
すぐ使えるXD Tips vol.1 - ホバーのインタラクションをデザイン編
Adobe XDの2019年11月の新機能「ホバーステート」を利用し、ボタンにマウスオーバー(ホバー)したときのマイクロインタラクションを作成する方法を解説します。
サンプルファイルはこちらからダウンロードできます。
完成系の確認
まず今回の完成系を見てみましょう。

ホバーによって、下記の2つの変化が起こっているのがわかります。
・角丸長方形の塗りが透明になる(不透明度が0になる)
・テキストの「文字の間隔」が広くなる

Adobe XDでは、
「通常状態(マウスが乗っていないとき)」=「初期設定のステート」
「ホバー状態(マウスが乗っているとき)」=「ホバーステート」
として設定していきます。
それでは早速作成していきましょう。
ボタンの「通常状態」を確認する
ダウンロードしたファイル「hover_sample.zip」を解凍し、button_before.xdをXDで開きます。
(button_after.xdは完成系のデータです。)
現在の状態は「通常状態」です。
①ツールバーのレイヤーアイコンを押してレイヤーパネルを表示し、
②アートボード上をクリックして、
③レイヤーが2枚用意されていることを確認します。

①角丸長方形をクリックし、
②レイヤーパネルで「ボタンベース」が選択されていることを確認し、
③プロパティインスペクターの「塗り」の横にある長方形をクリックします。
④「アルファ(不透明度)」の値が20%に設定されています。

①文字の部分をクリックし、
②レイヤーパネルで「CONTACT FORM」というテキストレイヤーが選択されていることを確認し、
③プロパティインスペクターを見ると、「文字の間隔」が「100」に設定されています。

---
オブジェクトをコンポーネント化する
ホバー時の状態を作成するため、ボタンをコンポーネントに変換します。
①アセットアイコンをクリックしてアセットパネルを表示し、
②ボタンを囲むようにドラッグしてボタン全体(ボタンベースとテキストの両方)を選択します。

コンポーネントライブラリの「+」ボタンをクリックします。
(もしくはcommand + K(macOS)または Ctrl + K(Win)を押します。)
ボタンが「マスターコンポーネント」になります。

コンポーネントのラベルをダブルクリックして名前を変更します。
ここでは「btn」と変更しました。

---
ボタンのホバー状態を作成する
マスターコンポーネント(ボタン)をクリックして選択し、プロパティインスペクターの「初期設定のステート」の横にある「+」ボタンをクリックします。

プルダウンメニューから「ホバーステート」をクリックすると、
「初期設定のステート」の下に「ホバーステート」が追加されます。

ボタンの、「ホバーステート」を編集していきます。
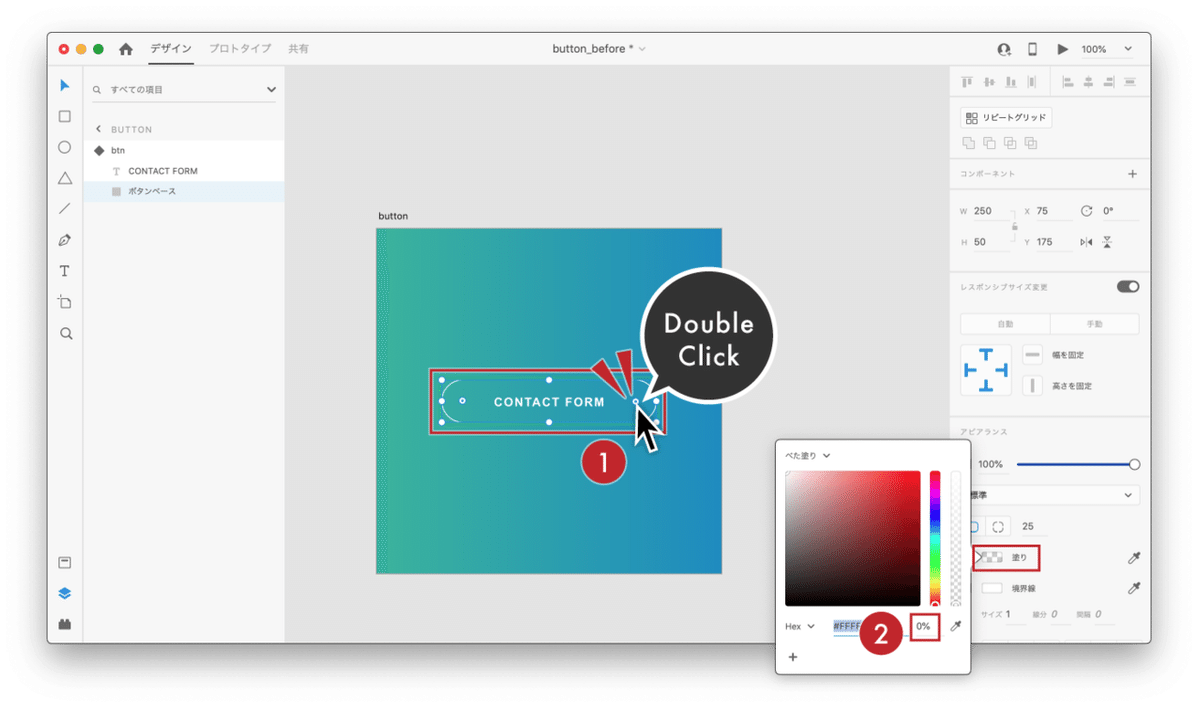
①ボタンベース(角丸長方形)をダブルクリックし、
②塗りの「アルファ(不透明度)」の値を0%に変更します。
(うまくいかない場合は、レイヤーパネルを表示し、ボタンベースを選択できているかを確認してください。)

①文字の部分をダブルクリックし、
②「文字の間隔」を「300」に変更します。

---
デスクトッププレビューで確認する
プロパティインスペクターの「初期設定のステート」と「ホバーステート」を交互にクリックし、通常状態とホバー状態で変化が起こっていることを確認できたら、
「初期設定のステート」を選択している状態で画面右上の「デスクトッププレビュー」をクリックして、仕上がりを確認します。
---
まとめ
ホバーステートを使用すると、自動的にインタラクションが作成されます。
プロトタイプモードに切り替えると、トリガーに「ホバー」、アクションに「自動アニメーション」が設定されていることが確認できます。


以前は、上の図のようにアートボードを2枚使い、トリガーを「タップ」や「時間」にして自動アニメーションを作成していたのですが、2019年11月に「ホバーステート」が実装されたことにより、アートボードは1枚だけで、より手軽にホバーインタラクションのプロトタイプが作れるようになりました。
ただし、今回ご紹介したホバーステートを使ってアートボード1枚で作成する方法ですと「初期状態のステート以外は開発者向けデザインスペックで共有できない」(=ホバー時の情報はXDファイルを開いて確認することになる)というデメリットもあります。
従来通りのアートボードを2枚使う方法がよいか、ホバーステートを使う方法がよいかは、コーダーさんと相談するとよいかと思います。
---
コーディングについて
本記事の続編として、鹿野 壮さんが「コーディングで実装するには」のパートを解説されていますので、ぜひご覧ください。
このnoteはAdobe XD Advent Calendar 2019の9日目の記事として書きました。
---
関連セミナー
「関西で活躍する女性がWebを語る」をテーマにした、大阪のイベントです。
私のセッションでは、Adobe XD以外にも、「Adobe MAX Japan2019ふりかえり」として、デザイナー向け3DツールDimensionやAdobe Aeroについても解説します。
他の出演者:松尾 千鶴さん、土居 安佳里さん、*Haiji*さん、角田 綾佳さん、森 和恵さん、瀬口 理恵さん、横田 よしみさん
Adobe XD ユーザーグループ大阪の第8回目の勉強会です。
私のセッションでは、Adobe MAX Japan2019で発表されたXDの新機能を中心に解説します。
他の主演者:中村 優人さん(Adobe MAX Japan 2019 Short Sessionsスピーカー)、Kevin McCoyさん
CSS Nite(都内)の、約2年ぶりのXD特集です。鹿野 壮さんと一緒に、「デザイナーとコーダーがお届けする、Adobe XDを用いたモダンなウェブ制作」というテーマでお話しします。
他の主演者:佐藤 修さん、池原 健治さん、境 祐司さん、益子 貴寛さん、久保田 成人さん、江辺 和彰さん、轟 啓介さん
この記事が気に入ったらサポートをしてみませんか?
