
デザインルール 資料作成編
デザイナーになって、いろいろなことを学んできましたが、最初に必ず教わるデザイナーの基礎の基礎みたいな知識があります。
この基礎は誰でも簡単に取り入れられるんですが、どうしても何かを作る時って考えるのと作るのが並行作業になったり、ちょっとやる気が出てくると凝りたくなったり、いろいろな要因で忘れてた〜!ってなりがちな部分なんですね。
今回はそんな基礎をできるだけ多くの方に分かりやすいように、必ず一度は通る「プレゼン資料」にフォーカスして、お伝えできればと思います。
というわけで今回はデザインの基礎の基礎「資料作成編」です。
学生時代の発表はもちろん、社会人になって企画書や資料作成、プレゼン、
いろいろ詰め込みすぎてゴチャゴチャに…なんてことありますよね。
美術の成績はダメだったし、デザインなんて勉強してこなかったし…と頭を抱えがちな方、これを読めば、ちょっとの時間とコツでいい感じになるので、ぜひ読んでみてください!
はじめに
今回は冒頭で書いた通り「プレゼン資料」に絞って話していこうと思うので、これからどんな風に進めていくのかをお伝えします。
まず資料作成の前に大事なのが、資料に必要な「情報」の整理です。
資料に載せる内容を先に決めることで、作っている途中に発生しがちな「あれも入れたい、これも入れたい」や「これやっぱりいらないかも」を減らし、資料を作成する時間をグッと短くできます。
「考える部分」と「作る部分」をできるだけ分けることで、作業効率がグンと上がります!
そして、今回の鍵となるデザインの4つのルール。
これに合わせてデザインすることで、悩む時間が減り、スムーズに見やすい資料を作ることができます!

では、早速始めようと思いますが、せっかくなら具体的なテーマを決めて進めたいので、私も日頃大変お世話になっていて大好きなスターバックス様の"カフェ ミスト"という商品をテーマに、お客さまにカフェミストを買っていただくための資料を作成したいと思います。(私のイチオシメニューです笑)
さて、早速本題に入りますが、資料を作成する際、パワポ、ワード、Macのアプリケーション、作るアプリはなんでもいいと思いますが、まずは紙とペンを用意してみましょう。
「 情報整理 」
まずやってほしい、情報の整理。
前回、デザインは「目的達成・課題解決のために考えを組み立てること」とお伝えしましたが、資料を作成する際、必ず
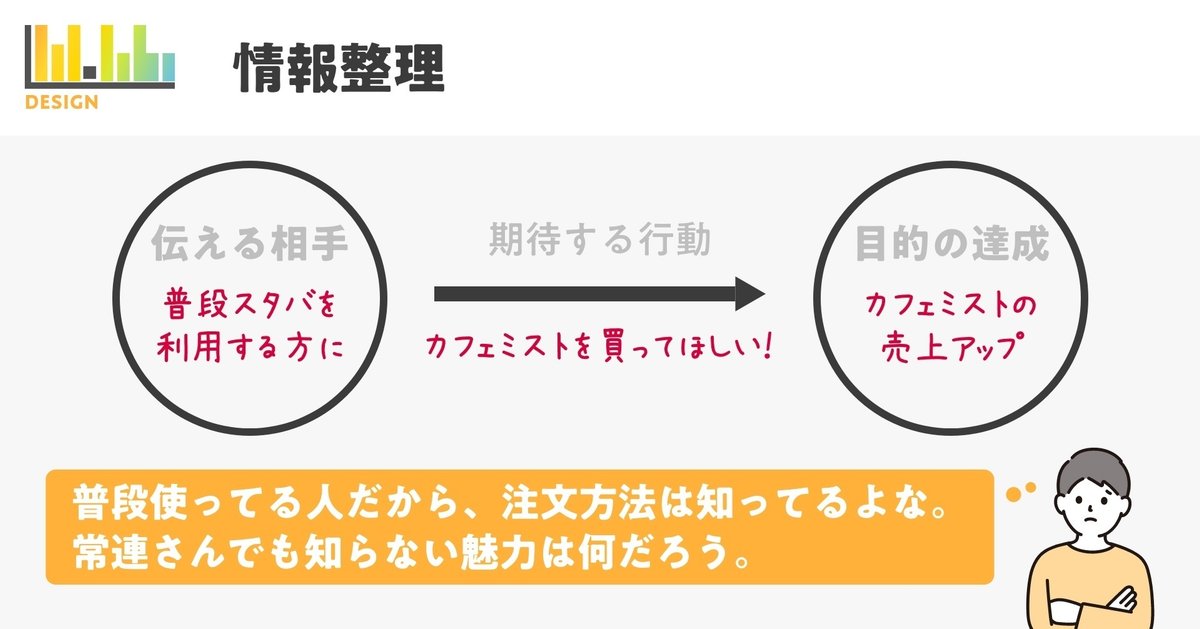
❶ 情報を伝える相手
❷ 伝えたい情報
❸ 情報を受け取った上で期待する行動
この3点セットがあります。
難しいと思った方、超簡単に言えば
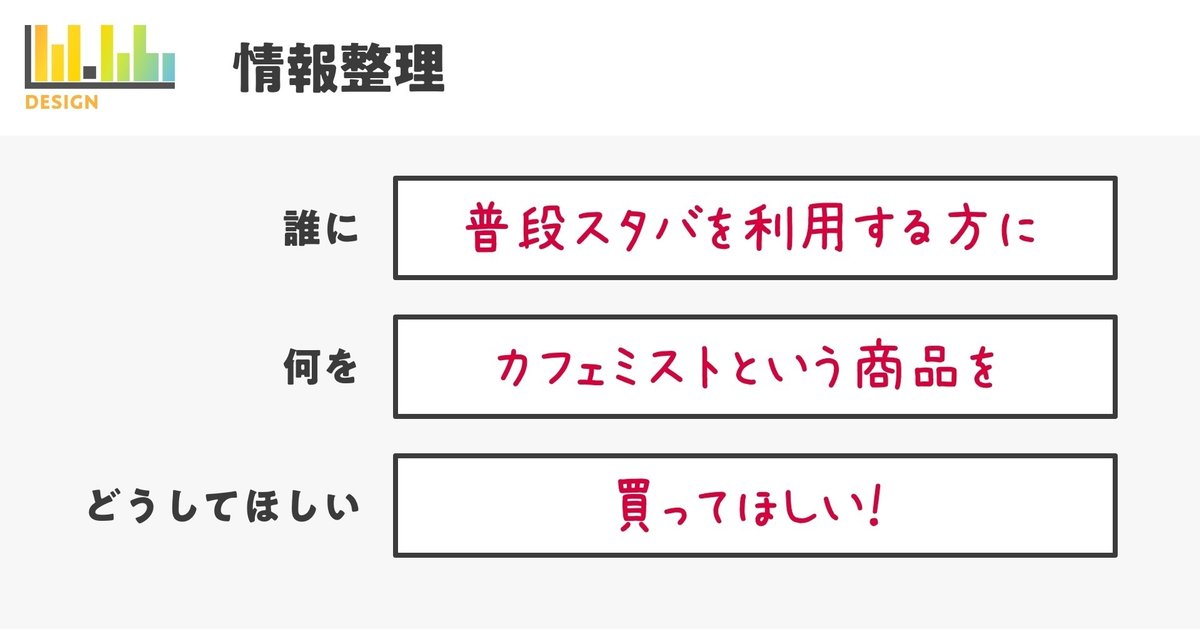
「誰に」「何を」「どうしてほしい」
まずはこの3つを書き出してみてください。
これがこの資料のゴールです。

資料って作っている間に、やっぱりあれも大事、これも大事ってなるんですけど、ここで書いたことを忘れずにあんまり寄り道しすぎないように注意しましょう!もしどうしても寄り道したいものが出たら、メモだけして、まずは大筋を先に作ってみましょう!
次に「どうしたらお客さまが行動してくれるか」について深掘りをします!

そのために伝える情報である「カフェミスト」について、深掘りしてみます

そして「普段スタバを使っている方」が伝えたい相手なので、その方々にメリットになりそうな情報をピックアップしていきます。
今回は【 One More Coffee 】【 コーヒーの情報 】【 おすすめのカスタマイズ 】について、深堀りしてみました。

これで情報の整理は完了です。
次はとうとうデザインに入っていきます。
「4つのルール」
さてここから見た目の話になります。
可愛い、カッコいいとかいろんな表現方法がありますが、それは1回置いておいて、どんな見た目にも共通して使える4つのルールがあります。

【近接】【整列】【強弱】【反復】
デザイン業界でこれは『デザインの四大原則』と言われています。
言葉を覚える必要はないので、この4つがどういう意味かを押さえていきましょう!
01|近接
ズバリ「関係する情報を近づける」という意味です。
実際に具体例で見ていきます。

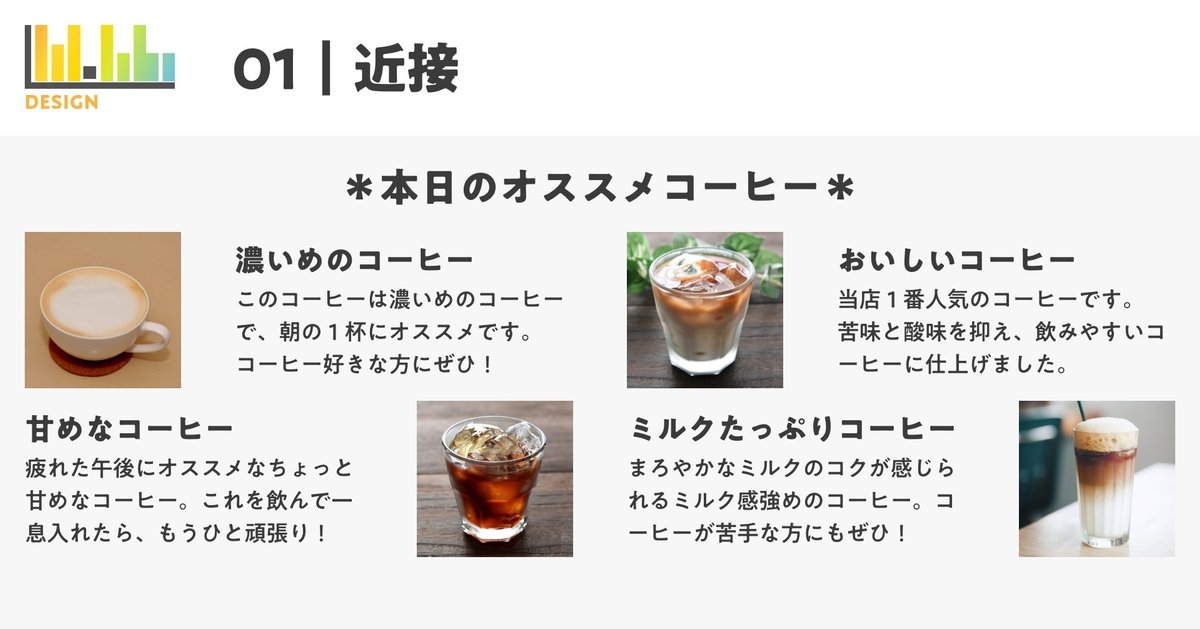
例えば濃いめのコーヒーの写真ってどれだと思いますか?
左上のコーヒーか、下のアイスコーヒーっぽいやつか、悩みますよね。
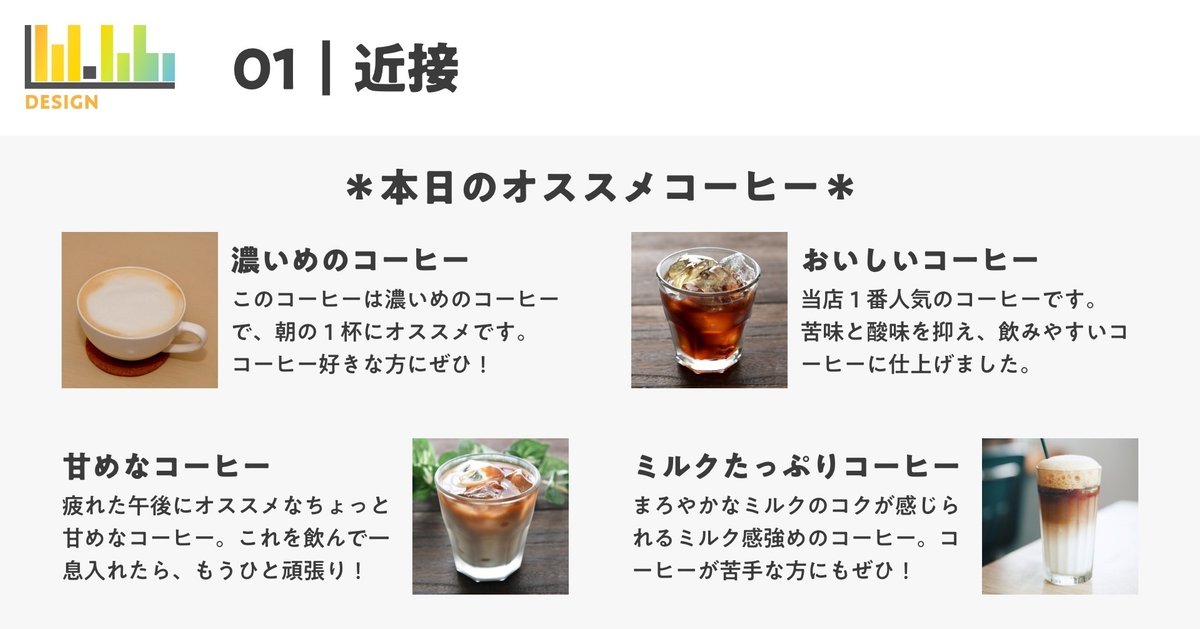
ではこちらのメニューはどうでしょうか?

これで濃いめのコーヒーはどれですか?と聞かれたら多くの方が左上のコーヒーを選べると思います。
これが近接です。

ちゃんと写真の商品情報を近く、それ以外を遠ざけたことで、これがこの情報ね!と伝わりやすくなりました。
これ意外とやりがちなんですが、例えばこんな文字だけの時、結構無意識で等間隔になっちゃってることありませんか?

これも少し感覚を調整するだけでグッと見やすくなります!
02|整列
ズバリ「見えない線で揃える」ことです。
これもいまいち掴めないと思うので、具体例で見ていきます。

カフェミストの商品情報を並べてみました。
そんなに悪くはなさそうですが、これに整列の一手間を入れると

文字の頭が揃ったことでスッキリ見やすくなりました。
特に情報を追いかける時の視線が後者の方が明らかにスムーズになりました。

デザインをする時、わざと視線を動かすことはありますが、プレゼン資料のように相手にスムーズに情報を伝えたいものに関しては、上から下、左から右のような自然な視線になるように整列させてあげると見やすくなります。
03|強弱
ズバリ「情報の優先度を明確にする」ことです。
これも早速具体例を見ていきます。

これはOne More Coffeeについて簡単にまとめたスライドですが、10秒で理解してくださいと言われた時、内容が把握できた方はいるでしょうか?
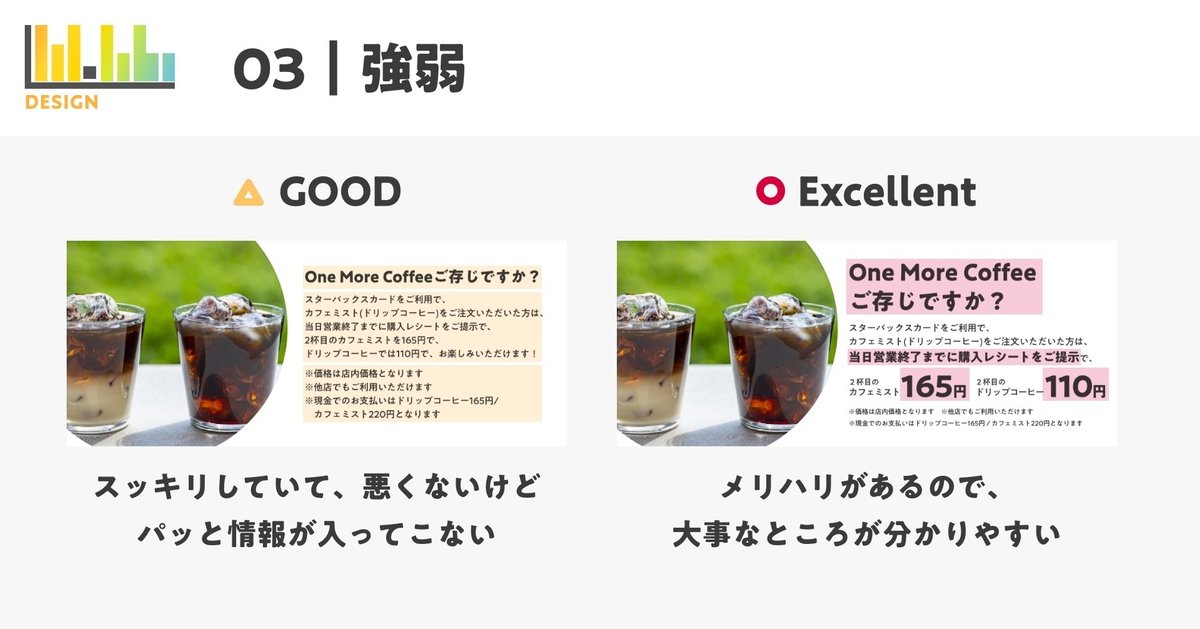
「キレイに読みやすい=伝わる」ではないことは、言われれば当たり前なんですが、作っているとつい忘れがちなポイントです。
思い切って伝えたい内容にメリハリをつけてみます。

”One More Coffeeは165円と110円で、当日中、レシートが必要”となんとなく伝わるようになりました。
嫌でも大きくなった文字が目に入り、逆にさっき全部読まないといけなかった部分でも、小さくて読みづらい部分ができました。
ここは読むのに目を凝らさないといけないため、自然と後回しになります。

強弱をつけることで相手が受け取る情報の優先順位をある程度操作できるようになります。
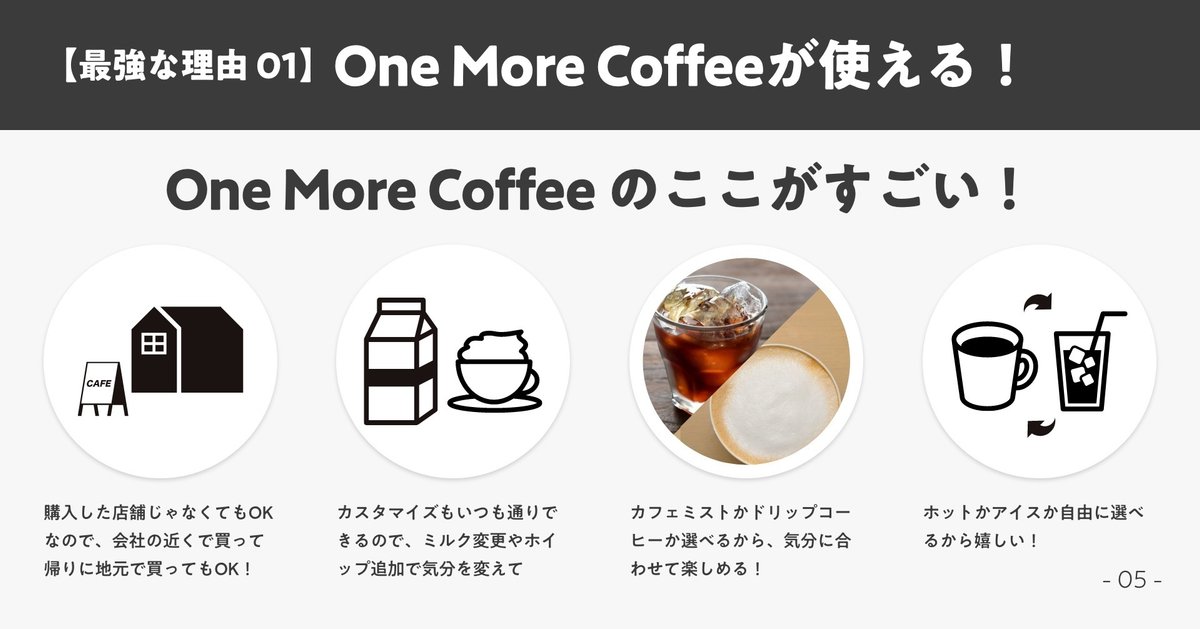
04|反復
ズバリ「特徴的なものを繰り返し使う」ことです。
これも具体例を見ていきます。

雑誌とかならこういうページもあるかもしれませんが、動きがありすぎてちょっと読みづらいですよね。
これに反復を取り入れてみると

写真は全部四角に、文字の位置もできるだけ同じようにしたことで、この4つが同じグループに見えませんか??
あえて同じように見えるようにすることで、1つずつ丁寧に読まなくても、例えば「右下に値段がある」と予想がつきますよね。
また全体が揃ったおかげで、「本日のオススメ」も「ここだけ違う」違和感を出せています。

反復を使うことで、グループ化ができ、「並列の関係」を相手に伝えることができます。
スライド作成実践
では今までお伝えした「情報整理」と「4つのルール」だけでスライドを作っていこうと思います!







いかがでしょうか?
あ、買いたいなって思ってもらえたら、これは相手のことを動かせるデザインということになります。
今回は4つのルールを強調して伝えるために、シンプルなものに仕上がっているので、実際のプレゼンはこうはいかないかもしれません。
でもこの4つのルールを使うだけで、前回やった「いいデザイン」についてこれくらいはクリアできると思っています。

そして今回実はあえて触れなかったポイントが2つあります。
それが【色】と【フォント】です。
先ほどのスライド、写真以外は頑なに白黒で作成しました。
またフォントも(少し特殊なフォントではありますが)1種類しか使っていません。
使える手段が増えるとどうしても、あれもこれもになってしまうので、まずは4つのルールに基づいて作るだけでも、これくらい見やすく分かりやすくなるんだよって言いたかったので、あえて白黒で作らせていただきました。
フォントはまだしも、実際のスライドで白黒というわけにはいかないと思うので、【色】と【フォント】については次回の記事でまとめていきたいなと思っています。
長くなりましたが、最後まで読んでいただきありがとうございます!
また次回も頑張ってまとめようと思います。
この記事が気に入ったらサポートをしてみませんか?
