KAWAII!サイト5選!
はじめまして、あんころ餅です。
個人的趣向と偏見で、いろんなサイトを紹介できたらなと思います!
今回は、個人的にKAWAII!と思ったサイトを5つ紹介します(*^_^*)
①RINGO × シルバニアファミリー スペシャルサイト
カスタードアップルパイのお店RINGOとシルバニアファミリーのコラボサイトです。
Kawaiiポイント1 背景色
背景色がりんごの赤と葉っぱの緑を使用している且つ、シルバニアファミリーのイメージにも合うような落ち着いた色が選ばれています。
背景色といえば、サイトの体!
どちらのイメージも崩さない、いい感じの色がこのサイトの可愛さの1つです。
Kawaiiポイント2 余白の使い方
サイトをいざ新規で作ろう!となった場合
「ここにこの情報を入れてー、ここにはこの写真と説明を載せてー」
と、とにかく出したい情報がありすぎて、なんでも載せがちな傾向になる場合も。。。(私だけかな?)
このサイトでは、文字よりも写真が多く大きく使われているのに余白もしっかり取られていて、スッキリ&わかりやすいサイトにまとまっていると思います。
②魔法部|フェリシモ
フェリシモの魔法モチーフアイテムを紹介したサイトです。
Kawaiiポイント1 イラストで構成
まずこのサイトは、タイトル以外の文字がなく全てイラスト+写真で作られています。
文字が全面に出ていない分、とてもスッキリしていて
ただ、文字がないからわからないわけでもなく、ここを押せばいいんだなーと視覚的にわかりやすく作られています。
Kawaiiポイント2 表現・世界観
ここでは、最初に魔法がかかり、矢印カーソルは魔法の鍵になります。
そして、
その鍵で鍵穴をクリックすると、魔法がかかり各アイテムの詳細が見れるようになっています。
スクロールしすぎると魔法が解けて、ただの矢印カーソルになってしまうのも細かな表現だなと思います。
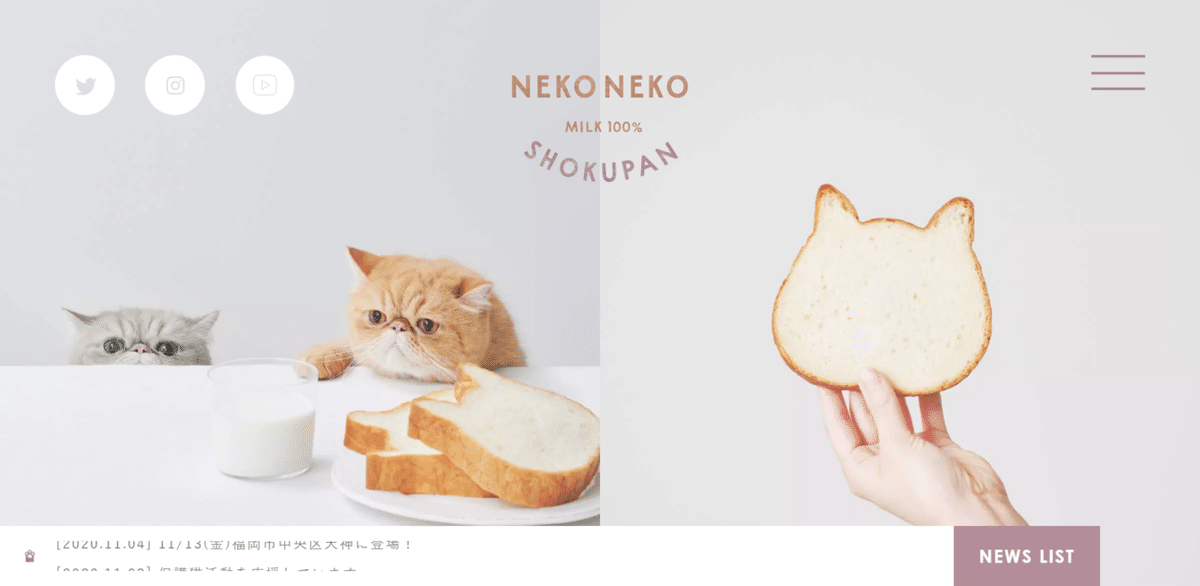
③ねこねこ食パン | MILK 100% SHOKUPAN
猫型の食パンを売っているパン屋さんのサイトです。(癒やされる)
Kawaiiポイント1 SPデザインのようなPC
ハンバーガーメニュー=SPサイト
という固定概念ありがちなのですが、ここはPC表示の際でもハンバーガーメニューが設置してあり、ヘッダー部分がとてもスッキリしています。
テキストも少なく、写真が大半を占めているので
シンプルでスッキリ感があって、尚且「ここを見て!」という最低限の情報のみが載っててとてもわかりやすいです。
(正直、長い文章載せても読み飛ばしてしまいますし。。。)
Kawaiiポイント2 少しの遊び心
ラインナップの箇所は、ただ食パンの写真を載せるのではなく
”猫”というコンセプトを大事にしている感じの遊び心が入ってて
見ているだけで癒やされます。
少しの遊び心は大事ですね。
④ホワイトマウス | WHITE MOUTH
歯磨き粉のサイトです。
Kawaiiポイント1 枠組みも大胆カット
「この箇所を枠線で囲んでー」と言われると
大体は四角の線で囲みますが(多分、大体そうですよね。。。?)
ここは、四角ではなく柔らかポップな感じに、角丸のついた四角や
歯磨き粉を出した時の上にプニッと上がる感じの枠組みをよく使っています。
こうすることで、可愛くポップで親しみやすさが出ている気がします。
Kawaiiポイント2 キャラクターで印象づけ
サイトの所々に白いネズミのキャラクターが表示されていて
サイトを上から下まで見る頃には、白いネズミ=WHITE MOUTHの歯磨き粉
と脳に刷り込まれそうです。
⑤イブA錠×池田エライザ 数量限定パッケージ|EVE(イブ)【エスエス製薬】
お薬のイブのサイトです。
Kawaiiポイント1 大胆な動き
スクロールすると、各所にペンキをザーッ!と塗るようなエフェクトが表示されます。
淡々としたサイトでは読み流してしまう箇所も、大胆な動きがあることで目に止まりやすくなっています。
Kawaiiポイント2 配色
サイト全体のベースはイブの紺色となっていますが、限定パッケージのカラフルさも出すために、三角にカット割りしたり、バランスを見ての配色となっています。
基本色を崩さずに、上手に調和させています。
この記事が気に入ったらサポートをしてみませんか?