
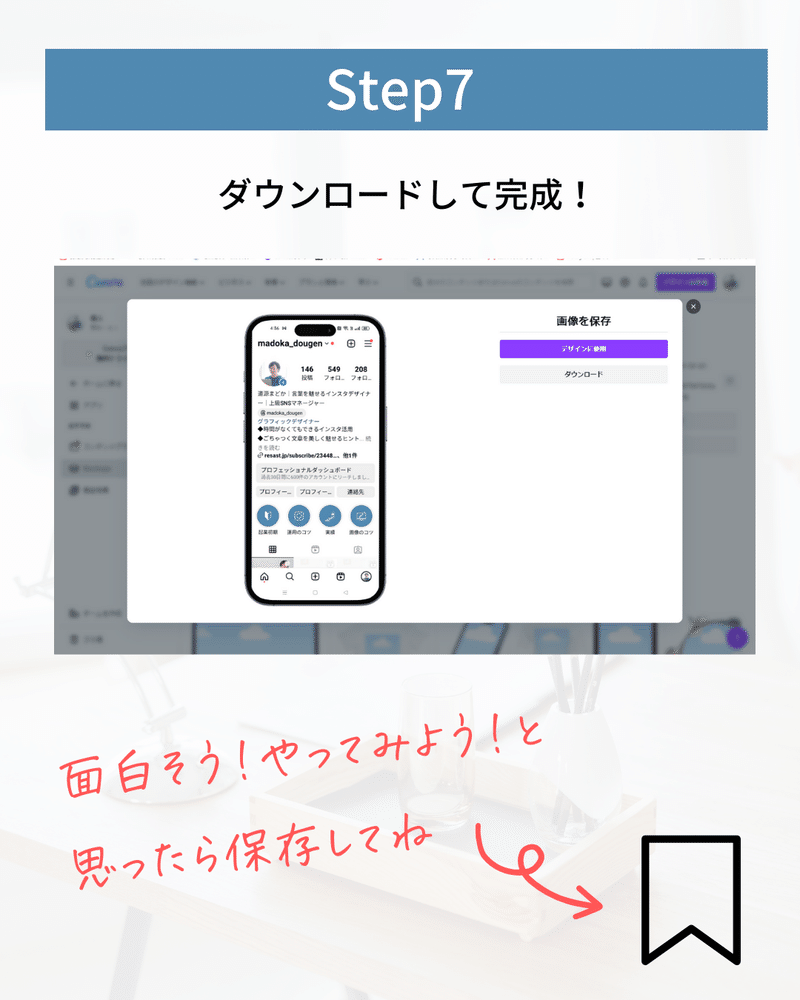
【図解】canvaでモックアップの作り方
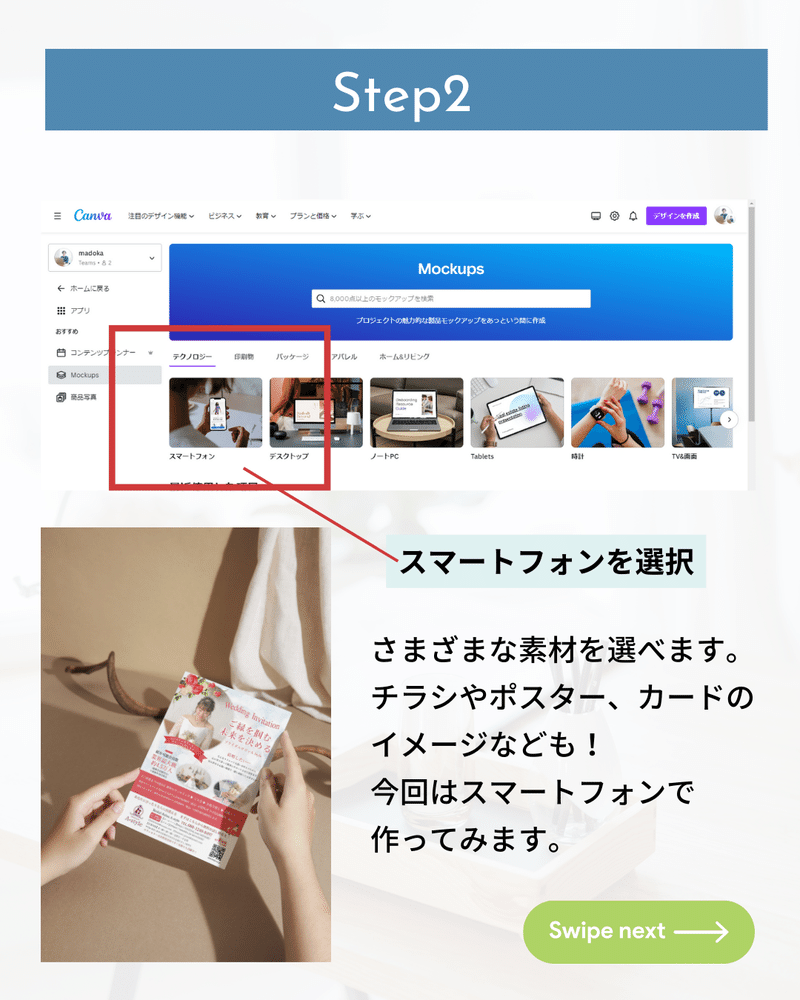
スマートフォンやノートパソコンのフレームに、オリジナルの画像をはめ込んだイメージを創ることができる「Mockups(モックアップ)」
Canvaで簡単に作ることができます。
今回は図解で解説しますね。








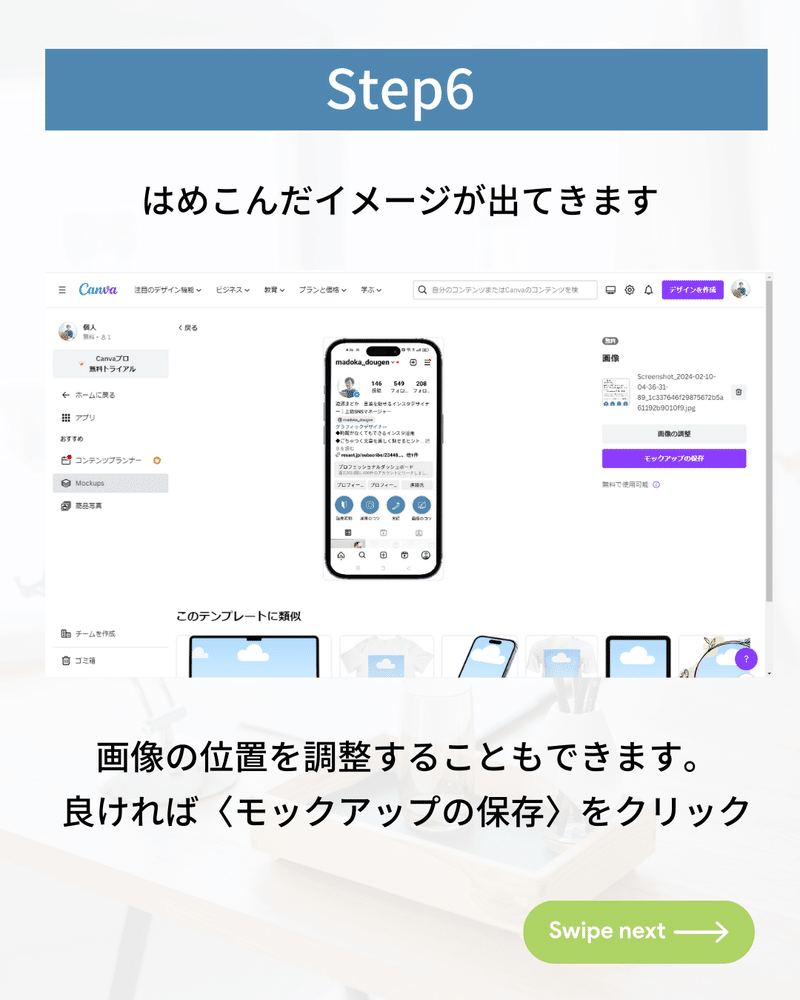
インスタグラムで最後のページから、プロフィールやリンククリックに誘導する際、このように実際にスマートフォンを操作しているようなイメージ画像を使うことで、ユーザーの行動を促進することができます。
文章で読むより、画像で見た方がわかりやすいですよね。
ちょっとした工夫を入れて、プロフィールやリンクへの誘導率をアップしましょう!
*************
このブログでは、上級SNSマネージャー&グラフィックデザイナーの道源まどかが、インスタやSNSで集客するヒント、インスタ画像の作り方・Canvaの使い方をお伝えしています。
インスタやSNSを使った集客・デザインにご興味がありましたら、ぜひいいね、フォローしてくださいね。
インスタ画像づくりに時間がかかってお悩みの方へ!
ブログ記事など、文字入れがメインのインスタ画像を作りやすいテンプレートをプレゼントしています!Canvaでご自由に編集できますので、どうぞご活用ください!
▼お受け取りはこちら▼

【人気記事】
『時間がなくてインスタ投稿できない』を解消するファーストステップ
パッと華やぐインスタ画像に変身!自撮り苦手さんに〈似顔絵イラスト〉のススメ
『写真に撮るものがない』と悩む講師にイチ推し!投稿ネタのヒント
道源まどか公式メルマガでは、ブログには書けないインスタ運用の裏側、デザインのヒントなどをお届けしています。

インスタグラム運用代行の詳細、インスタ集客に関するコンサルティング、各種デザイン制作は、公式サイトをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
