
Figmaを学ぶ会Vol.3デザイナーとディレクターのFigma活用術
お疲れ様です!ディレクター委員会の山田です!
前回開催したFigmaを学ぶ会の第3回が先日開催されました。
当日登壇してくださった栗田さん、岡部さん、菊地さん、また司会をしてくださった明星さんありがとうございました!
当日ご参加いただけなかった方にも勉強会の内容が少しでも伝わればと思い今回noteで投稿させていただきます。
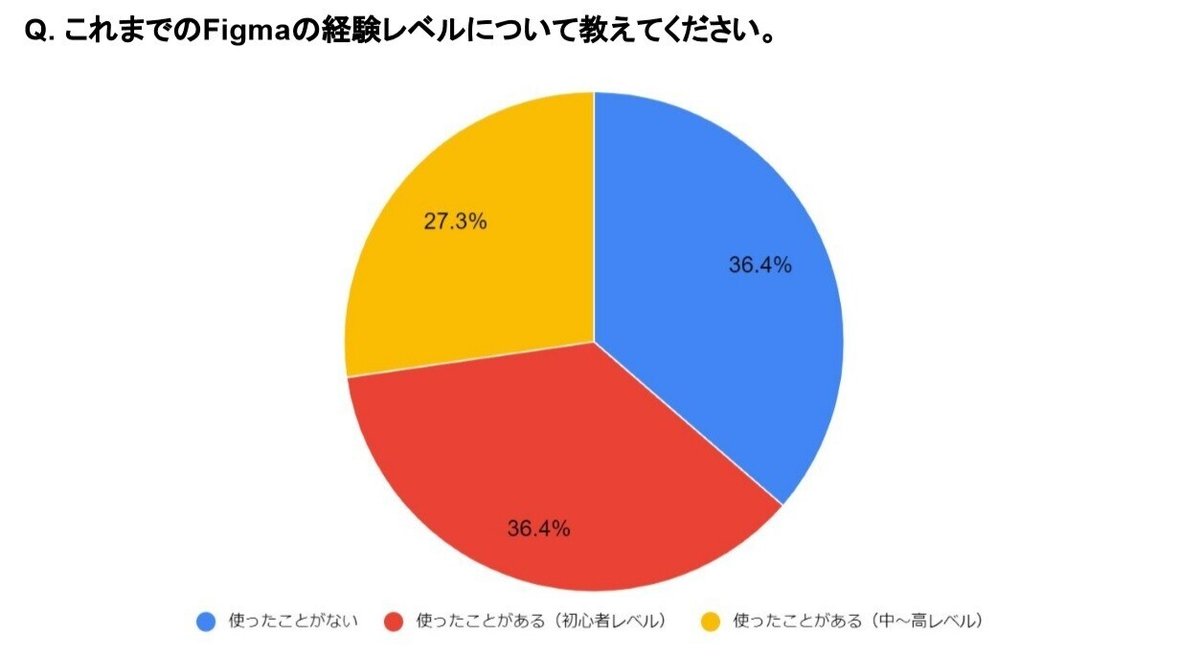
事前アンケート

今回参加された方ですが、意外(?)なことにFigmaの経験レベルがそれぞれ同じくらいの比率でした。
前回はディレクター向けに開催しましたが、今回はデザイナーの方も多く参加してくださったので使ったことがある方が多かった印象です。

Figmaを使用している現場も増えてきましたが、まだまだAdobeXD、Excelを使用している現場は多そうです。
企業によっては契約が難しかったり、AdobeXD、Excelを習慣的に使用していてFigmaへの移行が難しい現場も多そうでした。
アジェンダ
・前回の勉強会のおさらい(この記事では省略します)
・現場で使うFigmaの一連の流れ
・Figmaの使える機能 / プラグインなど
現場で使うFigmaの一連の流れ
今回の勉強会ではクライアントからキャンペーンLP制作を依頼された想定で、実際にFigmaを使用しながら作業している様子を見ていただきました。
①ワイヤー作成
・コンポーネント
同じデザイン構造のオブジェクトをいくつか配置する場合、コンポーネントとして作成しテンプレート化できます。
コンポーネントを作成しておくと、例えば「見出しのデザインを変更したい」といった場合でもマスターコンポーネントを修正することで全てのコンポーネントに適用することが可能です。
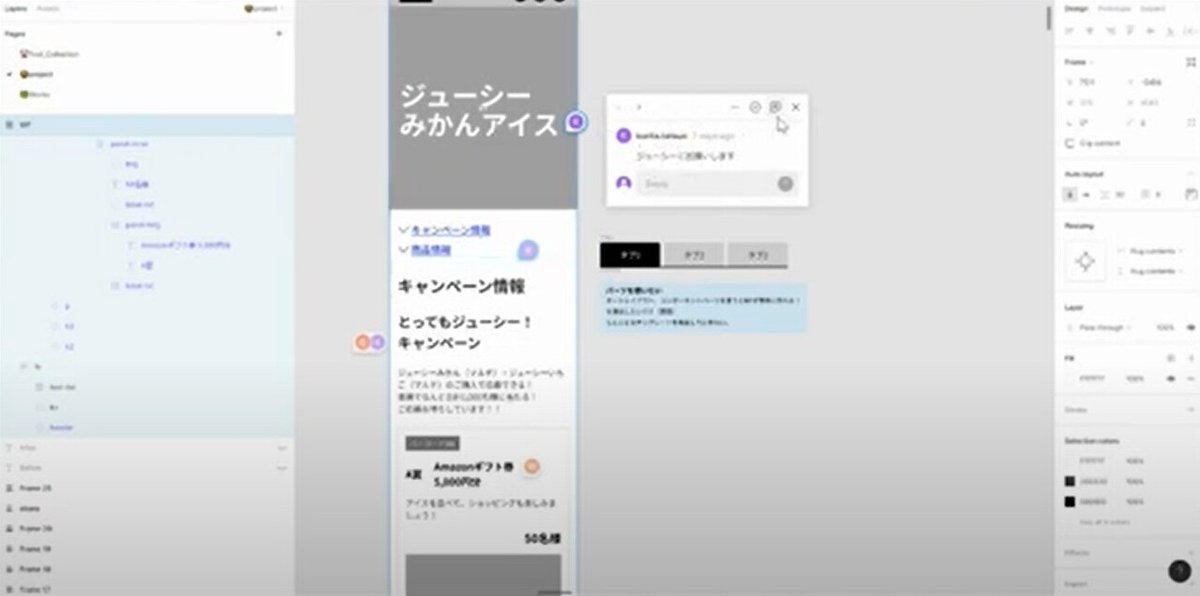
・オートレイアウト
ワイヤーフレーム全体やコンポーネントにオートレイアウトをしておくと、コンテンツの順番や要素同士の入れ替えが簡単に行えたり、コンテンツが増えた場合も自動で高さを合わせてくれたりなど、リサイズの手間をかなり省くことができます。

また、コメントを付けられるので、デザインの修正指示などがわかりやすく伝えることが可能です。
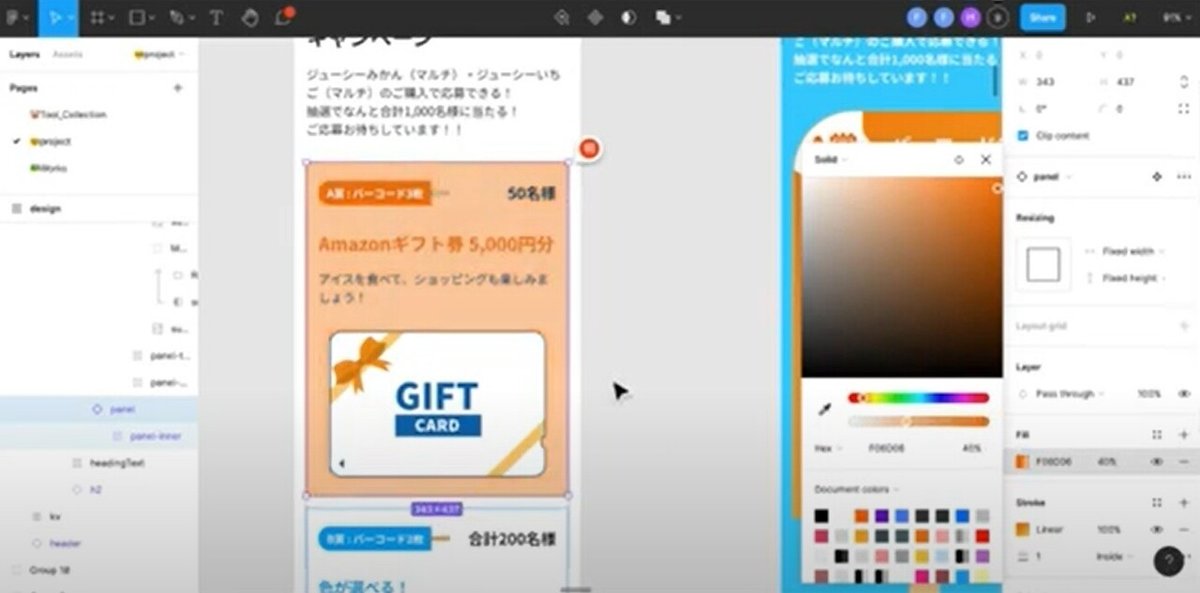
②デザイン作成
・バリアント
複数のバリエーションを作成する場合に使用します。
例えばボタンは通常時、hover時などで見た目が変わる場合が多いので複数のバリエーションを作成しますが、バリアント機能を使用することで一つのコンポーネントで管理することができます。
・プロトタイプ
作成したデザインを共有する際に使用します。
アニメーションやボタンの効果なども見ることができ、実際のWebでの見え方を確認してもらうことが可能です。
ベクターデータはIllustratorのほうが作業しやすいですが、バナーなどはFigmaでも作成可能なので、ほぼ全てのデザイン作業がFigmaでできると言っても過言ではないですね!

また、マスターコンポーネントから作成されたコンポーネントは単体で編集できるので、例えばあるコンポーネントだけ背景色を変えたいと場合も他のコンポーネントに影響が出ることなく編集可能です。
※コンポーネントは「遺伝子の関係」と同じで、親の要素は子に引き継ぐことはできますが、子の要素は親には引き継がれません。
さらに、マスターコンポーネントがどこにあるかわからなくなった時はコンポーネントの「Go to Master Component」ボタンから飛ぶことが可能です。
Figmaの使える機能 / プラグインなど

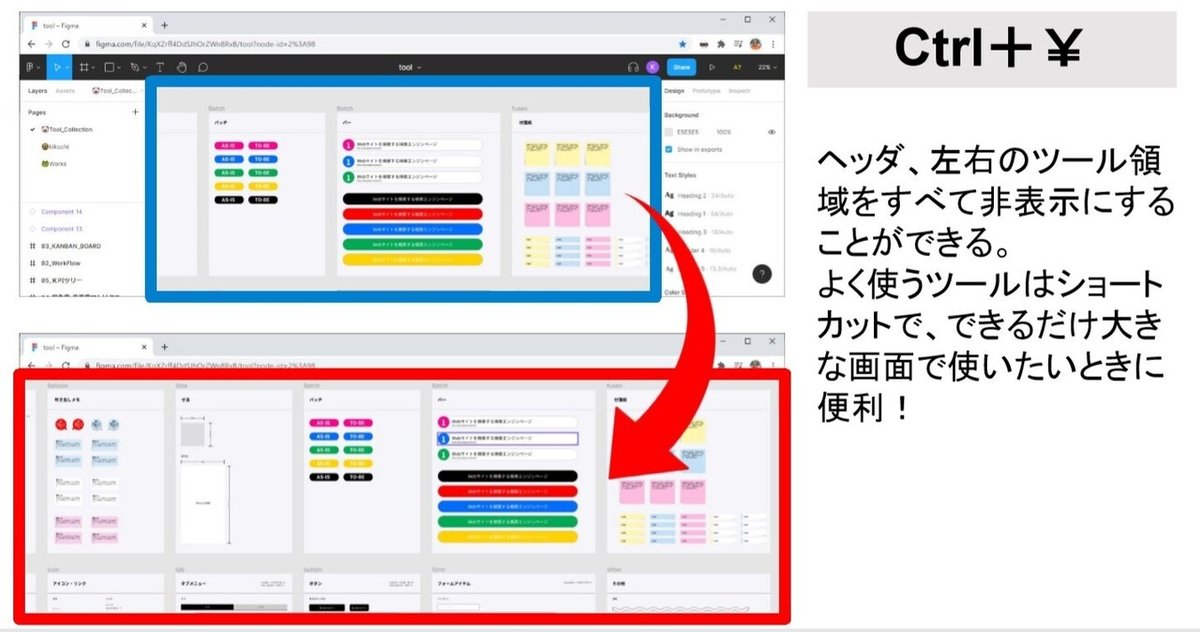
TIPS1:作業領域を最大限にする
「Ctrl + ¥」でサイドメニューなどが全て消えて作業領域が最大表示になります。(アプリ版、ブラウザ版の両方で使用可能です)
画面共有時などで画面を大きく表示したい場合に使えますね!

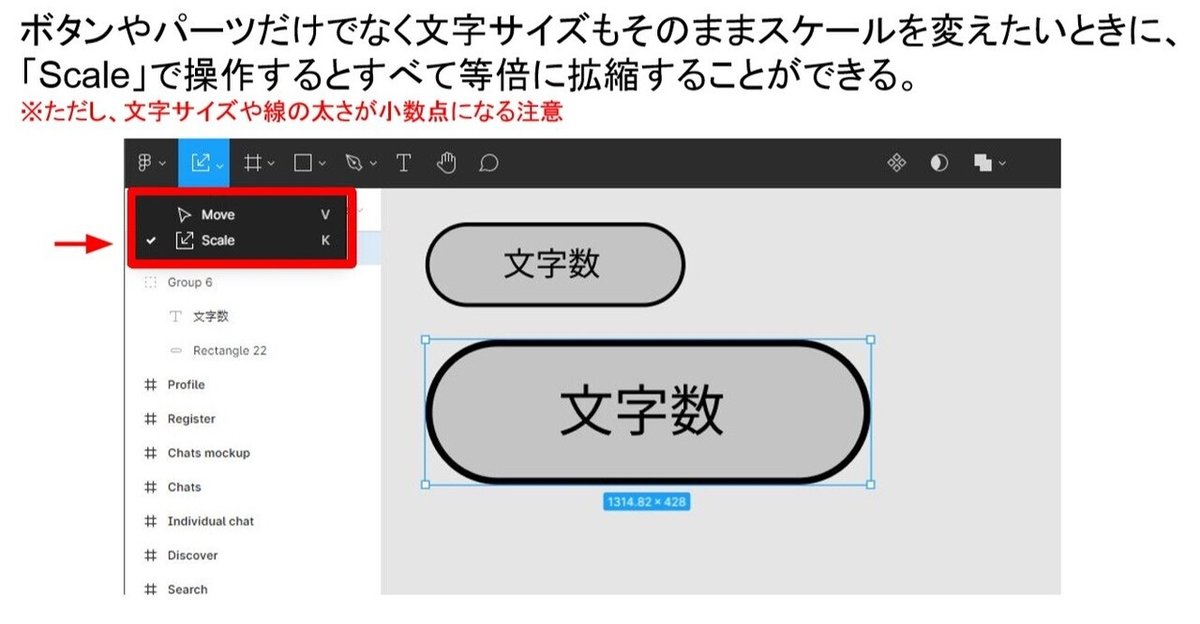
TIPS2:文字も線も等倍に拡大縮小したい
Scale機能を使用すると文字サイズや線の太さをそのまま拡縮することが可能です。
ただし小数点以下の端数が出る場合は実際の画面での見え方と多少誤差が出る場合もあるので注意が必要です。

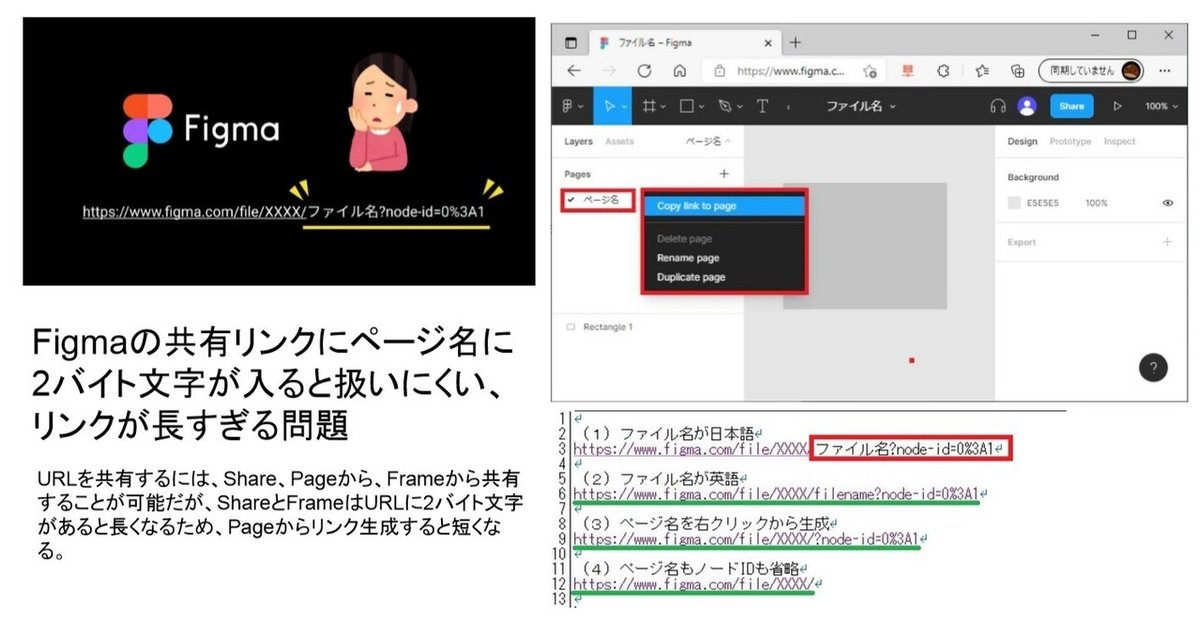
TIPS3:共有リンクがやたらと長い問題
Figmaを共有する際、ページ名に2バイト文字が入る(日本語で作成した時など)とリンクが長くなることがあります。
そんな時はページ名を右クリックして出てくる「Copy link to page」を選択すると短いURLを取得可能です。

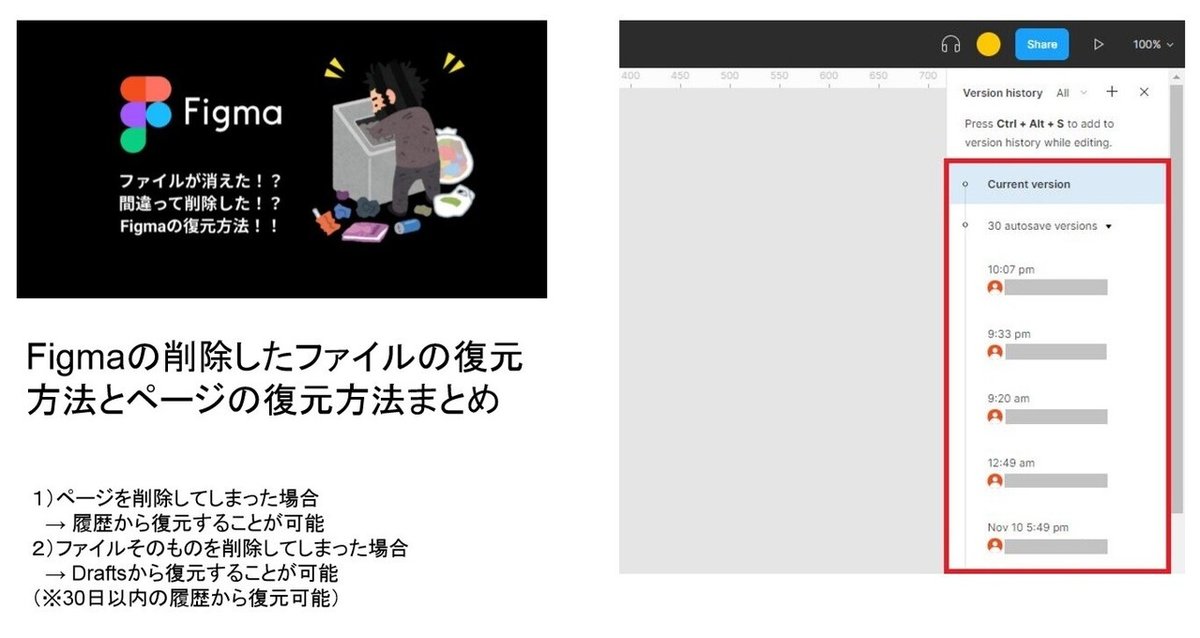
TIPS4:誤って削除した場合の復元方法
意外と知らない方もいらっしゃるかもですが、Figmaは自動保存機能があるので削除したファイルは復元することができます。
ページを削除してしまった場合は履歴から、ファイルを削除してしまった場合はDraftsから復元することが可能です。

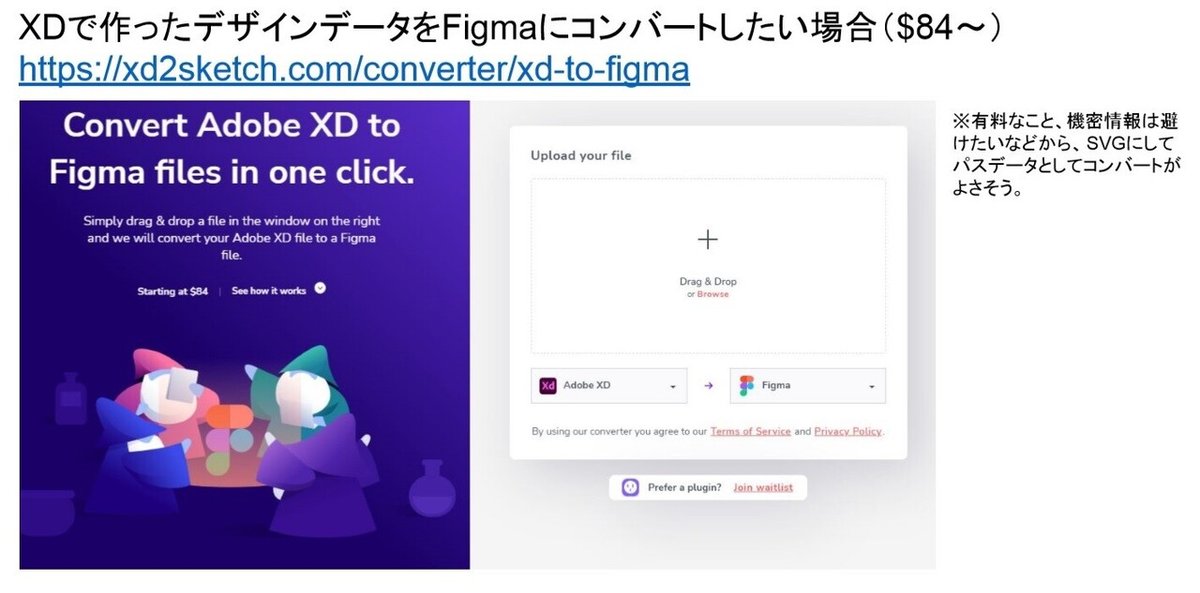
TIPS5:XDからFigmaにコンバート?
有料プラグインになりますが、コンバートすることが可能です。
※データの内容や再現性も考えた上での使用をおすすめします!
※SketchからFigmaへのインポートはアプリ版Figmaの機能としてすでに実装
されています。再現性も高いです。
以上が勉強会の内容になります。
要点のみを記載したので記事にすると短いですが、勉強会では参加者の方からいくつも質問をいただいたり、勉強会終了後に「Figmaについて語る会」が開催されたりと、かなり盛り上がった印象でした。
まだFigmaを触ったことがない方も無料で利用可能なので、まずは少し触ってみるところから始めてみましょう!
この記事が気に入ったらサポートをしてみませんか?
