
WebページにAIチャットボットをただ置くだけじゃ、あまり活用されない件
生成AIの活躍で、AIチャットボットをWebサイトに設置するケースも増加しそうな昨今です。生成AIを搭載したAIチャットボットは、様々なユーザーサポートが可能になります。
AIは発達し、便利なチャットボットを設置可能になっていますが、意外と根強いのが下記の課題です。
・人はAIが高性能であろうと話しかけるハードルが一定ある
・人は課題を明らかにする質問を考えるハードルが一定ある
実際に、せっかく質問すれば答えてくれるチャットボットがいるのに、ユーザーが質問して解決できることに気づかず、利用されないようなケースも多々存在します。
賢いAIをWebサイト内で便利に活用してもらうためには、体験をしっかり考えたいところです。
※ 本記事は株式会社miiboの提供でお送りしています。
AIへの相談導線を散りばめる
Webページの右下にAIチャットボットを置くのは良いのですが、
その他にもAIチャットボットへの相談導線を散りばめると、Webページの体験が上がるのではないかという実験をしました。
AIチャットボットは右下に置くのも良いけど、
— maKunugi@miibo開発者 (@maKunugi) November 28, 2023
サイト内に溶け込ませると便利になる、というDEMO動画です。
サイト内のリンク等を押して特定発話で開始するチャットを設置するとユーザー体験が上がります。
miiboはチャットボットURLの末尾に
「&utterance=XXX」
を付けて開始発話を指定できます。 pic.twitter.com/kCPstFPr2l
いわゆるWebページの右下に設置されているAIチャットボットは、
自由度が高く、ユーザーが自分で「質問」を考えないといけません。
その導線も必要ですが、下記の例のように、
ユーザーが「質問したい」と思ったときに、1クリックでAIに質問できる
導線もあると便利ではないか、という話です。
このデモ動画は、右下にAIチャットボットの導線を設置しつつ、
ページ内にあるリンクからAIチャットボットを呼び出せるようにしています。
ただ呼び出すだけでなく、AIチャットボットに対する最初の発話が自動で入力されているところがポイントです。聞きたいことについて質問を考える手間が省け、会話開始のハードルがグッと下がります。
AIへの相談導線を散りばめる方法
それでは、具体的な利用方法です。
弊社で開発しているmiiboを利用して構築する方法になります。
1. AIチャットボットの準備
何はともあれ、AIチャットボットを準備しましょう。
miiboでお好みのAIチャットボットを作ります。
miiboによるAIの詳細な作り方については、ぜひ下記のトライアルガイドやmiiboの利用事例をご参照ください。
トライアルガイド
利用事例
2. チャットボットの公開と埋め込みタグの取得
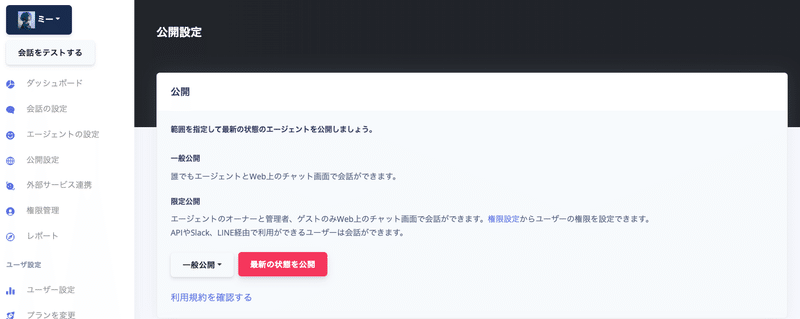
miiboでAIチャットボットを構築すると、下記のようなダッシュボードが利用できるようになっています。

公開設定画面で、AIチャットボットを公開すると、一般公開が可能です。

一般公開をすると、Webサイトに埋め込むためのタグを取得できます。

このタグをWebサイトに埋め込みましょう。
今回の要件を満たすには、埋め込みタグ v2を利用します。
3. 埋め込みたいWebページに埋め込みタグをコピペ
HTML製のWebページにまずは埋め込みを行いましょう。
埋め込みタグは<script>タグになっています。<head>タグ内にペーストしてください。ペーストをすると、Webページの右下にチャットボット起動用のボタンが設置されます。
ページ内にボタンを設置する
以下のタグで、チャット画面を呼び出すボタンを右下以外にも設置する事ができます。
<button class="chatButton">チャット画面を開く</button>アンカータグでもOKです。
<a class="chatButton" href="#">チャット画面を開く</a>classにchatButtonを指定することでご利用いただけます。
特定の発話で開始するチャットボット導線を設置する
ただ右下にチャットボットを設置しただけでは、
・「ユーザーが何を話しかけたらいいかわからない」
・「ユーザーがAIへの質問を考えるのに苦労する」
といった課題もあります。そういった場合は下記の「data-utterance」を利用して、会話開始時の発話を指定することが可能です。
<a class="chatButton" data-utterance="プロンプトエンジニアリングを解説して" href="#">プロンプトエンジニアリングって何?</a>上記のように、data-utteranceを指定すると、特定の発話で発火する導線を設置可能です。

事例
クラシックギタリストの村治奏一さんの開発されている「A.I.村治奏一」では、まさに上記で紹介したようなアプローチを応用されています。
村治さんのプロフィール記載の文章は、各文章をクリックするとAIとのチャット画面が開き、会話で更に深掘りを行うことができます。
※村治さんの事例は、上述した埋め込みタグv2を利用しない、全画面モードのチャット画面に遷移します。


まとめ
生成AIの台頭で、Webサイト上のチャットボットもより協力になるのは間違いありません。ぜひWebサイトの導線や体験に溶け込ませ、よりよいAIサポートを実現したいですね。
ご興味をお持ちいただけた方は、ぜひお試しください。最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
