これだけでOK! -【note】 テキストの使い方
このnoteでは【note】のテキスト機能でできることを、私の知る範囲で全て書いています。
各機能説明の他にも、投稿で役に立つ操作方法や、投稿をサクサク進めるのに便利な機能なども合わせて紹介しているので、すでに【note】をはじめている人でも新しい発見があるかもしれません。
どうやって開くの?
【note】画面右上の『投稿』ボタンを押し、表示される鉛筆アイコンをクリックして開きます。

こちらが、開かれた”テキスト”の投稿画面になります。

なにができるの?
投稿画面では、文章の執筆に嬉しいWEBならではの様々な機能が備わっています。
■ 文字の入力
・文字の入力
・文字操作
- 見出しの設定
- 強調表示
- 左/中央寄せ
- 文字のリンク化
- 引用表示
- シンタックスハイライト(プログラムのハイライト表示)
■ 要素の追加
・画像の追加
・ファイルの追加
・外部リンクの貼り付け
・プログラムコードの貼り付け
■ 外部サービスの貼り付け
以下のようなジャンルの、外部サービスリンクを貼り付けることができます。
・動画サービス
・音楽ストリーミングサービス
・音声
・SNS
・記事
・スライド
・ショッピング
・アンケートフォーム
・開発(プログラミング)
・マンガ
・クラウドファンディング
【説明】文字の入力
特別な入力方法などはなく、メールやLINEなどの文字を入力するアプリと基本的には一緒です。
1点違うのは『改行』です。
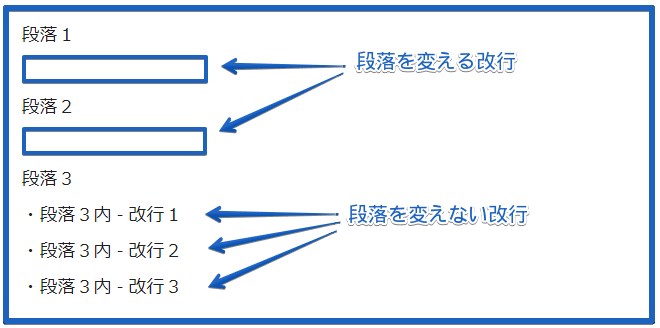
投稿画面では、以下のキー入力で『改行』時の行間に差をつけることができます。
■ Enter:段落を変える改行(行間が広い)
段落をつけて改行する場合に使います。
■ Shift + Enter:段落を変えない改行(行間が狭い)
段落をつけずに改行をする場合に使います。

段落をつけることで文書を読みやすくできますので、うまく使い分けて、読みやすいnoteを作成しましょう。
■絵文字について
実はnoteでも絵文字が使えます。
👌😉🤣😊😂😍😒💕😁👍🙌🤦♀️🤦♂️😜💖
絵文字は【note】をご覧になるかたの環境(iphone / android / windows / mac)によって若干表示される結果が異なる場合がありますので、細かい表現として使用したい場合は気を付けて利用するようにしてください。
自分以外の環境で、使った絵文字がどのように表示されるか確認されたい場合は、Let’s EMOJIが参考になるかと思います。
【説明】文字の操作
文字に対しては以下の操作を適用することができます。
■ 文字に対して可能な操作
・見出しの設定
・強調表示
・中央寄せ
・リンク化
・引用
・シンタックスハイライト(プログラムのハイライト表示)
(1)文字を操作する方法
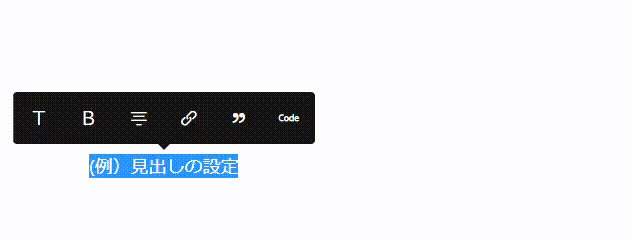
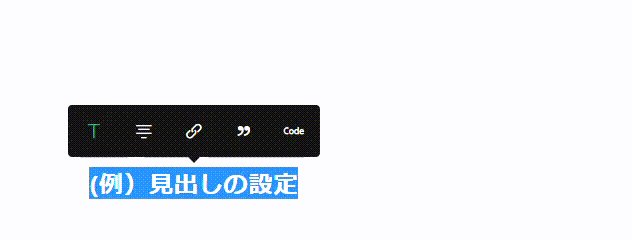
操作したい文字を範囲選択し、表示される黒吹き出しから好きな機能を選んで適用します。

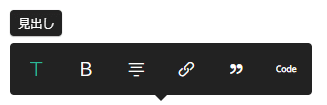
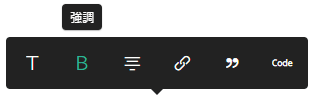
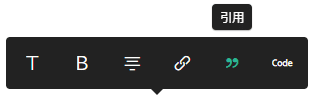
(2) 吹き出しに表示されるアイコンの意味
各アイコンの意味は以下の通りです。
なお、各アイコンにマウスカーソルを乗せると、クリックしたときに適用される操作が確認できます。






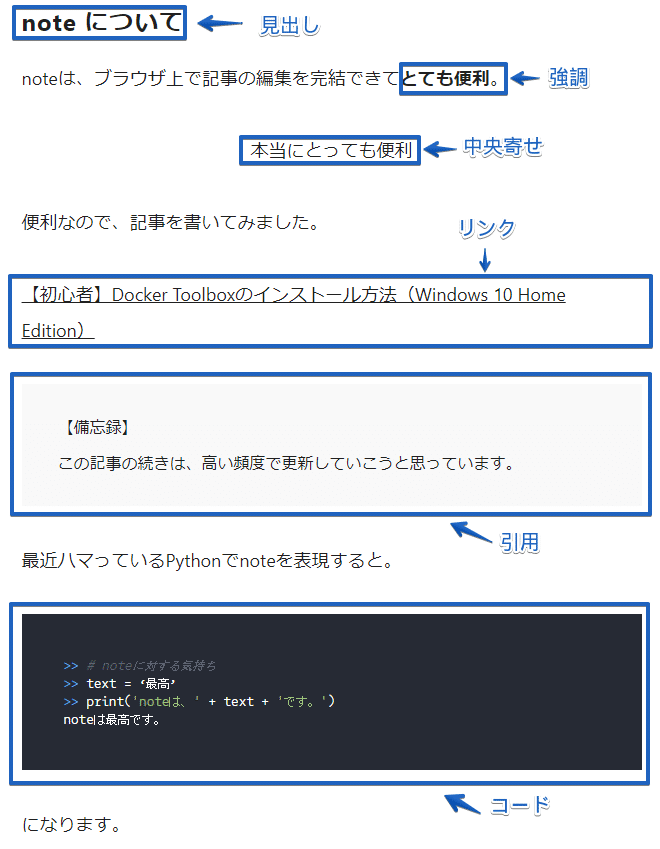
(3)各操作を適用した例
以下は各操作を適用した例になります。

■ 編集中画面でのコード表記について
コード(Code)で入力したプログラムは、『投稿』した時にはじめてハイライト表示されます。
編集中・下書き保存中はコードがハイライト表示されません。(すべて白文字で表示されます。)
(4)ショートカット
今まで説明した各操作にはショートカットが設定されています。
ショートカットについては、アップデートなどによって操作方法が変動する可能性があるので、note公式HELPの記事より最新の情報を確認してください。
【説明】 要素の追加
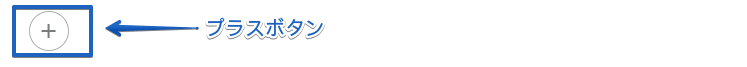
新しい段落の先頭に表示されるプラスボタン(+)を押すことで、色々な要素を追加することができます。

■ 追加できる要素
・画像
・ファイル
・外部リンク
・Code(コード)
(1) 画像

JPG、GIF、PNG形式の画像を追加できます。
PCで作業する場合は、画像ファイルをドラッグ・ドロップするだけで追加することが可能です。
■ 画像の追加時の注意点
・横幅が620pxを超える場合は620pxに縮小表示される。
・横幅が620pxに満たない画像は中央表示される。
以下の2種類の画像は同じサイズに見えますが表記通りのサイズです。
画像をクリックすると実際のサイズでプレビューを表示できるので確認してみてください。(1240pxの画像は縮小表示されているので、今見えている画像より大きく表示されます。)


(2) ファイル

ファイルを追加することができます。
PDF・WORD・EXCEL・動画・画像などのあらゆるファイルを追加することができます。
なお、画像ファイルをこの方法で追加した場合は、直接表示されず、ファイルとして以下のようにダウンロードリンクが表示されるようになります。
■ ファイル追加時の注意点
ファイルの追加には、以下の制約が設けられています。
・1日にアップロードできるファイル数は10ファイル
・1ファイルの上限サイズは50MB
(3)外部リンク

外部リンクを追加することができます。
リンク先のサービスがnoteの対応サービスの場合は、以下のように専用のレイアウトで表示されます。
アウトプットすることは非常に大事。
— makio_0947 (@makio_0947) August 25, 2020
頭の中に溜め込んでいる考えや想いは、失敗や批判を恐れずどんどん外に出すことで、成果と成長に繋がります。
イケてない文章でも、公開して読まれない原因を探すことでさらに成長できるようになる。
ありがとうnote。
対応するサービスについては、以下の公式HELPに書いてありますので、外部サービスへのリンクを掲載する場合は事前に確認しましょう。
(4)コード

各プログラム言語をシンタックスハイライト表示することができます。
※「【説明】文字の操作 」で説明したコードと同じ機能となりますので、投稿時の注意などは、前述の説明を確認してください。
//Java
class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, world.");
}
}#Python
print("Hello World")#JavaScript
document.write("Hello world!!");【説明】画像の操作
追加した画像に対して以下の操作を適用することができます。
■ 画像に適用できる操作
・リンクの設定
・縮小
・削除
(1)画像を操作する方法
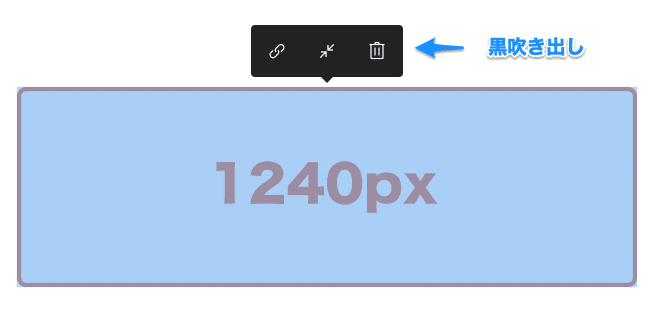
貼り付けた画像をクリックし、表示される黒吹き出しから好きな機能を選んで適用します。

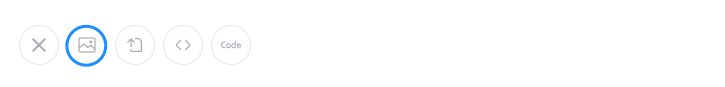
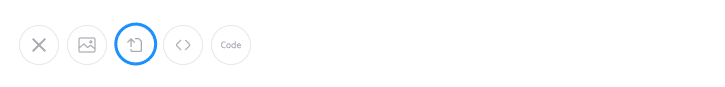
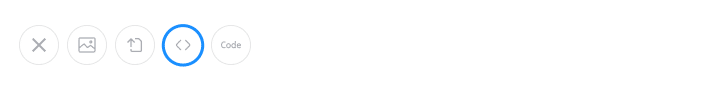
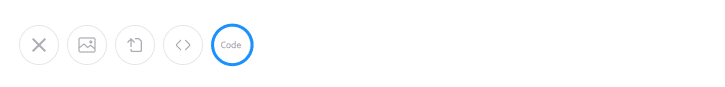
(2) 吹き出しに表示されるアイコンの意味
各アイコンの意味は以下の通りです。
文字操作同様、各アイコンにマウスカーソルを乗せると、クリックしたときに適用される操作が確認できます。



(3) 各操作の適用例
A. リンク
画像に対してリンクを貼ることができます。

クリックするとTwitterへ移動します
B. 縮小
画像を縮小して表示します。(縮小した画像にもリンクは設定できます)
クリックするとTwitterへ移動します
C. 削除
画像を削除します。
おわり
最後まで読んでいただきありがとうございます。
投稿画面に備わっている機能は以上になります。
テキストへ機能追加などがあった場合は、随時更新するようにしたいと思います。
このnoteが、少しでも皆さんの執筆作業のお役に立てたら嬉しいです。
記事のリアクションがよかったら、公開時の設定や、その他機能に関する記事を別途詳しく書きたいとお思います。
この記事が気に入ったらサポートをしてみませんか?