
古書店系図を作ってみる 1
はじめに
古本屋を回っていて気になることがある。「うちはXX書店(XXは任意の本屋)で修行していた」、ということだ。
つまるところ、その古本屋ができる前に店主が働いていた古本屋をまとめておきたい。そうすると自分の中でも整理ができるのではないか、とふと思い浮かんだので、ちょっとやってみることにした。
同様のことをやっているものはあるか?
答えはYes。『五十嵐日記』巻末に、神保町の南海堂書店関連の系図が載っている。このようなものを作りたいので、ほんの少しだけ参考にしてみることとする(イメージだけ参考)
コンセプト的なもの
テンプレートさえ作ってしまえばそのテンプレートに入力していけば系図が出力される。いたってシンプル。
技術選定
流石に手書きで作るわけもなく(自分の手が壊滅的に下手なので、あと効率悪いし紙のストックがしんどい)、PC上でできるものがないか検討してみた。
少し調べると、2つ出てきた。
Kingraph
Mermaid
Kingraphは解説等が2019年で止まっているからパス。あとYaml書いたことがない。ということで消去法でMermaidを使うことにした。これならMarkdownで書けるし、Notionに置いておくことでファイルを作らなくて済む(ファイルが必要ならNotion上のコードをコピペすればいい)。
Notionが使えない場合に備えて、念の為ローカルPCにもMermaidとVScodeの拡張を導入。
ローカル環境への導入は以下を参考にした。
早速書いてみる
早速系図を書いてみる。
必要な情報は以下の3つにしてみた。今後追加の可能性はある。
書店名
店主
都市名
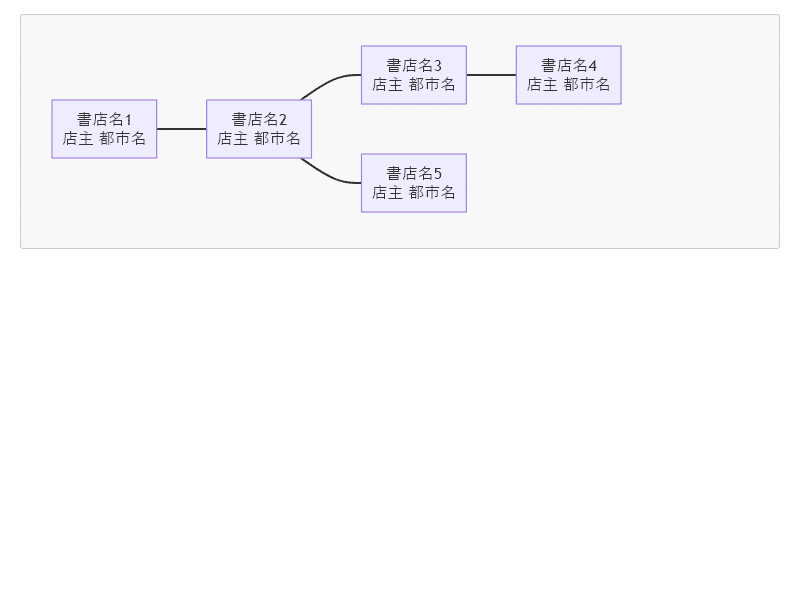
これらの情報を入れたテンプレートを作成してみた。以下に貼るので使いたい方がいれば是非に。
```mermaid
graph LR;
Bookstore1[書店名1<br/>店主 都市名] --- Bookstore2[書店名2<br/>店主 都市名]
Bookstore2--- Bookstore3[書店名3<br/>店主 都市名]
Bookstore2--- Bookstore5[書店名5<br/>店主 都市名]
Bookstore3--- Bookstore4[書店名4<br/>店主 都市名]
```出力結果はこうなる。

なお、画像出力にはVScode拡張であるMarkdown PDFを使用しているので、予めインストールしておくことがおすすめ。
こんな感じでテンプレートができたので、とりあえず今後はちょくちょく資料を掘り返しつつ、作ってみようかと思う。
問題点的なもの
Mermaidで樹形図を書く際、気をつけなければならないことがあるようだ。1日使ってみて気づいた点を以下に書いておく
「」、()などのカッコを使えない。
「→」のような矢印記号を使えない(これは -> とか <- で代用すればいい)
この記事が気に入ったらサポートをしてみませんか?
