
ほんとに簡単2Dアクション#05
ステージ制作について
ではこれから2Dアクションゲームのステージ制作についての説明をしていきます。

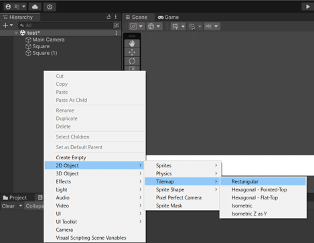
まずはHierarchyで右クリックして2Dオブジェクトをクリック、Tilemapを選択してからRectangularを選択します。
今回のステージ制作に使う機能はタイルマップ機能です。
これを知っているだけでステージ制作が格段に早く作れるようになります。

するとGridとTilemapというモノがHierarchyに生成されたと思います。
その上編集画面上に白の網状の線が出てきたでしょう。
この網状のグリッド線が重要です。
ここにブロックを置けるようにするとプログラムとか無しで簡単にたくさんステージを作ることができます。
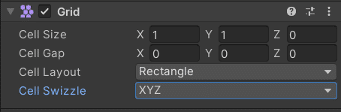
まずGridの中身を説明します。

CellSizeはグリッド線の一つのブロックの大きさのことです。
ピクセルでいうと、1は100pxです。
縦横100pxの正方形の線だということが分かりますね。
CellGapはブロックごとに隙間を開けるというものです。


上の左側の線が編集画面でGapを追加したものです。隙間が開いているのが分かるでしょう。
ここは重要ではないので詳しく知りたい人は検索してみてください。
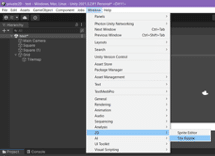
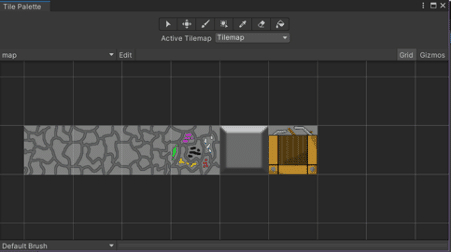
次に重要なのがTilePaletteです。

Windowsから2DからTilePaletteを選択してください。

上の画像のようなモノが出現します。
ここに置きたいブロック画像を挿入します。
しかしまだ置くことが出来ません。
前もってブロック画像は分割等をしていてください。
下の記事を参考にしてください
引用:https://kiironomidori.hatenablog.com/entry/unity-sprite-editor-slice
左上にあるCreateNewPaletteをおした後Paletteの名前を決めてCreateしてください。
クリエイトした後その名前のパレットに画像を入れてください

上のような画面が出来ていたら成功です。
あとはもう簡単です。
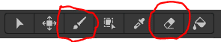
基本は上の筆マークと消しゴムマークを使います。

筆マークを押して置きたいブロックを押します。
編集画面に移るとマウスの場所にブロックが出現するのでその状態でクリックをしていけばブロックを置くことが出来ます。
しかしこのままでは地面として判定が出来ません。
なのでTilemapを選択しInspectorでAddcomponentを押してTilemapCollider2Dを入れましょう。
それだけで当たり判定が付与されて地面として動かすことが出来ます。
これでステージを制作することが出来るでしょう。
次回ではゴールの作り方についてやっていきます。
