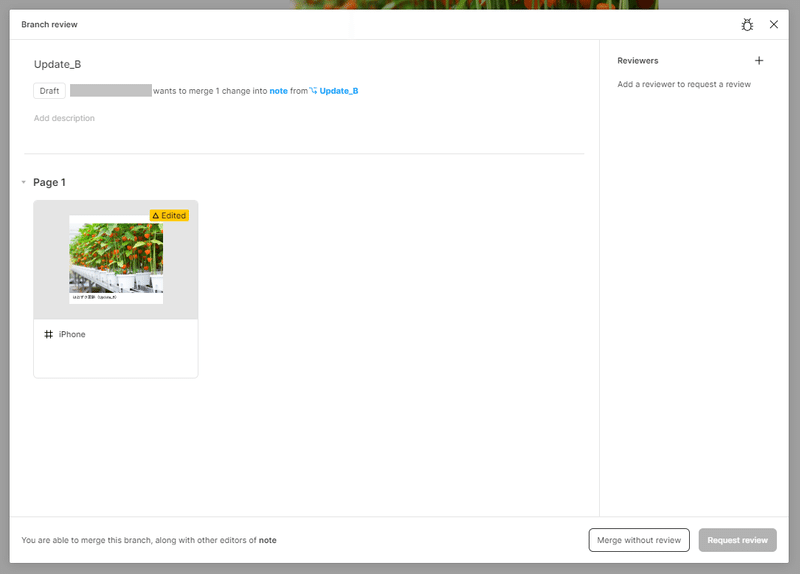
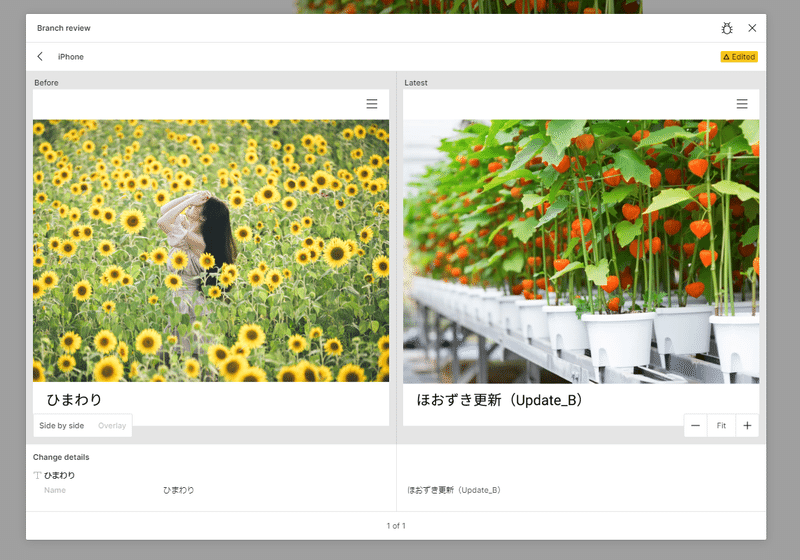
Branch review
ページ単位で確認がでるので今回対象のページでみて見てみる

Before Latest (Side by side)で差分を確認
gitおなじみ差分を確認できる。左右の画面に小さいFigma画面が表示され、マウスでぐりぐり移動しながら見ることができる。特に差分である場所にフォーカスが当たっているのでありがたいですね。

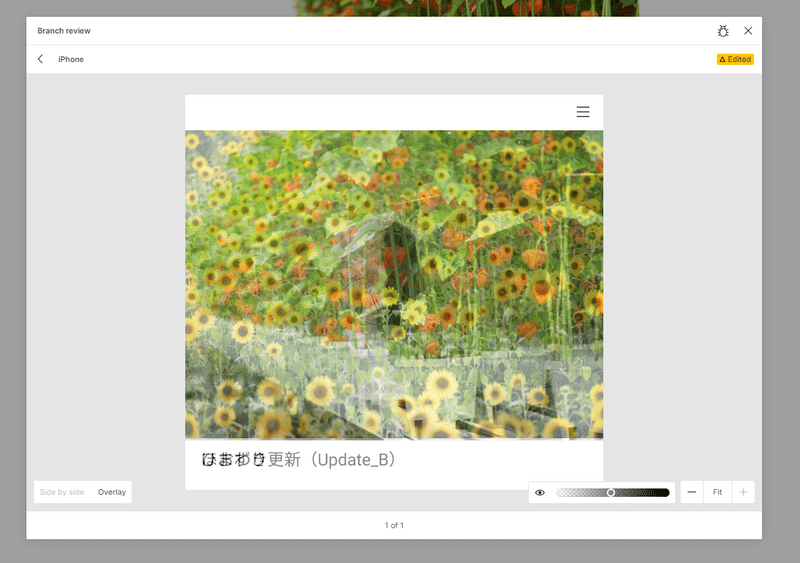
Before Latest (Overlay)で差分を確認
これもgitならではのオーバーレイ表示。微妙なデザインの修正だと位置が変わったなどが分からないものでもオーバーレイならすぐわかりますね。

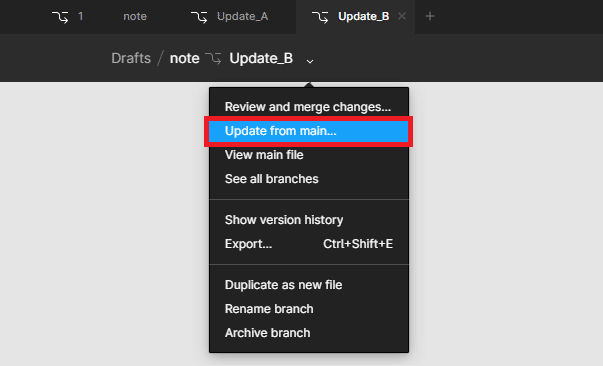
Update from main file
更新した内容でアップデートしたくなったらマージしたくなるわけですが、「Update from main file」というメニューでできる。

Review Change
These changes have been made to the Main file.
で問題なければ「Apply changes」ボタンをタップして終わり。
以上です。
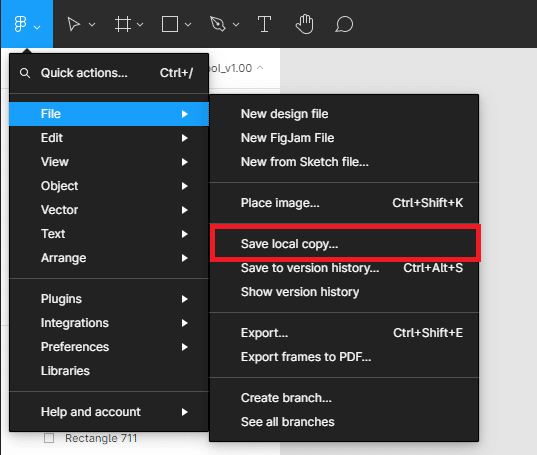
【おまけ】Fgimaのフレーム丸ごとファイルに書き出す方法
フレーム丸ごと書き出したい場合は、左上のメニューから「Save local copy..」を選択します。

「(フレーム名).fig」という拡張子のファイル名が保存できます。
【おまけ】書き出したファイルをFigmaに読み込む方法
ホーム画面にある右上にある自分のアカウントアイコンの下に、「ドロップできまっせ」のようなアイコンがあるのでそれをタップすると、ローカルファイルを参照できるのでそこで読み込みができます。

Figma本体を共有するか、figファイルに書き出して共有するか、編集は出来ないけど、PDFやpngで書き出すか、状況に会わせて使い分けてみよう!
Webのお仕事、元phpプログラマ、今主にWebディレクタ、たまにエンジニア、UXディレクタ、LTのネタ探ししてます。
