
AIイラストでSNS用のQRコード作ってみた!【Twitter外部リンク対策???】
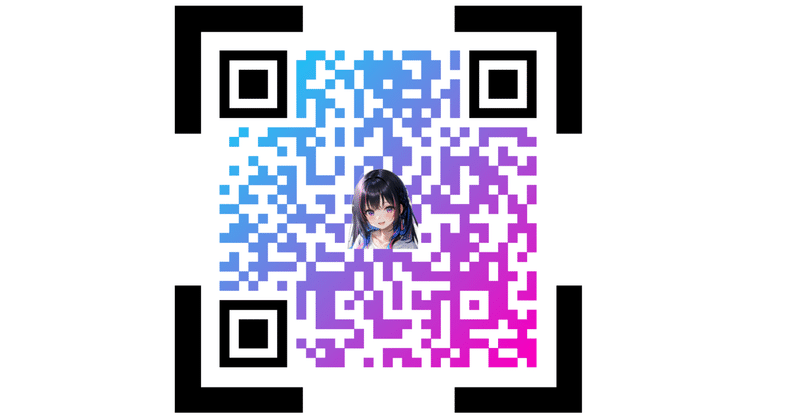
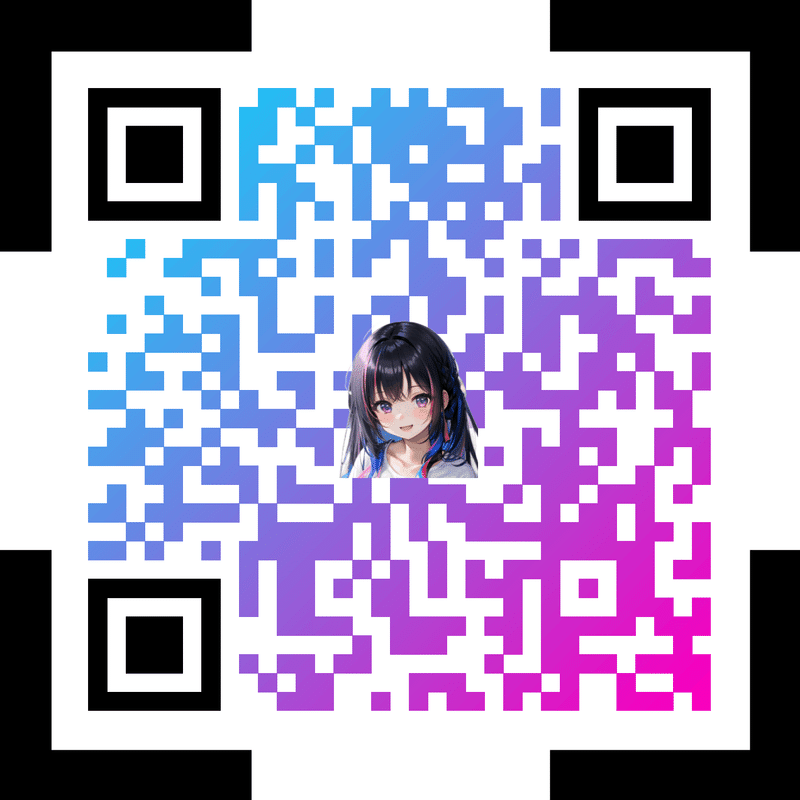
完成品
noteに誘導してます!( *´艸`)

はじめに
スマホからカメラを起動してコードを読み込むとどこかのURLに飛んでいくQR(Quick Response)コード。
たまに見かける他の画像が紛れ込んだもの、これをAIイラストの画像を混ぜて作成出来ないかと思い調べてみました。
この記事も完成した後に動作を確認してアップしておりますので、この記事のまま進めて頂ければ完成する予定です。
実際に作成にかかった時間は検索含めて15分程!めっちゃ簡単!
手順①QRコード作成サイトへアクセス
こちらです。(WEBSITE PLANETさん)
手順②アクセスしたサイトからQRコードで誘導する先を選択
今回はURLで私のnoteに誘導するQRコードを作成します。

(twitterとかでも良し、noteでも良し、ちちぷいでも良し)
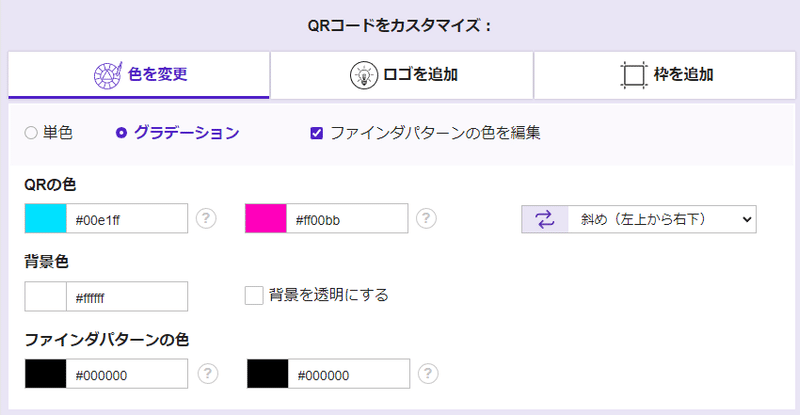
手順③QRコード自体の色をカスタマイズ
下記の「QRコードをカスタマイズ」の多分から色を変更タブを選びお好きな色に設定する。
私は髪色と同じ水色➡ピンクのグラデーションに合わせこみました(*´艸`*)

手順④大事っ!ロゴを追加!
左の+を押下し、自分の好きなイラストを配置してアピール!!!
実際は読み込むだけです。これが一番大事ですよね(*´艸`*)💕

手順⑤枠を追加
これも好みで追加!
私はなんとなくフォーカスしてる感じが好きだったのでこの枠にしてみました!枠の色も変更できます!

手順⑥QRを作成
「QRを作成」を押下し、完成っ!お疲れ様です(*´▽`*)
※なんか下に色のコントラストが小さい的な事が記載されていますが、自分のスマホで画面を読み取ってURLを読み込んでくれれば別にOKな気がします。ちょっと過剰なのかな?w

オリジナルQRコードめーーーちゃ可愛いっ!!!(*ノωノ)💕
オリジナリティを出す為にQRコードも髪色と同じグラデーションにしたのが素敵ですよねっ!ねっ!?ねっ!???
オリジナルのQRコード自体は簡単に作成できました!
真ん中に自分の好きなイラストをいれてカスタマイズ出来て見た目も良くなるため他の方へのアピールにもなるのかな?
みんな大好きなAIのイラストを貼り付けて是非他の方へアピールして下さいね!
今回の記事はここまで!また別の記事でお会いしましょう!(*´▽`*)

この記事が気に入ったらサポートをしてみませんか?
