
100日後にWebサイト作れるようになる納富 Vol.3
今日は仕事終わりにちょこっとだけ。
あと92日。
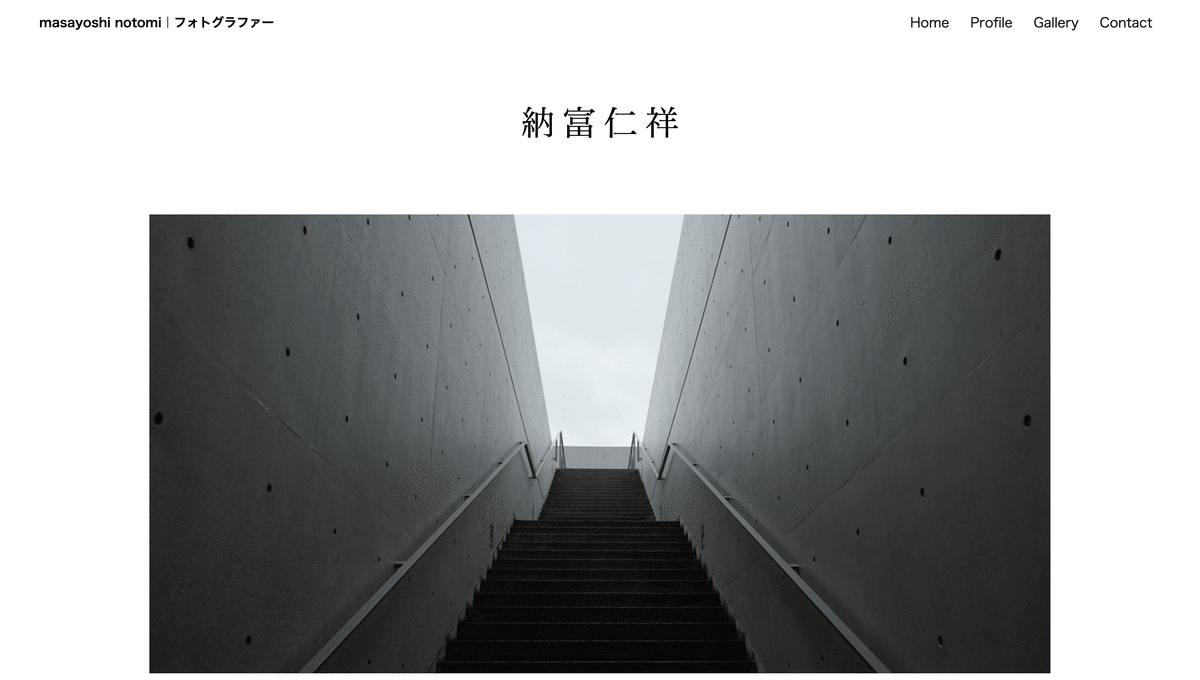
課題1:画像の表示位置をいい感じにしたい
原因:親要素にobject-fit: cover;を指定していた。
width, heightを指定していなかった。
解決策:imgタグにobject-fit: coverとwidth、heightを指定。
参照元:https://localhost8888.net/css/260/
修正前)
.fadeslide {
position: relative;
margin: 0 auto;
width: 1080px;
height: 550px;
object-fit: cover;
overflow: hidden;
z-index: 0;
}
.fadeslide div {
position: absolute;
top: 0;
left: 0;
}修正後)
.fadeslide {
position: relative;
margin: 0 auto;
width: 1080px;
height: 550px;
overflow: hidden;
z-index: 0;
}
.fadeslide div {
position: absolute;
top: 0;
left: 0;
}
.fadeslide div img {
object-fit: cover;
width: 1080px;
height: 550px;
}
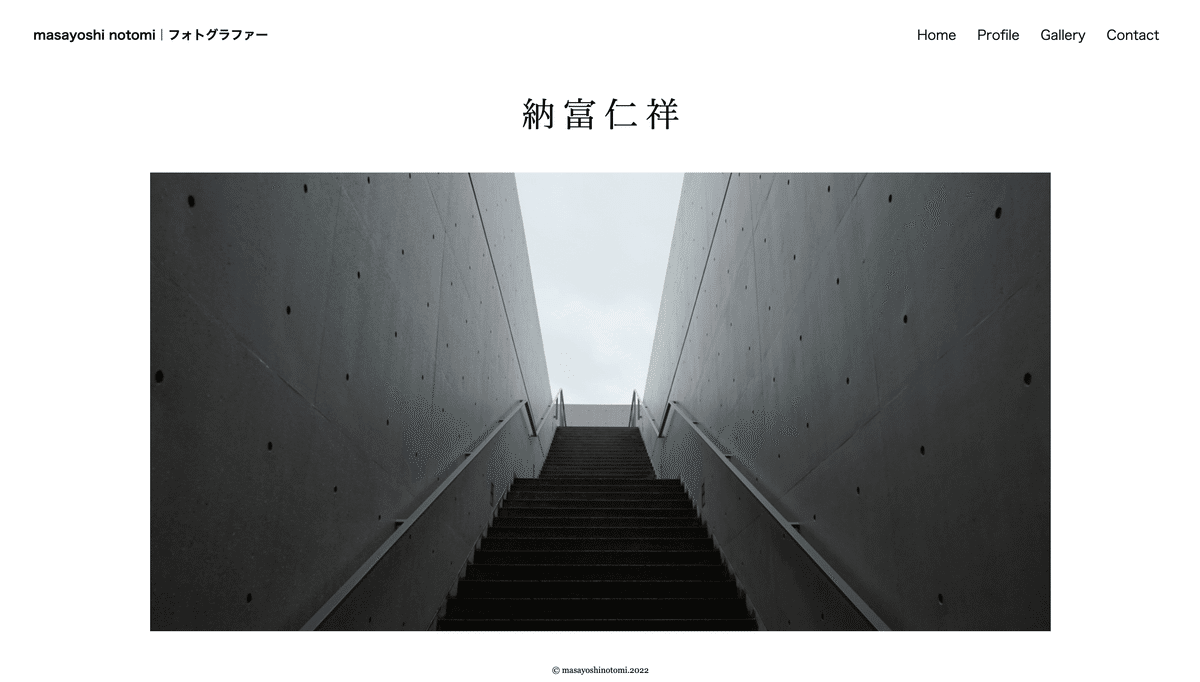
課題2:フッターの下部に変な余白があったので削除
解決策:リセットCSS
参照元:https://pointsandlines.jp/front-end/html-css/footer-fix
追記
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
html body {
height: 100%;
}トップページ完成!
めちゃくちゃ簡単なページだけどすげえ嬉しい…!!!

この記事が気に入ったらサポートをしてみませんか?
