
[SwiftUI] Modifierを使ってみる
SwiftUIのビューをカスタマイズするためのメソッド(font, frame, borderなど)をモディファイア(Modifier)と言います😀
メソッドチェーンのように複数のモディファイアをつないで記述できます。
たとえば、フォントを大きくして、テキストを赤色に変更したい場合はこのように記述できます。
var body: some View {
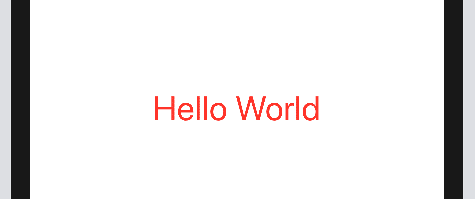
Text("Hello World")
.font(.largeTitle)
.foregroundColor(Color.red)
}
今日は、Imageビューを使っていくつかモディファイアを試してみたいと思います🙂
clipped
frameからはみ出した部分を切り取るモディファイア
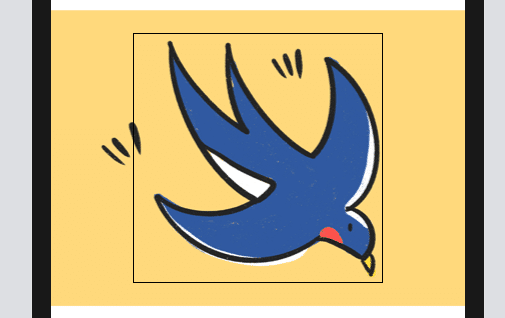
Imageビューにframeをつけても、frameの大きさより画像が大きかった場合、このようにはみ出してしまいます。
※黒い枠がframeのサイズです。
var body: some View {
Image("swift")
.frame(width: 250, height: 250)
.border(Color.black)
}
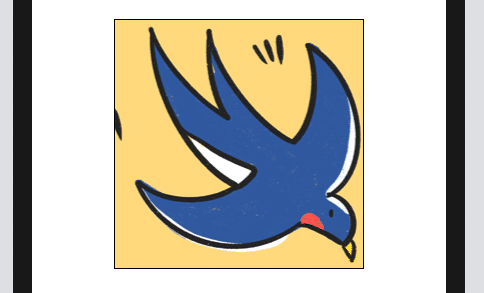
そこで、clippedを使用するとframe枠におさまるように、はみ出た部分を切り取ってくれます。
var body: some View {
Image("swift")
.frame(width: 250, height: 250)
.border(Color.black)
.clipped()
}
clipShape
切り取りの形状を設定できるモディファイア
clippedと同じく、Imageビューを切り取ってくれるモディファイアです。
clipShapeでは切り取り形状を円形や丸四角などに設定できます。
var body: some View {
Image("swift")
.frame(width: 250, height: 250)
.clipShape(Circle())
}
Shapeには以下の種類を設定できます。
Capsule - カプセル型
Ellipse - 楕円形
Path - 任意のパスに合わせて描画する
Rectangle - 四角
RoundedRectangle - 角丸四角
mask
引数に設定されたビューを使って切り抜く
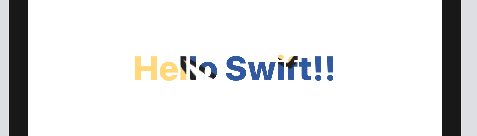
次の画像に対して、"Hello Swift!!"というTextビューでmaskしてみます。

var body: some View {
Image("swift")
.mask(
Text("Hello Swift!!")
.font(.largeTitle)
.fontWeight(.black)
.frame(width: 300, height: 300))
}
maskに使用したTextビューの部分だけ、画像が表示されています🎉
maskには画像も使用できます。
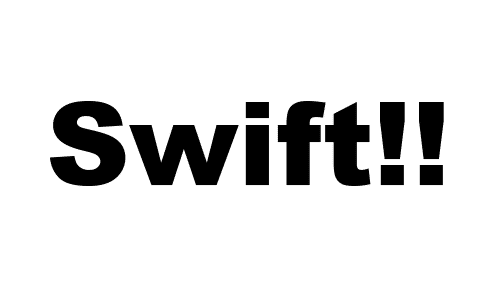
↓のような背景を透過させた画像(swift_text.png)を用意します。

maskにswift_textを指定します。
var body: some View {
Image("swift")
.mask(
Image("swift_text"))
}
マスクできました🎉
おまけ
ポップアップメニューからモディファイアを追加することもできます!
commandを押しながらビューをクリックすると、メニューが表示されます。

Show SwiftUI Inspector...を選択します

このメニューからFontやColor、Paddingなどのモディファイアを追加することができます。
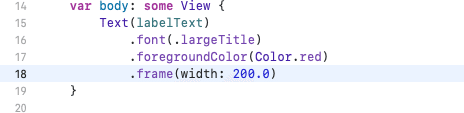
FrameのWidthに200と入れてみます。
すると、ソースコードにもモディファイアが自動的に追加されます🎉

この記事が気に入ったらサポートをしてみませんか?
