
2Dモーショングラフィックス制作特化アプリCavalryとAfter Effectの機能比較・チュートリアルまとめ
Cavalryとは
2Dモーショングラフィック制作に特化した動画作成アプリ。現在beta版が公開されている。
Cavalryのアツいところ
ドキュメントをみていて、このアプリアツい・・・これから来るんじゃないか・・と思ったので触ってみた。
○Googleシートとのデータ連携で、データと動画の作成を分けれる
○After Effectsよりも軽い(ちゃんと検証してないけど・・多分)
○要素の複製、連動に特化している
○After Effectsのエフェクトがそれぞれのオブジェクトにくっつけるイメージ(Cinema 4DにUIが近い)でわかりやすい
とはいっても、本業動画製作者ではないので、ツッコミどころが満載かと思いますが・・・・それ違うよ・・・があればコメントにお願いします
CavalryとAfterEffectsと基本的な動作を比較してみる
ちゃんとGetting Startedからある。After Effectsに慣れている人は下の動画のリンクを全部見ればなんとなく使用方法はわかる。一つの動画につき、1分〜2分くらいの長さで心が折られずにすむ。

オブジェクトの置き方
Cavalry
ツールセットはツールバーと、下記の赤枠とプラスボタンでオブジェクトを追加できる。After Effectsでいうとシェイプレイヤーにちょっと似てる。すでにこれで作成した時点で、左側にプロパティとして、サイズ、色、回転など要素を調整できるようになっている。便利。

After Effects
シェイプレイヤーをつくって、追加で長方形パスを作ってようやく、正方形がつくれる。(が、色や線の色はついてないので、それから追加する必要がある。)

キーフレームの打ち方
Cavalry
左にそれぞれの要素のプロパティを設定できる項目が存在している。その中の赤枠で囲われたところを押すとキーフレームを打てる。AEと違ってレイヤーの中身を探して、打たなくて済むのはちょっと便利。
タイムラインでは、もちろんタイミングをずらすことができる。

After Effects
レイヤーのなかにプロパティが存在していて、ストップウォッチのようなボタンを押す必要がある。タイムラインをずらして、ダイヤモンドマークを押すとキーフレームが打てる。

プロパティの触り方
Cavalry
それぞれのレイヤーをクリックすると、左側にそれぞれのプロパティが現れる。ドラッグで値を変えることができる。レイヤーを掘らずに確認できて可視化しやすい。またアニメーションをつけた値だけタイムラインに表示されるようになっているのが見やすいくていいなと思った。
(下図だとEndとAlphaにアニメーションが付いていることがわかる。)

After Effects
レイヤー数が増えてくると、特定のプロパティを探すのがちょっとだるくなる。コンポジットしたり、ショートカットを覚えたらもっと便利になるんだろうなぁと思っているが、怠惰なので覚えられていない。

エフェクト(noise)とプロパティの連携
Cavalry
これが結構イチオシだとおもったのだが、CavalryはGUIでプロパティを引っ張って連携できる。たとえばチュートリアルで紹介されていたnoizeというエフェクト(という名称でいいのかわからないが・・・)は、ランダムな値をプロパティに入力させる機能だ。
例えば
・円の線幅に適応させ、それぞれランダムな値で動かす
・円の塗りつぶしの透明度に適応させ、ランダムに透過させたりする。
などなどがプロパティを引っ張るだけで適応可能になる。

この、引っ張ってプロパティ同士を連携させる機能は、オブジェクト同士も連携させることが可能で、たとえば、丸いオブジェクトと、四角いオブジェクトのX軸のサイズだけ同じサイズ、同じタイミングで動かすことや、ひとつ色を変えると連携して同じ色をもたせたままにできる。
言葉だとわかりにくいので、詳しくは動画を見ていただきたい。
Cavalry
— まりーな (@marina10172013) February 9, 2020
プロパティをつなげて、つなげてオブジェクトを動かす系動画アプリっぽい
この例だとNoizeで変動する値を丸いオブジェクトのX軸に紐付け、丸いオブジェクトは四角いオブジェクトのサイズと同じように紐付けを行って連携させている#Cavalry pic.twitter.com/JTpKY4u0Sq
After Effects
After Effectsだとこの機能をどう実装できるんだろうと考えたのだが、エクスプレッションだったら可能なのかな?レイヤー同士で親子関係を結ぶことはできるが、プロパティ同士の連携ともなると、エクスプレッションを使うしか無い?気がする。詳しい人おしえてください。
アニメーションの出力方法
Cavalry
Fire→ render managerから作成した動画を出力できる。
対応しているのはGIF JPEG PNG SVGという感じ。いろんなフォーマットには対応していないみたい。SVGで出力してLottieに使ったりはできそうで夢がある。そもそも、アニメーション作成ソフトなので、コンポジットや仕上げは他のツールに任せればいいとおもった。

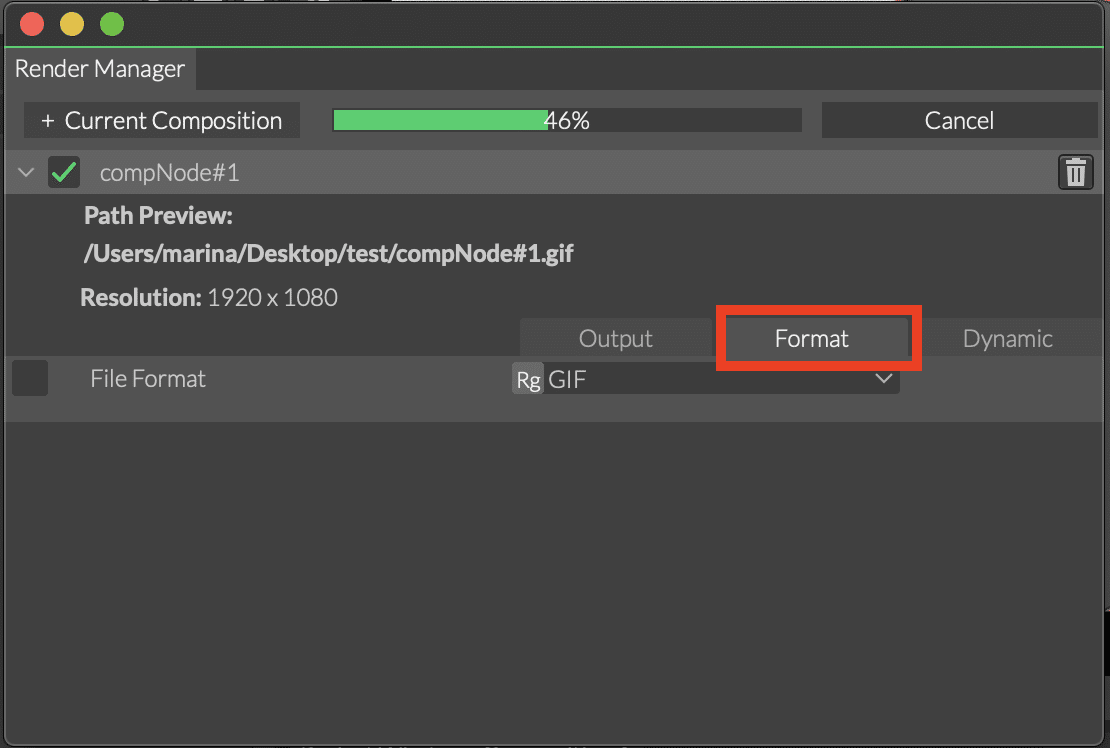
静止画の場合はこんなかんじ。

Format部分はタブになっていて、これに気が付かずgif動画を出力するのに時間がかかってしまった。

After Effects
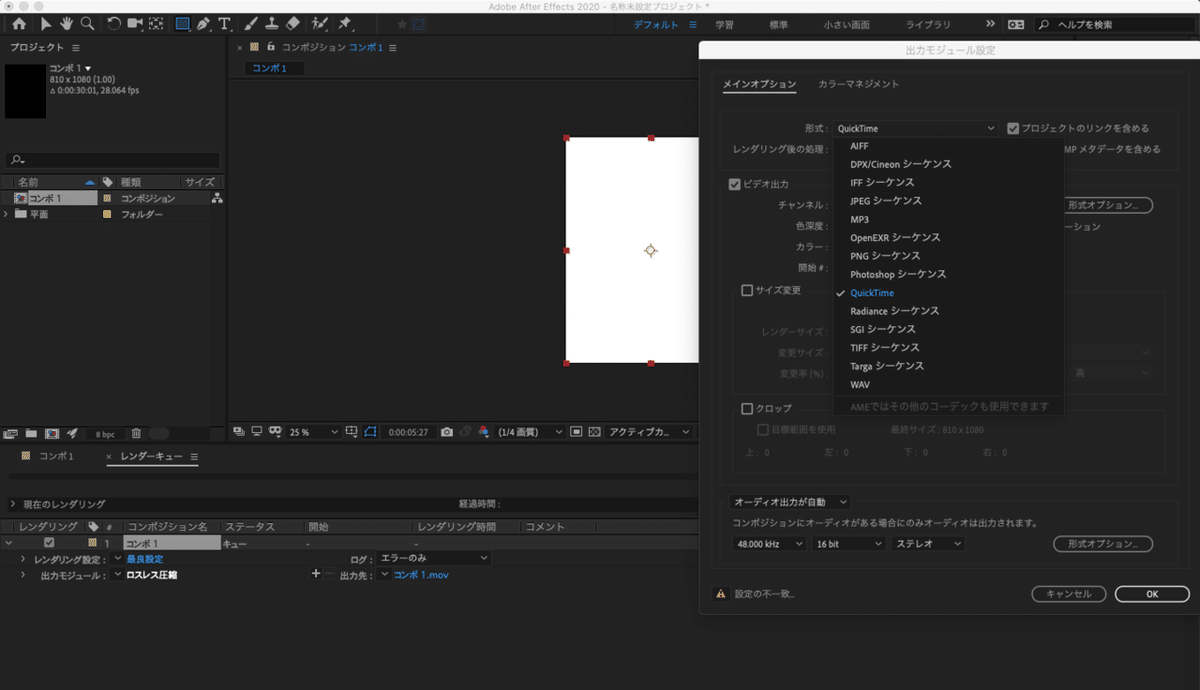
デフォルトで選択肢は豊富。Media encoderに出力させればもっと選択肢は豊富になる。

その他:色パレットの連携について
チュートリアルをやっていて、感動したのが色パレットの連携だ。

右側に色パレットがある。ここのハンバーガーボタンを押すと、色パレットがでてくる。これをクリックすると、レイヤーにでてくる。

この色パレットのレイヤーと円のオブジェクトを引っ張って連携させると上記のようにいい感じの色味の円が出来上がる。すばらしい・・・。
その他:モーションのグラフ調整について
下にGraph Editorが存在しているので、各レイヤーのアニメーションをクリックして、Graph Editorボタンをクリックするとグラフ調整モードになる。
アニメーションの緩急もこれでつけれる。

チュートリアル
今回試したチュートリアルはこちら。
Qovoでチュートリアルを録画した
作業記録を残しておくと、思い出せるのでQovoを使ってタイムラプス動画を撮っておいた。
Qovoで作業記録を残しながらチュートリアルをやってみる
— まりーな (@marina10172013) February 9, 2020
プロパティそれぞれにエフェクトを掛ける感じで作っていく
例えば線の太さはnoise機能を使ってランダムな値を入れてるし
線の始まりは、ずらす機能をつかっている
エフェクトかけまくったりしてないけど動作が軽い気がする
#Cavalry #Qovo pic.twitter.com/sdDTX9KQ2Z
完成図
チュートリアルからさらに、ちょっと工夫してgifを出力した。
完成はこれ
— まりーな (@marina10172013) February 9, 2020
チュートリアルからちょっと遊んで、消えるようにしたりした
なんとなく遊び方がわかってきた
楽しい#Cavalry pic.twitter.com/onWdWHP9Cc
データ
参考になるかはわかりませんが、今回作成したデータを貼っておきます。
After Effectsと機能の比較をしてみましたが、本業動画製作者ではないので、ツッコミどころが満載かと思いますが・・・・それ違うよ・・・があればコメントにお願いします。
次はGoogleシートとのデータ連携で、データと動画の作成を分けれるのを試してみます。
スプレッドシートとGAS周りと連携できるとしたら
何か変更されやすいデータ周りをスプレッドシートで集める
↓
なにか変更が加えられたらGASで変更を伝えて
↓
最新のデータで動画を作成して、
↓
ファイルをサービスに自動アップする仕組みとか?
ができそうとても夢がある・・・・。引き続き調査をします。
参考文献
下記ブログを3行でまとめると
○たとえ、データが変更されても依存先を切り分けられてるから後はレンダリングするだけで最高
○Googleの力を借りることで、スプレッドシート上で英語とその他の言語を翻訳して、後はそれぞれの言語の動画を作れるので最高
○A / Bテスト用のバナー広告の設定、背景として使用する画像の選択など、さまざまな可能性がある。
エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
