
フラットデザインとスキューモーフィズムに見るデザイントレンドの歴史
こんにちは。デザイナーのmatsumotoです。
今回は、フラットデザインとスキューモーフィズムに焦点を当てて、デザイントレンドの歴史を振り返りたいと思います。
それではいきましょう。
今や誰もが使っているフラットデザイン

画像引用:Apple、「iOS 7」を発表――2013年秋にリリース
MicrosoftがWindows 8.1、AppleがiOS7によって、より完成されたフラットデザインをデジタルデバイスに採用してから早7年ほど経ちましたね。
iOS7のフラットデザインを初めて見た時の、
「安っぽくなったな...」「わかりにくい...」「前の方が良かったな...」
という批判的な感情を、今ではもう忘れてしまいました。
そんなフラットデザインが、我々の生活に完全に溶け込み馴染んだ後、アプリやサイトなどから、リッチな表現を見かけることが少なくなったのではないでしょうか。(ゲームなどではバリバリ現役ですが)
今一度、見かけなくなったスキューモーフィズムを振り返ってみましょう。
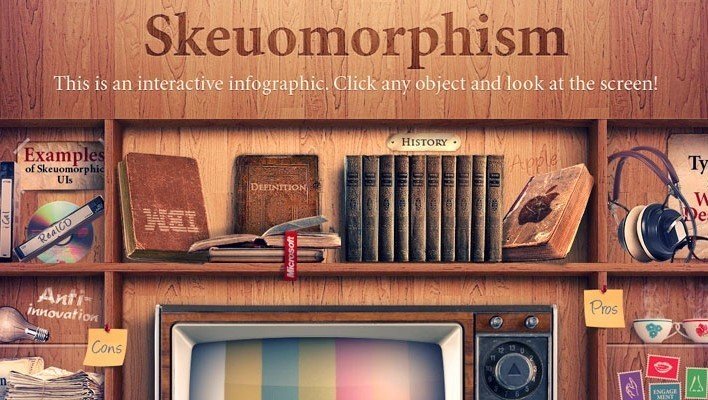
スキューモーフィズムとは

画像引用:www.downgraf.com
そもそもスキューモーフィズムまたはリッチデザインって正確には何のことなのか、wikiってみましょう。
スキューモーフィズム(英: skeuomorphism)またはリッチデザイン(英: Rich Design)とは、他の物質に似せるために行うデザインや装飾を指す用語で (中略)ユーザに馴染みのないものの外見を、馴染みのあるものにすることにより理解を促進するために使われる。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
なるほど・・・
スキューモーフィズムは、"そのものらしさ"を表現して、ユーザー理解を促進し、デバイスとのやり取りを容易にするという目的がある。と解釈できます。
つまり、まるで現実世界の物体が画面の中にあるかの様な、写実的なオブジェクトをインターフェースとしたわけですね。
ん?待ってください?
スキューモーフィズムの方が、フラットデザインよりユーザーにとってある意味、親切なのでは?と考えることもできますよね?
では何故、フラットデザインが当たり前になり、デザインの主流になったのか。その理由を探ってみたいと思います。
フラットデザインが主流になった理由

画像引用:Photo by Jealous Weekends on Unsplash
【理由その1】モバイル技術の進歩
前述した通りスキューモーフィズムは、"そのものらしさ"を表現して、ユーザーとデバイスのやり取りを容易にするという目的がありました。
一般家庭におけるインターネットの普及などに伴い、人々はデジタル世界への移行に対応する必要がありました。
そこでスキューモーフィズムは、現実世界とデジタル世界のへだたりを少なくする役割を良く果たしたと言えます。
しかし、モバイル技術が進歩するとともに、世の中はユーザービリティに重きを置く様になりました。故に「シンプルさ」というものが受け入れられ、新しいデザインスタンダードとなり始めます。
【理由その2】マルチデバイスを対応するため
もうひとつの理由は「マルチデバイスへの対応に最適だから」と言われています。
Webサイトなどを閲覧する際に、主にスマートフォン、タブレット、パソコンを使っていますよね?
いずれの端末でもWebサイトを等しく表現するためには、デザイン要素を端末ごとに見直す、または作り直す必要がありました。
また従来のWebサイトの表現は、基本的にPhotoshopやillustratorで作りだした画像データを中心に構成していましたので、非常に多くの手間と時間を費やしていました。
一方、フラットデザインであれば、解像度ごとにカラムを落としたり、横幅を調整したりするなどで、基本的な対応ができたため、マルチデバイス対応が非常に楽になりました。
そういった意味でも、フラットデザインは制作者の悩みを解決する手段の1つです。
まとめ
というように、デザイントレンドからスキュモーフィズムは姿を消し、トレンドとなったフラットデザインが今やデザインの主流となりました。
そして、今でもフラットデザインが様々な姿に形を変えつつも、世を席巻しています。
よくトレンドと言われると表層的な印象を受けるかもしれません。
ですが、実は表層だけの話ではなく、人々の生活やテクノロジーに密着しているものなのだと、今回の記事を書いていて再認識できました。
今後もデザイントレンドを日々追いかけていきますが、
「何故トレンドになったのか。」
と、その背景にまで思考を巡らせると新しい発見があるかもしれません。
そんな発見を一緒にできる仲間を募集中です!
下記のWantedlyからお気軽にご連絡してくださいね。
ではまた。
\ Wizは一緒に活躍できる仲間を募集しています! /
UIUXデザイナー
Webデザイナー
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)