
カナダスタートアップでデザイナーとして4ヶ月インターンして経験したこと【デザイン編】
今回は具体的にインターン先で、どんなデザインをどういったアプローチで、どういう手法で作成していったかを解説します。
【やったこと】
モバイルアプリのUI改善・新規UI作成(Android,iOS共通)
改善を踏まえて、デスクトップアプリのUIを新規作成
既存のものについてはお世辞にも…頑張ってまとめてはいるように見えてますが。
とにかく、複雑だし煩雑なUIを分かりやすくシンプルになるよう目指しました。
現状のシステムが煩雑なので、これ以上の機能追加でさらにユーザーが混乱しないように、UIの整理整頓を行いました。UIのKonmariやーーー!!
【ざっくりサービスの概要】
中小規模やフリーランスの建設系の業者間での人材スキルシェアリング。
使い方として2パターン。
・仕事のオファーをする
ユーザーは、募集概要(日時・場所・どういった人材・予算)をアプリ内にポストします。
ここでは入札制度が導入されており、集まった業者(アプリ利用者)の中からユーザーは気に入った業者を選び、お互いにマッチングしたら商談が成立します。
・仕事を入札する
ユーザーは、自身の人材スキルをアプリ内に登録。
ポストされている依頼内容にマッチしているものやアプリ内パートナーからきた依頼をもとに入札します。
依頼者から承諾を得て、ユーザーの条件もマッチすると商談が成立。
また一口に”建設業者”とはいっても”大工さん”だけじゃないんです。
”配管工”や”タイル業者”等々、広く広がっているので、そういったものに対応する。細かい予算の単位(時間/素材の大きさ)や詳細な設定に追いつけず、アプリの複雑化が止まらない…
驚いたのは、職種名は一緒だけど業界別にそれぞれ存在する仕事があると…
(デザイナーって言っても紙媒体・WEB・モバイル・映像て感じですかね…)
さらにスキルレベルで支払う金額も違うのでユーザーは細かく設定したいという話に。(Junior、Intermediate、Senior)
職種検索時に驚異の3段タブという話に…。いやそこのスキルレベルは詳細にテキスト書く程度でいいやん?とか
大きな仕様ミスだな…と感じたのは、
チャット・メッセージ機能など実装されてないので、ユーザー同士で仕事についての詳細なやりとりができないんですよね。
依頼者のメールアドレスや電話番号を公開しちゃってるので、
電話してアポ取った方が早いやん…これじゃ無料の情報収集所の提供やんとか思ってしまっ(げほげほ
ちょっと話が脱線した…
【デザインの引き継ぎとかは?】
なし。誰が作ったのかも分かりません。あるある案件ですね…
(インターン終えてから、担当した学生チームを見つけましたが…頑張ったね…)
残されたものは
アプリUIのPSDファイル(実装されてるデザインと微妙に違う)と
デザインガイドのみ。(デザインガイドはあった!良かった!)
メインカラーなどは、そのまま引き継ぎ。サブカラーについては色が多すぎるので、減らすまた色味のバランスを少し整えるようにしました。
なので最初の仕事は、テスト環境を触りながらアプリの仕様把握と共にひたすらスクリーンショットを取ってかき集めるところから。
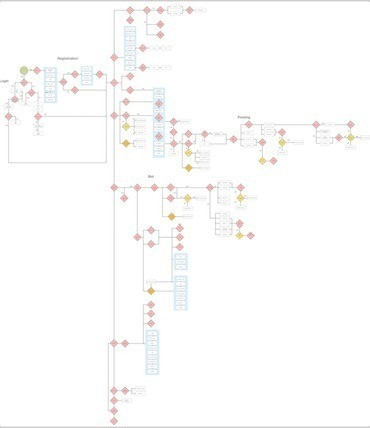
【ユーザーフローも把握しないとね】
3日〜1週間くらいかけて、PMからヒアリングしながら、テスト環境で再現しにくい場面も含めて、どういった操作がトリガーとして働き、どういった画面に遷移するのか図にしました。
1つのアプリ内で2つの使い方(オファーと入札)ができ、なおかつα版で無料お試し機能-有料版への以降のポップアップ等々。やることが2倍に自然と膨れ上がります。

こういう感じでアプリ内で「ユーザーが"とある状態"」であるかYES or Noで分岐するようにしました。
(無料・有料ユーザーかで始めたので)
上記画像もXDで作成しました。決まった形はシェイプとして登録できるので、ドラッグ&ドロップでサクサク作れます。
次は具体的に制作に入ってきます。
【制作フロー】
PM (プロジェクトマネージャー)の仕事
P1. Trelloのボード上の開発スプリントから必要なUIをカード化する
P2. UIカードをUI/UXボードにコピーすることで、制作タスクとする
P3. UIカードにユーザーストーリーや必要情報、必要な機能について記載
デザイナー(私)の仕事
P1. 受け取ったP3から必要な情報の抜け漏れはないかチェック、場合によってPMに質問して制作に必要な情報を聞き出す。
P2. UIの制作前に、他社競合や使いやすいUIの研究
P3. ワイヤーフレーム、時間がなければXDにてモックアップを作成
P4. XDをオンライン上のデザインスペックにアップロードして、パーツ作成の意図や遷移先をコメントとして残す
P5. slackにチェック用のURLをポストし全体のオーバービューや補足を記載し、
CEO,PM,リードエンジニアにメンションを送る。
P6. 何かしらフィードバックがあれば修正
P7. パーツの書き出し設定はXD上でしているので、あとは実装時にエンジニアの質問に答えるだけ
制作フロー見ると、UXというよりUIよりな仕事してるよね…と思うんですが。
UX/UI制作といつもメンバーからは言われてて…ちょっとモヤモヤ…
【P3.ユーザーストーリーについて】
User Storyを考えるのはUX Designerの仕事ちゃうんかな?とかも思うんですが、仕様やユーザー層を把握しているPMが作った方が早いんでしょうね…とはいえ、彼もきちんとしたものを作るのは初めてだったので色々教えてくれ…という話に(…)
英語でUser Storyはこういう形式文として書かれました。
As a < type of user >, I want < some goal > so that < some reason >.
”どんなユーザー”として、自分は”目的を達成”したい、”なぜなら”…
ただものによっては”I”がいつの間にか”We”にすり替わってたりするので要注意。
(誰やねん!Weって!!運営か?!)
また”goal”まででしか書かれておれず、ユーザーが「どういった意図で行うのか」または「どういった恩恵があるのか」を突き詰めて聞かないといけません。
【具体例】
”ユーザーは自分のプロフィールを埋める”
いや言いたいことは分かる。普通一般常識で考えれば埋めるよね。プロフ
でも何で…?考えられるとすれば…
・プロフィールをしっかりと埋めることで、業者としての信頼が得られる
・他のユーザーからのオファーが来やすくなる …などなど
これを受けて「記入しやすく、尚且つ他のユーザーからは見えやすいプロフィールページ」を作ろう。となるわけです。
重要度が分からなければ、じゃぁデータ復元用に設定画面に小さく表示しますわ。となるわけで。
User Story 参考リンク
【改修の場合】
新規の場合、ユーザーストーリーがベースになるので情報としては足りているのですが。
改修の場合。そもそもどこを…というのは提示されますが
・どうして改修をしたいのか(見た目が悪い、ユーザーが離脱する)
・ユーザーの離脱するのであればタイミングやポイント
・考えられる原因の有無
・どういう状態になれば、理想・正常な状態なのか
・ユーザーの声
というのが必要になってきます。
まぁ…なので「ユーザーアンケートやユーザーの問い合わせはある?」と聞くと
「ない」
と返事がかえってきます。
ないんかい…!
α版なんだからさ…ユーザーの声集めないでどうするの…とはいえ、あるある…
ここで、私が英語がバリバリできるUX Designerであったなら〜♬
ユーザーに電話したり、アンケートを送ったり、ユーザーテストも実施できたんでしょうが…
現実は厳しい…
とはいえ、一般的な”使いやすい・見やすい”アプリのデザインは他のアプリを参考にしたり、レイアウトを整頓すればなんとかなります。
しかし、アプリ独自の機能やターゲットユーザーに深く関わっている情報があるページについては五里霧中の状態または卓上の理論だけで改修しても独りよがりなデザインになってしまいます。
そういった部分も含めて、MTGではせめてユーザーテストしよう!(シェアオフィスの人材で)と提案しました。
受け入れられはしましたが、自分が在籍している間には実現はせず…
どうなったかなぁ…
【使ったデザインツール】
Adobe XD
エンジニアへの素材の受け渡しはアップデートがあるまで、Zeplinを使っていましたが…
アップデートによって、制作➡️チェック➡️開発への連携がこれ一つによってできてしまう!
開発の高速化と連携の容易さでXDめっちゃ便利ー!!て叫びたい。
しかも英語ダメダメな私にはありがたい”スペルチェック機能”もある
(仮テキストとはいえCEOは私のスペルミスにイライラして、レビューの際もデザインでなくテキストの修正が中心でした…くれって言ってるんだけど…最初からテキスト渡しておいてほしさ…)
とはいえ、これ。
開発で元々使われていたかというと、私が勝手に使い始めました。
パソコンも自分のを持ち込んでいたので、そういうところは比較的自由でした。
ただし、新しいツールを導入するときは、他のメンバーにも使い方をきちんと説明する必要があります。
XDでチェックをお願いする方法はとても楽になりましたが、チェックする側は困惑する場合もあるので注意です…
なんたってCEOは60を超えていて、今まで社内連絡を全てメールでしてくる人…!(slackやTrelloを導入したのもここ半年くらいだそうな)
Youtubeのチュートリアルのビデオを送っても見てくれないし。
「コレ使えない!」て言われるし…
コメントにピンで指摘箇所を追加できても、それをしないので…どこの部分を指して何を言っているのか分からない。
デザインからインスピレーションを受けたのか、新機能のアイディアをノート代わりにXDのクラウドに残したり…
(良いんですけど…それを一体”いつ”するのか、それはプロジェクトとして”優先事項”なのかなど、英語力がない中、読解するには時間がかかり、
意図が組めず怒涛にくるコメントに困惑しました。)
反省:使用ツールは、それぞれ相性があるから。チーム内で検証してから使おうね。
ちょっとまた長くなった…
とっちらかってきたので、一旦区切りをつけます。
前回の記事は⬇️
