
100日後にWebサイト作れるようになる納富 vol.1
皆様、ゴールデンウイークいかがお過ごしでしょうか。
私は2日も6日も仕事があり、
そんなにゴールデンでもないので、
旅行などの大型の予定は特になく、
細々とした予定がぽろぽろとある感じです。
そうなると家でだらだらと暇する時間もあるので、
年初に立てた2022年にやりたいことリストを眺めておりますと、
『Webサイト作る』という項目が目に留まりまして、
「あ、これやるか」と思い立ったわけであります。
手順は以下のような感じで、コーディングの手前まで終わったので、ここまでの進捗を残しておきます。
Webサイト作る手順
1. 目的を決める
2. ターゲット・目標・手段を決める
3. ページに掲載したい内容を決める
4. 全体のページ構成を決める(サイトマップ)
5. 各ページのレイアウトを決める(ワイヤーフレーム)
6. デザインする
7. コーディング
8. サーバーを契約する
9. ドメインを取得する
10. ファイルをアップロードする(完成)
目的を決める
最近カメラを始めたので撮影した写真を載せるページにしようかなと思います。カメラはあわよくば副業とかにも繋げていきたい。
ターゲット・目標・手段を決める
ターゲット:24〜30歳代
目標:まずはサイトを作り公開すること。
手段:html, css, (もしかしたらjsも)
ページに掲載したい内容を決める
自分で撮影した写真と簡単なプロフィール
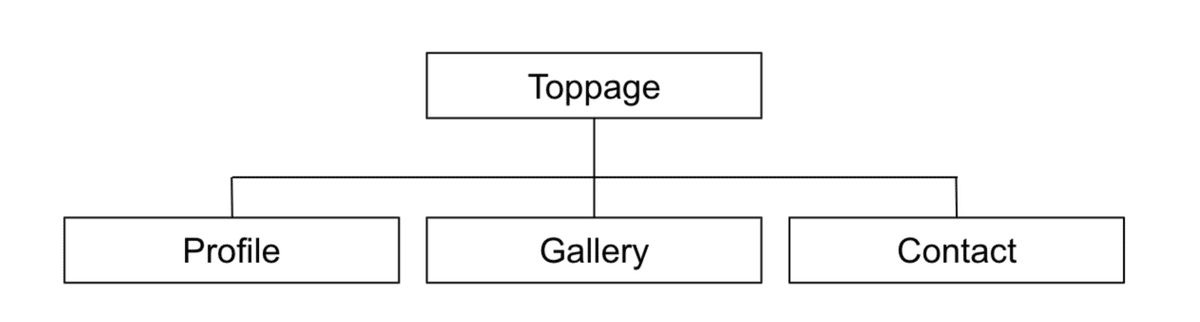
全体のページ構成を決める(サイトマップ)
こちらのサイトを参考に(というかパクって)作ります。

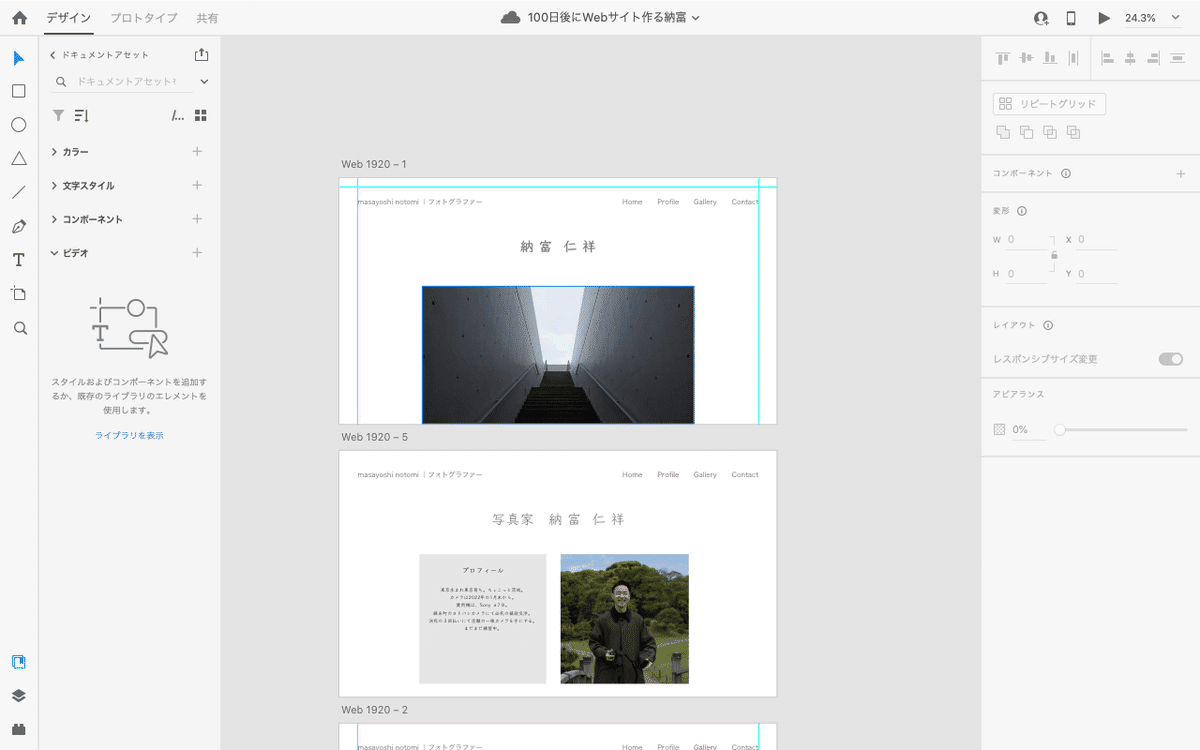
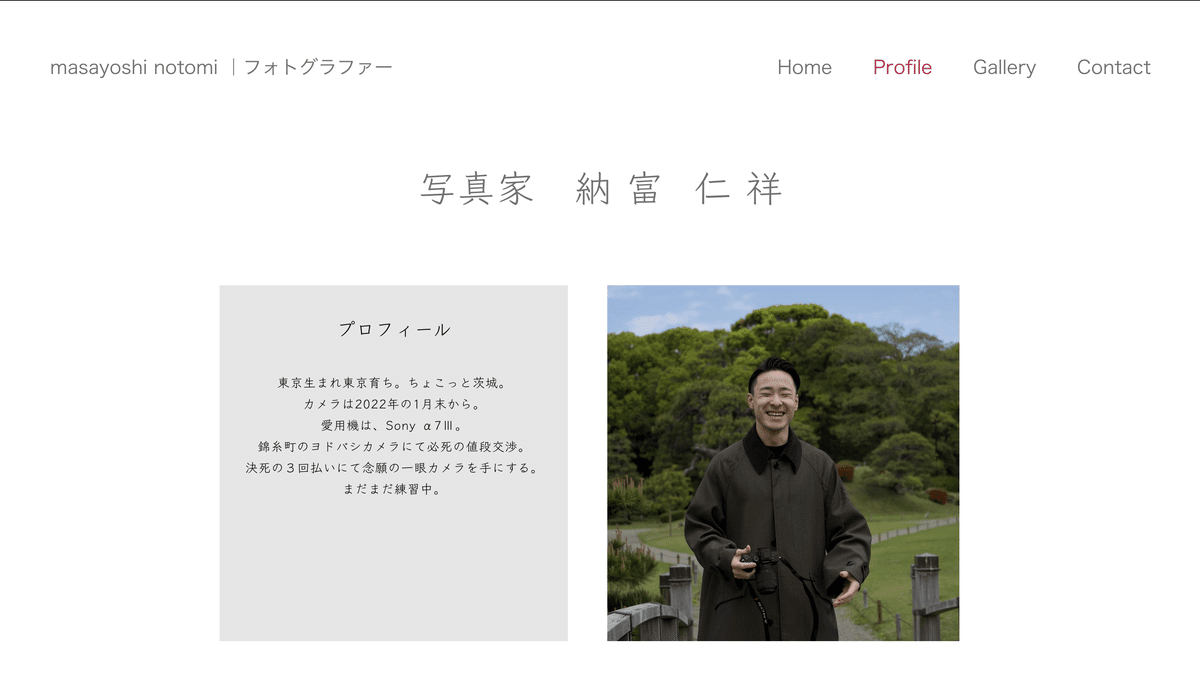
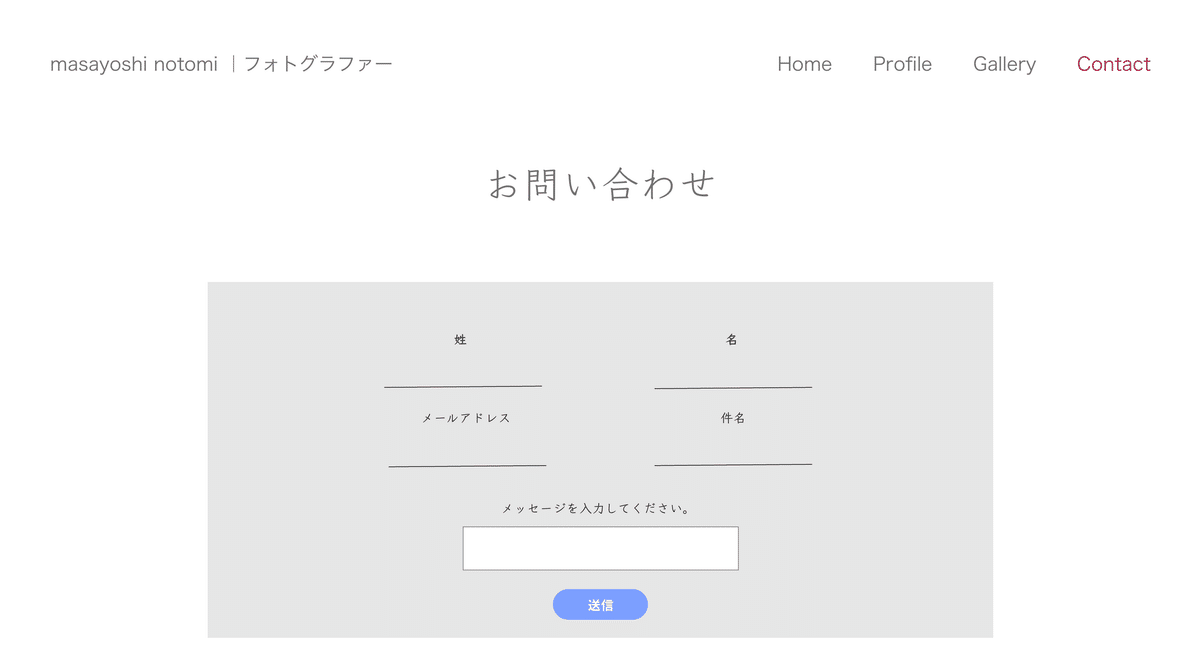
各ページのレイアウトを決める(ワイヤーフレーム)デザインする


こちらがトップページ。アイキャッチはカルーセルにできたらしたい。



今後の進め方
毎日更新は仕事の関係でなかなか難しいと思うので、
作成する過程で勉強したこととか、気づいたこととか
まとめて数日分を書いて行けたらいいなと思います。
期間は、5/3(火)〜8/10(水)。
こんなライトな感じで書いてますが、実はWebサイトづくりは5回くらい挫折しているので今回こそは….という気持ちです。
コードが汚くても、とにかく形にするところまでやり切りたいな。
頑張ります。
この記事が気に入ったらサポートをしてみませんか?
