
【2020年 総復習】Figmaに関するツイートまとめました!
今年はFigmaに関するツイートやコンテンツをいっぱい発信しました!一気にまとめて見たいというお声もチラホラもらっていたので、2020年のうちに記事としてまとめてみました。是非年末年始の空いた時間に復習がてら見てもらえると嬉しいです♪
⭐2020年リアルに使いまくったプラグイン10選
⭐figmaのショートカット早見表(完全版DLリンク付き)




▼完全版のDLはこちらからどうぞ!
⭐figmaのブレンドモード適用一覧
イマイチブレンドモードを使いこなせていない方に、ひと目で効果がわかる早見表を作成しました。

⭐figmaで出来る文字デザイン一覧
プラグインを使えばこれくらいのことはできちゃいます!




⭐figmaでつくるデザインTips動画集
■ニューモフィズム文字の作り方
⭐Figmaでニューモフィズムっぽい文字をつくる方法⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 22, 2020
プラグインは必要なし!Figmaの標準機能のみ!
①文字を背景よりちょい明るい色に
②ドロップシャドウで濃い影つける
③インナーシャドウで光を入れる
④ドロップシャドウを足して上に光を足す
位置調整がちょい面倒だけど慣れれば余裕かと👍 pic.twitter.com/RoSMH7tVvU
■立体ストローク文字の作り方
文字デザインに使えるFigmaプラグイン紹介⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 18, 2020
今回使用しているプラグインは「Blend」
パスに沿って選択したオブジェクトを自動で量産してくれます。コピペでも頑張れば同じことが出来るけど、このプラグインを使えば超高速で出来るようになるのでオススメです💛 pic.twitter.com/HlWrSqEDsd
■マスクをつかったデザインのやり方
⭐Figmaでマスクを使った画作りのやり方⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 13, 2020
今回はマスク機能を使った画作りを動画にしてみました🥳
簡単だけどちょっと不思議で印象的な画作りができるので覚えておいて損はないと思います✨ pic.twitter.com/WX8MrzNut2
■ストライプ文字の作り方
⭐Figmaで即席ストライプ文字をつくろう⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 4, 2020
①ストライプ柄にしたい文字を用意
②細長い四角をつくる
③1つとなりにコピー
④⌘+Dで量産
⑤角度と大きさを整える
⑥文字をアウトライン化
⑦マスクして完成!
割と簡単にできちゃうので是非試してみてね🥳
もっと簡単な方法あったら教えてくださ〜い! pic.twitter.com/Lkepkk6n7t
■写真を使ったテキストの作り方
⭐Figmaで写真を使ったテキストをつくろう⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 11, 2020
Exclude機能を使えば簡単に写真を使ったテキストがつくれちゃいます!普通にテキストを打つよりも印象的な絵作りができるので是非試してみてね🥳✨ pic.twitter.com/mYhS0R5pPZ
■デュオトーンデザインの作り方
⭐Figmaでデュオトーンデザインをつくろう⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 5, 2020
今回はFigmaのプラグインを駆使してちょっとオシャレな即席デュオトーンデザインをつくってみました🥳
Figmaだけでもプラグインを使えばこんなこともできちゃいます👍✨
▼使用プラグイン
・素材写真:Unsplash
・切り抜き:RemoveBG
・色付け:Duotones pic.twitter.com/teythp5ox5
■簡単に可愛いグラデーションをつくる方法
⭐Figma豆知識⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 2, 2020
可愛いグラデーション背景を簡単につくる方法!
①Pinterestでつくりたい雰囲気のカラーパレットを探す
②4つ四角を置いてスポイト機能で色を付ける
③かぶせるように大きい四角を作って透過させる
④Background blurをMAXでかける
これで完成🥳試してみてね✨ pic.twitter.com/LmGaYiU4au
■ちょっと複雑なグラデーションの作り方
⭐Figmaで少し複雑なグラデをつくってみよう⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 3, 2020
昨日紹介した技より更に複雑なグラデーションがつくれます🥳
①アートボードにカラーをつける
②マルをつくってLayer blurかける
③マルをコピペで増やす
④マルに色をつけてOverlayにする
⑤サイズや色味を微調整して完成!
動画早すぎたかも💦 pic.twitter.com/ruSiyp8n2u
■ロゴやイラスト画像の色味を変更する方法
⭐Figma豆知識⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) November 12, 2020
Figmaでロゴやイラスト画像の色味を変更する方法!
イラストやロゴの色味を変えたいけどpng画像だからできない…そんな時はこのテクニックを試してみてください👍 pic.twitter.com/b3Rwq9QgvW
■プロトタイプモードでお気に入り機能を再現する方法
⭐Figmaでお気に入り機能を再現してみよう⭐
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 9, 2020
今回はよくある♡マークを使ったお気に入り機能の再現チュートリアルです!
①元画像からWhile Hovering + Open overlayでリンク
②hover時からクリック後をClick + Swap withでリンク
③クリック後はClick + Close overlayを追加
これで完成です! pic.twitter.com/D7XmpS3XnT
■ページ内リンク(アンカーリンク)の再現方法
実際にページ内リンク機能を使ってみました!
— もち | WEB・UIデザイナー (@makiko_sakamoto) December 9, 2020
LPのメニューをクリックした時の動きが再現できてとても良いです✌️✨
スクロール秒数や飛び先の位置調整(リンクさせたレイヤーの100px上の位置を指定など)も出来るのでいい感じ! pic.twitter.com/4li5oqZccd
⭐その他Twitterで紹介したデザインの色々
■うにょうにょをいい感じに使うアイデア
blobsというプラグインを使ってつくってます。




■ザラザラ質感で遊ぶ(ノイズ素材無料DL付き)




▼ノイズテクスチャ素材のDLはこちらからどうぞ!
使い方はノイズ画像をオーバーレイで重ねて透過度を調整するだけでOKです!お気軽にノイズデザインを楽しんでみてください♪
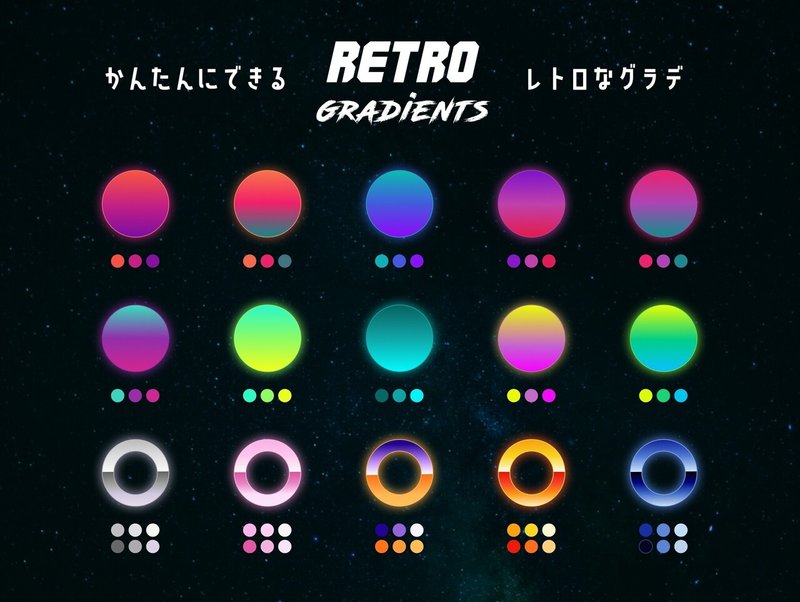
■簡単にできるレトログラデ集


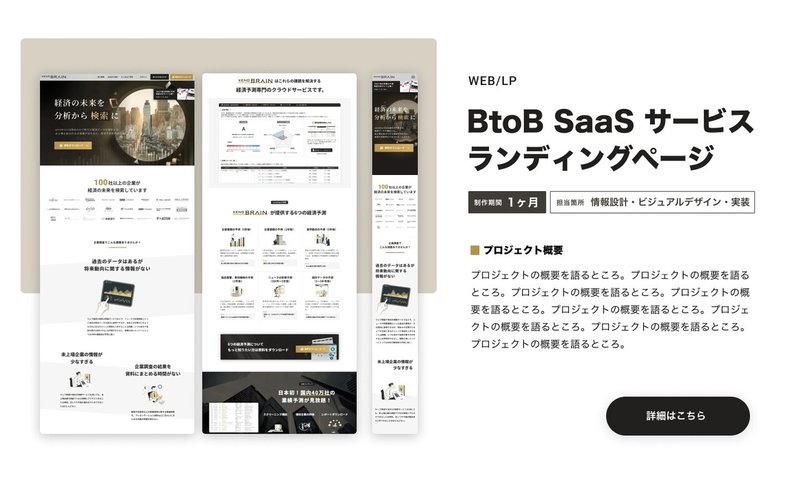
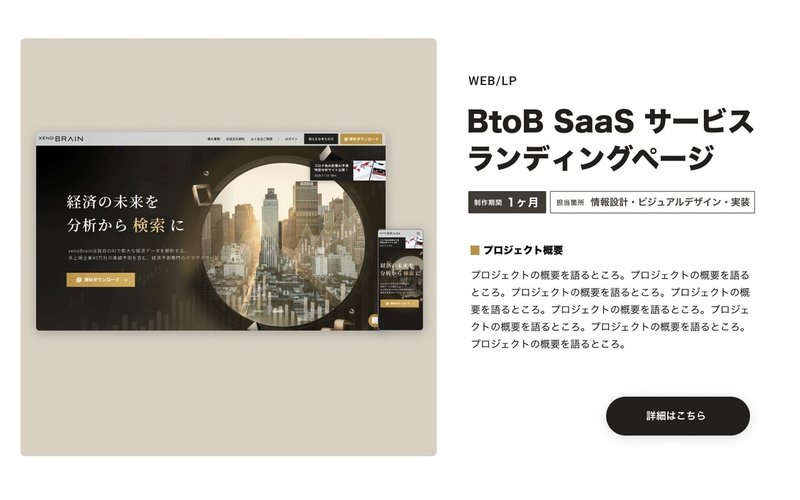
■ポートフォリオの見せ方参考
レイアウトをメインで見せるパターンとファーストビューをメインに見せるパターンで見せたい部分によって使い分けるといいよというお話。
□レイアウトを見せるパターン

□ファーストビューを見せるパターン

さいごに
来年もFigmaで楽しくデザインするお役立ち情報をいっぱいツイートしていきたいと思っているので良かったらフォローお願いします♡
では良いお年を〜!また来年!
読んでいただきありがとうございます!デザイナーのためになる記事を書けるよう頑張ります(^◇^)
