
Spearly CMSのコンテンツを単体で埋め込む方法まとめ
はじめに
こんにちは、今村と申します。私はエンジニアとしての勉強をしながらSpearlyの魅力を伝えるべくSpearlyチームのライターとして活動しています。
この記事はエンジニアとして初心者の私が、Spearly CMSのチュートリアルを進めていく際に理解するのが難しかった埋め込み方法についてまとめた記事です。
エンジニアとしてまだ初心者の方や、Spearlyに興味を持ったけど使い方などで詰まってしまった方などに向けて、エンジニア初心者の目線で役に立つ記事を書いていければと思います! この記事が自分と同じようにつまづいている方の助けになれば幸いです。
Spearly CMSのチュートリアルはこちらです。
0. Spearly CMSとは?
いい感じのヘッドレスCMS カスタムタグという機能で、記事や画像をサイトに簡単に埋め込むことができます。
1. Spearly CMSのコンテンツを埋め込む準備
Spearly CMSのカスタムタグを書き込んでいく、ソースファイルを用意します。
index.htmlを用意する
埋め込み方法を確認する(共通スクリプトタグ)
共通スクリプトタグをheadに挿入する
埋め込み方法を確認する(カスタム)
詳しくは、上記の手順を確認してみてください
2. コンテンツ単体埋め込みの基本の方法
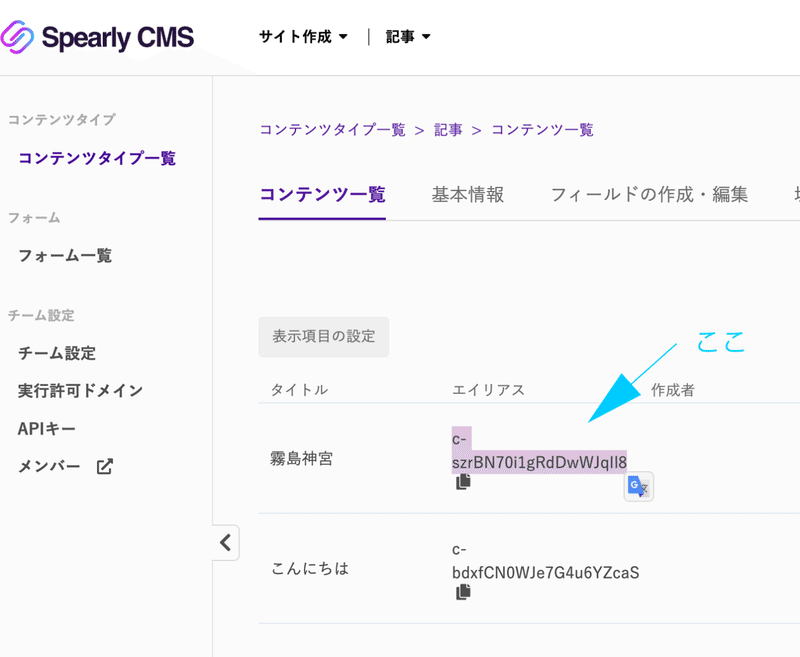
特定のコンテンツを埋め込む際にはコンテンツIDを指定することで解決することができます。

上記の画像の矢印のようにdata-idとdata-lock=`true’を指定することで特定のコンテンツを埋め込んだ状態になります。
コンテンツ idはコンテンツ一覧ページで確認できます

3. 異なるコンテンツタイプの単体埋め込み
同一ページでも、記事とプロフィールなど、異なるコンテンツタイプを埋め込む時は、特段何もせずそれぞれのコンテンツを埋め込むことができます。
それはコンテンツタイプidが違うため、そもそもカスタムタグが違うためです。
< article-item > , < profile-item >
4. 同一ページに同一のコンテンツタイプを複数埋め込む方法
2の方法で同一ページに同一のコンテンツタイプを複数埋め込もうとすると、Spearlyがうまく読み取ってくれないため、サフィックスというものをつけて、カスタムタグを書き換える必要があります。

やり方としてはカスタムタグの後ろに任意の名称を追加します。(例:first, second…など)
<{コンテンツタイプID}-item> → <{コンテンツタイプID}-item-{サフィックス}>
これによって同じコンテンツタイプでも複数埋め込めます。
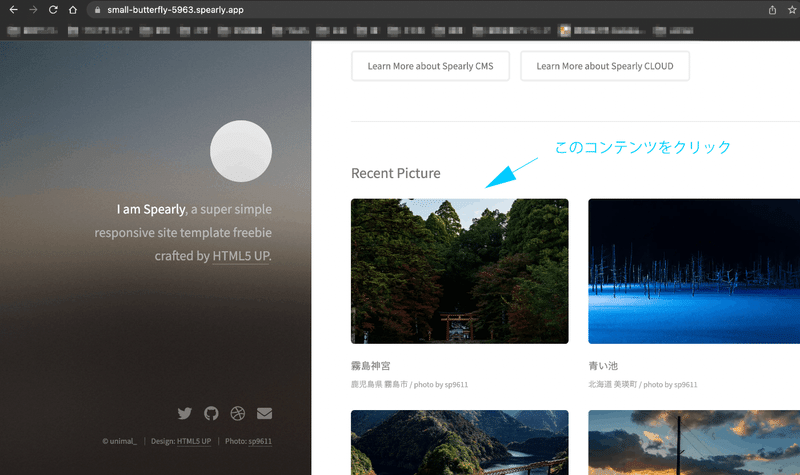
5. 記事など、コンテンツの一覧から、コンテンツ詳細を作成する場合
チュートリアルをするとわかりますが、一覧からコンテンツ詳細へのリンクを生成する際、2のような、id指定は行いません。
リスト表示を行う時にidを指定する必要がないのは、URL内のidを読み込む処理を行っているからです。
< article-item data-id =””>
ではなくて
< article-item >


こちらの参考サイトからも確認できます。
まとめ
みなさんSpearly CMSでの埋め込み方法に関する理解はできたでしょうか?
今回の記事では埋め込み方法の違いについて解説してきました。実際にみなさんがSpearly CMSの埋め込み機能を使う際のお役に立てたら幸いです。
この記事が気に入ったらサポートをしてみませんか?
