
UI観察 #002 Nike SNKRS:とても楽しく使える理由を考える。
今回の観察するアプリは「SNKRS」という名前の通りスニーカーのアプリです。NIKEのサイトでは「スニーカーの為のすべてをその手に」のキャッチコピーで紹介されています。
僕も早速ダウンロードしてみたのですが、とても楽しくて、、自分なりにポイントを解説していきたいと思います。
気持ちの良いぐらいスニーカーがかっこいい!
まずこのアプリを使った人はこう思うのではないでしょうか...??
まるで「スニーカーが大好きな人が、スニーカーのかっこよさを伝えたい!」という思いで作ったかの様な世界観です。基本的には、スニーカーをよく見えせるためできるだけ大きな画像サイズを使用し、かつ質の高い画像を使っています。また、見栄えを損なわない様に掲載する情報を絞って、配置方法・場所も目立たない様に気を使っているのがわかります。

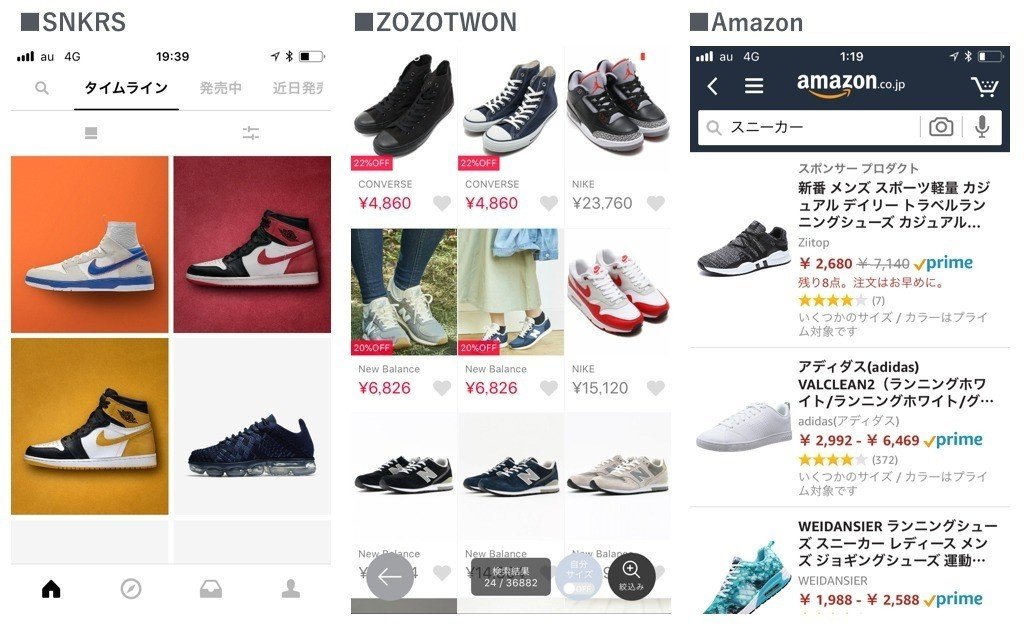
複数の画像表示時について、他アプリとの比較してみました(参考まで)

UIがシンプルで、インタラクションがサクサク動く
見ていただいた方がわかり良いので、まずご覧いただければ。
感想としては、待つような感覚がなく、とても快適に使えました。また一覧の表示方法切り替え(リスト型⇄カタログ形式)でも丁寧なアニメーションがあり、とても滑らかな印象を受けました。
そのほかのナビゲーション・検索周りについては、以下にまとめてました。



スニーカーをもっと知りたくなる。好きになるコンテンツ。
アプリには「ストーリー」と呼ばれるコンテンツがあり、スニーカーの歴史や図鑑、デザイン誕生についてなどが紹介されています。見ていただけるとわかるのですが、スニーカーの製作者のインタビュー動画などがあったり、とても濃密で、NIKEだから用意できる内容になっています。
(個人的には「デザイン誕生まで」がとてもオススメです!!)

観察のまとめ
基本的にナビゲーション周りや検索関連あたりの反応がよく、使い勝手が良いと感じたアプリでした。また構成も他アプリと合わせられており、想定がの動きはなかったと思います。
あと強く印象になのは、画像の見せ方。品質が高い素材が手配できる場合の制限はつきますが、特定のジャンルのプロダクト×多くのファンがいる場合、このアプリの様に見せてあげると、とてもUXに貢献できる要素になると思いました。
最後に
このアプリのターゲットは、基本的にスニーカーに興味・関心がある人向けですが、その中でも初心者〜ベテランまで差があると思われます。
おそらくですが、わかりやすいビジュアル→スニーカーの歴史やデザインの話というように、より興味がスニーカーのコアな部分に向かっていきやすい様に設計されていると感じました。
また、このアプリはとても長期的な視点で作られていそうです。少し調べたところ、NIKEはこのアプリを起点にして、今までとは違うコミュニケーションや購入体験をつくろうしているみたいです。(以下、参考)
現時点でも、新商品のお知らせやスニーカーの購入などもできますが、今後どのようなアプリになっていくか?とても楽しみです!
いかがでしたでしょうか..?
今回は自分なりに解説して見ましたが、もし何かの参考になりましたら、幸いです!
お読みいただき、ありがとうございました。
いただいたサポートは、noteでいいなって感じた記事のサポートに使います🎉🎉🎉
