
ユーザー調査とユーザビリティテストの違いを考えてみる 2/3
こんにちは。B2B向けWebアプリデザイナーのマドレーヌです。前回は調査とテストの違いを考えてみました。2回目の今日は、それらを組み合わせて仮説検証ドリブンなUIデザインのプロセスを検討します。
1. 前回のおさらい

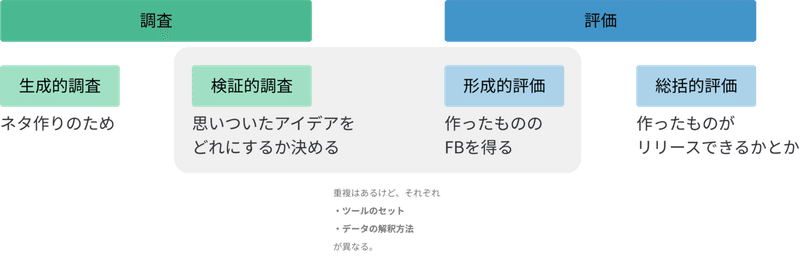
前回、調査には「仮説」というデザインのネタを見つけたりふるいかける目的があり、テストにはその仮説に基づきデザインしたものが意図した通りワークするか確かめる目的があると説明しました。
2. 後続のプロセスとの組み合わせを考える
2.1 既存のプロダクトを改善する場合
既に画面や操作方法が決まっていて、ユーザーが存在する場合の例です。

既存のUIはたとえ明文化されていなくても、いくつかの仮説に基づき設計されているはずです。
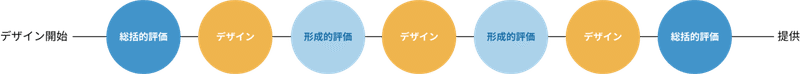
であれば、仮説の明文化によってAS-ISのユーザビリティテスティングが可能です。その後にプロトタイピングをし、さらに結果から具体的にはどのようなフィードバックが得られるか知るため、形成的評価を実施することもできるでしょう。
形成的評価によって創発的に生成された仮説から、デザインを改善します。十分に改善ができたら再度、総括的評価を実施すればAS-ISとTO-BEの変化分を抽出することができます。
2.2 ゼロイチでプロダクトを開発する場合
次は完全にゼロからプロダクトをデザインする場合です。

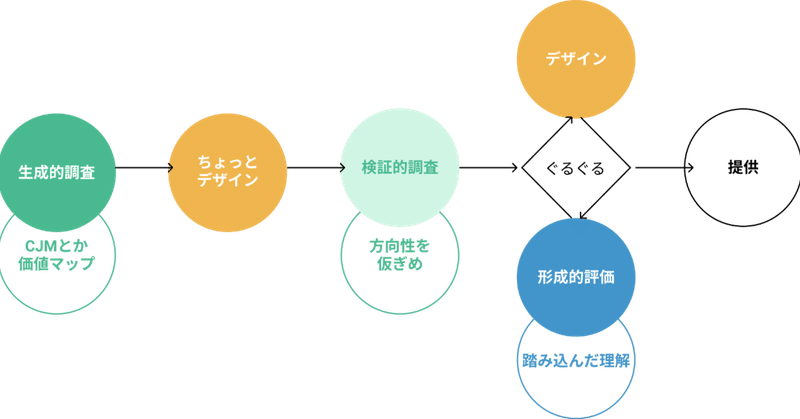
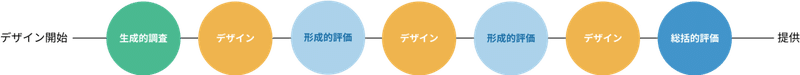
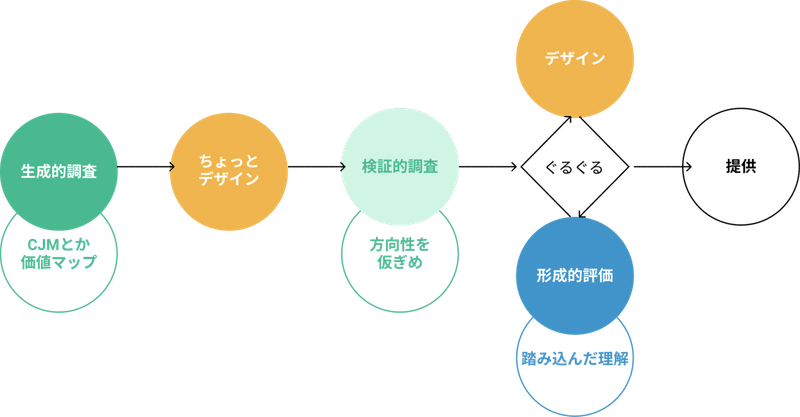
新規プロダクトならまず、想定ユーザーに対して生成的調査を実施して仮説を見つけるべきでしょう。
いったん調査によって得られた仮説から何らかのデザインを作ったあと、形成的評価を実施します。だいたいその進め方で大丈夫か、ユーザーは具体的にはどう感じているのか深く知り、本格的にデザインをすすめるための素材にします。
ここでは省略しますが、調査結果はKJ法などによって分析するのがメジャーだと思います。それらの中間生成物を経て、仮説が生成されます。想定ユーザーは一般消費者だったり、その業務領域のノウハウに長けたエキスパートだったりします。
何度かデザインと形成的評価を繰り返したら、最後に総括的評価を実施して利用品質を量的にテストできれば、その先の開発の礎になるかもしれません。
3 やってもリターンが見込めない組み合わせ

最初から勢いと情熱でデザインしまくるパターンです。最後に総括的評価を実施しても、デザインのどのフェーズに問題があったか特定できず、場合によっては全部やり直しになる可能性もあります。
ユーザビリティエンジニアリングでは、このようなプロセスについて批判がなされています:
「総括的評価しか行わないのならば、それは全く無駄な投資である」
(第6刷 ユーザビリティエンジニアリング / p130 ユーザビリティ評価法)
デザインに没頭して、完璧に作り込んだプロダクトで仕上げのテストをするのは、「やった感」はあるかもしれませんが、テストのコストは決して安くないため、ハイリスクですね。
4 他のフレームワークやプロセス
完全にユーザビリティテストの方法と一致していないにせよ、デザインスプリントやスクラム開発のディスカバリーフェーズで実施する広義のデザイン作業は、こういった調査やテストの組み合わせで成り立っていると見ることができるかもしれません。

次回は、調査やテストのタイミングについて考えたいと思います。
