
AIイラストでオリジナルQRコード作ってみた2【Design QRcode Generater】
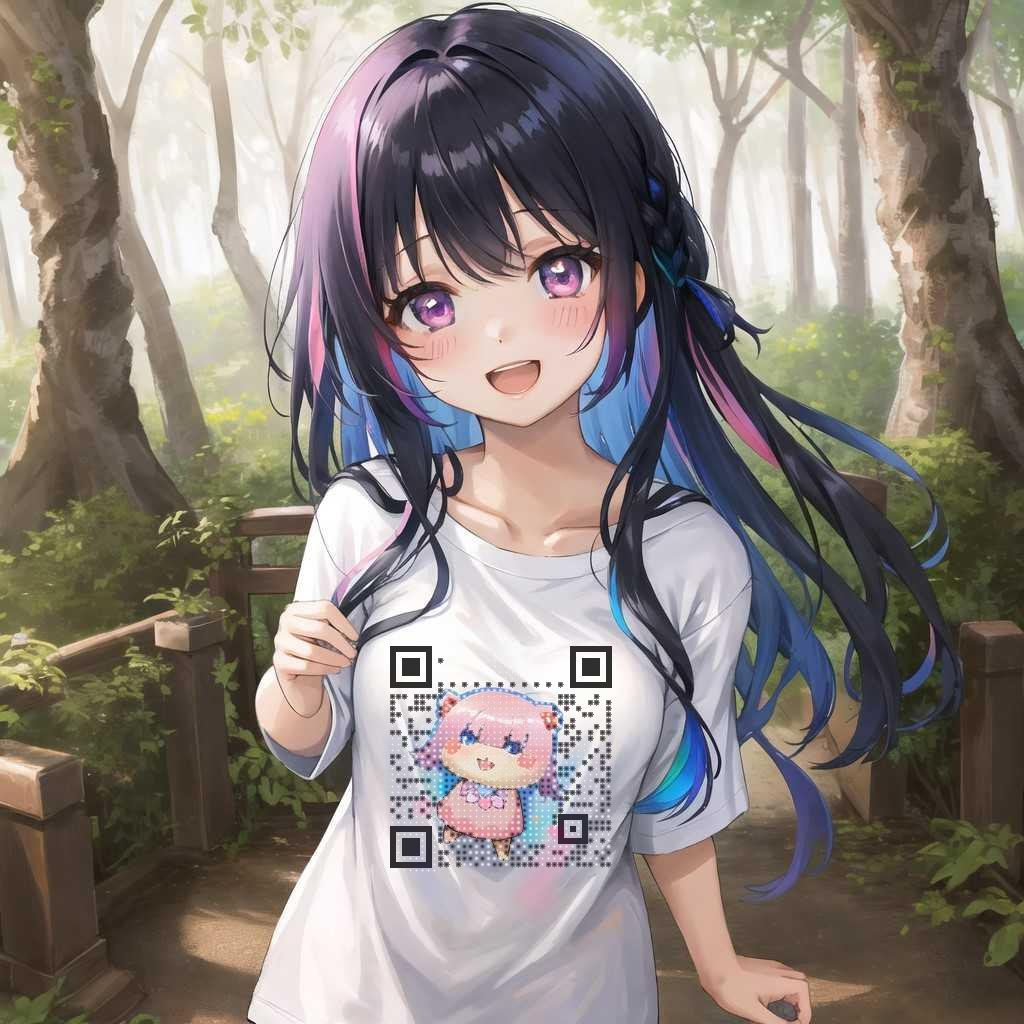
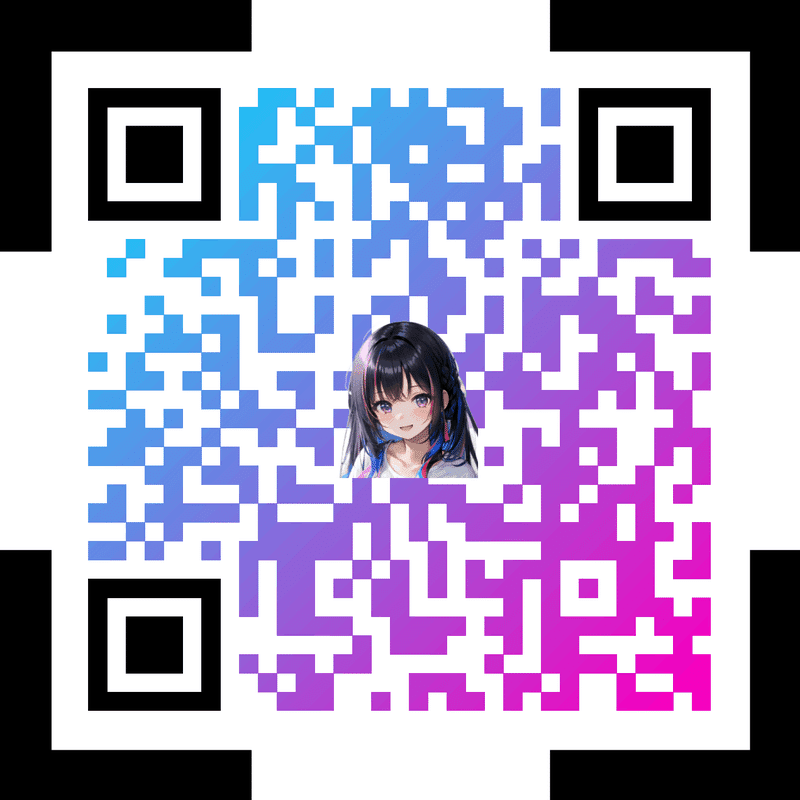
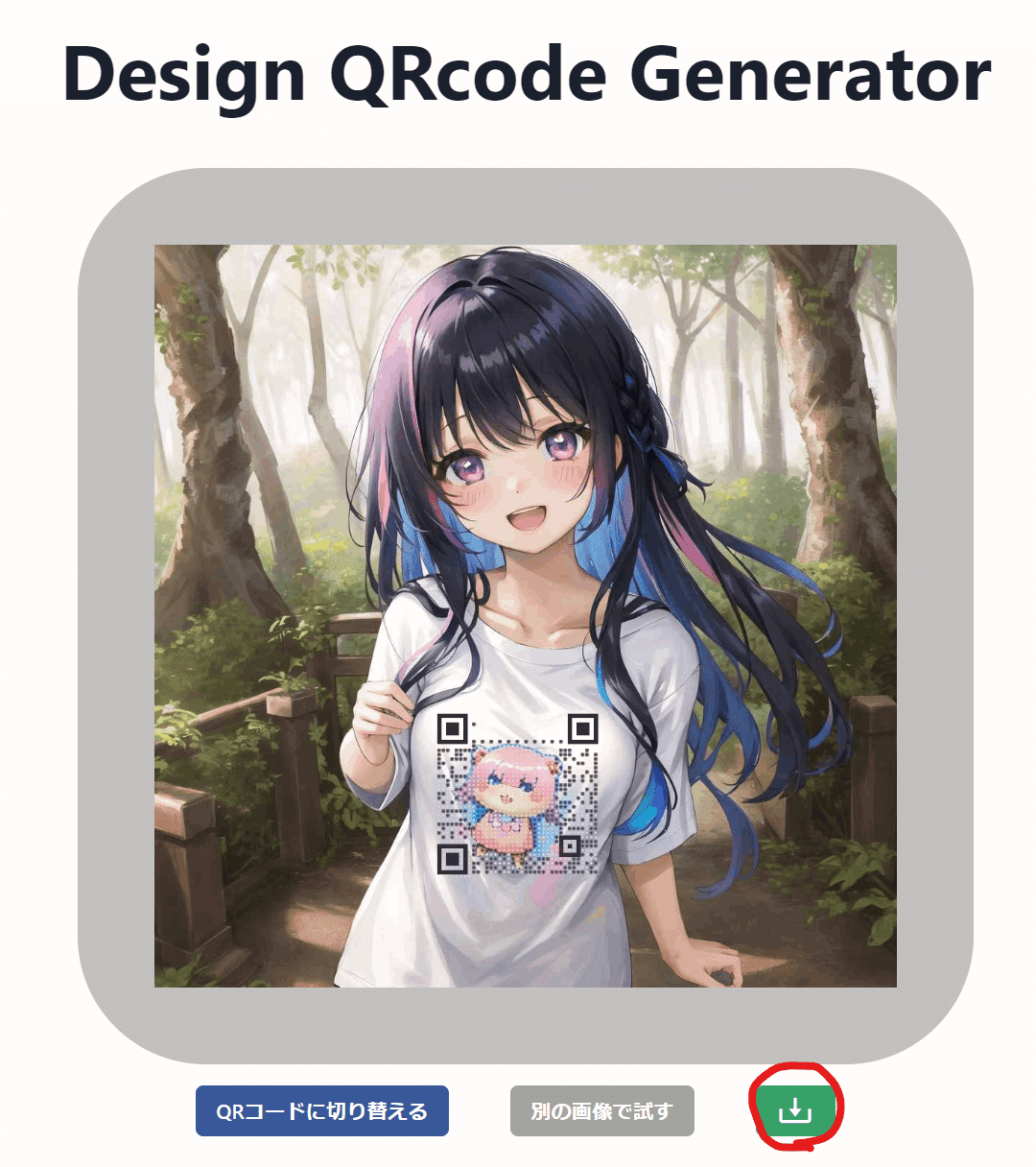
完成品

はじめに
ふとスマホのお気に入りの整理をしていると出てきた、いつブックマークしたかわからない「Design QRcode Generater」のリンク
以前にオリジナルのQRコードを作成した事があります(下記参照)

が、ごりごりのQRコードに読み込み部分を崩さずイラストをちょっとだけ貼り付けるくらいのものでした。(WEBSITE PLANETさんのQRコード生成を使用)
今回使用する「Design QRcode Generater」は岡山大学が開発、そして写真を利用してQRコード化が可能。なんなら写真の一部のみをQRコードにする事も可能!との事でやってみる事にしました!
手順
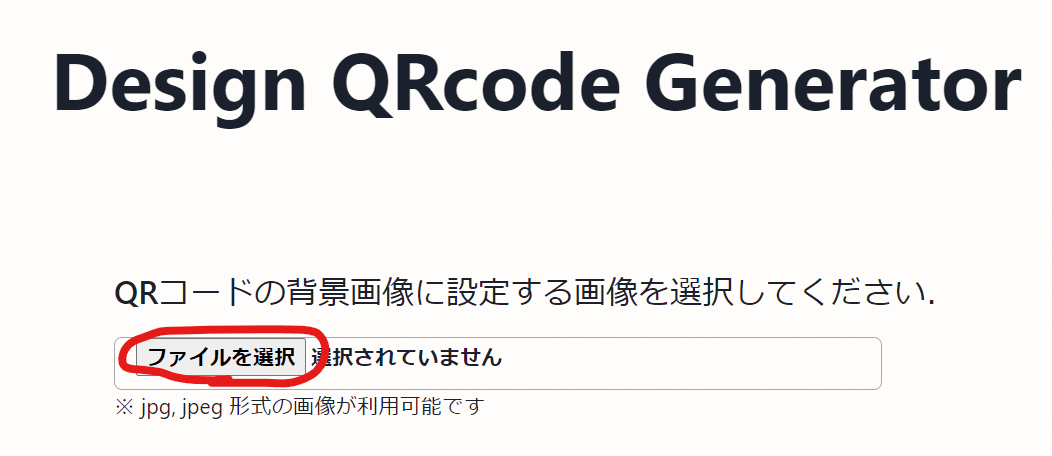
手順①下記サイトにアクセスする
※ jpg, jpeg 形式の画像が利用可の為PNGファイル等はファイル形式を事前に変更しておく
手順②QRコード化したいファイルを選択する
アクセスした画面からQRコードをのっけたい画像を「ファイルを選択」から選ぶ

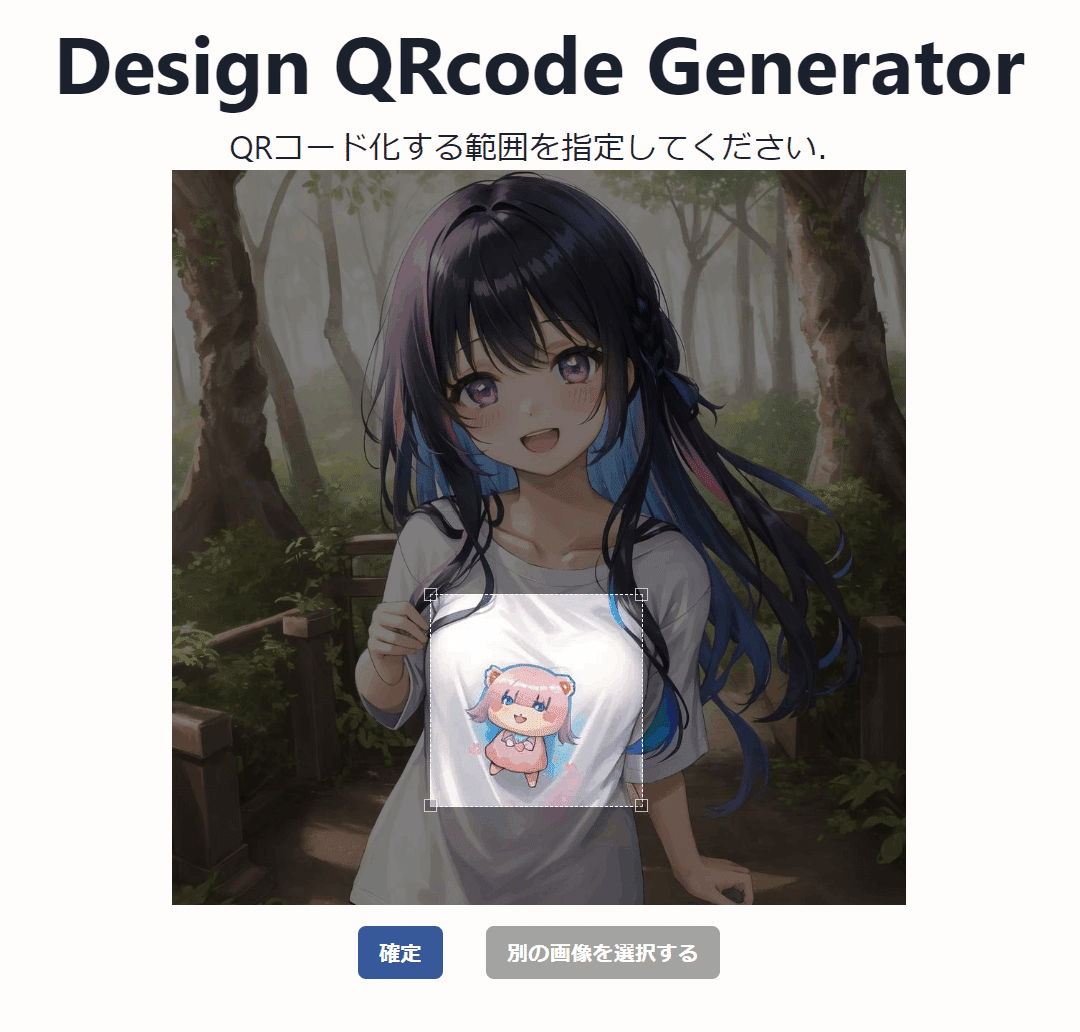
手順③読み込んだファイルからQRコード化したい範囲を選択する
今回はTシャツの一部をQRコード化したかったんだw

手順④確定を押下して誘導したい内容等を記載する
次の画面で設定がでてくるので「QRコードに格納するデータ」つまり自分のウェブサイトであったりの誘導先を入力する。
今回は私のTwitterに誘導するため格納するデータの所だけ変更
※QRコードのバージョンやマスクパターン等はデフォルト設定です。

手順⑤QRコード作成を押下し生成されるのを待つ
この画面から25秒くらい待つ…

完成っ!!!
あとは右下の緑色のダウンロードアイコンからダウンロードできます!
これで完成品へ

感想的な
実際に作成後のQRコードは結構普通に読んでくれます(*´艸`*)
精度が良いのと割とすぐに出来上がるのでAIイラストやっている方はセンシティブな部分を一部QRコードに変更したり…とかAIのイラストで修正するのが面倒な所を誤魔化す(?)為に使ったりとか色々出来そうな気がしますw
そしてイラストの一部に組み込めるのであれば以前に作成したNFCから自分のウェブサイトに誘導するプレーリーカードに追加する事でNFCは利用しない方用にQRコードでの読み込み等を追加したら動線の幅が広がるんじゃないかと思いました。下記記事参照
おそらく使用方法云々ではこのツール自体は化けそうな気がします。
皆さまの素敵なアイデア、使い方もし良ければやってみて下さいね!
といった所で今回の記事は終わり!
また別の記事でお会いしましょう!
(下記イラスト特に意味はないですw)

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
