
その5. クリック率が大きく変化!リンクボタンの改善
※この記事は「ウェブ担当者のためのサイト改善」のコンテンツです。よろしければマガジンの方もご覧ください。
「その4. SEO対策にも影響する!リンクのテキストの改善」でもお伝えしましたが、一般的にリンクテキストの内容や色はクリック率に大きく影響します。
ボタン形式のリンクでも同様にデザインや形状などでクリック率は変化してきます。ここでは、そのようなボタン形式のリンクデザインでクリック率改善やSEO対策につながるポイントを説明します。
アクセシビリティに対応していないデザインはNG!
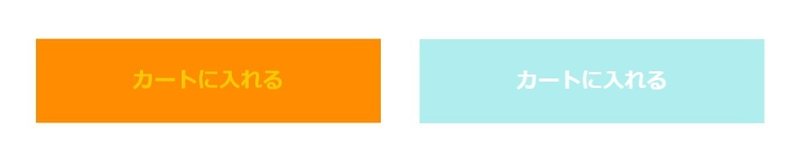
リンクボタンのデザインで、必ず配慮が必要なのがアクセシビリティへの対応です。アクセシビリティにはさまざま内容がありますが、ここで重要なアクセシビリティはどのような方でも背景と文字の差がわかるように、コントラストの差をつけることです。
色の認識には個人差がありますが、このような配慮をすることでほとんどの方が文字を読めるようになります。
国際的な詳細な要件は「Web Content Accessibility Guidelines (WCAG) 2.1」に記されていますが、まずは一般的な感覚として背景と文字で色差がはっきりしていることを意識するだけでも大丈夫です。
また、アクセシビリティに配慮していないページは、間接的にSEO対策に影響を及ぼす場合もあるので注意が必要です!

クリックされやすい色はコレ!
ボタン形式のリンクでは一般的にクリック率が高い色として、オレンジ系やグリーン系が挙げられます。例えばECサイトのカートボタンやフォーム入力の送信ボタンなどにこれらの色が使われていることが多いのはそのような理由があります。
最近は発色の良い有機ELのモニター増えてきたこともあり、オレンジ系ボタンも以前よりやや薄い色が好まれる傾向もみられるようになってきました。
また、あまり知られていませんが、私の経験上、もう1つクリック率が高くなる傾向がある色として、サイトロゴに使用されている色があります。
ほとんどの場合、サイトロゴに使用される色は、ウェブサイトのキーカラーとして使用されています。
そのウェブサイトに使用されている色であれば、利用者は違和感なくクリックできるということですね。

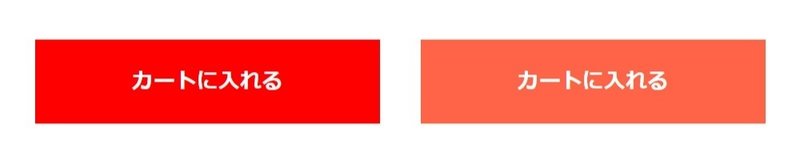
クリック率が低めになる色 その1:赤
反対にクリック率は、赤・青・グレーのボタンで低い傾向になることが多いです。
赤は注意喚起の印象があるため利用者が無意識に躊躇してしまう傾向があると言われています。どうしても赤系を使用したい場合は、朱色に寄せた色を使用することで利用者の不要な警戒心を低減させることできます。

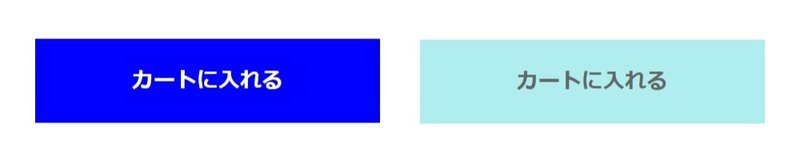
クリック率が低めになる色 その2:青
青は一般的に利用者の気持ちをクールダウンさせてしまうため、ボタンカラーとしてはあまり使用されていません。そのため、多くの方が見慣れていないことから、青色ボタンに使用するとクリック率が低めになる傾向があります。利用者に冷静な判断をしてもらってボタンクリックしてもらう場合には良い色ですが、それ以外は極力使用を避けた方がよいですね。
なお、青色に近い色をボタンで使用するときには、薄めにして少し緑に寄せた色にすることでクリック率の低下を避けられる場合があります。

クリック率が低めになる色 その3:グレー
グレー系のボタンは近年主流の背景色が白のウェブサイトでは「戻る」など主導線ではないボタンで使用されることが多いです。サンプルをご覧いただければわかる通り、積極的にクリックへ誘導する色ではありません。グレーの濃さによっても異なりますが、白背景のウェブサイトではグレー系はコンテンツと一体化してボタンとして識別しづらいことも影響していると考えられます。

ボタンに見える形状も重要
実生活の中で一般的にボタンというどのような形状をイメージしますか?
恐らく多くの方は横長の長方形をイメージするのではないでしょうか。このイメージはウェブサイトでも非常に重要で、見慣れているボタンの形状以外ではクリック率が低くなるケースが多いです。
確実にクリックを獲得したいボタンでは、あまり奇をてらったデザインというよりは、ネット・リアルを問わず実生活でよく見かける形状を再現する方が堅実なクリック率を獲得できる場合が多いです。

リンクボタンは、多くの場合、ウェブ担当者ではなくウェブデザイナー任せになっていると思いますが、実はウェブデザイナーの方でデザインとクリック率の関係などはあまり把握されていません。なぜならば、ウェブデザイナーの方は制作するところまでが業務範疇となっていることがほとんどで、そのあとの結果まではフィードバックされていない場合が多いためです。
そのため、ボタン改善はウェブ担当者とウェブデザイナーが協力することで改善することが見込める領域といえます。
まずはボタン1つからチャレンジし、良い結果がでればそれをウェブサイト全体に反映することで、サイト全体のパフォーマンスも改善しますし、次回のリニューアル時のデザインのアイディアとしても使用できます。
ウェブ担当者としてはややハードルが高い内容だと思いますが、機会があればぜひチャレンジしてみてください!
気に入っていただけたらサポートをお願いします!未来の書籍化に向けて有益に活用させていただきます。
