
[#2]GB Studio ゲーム制作ログ|キャラクターを作って動かす
はじめに
今回は、「ドット絵を描いてGB Studioに入れて動かす」をゴールに
過程を記録しました。
▼前回の記事はこちら。
1.GB Studioで使える色について
公式ドキュメントの説明を翻訳したものがこちら。
画像の要件
スプライトの.pngは以下の4色のみであること:
#071821
#86c06c
#e0f8cf
#65ff00
65ff00はゲーム内で透明な背景を表現するために使用され、ゲーム内とワールドエディターでは見えなくなります。
上記の16進コード以外の色は、最も近い色に合わせられます。背景色とは異なり、#306850はスプライトに使用できません。

つまり、この4色だけでキャラクターや背景を作っていくことになる。
これを頭に置いて、ドット絵を書けばいい。
公式ドキュメントによれば、16px x 16pxの画像で作成すればいいとのことだった。
静的スプライト
フレームが1つしかないスプライトの場合(例:標識のような静的なもの)、.pngを16px x 16pxの画像で作成してください。
ピクセルアートに使ったツールは「ミニドット絵メーカー3」
ウェブ上で、しかも無料で簡単に作成できる手軽さから採用。
(他にもっといいツールがあれば教えて欲しい)
そして、実際に書いたものがこちら。↓

・・・あれ?4色じゃなくね?
失敗するべくして失敗しました。
7色使ってます。
しかも、GB Studioで使えるカラーコードをフル無視しています。
言い訳をすると、元々フルカラーでデザインしていたので、ついつい色をつけてしまったのです。(なんでやねん)
まぁ、4色じゃなくても入れてみればいっか。
なんとかなるよな。とにかく楽しい。楽しければなんでもいい。
と思っていました。この時は。
このキャラはプレイヤーとして動かすキャラ(アニメーションアクターというらしい)の予定だったため、どんどん書き進めました。
アニメーションアクター
動きがアニメーションするスプライトや、プレイヤーキャラクターとして使用できるスプライトを作成するには、6つのフレームを含む96px x 16pxの.pngを作成します: 前向きが2つ、上向きが2つ、右向きが2つです。
16px x 16pxのキャラクターを6つ、ようやく描き終えた!
▼できたのがこちら。

拡大したのがこちら。

歩いている感じと、影もつけました。7色使ってますが。
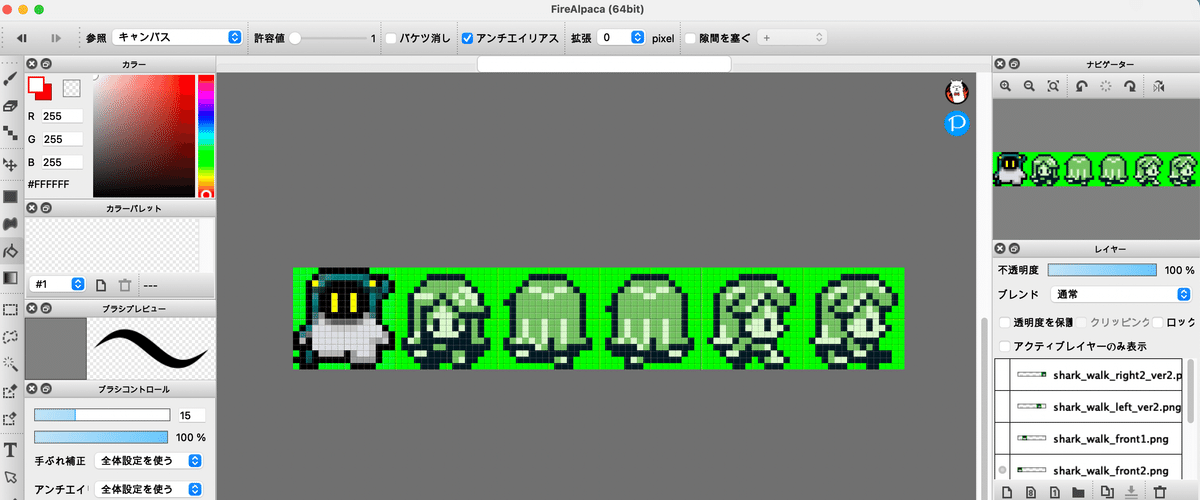
そして、サンプルプロジェクトのassets/spritesに入っているアニメーションアクタのデータを参考にしながら、6つのスプライトをくっつけて1つのデータにしました。

データをくっつけて1つのデータにする
これの方法は、多分もっともっと他に方法があると思うけど、
私は「FireAlpaca」というフリーペイントツールでくっつけました。
①FireAlpacaを起動したら、先ほどのサンプルデータ「player.png」を開く。

②「ファイル」タブ>「新規レイヤーとして開く」をクリック

③頑張って作った1〜6体を順番に入れていく。

※2体目以降はサンプルに合わせて画像を作り、最後に保存して完了。
▼簡単な手順動画はこちら。
出来上がったデータをGB Studioに入れてみる
サンプルプロジェクトのassets/spritesにデータを保存。

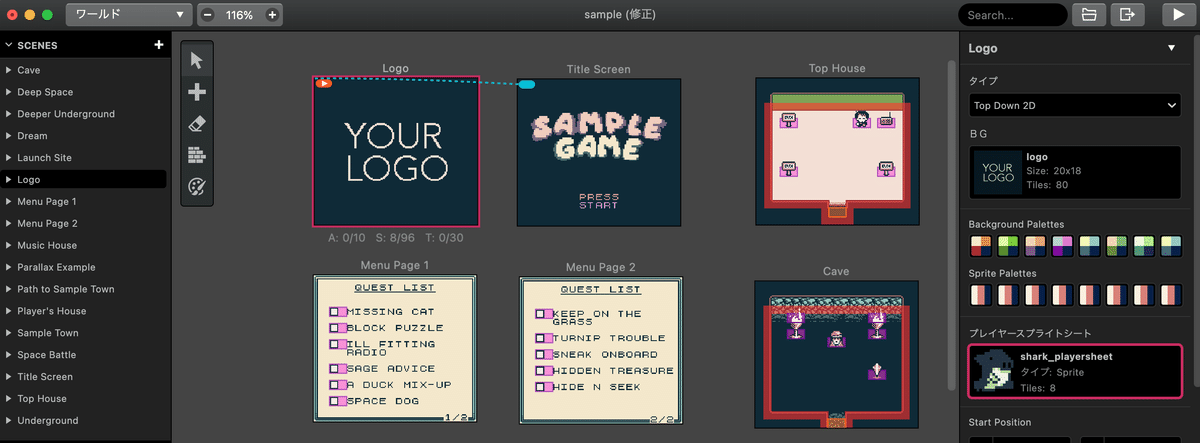
GB Studioを起動すると、訳もわからないまま「ワールド」に連れて行かれるので、「Logo」をクリックしたら、右側ペインの「プレイヤースプライトシート」をクリックして、さっき追加したキャラクターを選択します。


(あれ?なんか焦げてない…?)
気のせいということにして、次は「Title Screen」をクリックし、同じように「スプライトシート」を変更します。

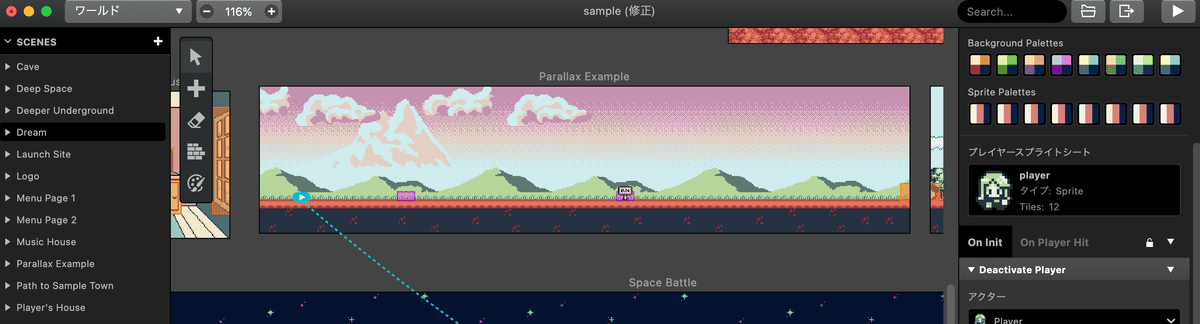
最後に「Parallax Example」も同じように変更しちゃいます。

選択し終わったら、右上の三角マークを押して「実行」!

そしたらこんな真っ黒の画面が出てくるので、少し待ちます。

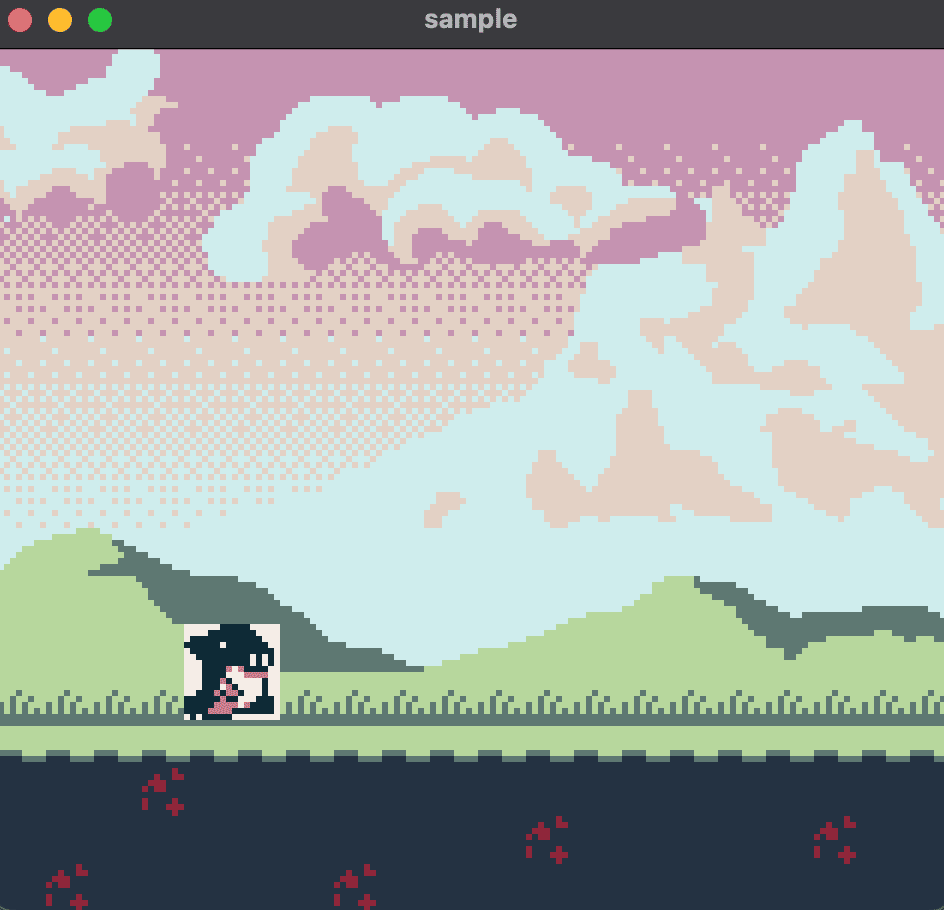
SAMPLE GAMEが起動しました!

………!!!

カラーコードを無視した() のと、カラー数を無視した() ことにより
真っ黒になり背景も透過されていない状態で召喚されてしまうという致命的なミスがありながらも、
ちゃんと動きました!(感動)
▼動いている様子はこちら。
思った100倍はかわいい・・・
おわりに
なんとか今日のゴール地点までは到達することができました。
課題はたくさんあるので、これから少しずつやっつけていこうと思います。
次はしっかり背景を透過させたキャラクターシートの作成(作り直し)と、
背景のドット絵もなんとかして描けたらいいな。
それではまた。
▼次の記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
