
デザインから考えるウェブアクセシビリティ
こんにちは。dotDデザイナーの山口です。
前回の投稿からだいぶ間が空いてしまってますが…とあるプロジェクトがひと段落し、会社として取り組む・考えていかなければならないテーマとしてnoteに残すべく重い腰を上げました(褒めてください)。
その"とあるプロジェクト"というのが、先日リリースされた「デジタルマーケットプレイス(DMP)」の実運用に向けたα版サイトの開発・構築です。
DMPでは、これまで複雑だった調達プロセスを簡易化することで手続きを軽減し、必要なサービスを検索・選定し調達できるようにすることを目指しています。
※α版では実際の調達などはできませんが、興味のある方は覗いてみてください👇
このデジタルマーケットプレイスを運営しているのはデジタル庁です。デジタル庁といえば、figmaでのデザインシステムやウェブアクセシビリティ導入ガイドブックなど積極的に情報公開をされていることは、デザイナーの方であればご存知かと思います。
今回のプロジェクトではデジタル庁のアクセシビリティチームの方々が検証・試験を実施し、結果とともに指摘やアドバイスをいただきました。
我々dotD開発チームとしても貴重な経験となったため、デザイナーである僕はデザインという側面からアクセシビリティの確保に向けてできることを考えていきます。
※ 2024/4/18 一部古い図版・情報などを更新しました
ウェブアクセシビリティとは
まず、そもそもウェブアクセシビリティ(Web Accessibility)とは何なのでしょうか?これについては下記のように定義されています。
ウェブアクセシビリティとは
利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。
そして、一般的に「ウェブアクセシビリティが確保された状態」とは下記のような状態になるのが望ましいと記載されています。
ウェブアクセシビリティが確保されている
・目が見えなくても情報が伝わる・操作できること
・キーボードだけで操作できること
・一部の色が区別できなくても情報が欠けないこと
・音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
このウェブアクセシビリティが確保されている状態かどうかの拠り所となるのがウェブアクセシビリティのガイドラインや規格になるわけですね。
ウェブアクセシビリティのガイドラインと規格
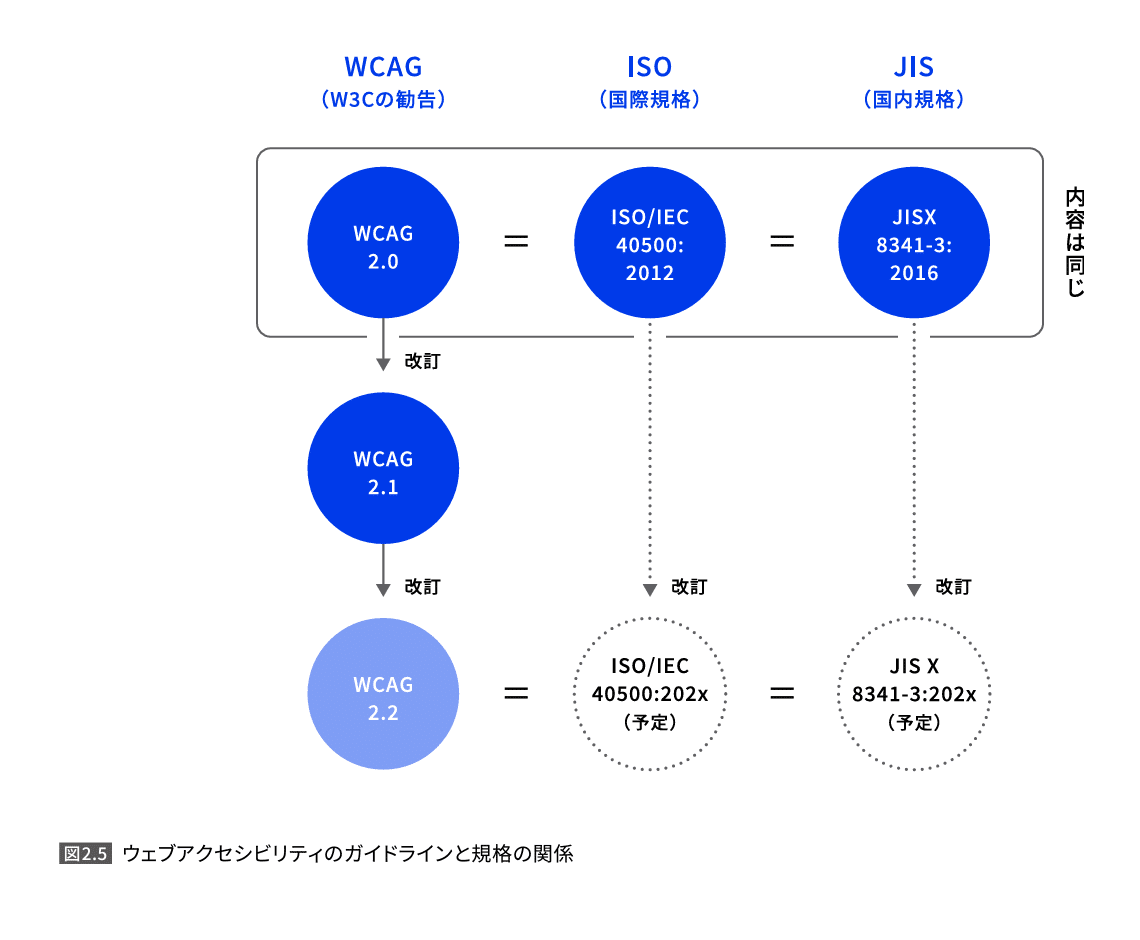
ウェブアクセシビリティのガイドラインと規格については、デジタル庁が「ウェブアクセシビリティ導入ガイドブック」内でまとめており、世界で標準的に使われているガイドラインのWCAGと、その一致規格のJIS規格について記載されています。

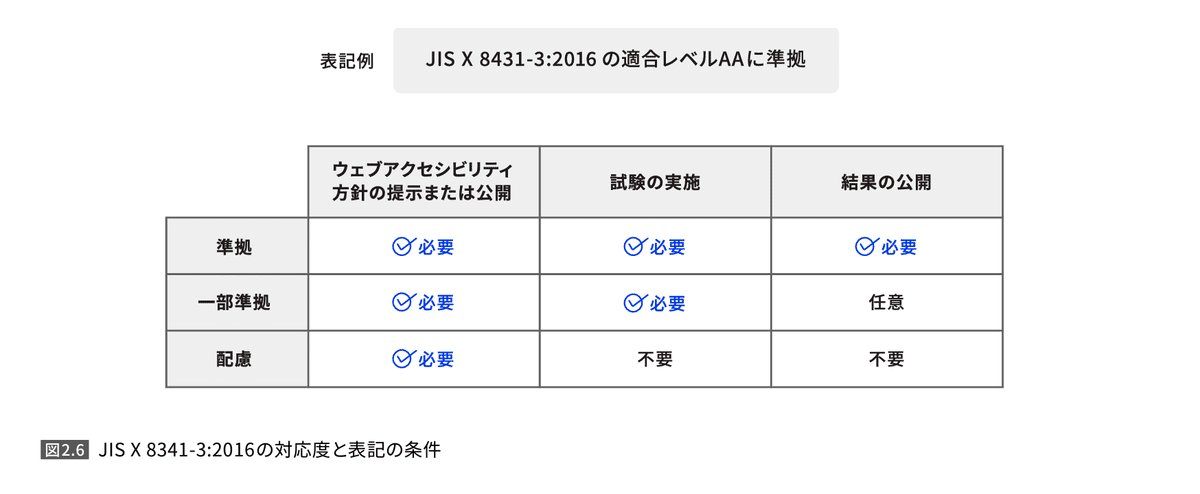
JISX8341-3:2016は、2022年11月時点で最新のウェブアクセシビリティに関するJIS規格で、JISX8341-3:2016の対応度を示す方法には「準拠」「一部準拠」「配慮」の3つの方法があります。対応度によっては試験や結果の公開が必要になるので、下図を参照してください。

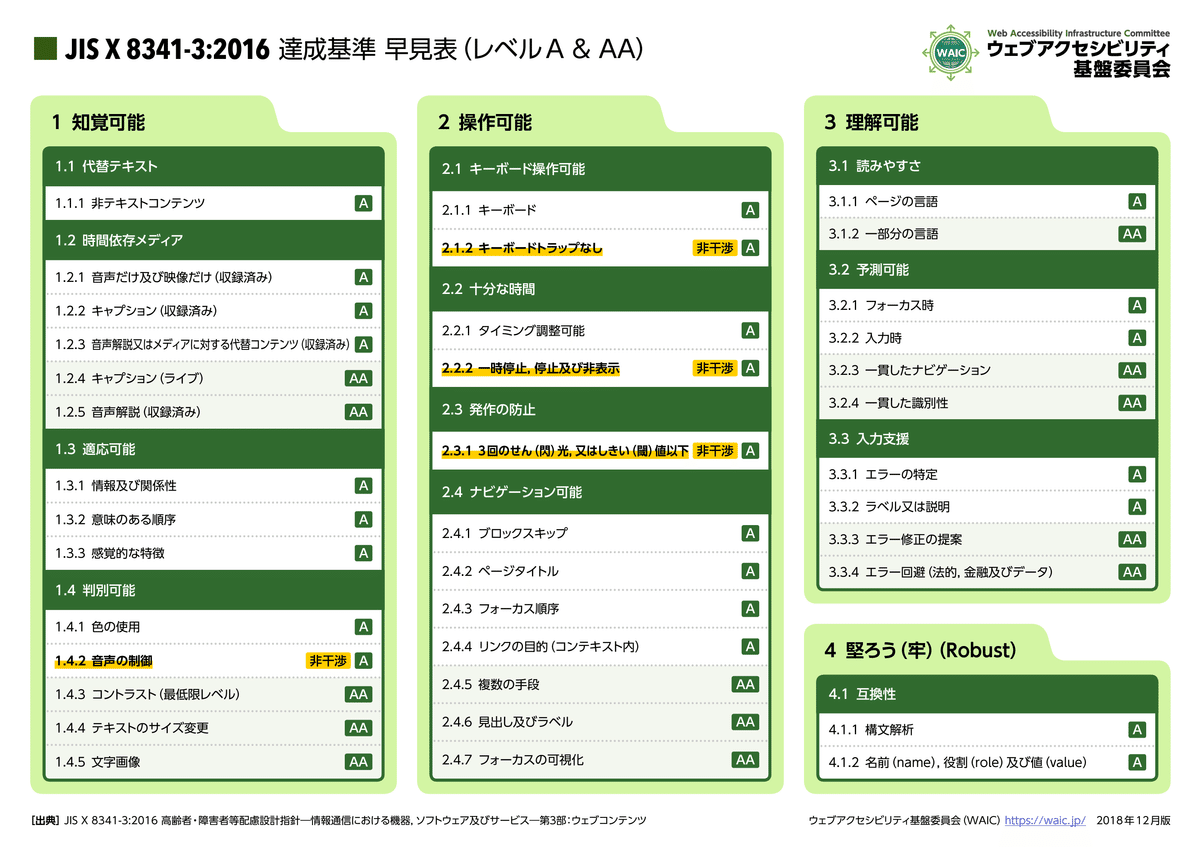
例えば、達成基準を「JIS X 8341-3:2016 AA準拠」とした場合、ウェブアクセシビリティ基盤委員会(WAIC)から提供されているJIS X 8341-3:2016 達成基準 早見表(レベルA & AA)の38項目に対応し、その結果の公開が必要になるわけですね。

ウェブアクセシビリティの対応策
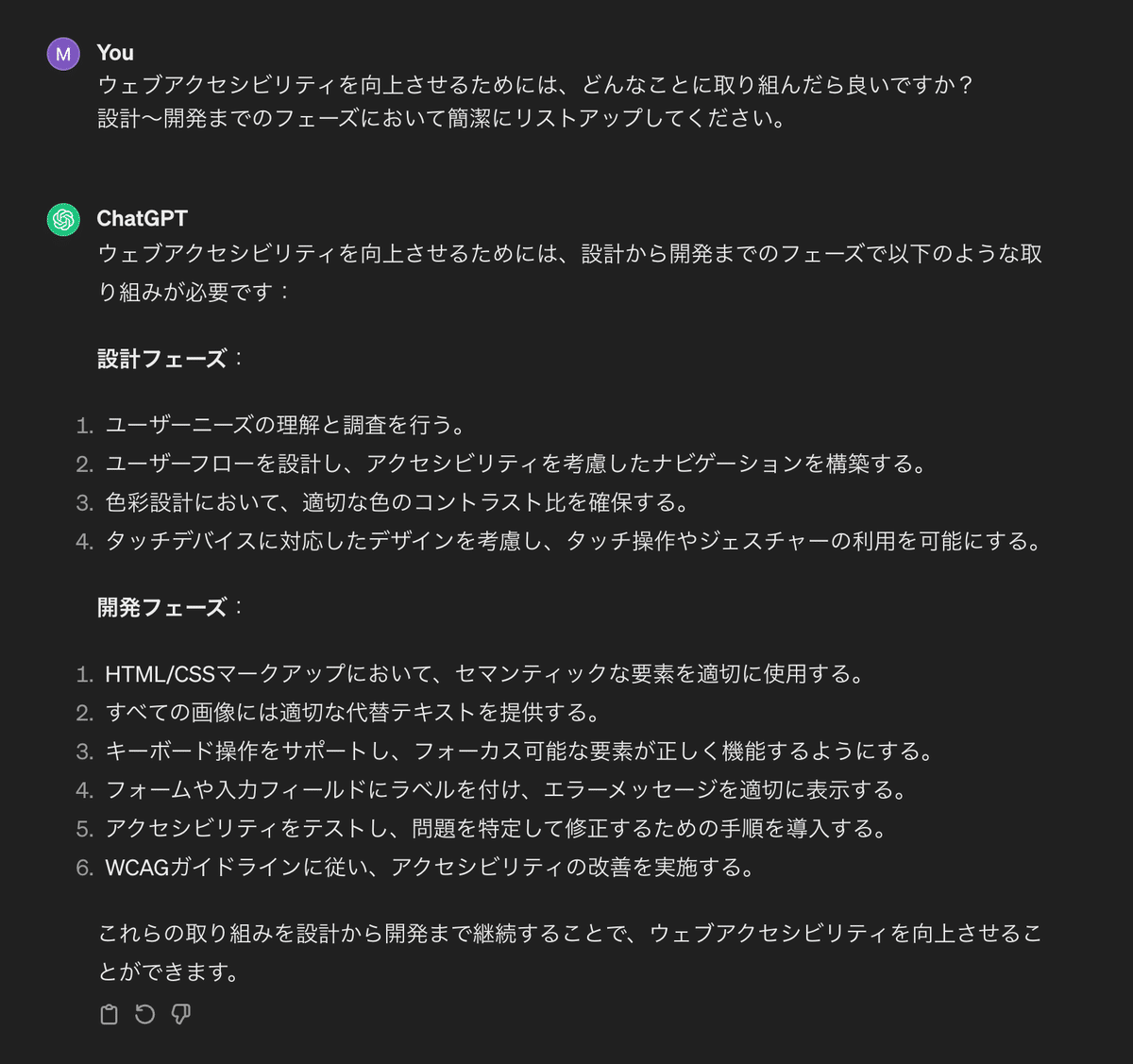
では実際にウェブアクセシビリティ向上のためにはどんな対応をしていけば良いのでしょうか。ChatGPTに聞いてみました。

デザイナーとしては設計段階からアクセシビリティを意識していく必要がありますね。もう少し具体的にしてみましょう。

項目を確認すると、これらはデザインシステムで定義するものも多そうです。ということでデザインシステム構築がウェブアクセシビリティ向上へ繋がるのか聞いてみましょう。

やはりデザインシステムを構築することによってウェブアクセシビリティの向上を図るほうが効率的ですよね、知ってました。
実際、DMPプロジェクトではデジタル庁のデザインシステムを拡張したデザインを採用しています。当然、コントラストやフォントスタイル、フォームのアクセシビリティなどはデザインシステム構築の際に考慮されているので、0から作り上げるプロダクトに比較して遥かに効率的だったと実感しています。
アクセシブルなデザインを実現するために
まだまだ完璧とは言えないのですが、実際にプロジェクトの中で取り組んだ実例なども交えて紹介していきます。普段から当たり前のように取り組まれている方もいるかと思いますが、生温かい目で見てもらえるとありがたいです。
カラーコントラスト
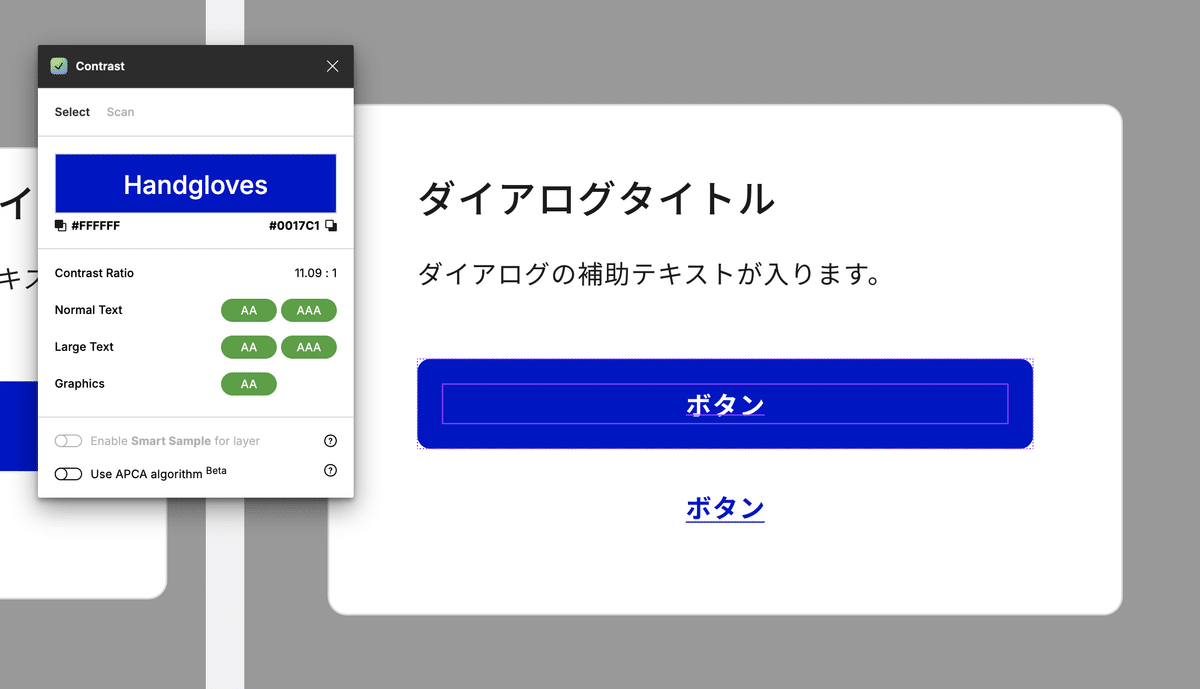
dotDではUIデザイン制作をfigmaで行っているため、デザイン段階でのコントラストチェックはfigmaプラグインで確認するようにしています。
下記のプラグインがおすすめです👇

AA達成基準の場合、コントラスト比は 4.5:1 となります。(18px以上の大きな文字では3:1)上図のようにコンポーネント単位でチェックしてました。
デザイナーの方は共感されるかもしれないですが、このコントラスト比をすべてクリアしようとするとなかなか難しい局面もあります。表現として、とかブランドとして、などですね。
フォントサイズとスタイル
フォントサイズに関しては、プロダクトにより最適なものを選択することが大前提ではあるのですが、Googleが推奨しているサイズを考慮して本文は16pxを基準とするのが一般的だと思います。
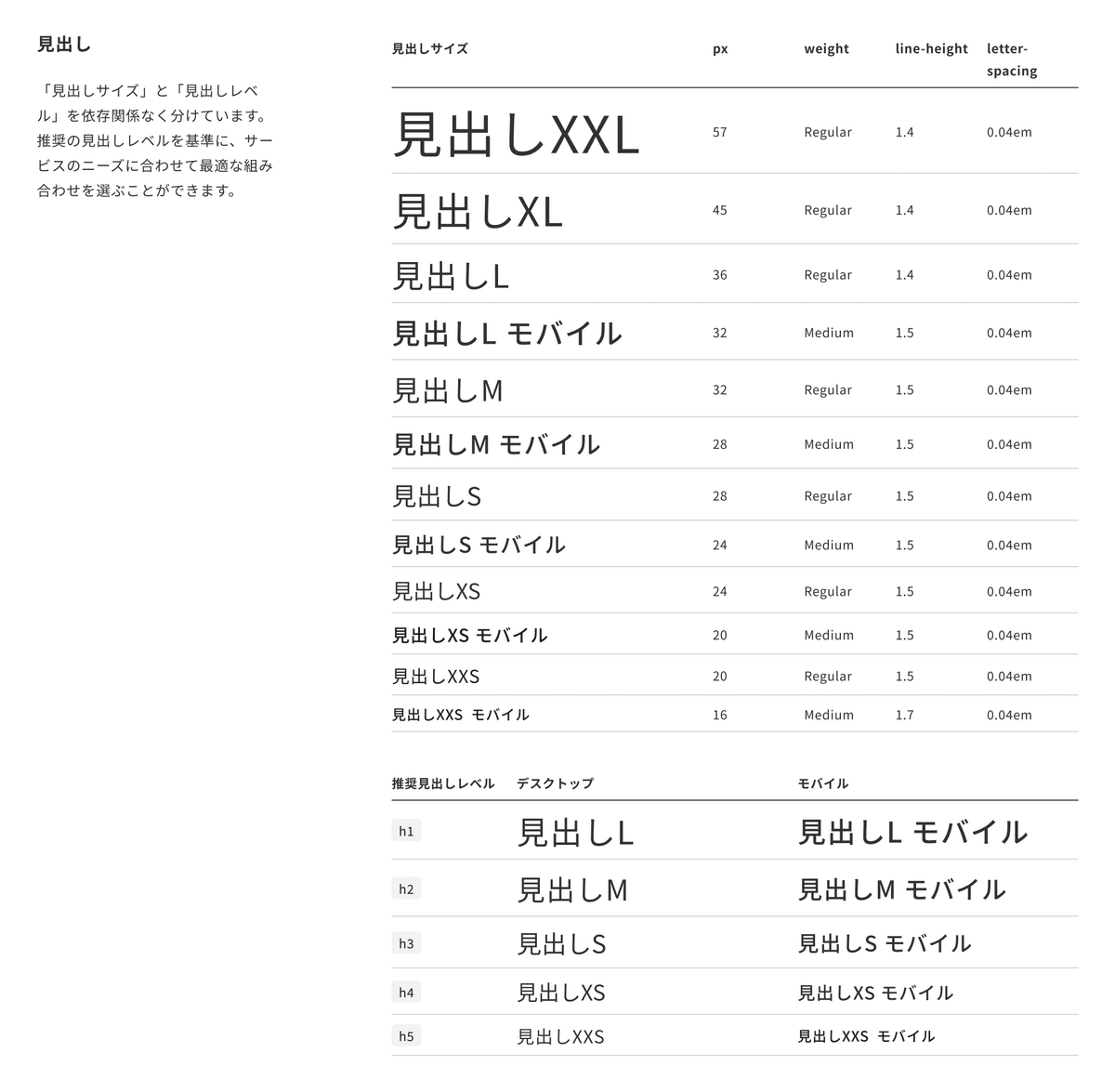
デジタル庁のデザインシステムでは、見出しレベルと本文で定義する一方、モバイル環境でのスタイルも定義しています。
特に複数人がデザインに関わる場合は、デザインのばらつきが発生しないように、後々修正するとしても一旦スタイルを定義しておくことが重要だと思います。

デザインシステムは色々な企業がfigmaコミュニティにて公開しているので、良いところを参考にしながら自分たちにあった(組織の人数やプロダクトの規模など)ものを作り上げていく必要があります。
dotDでも自社プロダクトをいくつも開発しているため、プロダクトを集約するようなデザインシステムの構築を進めています。
キーボード操作
主にキーボード操作でWebを閲覧するユーザーに向けて下記の点に注意していく必要があります。
今どこにフォーカスが当たっているのかを明示的にする
フォーカスの順序とコンテンツの順序が一致している
タブUIを採用した際に操作に迷わないようにする
実装時に配慮するものが多いですが、フォーカスインジケーターのデザインもデザインシステムで定義しておくことが必要です。
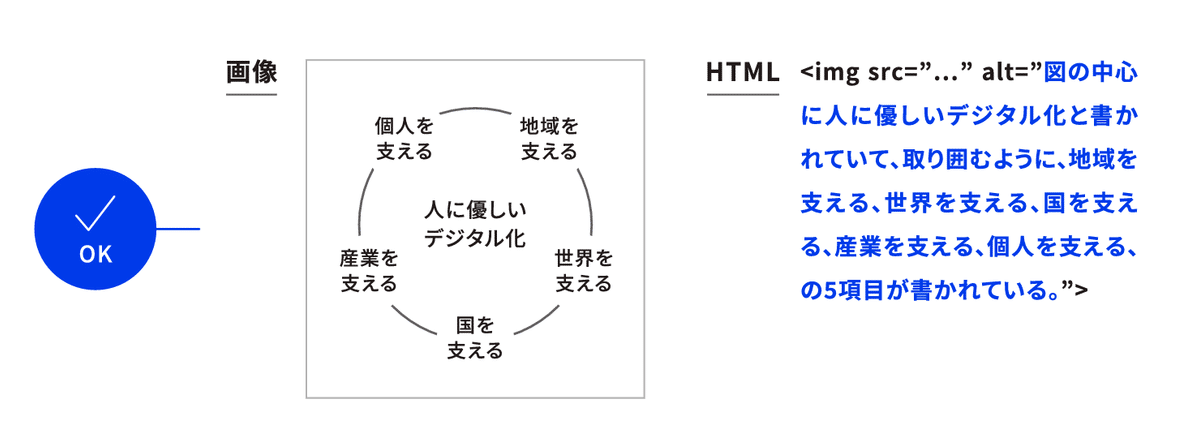
画像の適切な使用
画像には必ず代替テキストを設定しましょう。

画像がリンクの場合、代替テキストはリンク先を示す内容にする
グラフや図表など、ある意味を示す場合はその要約を記述。ただし、隣接するテキストに内容(の要約)がある場合は何のグラフ・図表なのかが示されていれば良い
文字イメージ(ロゴマークや見出しなど)を表現している場合、同じ文字を記述する
装飾や意味を持たない画像の代替テキストは空にする
レイアウトの柔軟性
「ウェブアクセシビリティとは何か」の説明の際に引用したものを再度記載します。
利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。
上記の「利用環境にかかわらず」に含まれる、PCやモバイルといった異なる環境でも問題なくコンテンツが閲覧できるようにするために、レスポンシブデザインの対応が必要になってきます。
その際にレイアウトが変わることによって、コンテンツ順序が意味の通らないものにならないよう配慮する事が重要だとされています。
※ 諸事情によりDMP(α版)ではPCでの閲覧に限定していますが、本来であればどのような環境からでも同様のコンテンツが閲覧・利用できるべきです。そう、本来であれば…。
フォームのアクセシビリティ
今回のプロジェクトに関しては、デジタル庁のデザインシステムで定義されたフォームを利用していたため、エラー時の表記なども含めてかなり細かいパターンがすでに用意されていました。(フォームに関しては見出しのパターンが複数あったため、どれを採用したらいいのか迷うところはありましたが。)
デジタル庁のデザインシステムは本当によく出来ていると思います。
中身を見るだけでも得るものが多いと思うので、まだ詳細なつくりまで見ていない方は是非いちど中身を覗いてみることをお勧めします。
スクリーンリーダーを意識したUIデザイン
いきなりですが問題です。
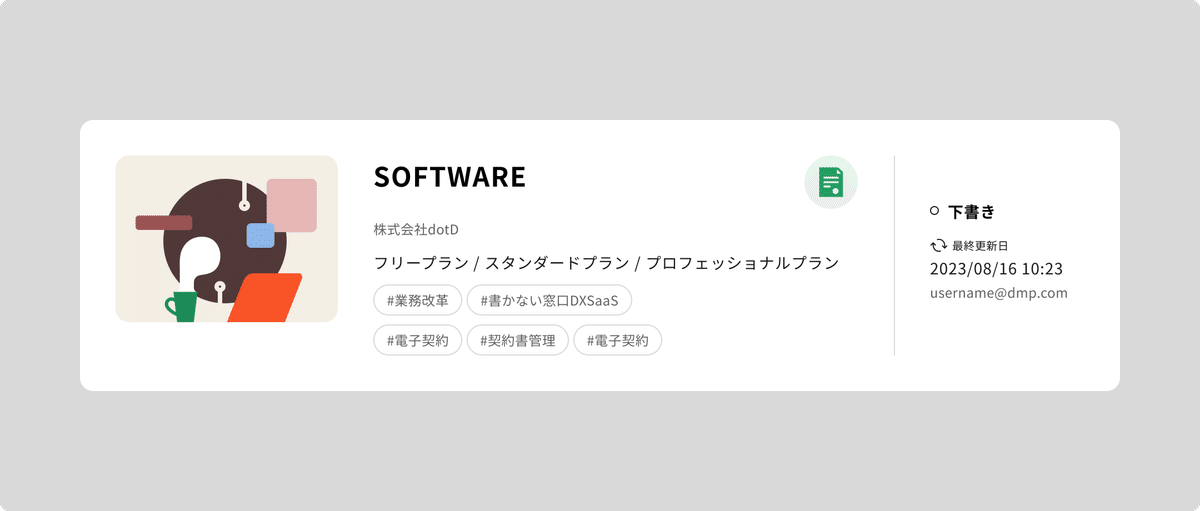
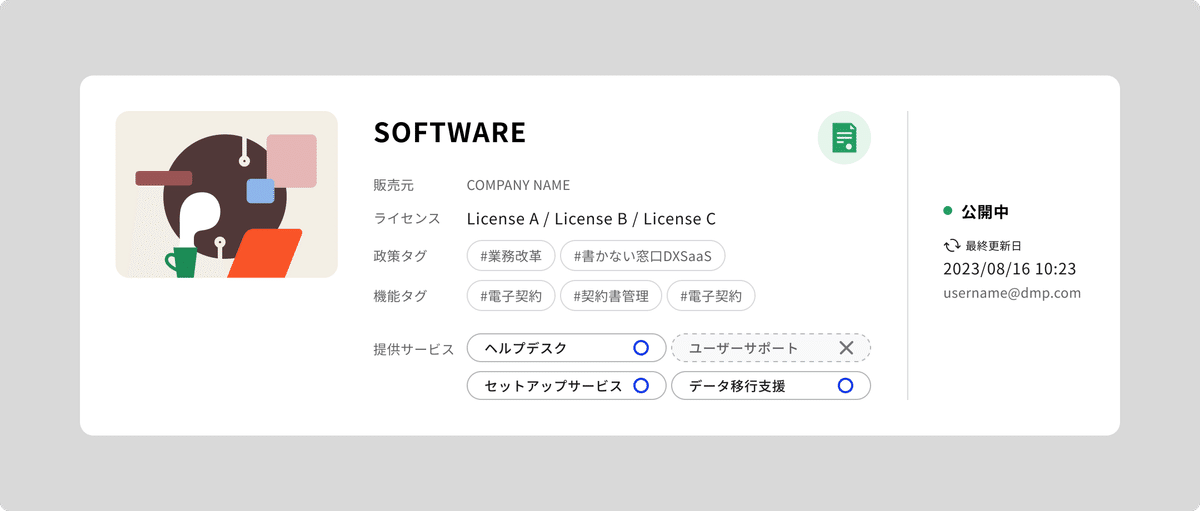
Q1. 下図はDMPで公開されているソフトウェアを一覧表示する際のUIデザインなのですが、ウェブアクセシビリティの観点から良くない箇所があります。どこか分かりますか?

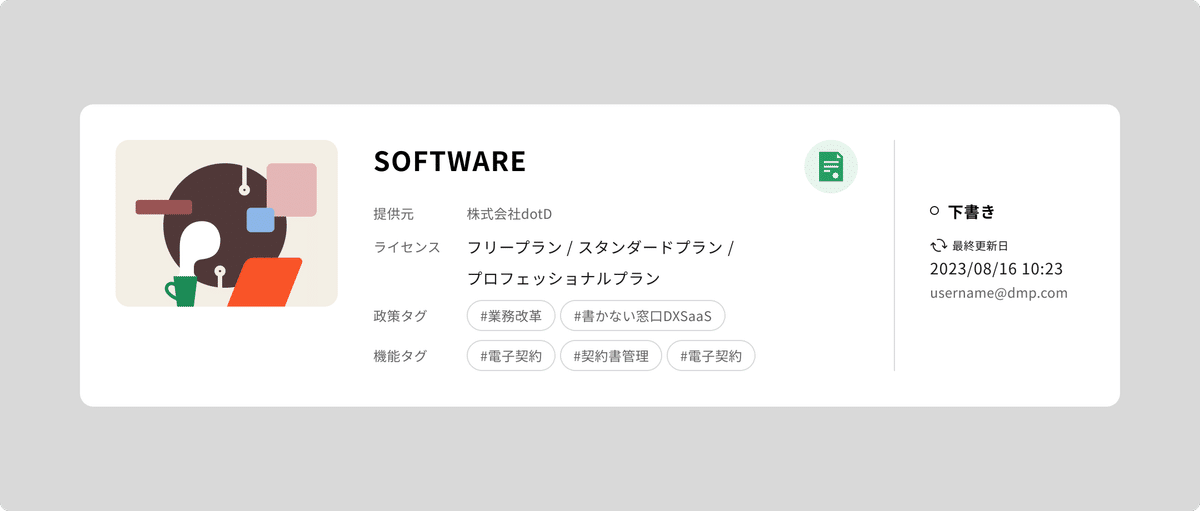
👇ダメな部分を直した改善例は下図のようになります。

「見出しがついただけじゃん」と思った人、正解です。
上のダメな例に対してスクリーンリーダーの読み上げ機能を使って読み上げた場合、下記のように読み上げられます。
SOFTWARE 株式会社dotD フリープラン / スランダードプラン / プロフェッショナルプラン #業務改革 #書かない窓口DXSaaS #電子契約 # 契約書管理 #電子契約
ライセンスの見出しが無いと意味が分からないですね。たまたま「プラン」という名称が入っているので契約プランかな?と思えるかもしれないですが、ライセンス名称は提供する事業者によってさまざまです。一見何かわからないような名称が入る可能性もあるため「見出し」が重要になります。タグも2種類あるため、見出しがないと混ざってしまいます。
改善例では下記のように読み上げられるため、構造が把握できるわけです。
SOFTWARE 提供元 株式会社dotD ライセンス フリープラン / スランダードプラン / プロフェッショナルプラン 政策タグ #業務改革 #書かない窓口DXSaaS 機能タグ #電子契約 # 契約書管理 #電子契約
せっかくなのでもう一問。
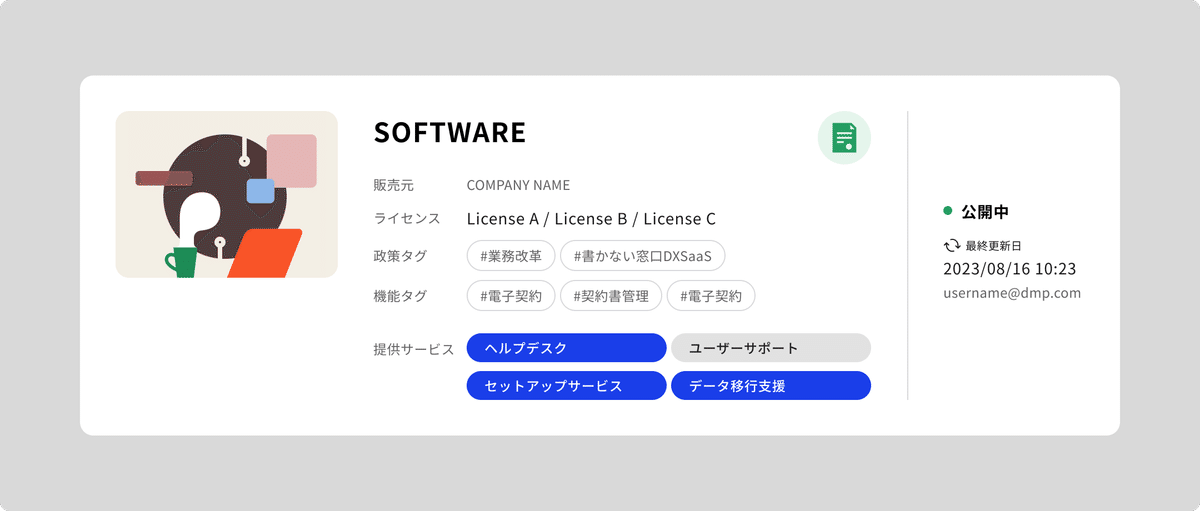
Q. 下図はDMPで公開されているサービス内容を含んだソフトウェアを一覧表示する際のUIデザインなのですが、ウェブアクセシビリティの観点から良くない箇所があります。どこか分かりますか?

今度は見出しはあります。
先ほどのUIデザインから提供サービスの表現が追加されています。
ダメな部分を改善したものが下図になります。

提供サービスの表現が変わりました。
ダメ例も改善例も表現したいのは、このソフトウェアは4種類の提供サービスのうち、どのサービスを提供しているか?が分かるようにしたいのです。
ダメな例は色だけで表現しようとしているので良くありません。
読み上げ機能では全く伝わらないですね。
改善例では記号を使って表現しています。画像のAltに「まる」「ばつ」「提供あり」「提供なし」などと設定すればわかりやすいですよね。
構造を明確にするために情報のかたまりにラベルを付けたり、読み上げ機能を使った場合に「これで伝わるのか?」という点を意識することがとても重要になってきます。
法改正による意識の高まり
最近見かけるウェブアクセシビリティ対応の義務化という情報がありますが、実際には2024年4月に「障害者差別解消法」という法律の改正が施行され、民間の事業者にとって「合理的配慮」が義務化されます。ということのようです。
合理的配慮の義務化って何ですか?そもそも合理的配慮って何…?
と多くの方が思いますよね。
この件については下記で分かりやすく解説してくださっている記事があるので読んでみることをお勧めします!
かいつまんで説明すると、障害者差別解消法とは下記のように共生社会の実現に向けて整備されたものです。
障害者差別解消法では「不当な差別的取り扱い」を禁止し、「合理的配慮の提供」を求めています。そのことによって障害のある人もない人も共に暮らせる社会を目指しています。
いくつか用語の説明をします。
不当な差別的取り扱い
障害のある人に対して正当な理由なく障害を理由としてサービスの提供を拒否すること。例えば、車椅子の方が入店を拒否される、など。
合理的配慮(これが義務化します)
障害のある人から、社会の中にあるバリアを取り除くために何らかの対応を必要としているとの意思がに伝えられた時に、負担が重すぎない範囲で対応すること。例えば、車椅子の方が電車に乗車する際に駅員にスロープを設置して乗車の手助けをしてもらうケースがこれに該当します。
※これまで公的機関のみが義務とされていましたが、サービス提供者(民間事業者)も義務化されます。
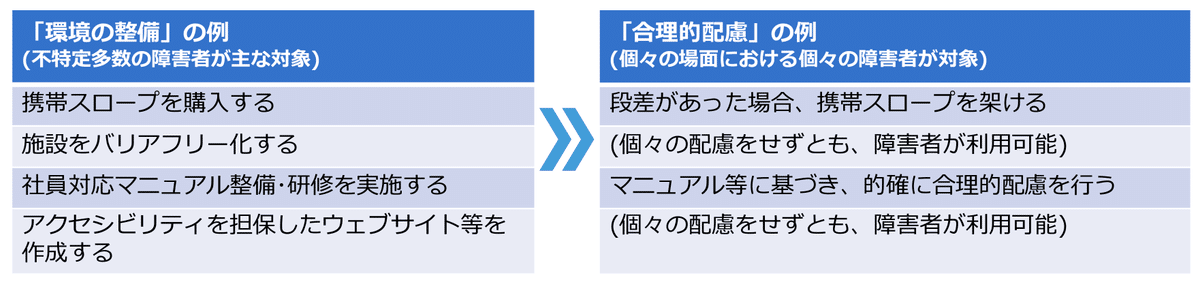
さらに上記に関連して行政機関や事業者に対して、合理的配慮を的確に行えるようにする「環境の整備」を努力義務としています。

ウェブアクセシビリティ対応は「環境の整備」に含まれるので「努力義務」のままのようですが、決してやらなくても良いことではないと思っています。
海外では法律で対応が義務化されている国もありますし、訴訟リスクにつながるケースも多いためアクセシビリティ対応に重点をおいている場合もあります。アクセシビリティが確保されていること、つまりサービスやプロダクトを使える人の裾野が広がるということは、ビジネス視点で見ても良いことですよね。
この辺りの海外事例などは弊社の Daisuke Kobayashi が記事を執筆しているので興味のある方はぜひご覧ください。
僕が所属するdotDでも自社サービスとしてSaaSを提供しているので、ウェブアクセシビリティ向上を実現するために、まずは社内への布教活動から始めていこうと思います。
最後に
dotDでは一緒に働く仲間を募集しています。
興味のある方は是非、まずはお話だけでもしてみませんか?
この記事が気に入ったらサポートをしてみませんか?

