
【DailyUI 006】User Profile
明日から仕事始め、年末年始休暇が終わってしまうことがかなしいですが、
残りのお休み満喫するために、今日もさくっとDailyUIチャレンジ始めます!
DailyUIチャレンジでの個人ルール
ツールはFigmaを使う。
ミニマルデザインを意識して作成する。
制限時間を設ける。お題によるが、大体1~2時間を目安にする。
未完成でも70%の出来でもnoteに記事を書いて、やったことを残す。
ただ作っただけにはしない。作成過程で1つは学んだことを残せるようにする。
残業・体調不良などで時間がなければ休んでも良い。
デザインする際に考えたこと、気をつけた点など
表示する項目
ユーザー名
アイコン
メールアドレス
電話番号
メッセージ送信
グループ追加
表示項目を洗い出す際に考えたこと
架空のスケジュールアプリを想定。グループでスケジュール共有可能、他ユーザーのプロフィールが閲覧可能。
SNSではなく、Slackなどのシンプルな構成を想定する。
プロフィールからグループ追加、アプリ内メッセージの送信が可能。
デザインを作成する際に調べたこと
SNS以外のプロフィール画面
参考サイト
Google > 「プロフィール画面 アプリ」の画像検索結果
Slackのプロフィール画面
LINE
X(Twitter)
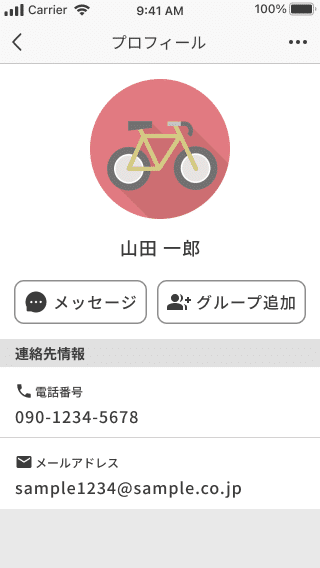
作成したデザイン

学んだこと・反省点など
X(Twitter)やインスタのプロフィール画面の類似が検索結果として多かった。
多いということは、ユーザーが体験済みで悩まずに操作できるUIである可能性が高いので、マッチングアプリなどSNS系のアプリなら踏襲して良さそう。
今回はSNSの想定ではなかったので踏襲せず、iOS設定アプリなどのイメージに近いUIにした。
ボーダー・背景色で項目の区切りを明確に分けるようにした。
上記は余白があれば分かるが、ボーダーがあることで「押せそう」、「メール送信or発信ができそう」と思ってもらえるかも?という狙いもあった。
UIで明確にメール送信or電話発信ができるようには見えていないので、タップしてみないと分からない状態になっている印象。
全年齢に向けるとしたら、もう少しわかりやすく「メールを送信する」などのボタン設置が必要かも。
アイコン・ユーザー名をどこまで主張するか悩んだ。今回は表示する情報が少ないので、余白もあるしもう少し大きくしても良かったのかもしれない。
アイコンを今の1/2にして、アイコン・ユーザー名を横に並べて表示しても良かったかも。
項目名先頭のアイコンはなくても問題ないが、項目数が少なく余白が気になったので追加した。
あった方が良いと思うが、メッセージ・グループ追加はアイコン大きめでテキストを説明程度に小さくつけるのもアリだったかもしれない。
おわりに
ここまでお付き合いありがとうございました。
スキやコメントでフィードバックいただけるととても嬉しいです!お時間あれば、よろしくお願いします!!
この記事が気に入ったらサポートをしてみませんか?
