
【新バージョンリリース】データ更新の高速化 + 3D地形上の建物の屋根が水平に | Mapbox GL JS v2.2.0
この度Mapbox GL JSのv2.2.0がリリースされました。今回のアップデートにより、Webブラウザ「Safari」におけるGeoJSONデータの更新パフォーマンスが向上、3D地形上に表示される建物の屋根が水平に表示されるようになりました。また、新しく実装された継続的インテグレーション(CI)テストモードでは、自動テストスイートにMapboxを追加することで、さらに優れたユーザー体験の提供に活用することができます。
1. データ更新の高速化により、レンダリングがスムーズに
Safari利用時のsetData(geojson)によるGeoJSONデータの更新が大幅に高速化され、頻繁に更新されるデータを持つレイヤーのレンダリングがスムーズになりました。例えば、車両管理やアセットトラッキングなどでさらにスムーズなデータの可視化が可能です。Mapbox GLを利用している食品宅配アプリの「Instacart」では、リアルタイムな注文の追跡が可能ですが、今回のアップデートにより、ブラウザに関係なく、注文が家に届くまでのアニメーションがよりスムーズになりました。

▲ アップデート前(左) / アップデート後(右)
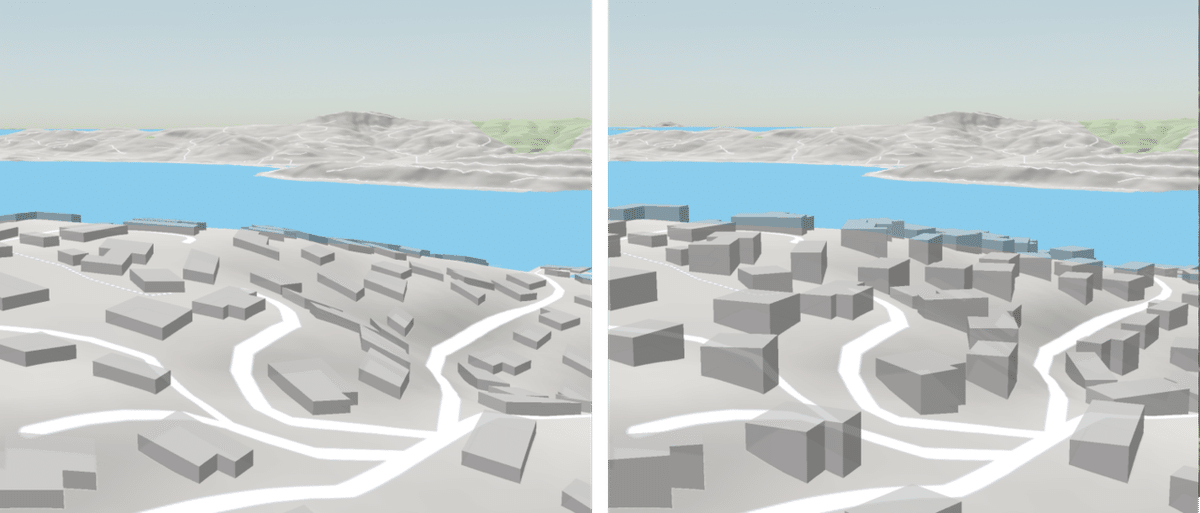
2. 3D地形上の建物の屋根が水平に
3D地形上の建物の屋根が、地形ではなく地球に対して水平に表示されるようになりました。3D地形上のすべてのfill-extrusionレイヤーで水平な屋根が描画されます。これまでは、カスタムデータを使用するレイヤー上の押し出しフィーチャの上面が地形の標高に従っていましたが、今回のアップデートにより、すべてのカスタムデータレイヤーの押し出しで、上面が水平に描画されるようになりました。

▲ アップデート前(左) / アップデート後(右)
3. 継続的インテグレーション (CI) テストモード
テストモードでは、アクセストークンを使用せずにMapbox GL JSを自動テストに含めることができます。これにより、完全なテストカバレッジを確保して迅速にコードを改善できるようになり、より高品質なアプリケーションを提供することに活用できます。また、テストモードで作成されたマップはMapboxからリソースをロードしないため、課金も発生しません。GL JSのAPIはこれまで通りに動作し、テストではテスト用のスタイルやタイルをローカルに読み込むことができます。
【テストモードでできること】
・レイヤー上でのクリックやマウスオーバーなどのインタラクションイベントをリッスンする
・マーカーやポップアップを使ったインタラクション
・map.queryRenderedFeatures()によるフィーチャデータのクエリ
・map.easeTo()およびmap.flyTo()を使用した、カメラの中心やズーム、ベアリングの更新
・・・
v2.2.0へのアップグレード
Mapbox GL JS v2.2.0はCDNで提供されています。アップグレードするには、以下のJavaScriptファイルとCSSファイルをHTMLファイルの<head>ブロックに追加してください!
<script src='https://api.mapbox.com/mapbox-gl-js/v2.2.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.2.0/mapbox-gl.css' rel='stylesheet'/>また変更点の詳細については、v2.2.0のリリースノートをご覧ください。
*本記事はMapbox Inc. Blogの翻訳記事です。
【関連記事】
お問い合わせは下記までご連絡ください
https://www.mapbox.jp/contact
