
イカれたUIをチームで作ってみた
rootのがたまり(@ri_gatamari)です。普段は使いやすいUIをがんばって作ってます。しかし先日、「使いづらいUI」を作る日がやってきました!
今回は社内のデザイナー数人でやった「イカれたUIを作る会」の内容と、そこから見えてきた「使いづらさを作る条件」についてお話しします。
rootの有志勉強会「てくてく会」
rootにはジュニア/ミドルデザイナーの有志で運営されているデザイン勉強会があります。その名も「てくてく会」。みんなでてくてく散歩をするように学習していこう、という意味合いが込められています。
テーマは持ち込み制で「お題に沿ってバナーを作る」「UI100本ノック」などメンバーの関心に沿ったテーマを扱っています。好奇心のままにテーマを選び、探求できる会になっており、大変ワイワイとした雰囲気です。
今回は私がテーマを持ち込む番。やりたいことは決まっていました。3ヶ月ほど前に行きたかったけど行けなかったイベントがあり、そこでやっていたワークをみんなでやりたい!それがこちら👇
いつも「使いやすいUIにするには?」を考えるばかり。思いっきり頭のネジを外して、いつもは作らない、いや、作れないUIを作成してみるのも楽しそう!ということで…
「イカれたUIを作る会」をやってみた
実際に実施されたイベントの内容を企画者に感謝しながら拝借しつつ、rootバージョンにカスタマイズ。自社コーポレートサイトのお問い合わせフォームを題材にしました。
お題:「イカれたroot 〜鬼畜なお問合せフォーム〜」とある企業がrootに支援依頼をしたく、お問合わせをするケースを想定。
条件:お問い合わせの送信ができる
進め方:
1. 4人を2チームに分けて、各チーム20min間イカれたUIを作成
2. 集合し、各チームから共有
3. お互いコメントし合う
4. 残り時間で感想共有
今回は チーム馬🐴とチーム鹿🦌に分けました。(そう、”馬鹿” です。チーム名にも今回の趣旨をねじ込みました。)
「イカれた」UIを作ろう🤟
チーム馬🐴
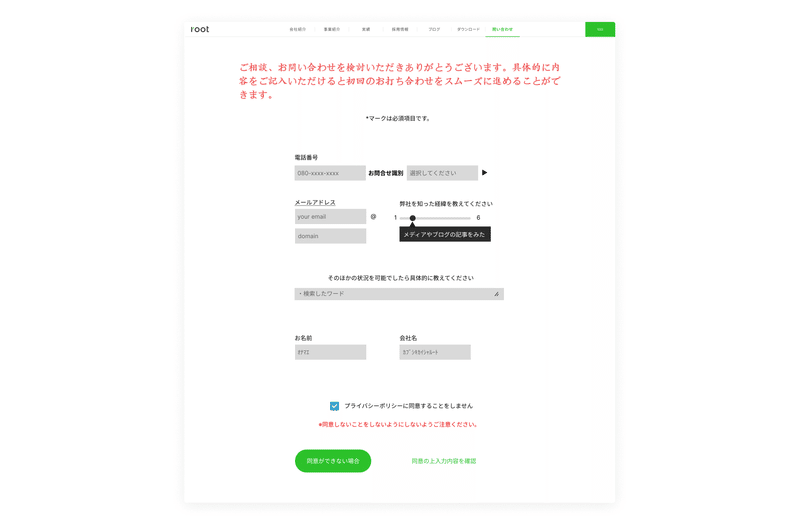
👇作ったもの

イカれポイント1:よくみると「イカれている」を追求
パッと見普通のUIに近い。でもよくみるとミスリードが仕込まれています。罠を仕掛けるように作ってみました。
イカれポイント2:何も考えず同意してみてください
ユーザーにさせたいアクションである「お問い合わせフォームの内容送信」をいかに時間をかけてやってもらうかにこだわりました。

イカれポイント3:プルダウンをスライダーで表現する
いくつかの選択肢から回答を選択するプルダウン形式のUIを、スライダー形式にしてみました。スライダーを動かして、選択肢を1個1個確認し、回答したい選択肢に戻す必要があります。

チーム鹿🦌
👇作ったもの

イカれポイント1:コンセプトからイカれさせた
まずスタイルのコンセプトをイカれせることにし発散。「宇宙への交信」に行き付き、最終的にSF感へ辿り着きました。背景色は黒、テキストは黄色にしてSFっぽさを出しています。

また、SFといえばスターウォーズ!ということで、ほぼ読まれないプライバシーポリシーをスターウォーズのオープニングのように全部しっかり表示する設計に。(実際にリリースするならちゃんとBGMも流したい)

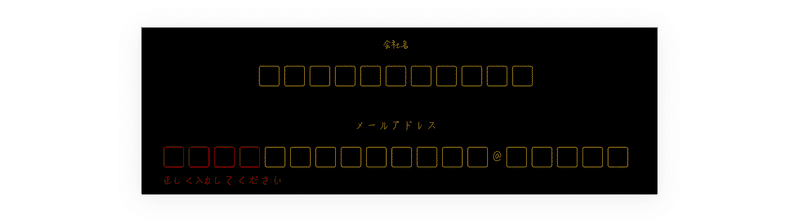
イカれポイント2:1文字に対して1input
1文字入力するたびに次のinputへ移らないといけません。よくメールアドレスで@の前後にinputが設置されているものがありますが、その究極盤のイメージです。

イカれポイント3:ソフトウェアキーボード入力
PCのキーボードは使えず、文字入力は画面上に表示されるソフトウェアキーボードをクリックして入力します。ユーザーをいかにイライラさせられるかにこだわりました。

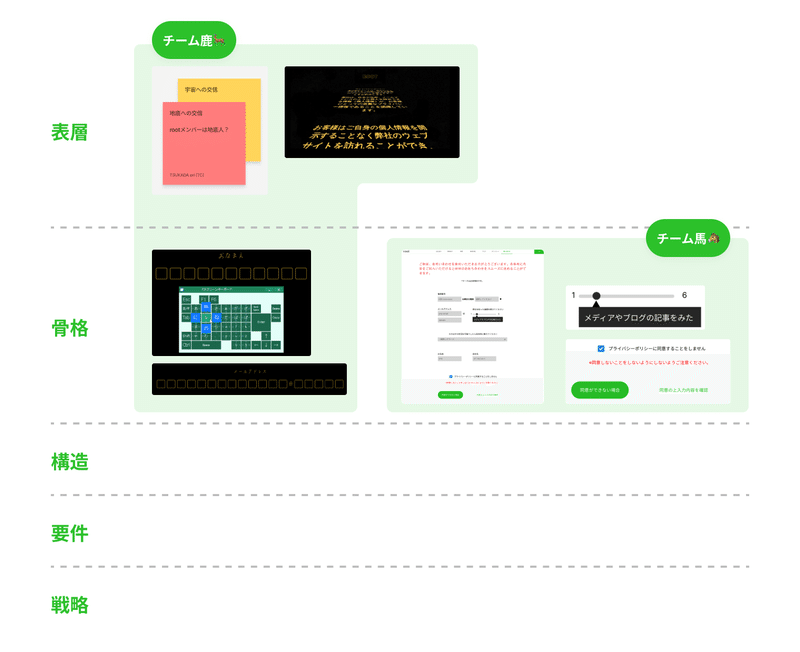
UXに5段階モデルに分布してみた
イカれさせるために着目したポイントがチームごとで異なったため、両チームのイカれポイントをUXの5段階モデルに分布してみました。すると、全体的に表層と骨格に偏りがみられました。

偏ったのは、日々UIを作ることが多いメンバーで取り組んだというのもありますが、ユーザーが直接触れる部分にイカれ具合を感じやすいからとも考えられます。
“使いづらさ”を作る条件が見えてきた
イカれたUIを作る中で、使いづらさが生まれる条件がいくつか見えてきました。
入力フォームを分けすぎる
これは使いづらいあるあるですね。入力フォームの切り替えの数はユーザーの操作の数に比例します。
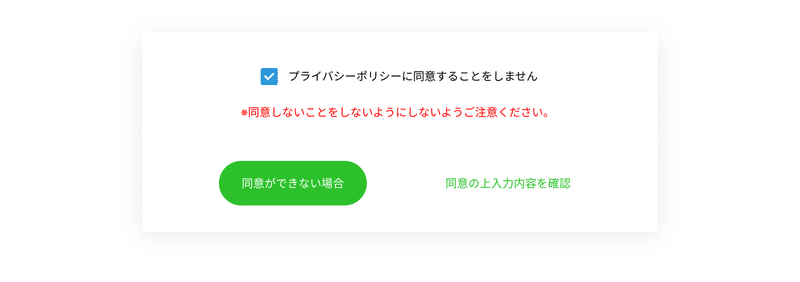
否定を使いすぎる
チーム馬が作成したプライバシーポリシー同意の文言。文末に否定を使用したり、否定に否定を重ねる表現がされています。
文言が端的にまとまっていないと、ユーザーと正しいコミュニケーションが取りづらくなります。できるだけ肯定的な表現で端的に伝えていきたいですね。(これが難しいのですが…)
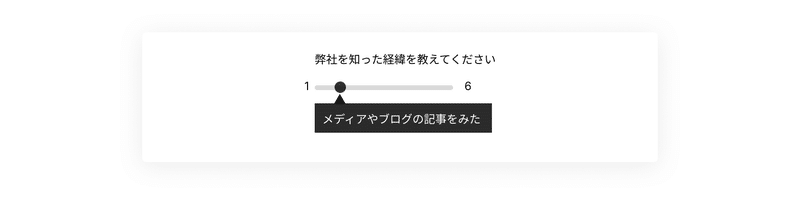
選択肢を隠しすぎる
チーム馬が作成したスライダー選択、選択肢の全貌が見えません。また、「弊社を知った経緯」という均等目盛では回答できない質問で使用しており、ユーザーは選択肢の内容を予想しづらいです。
何かを比べて選択するときすべての選択肢が見えないと比較しにくくなります。ユーザーが全体像を掴みやすい情報提示が必要ですね。
通常のテキスト意味のある色を使いすぎる
チーム鹿が作成したデザインは黒地に黄色のテキストを取り入れています。ここに赤色のエラー文言を入れると、黄色が何かしら意味を持っているように感じます。

赤や黄色など、日々生活する中で注意を引くときに使用される色を通常のテキストに当てると誤解が生まれやすくなります。ユーザーにとって意味のある色は慎重に使用していきたいですね!
「イカれたUIを作る会」をやってみて
参加したメンバーからの感想を紹介します!
🙋♂️サティ(@yskysk_5695)
あえて「イカれた」表現を模索することで、普段ユーザーが画面を見て気にしていることがよく見えたり、UIとして成立するための要素が何かが少し見えた気がします!
🙋♂️さとりこ(@tomatomaru_maru)
「イカれた」を表現するために脳をフル回転させ、とても楽しく学べる会になりました。ペアワークによって発想が促進されてよかったです!
🙋♂️つかっちゃん
チームで「イカれた」方向性が違ったのが面白かったです!みんなの「イカれた」を知るのが面白いし想像力を掻き立てられました!
🙋♂️がたまり
クリエイティビティへのモチベーションが高まりました!そして「イカれる」って意外と難しい…!使いづらいUIを作ってしまうことはあるのに、いざ意思的にUIをイカれさせるとなると意外に手が止まりました。
「イカれたUI」とは何かを考える際に、対義的な「使いやすいUI」とは何なのかという問いが出てくるため、UIに対する認識を再構築する機会になりました。
みなさんの会社でもやってみてはいかがでしょうか?Twitterやnoteで発信いただいたり、こちらのnoteへコメントいただけたら見に行きます!
rootでは共にVision実現できる仲間を探しています!
rootでは、Visionである「Design Doing for More〜デザインの実践を個から組織・事業へ〜」の実現のため、デザインの根源的な力をより多くの人々、より多くのものごとへ活用することで、世界をより良く前進させていきたいと考えています。
共に、クライアントと事業の本質(芯)を見いだしながら、事業本来の価値をユーザーに届けたいと思ってくださる方!rootのVision・Mission・Valueに興味のある方は、ぜひ一度カジュアルにお話ししませんか?ご連絡お待ちしています!
👇rootのVision・Mission・Valueはこちら
👇rootの採用情報はこちら
この記事が気に入ったらサポートをしてみませんか?
