
Photo by
featurecompass
ChatVRMでVOICEBOXを使う方法
無料音声のVOICEBOXを使うことができるChatVRMのプロジェクトをGitHubで見つけたので紹介していきます。
無料のVOICEBOXを使うことが出来るので、音声に関するAPIはお金がかかりません。
ChatVRMの使い勝手がかなり良くなっています。
今回、記事の参考にしています。
こちらの方が作られている下記のnike-ChatVRMを利用しています。
今回は、OpenAIのAPIキーを利用して、ChatVRMで音声はVoiceBoxを利用します。
OpenAIのAPIキーを用意します。
VOICEBOXを起動させておきます。
ダウンロードするだけじゃなく、起動させておいてください。
nike-ChatVRMをダウンロードして準備します。
git clone https://github.com/tegnike/nike-ChatVRM.git
cd nike-ChatVRM
npm install
npm run devhttp://localhost:3000をブラウザで開きます。


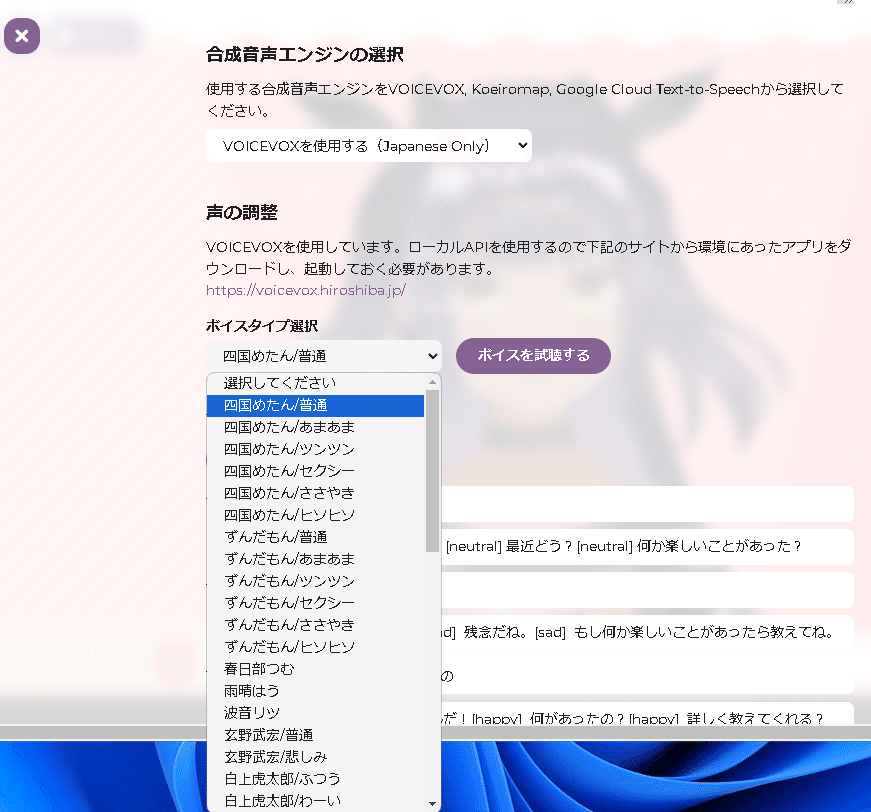
VOICEBOXを使うために、左上の歯車をクリックします。

合成音声エンジンの生成で、VOICEVOXを使用する(Japanese Only)を選択します。次に、声の調整で、ボイスタイプ選択で選択したい声を選択します。
会話をします。

会話したいことを入力してEnterをクリックすると、回答が出てきます。それに続いて音声で回答されます。また、文字だけじゃなくて、音声でもマイクボタンを押すと、会話をすることができます。
所感
今回は、OpenAIのAPIキーを使いました。しかし、ollamaでローカルLLMを使うことができるので、API利用料金無しで、AITuberを作ることができるのは魅力的です。
