
【後編】新人デザイナーがロゴと名刺を作る
IT関連の会社で新人デザイナーやってます。maikiといいます。
遅くなりましたが前回の続きで後編です。
前編はコチラ↓↓↓
本制作

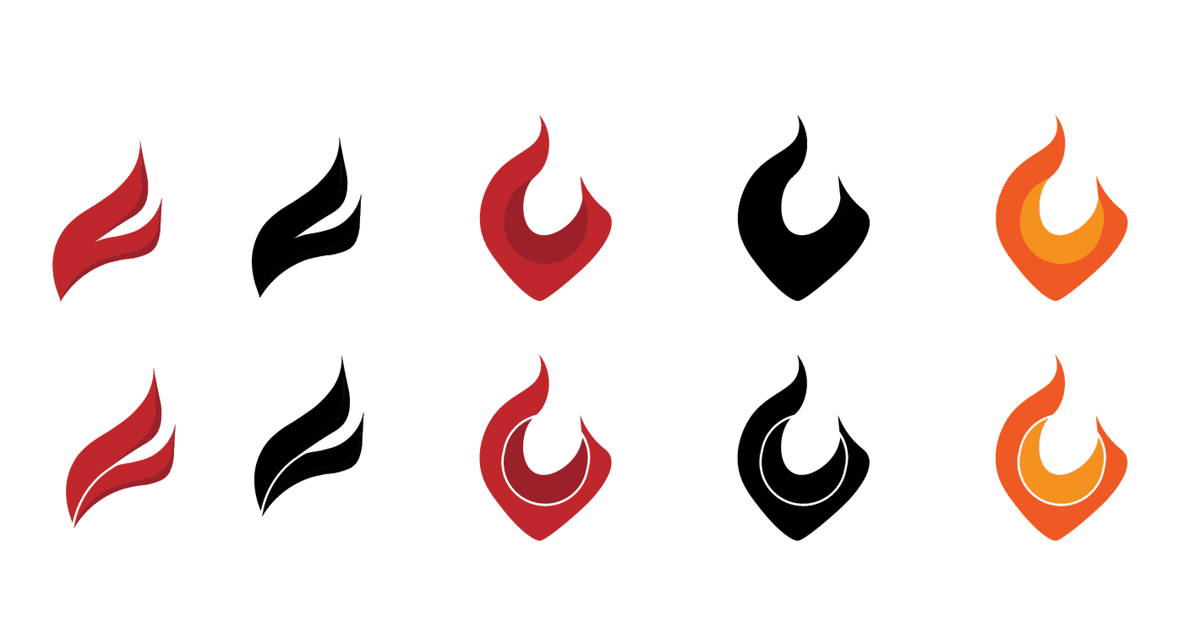
ラフである程度案の数が出てきたら実際にイラレで作っていきます。
自分は基本いくつか作った上でそこからまた選ぶタイプです。
なのでとりあえずこの段階ではペンで描いたラフをデータに移す作業に近いです。
今回はシンボルロゴがメインですが文字も重要です。
シンボルとフォントとの相性も考えます。
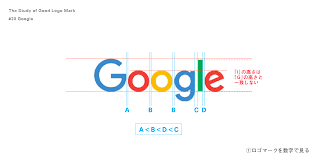
イラレなどのソフトならフォントも様々あり、簡単な種別だと明朝やゴシック・デザインフォント、その中でもセリフ付きやサンセリフ体、もう少し踏み込むとモダンベースで作られいいるもの、幾何学でちょっと先進的な印象を与えるものなど、奥が深いです。
「知的な印象を与えたい」という今回の依頼でも、歴史があるモダン系で組んで信頼性のようなものを出すのか、それとも現代だとちょっと先進的な印象を与えられる幾何学系フォントで無機質な感じで出すのか。
または↑のようなロジカルは全部無くして、感性に任せてとりあえず組んでみるのか、等、フォント選びもそれなりにこだわります。
そんなこんなである程度フォントとシンボルに当たりがついてたら名刺の方も作成します。
今回は色違いで選べれるようなものが欲しいとのことでしたので、それも考慮しつつ作成していきます。
と言ってもこれに関しては
載せる情報を分かりやすく分類しながら配置
色で名刺で伝わる印象は変えないように、色を主役にさせない構成
名刺は社会人として最初の手渡しできるタッチポイントなので、どういう印象を持たせたいかの設計
くらいしか意識するポイントが無い感じであとは自由に作りました。
※名刺のサイズやイラレデータの作り方などは調べたほうが正確な情報が出てくると思うので割愛します。

調整
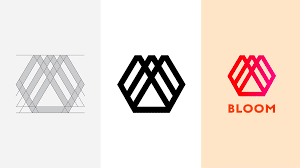
調整するのはロゴです。
調整といっても丸や四角で合成したり削ったりと、どんな大きさにしても形や印象が変わらないようにするものです。
今回はシンボルロゴが必要だし、自分がフラット系?のロゴもクライアントに見せる案の中にあったのでそれは調整しました。
丸や四角で組み直すと言っても計算は得意じゃないし黄金比や白銀比みたいなものにも慣れていない。
なので今回はグリッド(方眼)を使いました。
同じ比率や法則の方眼のガイドを出してそこに円や四角形を合わして組み直す。的なことをやりました。。
正直これはあまり意味が無いかもしれないし、計算して感情的にも良いなと思えるロゴを作り出せるほど頭もよくないので今後もこの方法でするかは分かりません。
作成したその後
書き忘れていたかもしれませんが今回は先輩とのコンペ形式での仕事でした。
自分と先輩とがそれぞれ制作してクライアントに見てもらい選んでもらう、
という形です。
そこで残念ながら自分のデザインしたものは選ばれませんでした。
敗因というか選ばれなかった理由としてはおそらくターゲットに合っていなかったんだと思います。
クライアントの言う
勢いのあるもので知的やスマート
というのから連想するヒアリングシートでこの言葉を書いた真意的なところと、ターゲット。周りの外部環境(競合とか)などをしっかり汲み取れきれていないからだと感じました。
以上です。
はじめに書いた通り、新人デザイナーがロゴと名刺の制作をする過程で何を考え、どのようにロゴという一つのシンボルに落とし込んでいったかの振り返りのために書いていきます。
少しでも同じ年代・境遇のデザイナーさんに足しになれれば幸いです。
ここまで読んでもらいありがとうございました。
前編↓
この記事が気に入ったらサポートをしてみませんか?
