
HowTo構造化データの導入事例10社+海外事例4社(随時更新)
FAQ構造化データを導入しているサイト事例を別記事にまとめていますが、HowTo構造化データもそろそろ導入が増えてきそう&PC版への反映もされてきそうということで備忘録を記しておきます。
※FAQ構造化データは導入事例が増えている+SEMrushで洗うこともできるものの、HowTo構造化データはまだ洗い出し方がわからないので偶然の出会いに期待しています(分析ツールなどでHowTo導入ページの洗い方をご存知の方がいらっしゃいましたら、是非お知らせください)。
HowTo構造化データとは
HowTo構造化データは、○○の手順・○○の方法、のようにどうやって○○するのかを1ステップずつ解説したコンテンツに使用可能な構造化データです。
HowTo 構造化データは、コンテンツがハウツーであることを Google に明示するために使用します。ハウツーとは、あるタスクを正しく完了するための一連のステップを、順を追ってユーザーに説明するもので、動画、画像、テキストを利用できます。例として、「ネクタイの結び方」や「キッチンの壁にタイルを張る方法」などが挙げられます。ハウツーのステップを一つずつ順番に読んでもらう必要がある場合には、HowTo 構造化データの使用をおすすめします。ハウツーが主な内容のページには、HowTo 構造化データが適切です。
出典:Google検索セントラル
https://developers.google.cn/search/docs/data-types/how-to?hl=ja
該当するコンテンツにJSON-LDやmicrodataでHowTo構造化データを正しく設置することで、検索結果での表示がリッチコンテンツ化しユーザーに情報が届けやすくなるメリットがあります。クローラーにコンテンツ構造を認識されやすくなるという利便性もあります。
Googleの公式ガイドラインや鈴木謙一さんのブログでも紹介されていた海外事例と国内事例を含めると、以下のようにHow To ○○にあたる解説コンテンツが該当するのでわりとフレキシブルに使えますね。
・ネクタイの結び方(○○の仕方)
・犬小屋の作り方(○○の作り方)
・シャンパンの開け方(○○の開け方)
・タイヤの交換方法(○○の方法)
・キッチンの壁にタイルを張る方法(○○の方法)
・荷造りの手順、梱包方法(○○の手順、方法)
・引越しのやることリスト(チェックリスト)
※レシピコンテンツにはRecipe構造化データを使用するため導入不可
それでは個別の導入事例です(随時更新)。
鈴木謙一さんの海外SEO情報ブログでも紹介されているサントリー、iFiXiT、Jetstream BLOGに加え、SERPsで見つけた日本国内のHowTo構造化データ導入事例を確認でき次第追記していければと思います。
国内のHowTo構造化データ導入事例
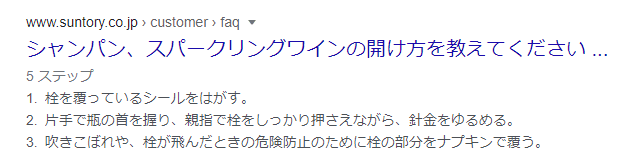
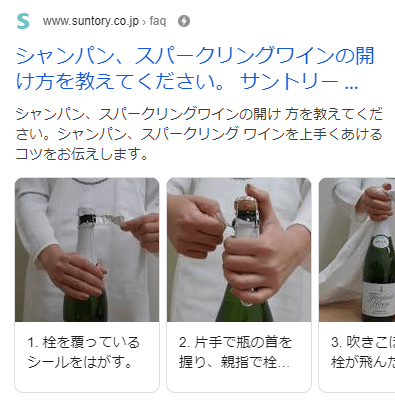
1.SUNTORY
検索キーワード「スパークリングワイン 開け方」
確認デバイス:PC+SP版(SP版画像あり)


(HowToの表示見たさに一番検索しているキーワードといってもいいかもしれません。WebストーリーといいHowTo構造化データといい、SUNTORYさんはさすがです。。)
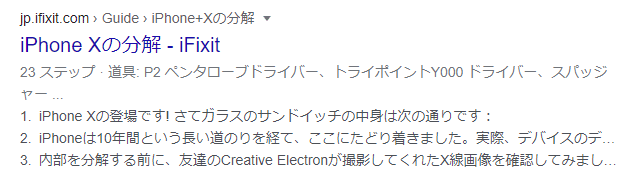
2.IFIXIT
検索キーワード「iPhone 分解」
確認デバイス:PC+SP版(画像なし)


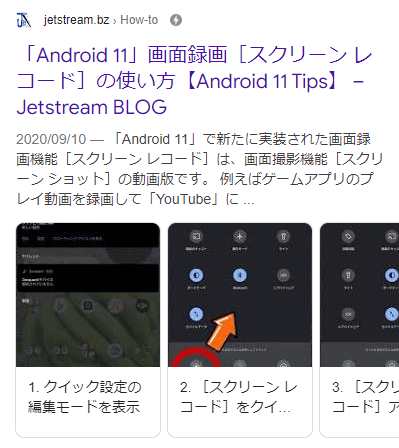
3.Jetstream BLOG
検索キーワード「Android11 画面録画」
確認デバイス:PC+SP版(SP版画像あり)


4.引っ越し侍(エイチーム)
検索キーワード「荷造り」
確認デバイス:PC+SP版(画像なし)


検索キーワード「一人暮らし 準備」
確認デバイス:PC+SP版(画像なし)


5.資生堂ワタシプラス
検索キーワード「アイライナー」
確認デバイス:PC+SP版(画像なし)


6.携帯総合研究所
検索キーワード「firetv stick プロジェクター 設定」
確認デバイス:SP版(画像あり)
こちらはPC版ではHowToのステップが表示されず、SP版のみ画像ありでカルーセル表示されていました。


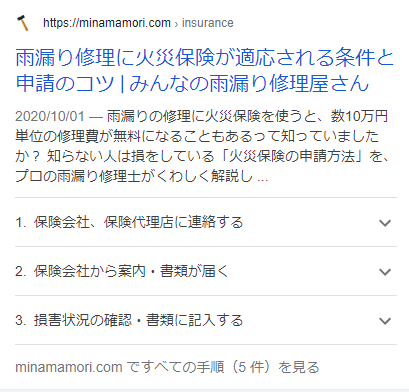
7.みんなの雨漏り修理屋さん
検索キーワード「雨漏り修理 保険条件」
確認デバイス:PC+SP版(画像なし)


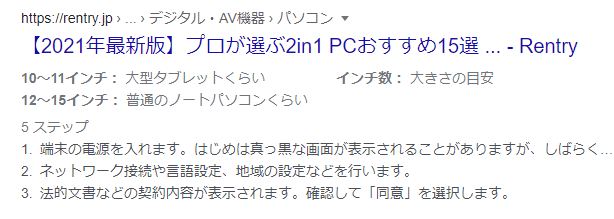
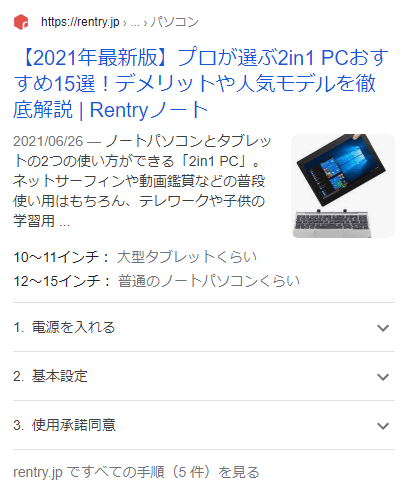
8.Rentry Note
検索キーワード「2in1 pc」
確認デバイス:PC+SP版(画像なし)


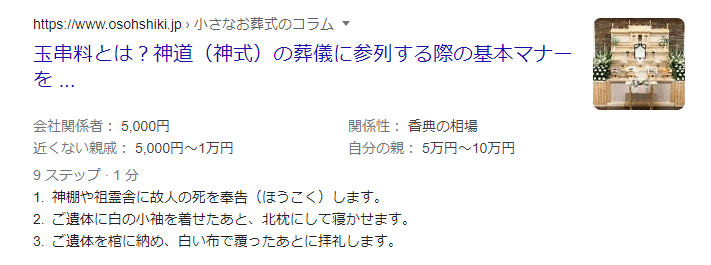
9.小さなお葬式
検索キーワード「玉串料」
確認デバイス:PC版のみ(サムネイルあり)

10.hp
検索キーワード「hp プリンター アプリ」
確認デバイス:PC版のみ(サムネイルなし)

HowTo構造化データの海外導入事例
国内事例はまだ少ないので、海外事例も順次記載しておきます。
The Home Depot
検索キーワード「How to build a dog house」「How to make a dog house」
確認デバイス:PC+SP版(画像あり)
犬小屋の作り方のステップの解説。


PCMag
検索キーワード「How to take screenshot on mac」「How to screenshot on mac」
確認デバイス:PC+SP版(画像あり)
マックでスクショを撮る方法の解説。


Instructables living
検索キーワード「how to fix a zipper」
確認デバイス:PC+SP版(画像あり)
壊れたジッパーの直し方の解説。


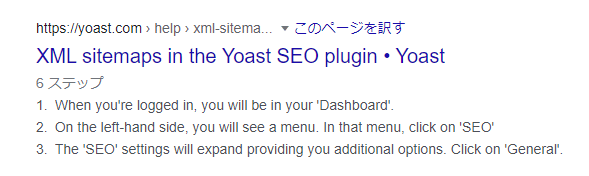
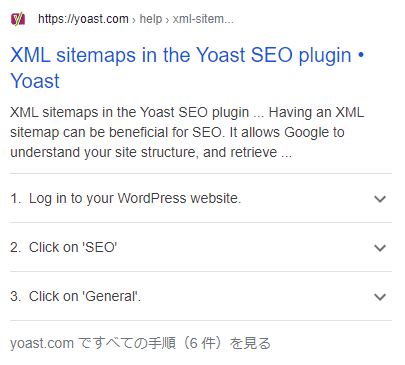
Yoast
検索キーワード「yoast sitemap」
確認デバイス:PC+SP版(画像なし)


HowTo構造化データの導入メリット
PC版では現状、シンプルな表示でHowToの最初の3ステップ・総ステップ数・所要時間・必要な道具が掲載されるかわりに本来のmeta descriptionが表示されなくなっています。
いっぽう、SP版はmeta descriptionに加えてHowToが表示され、画像つきであればカルーセル表示になるため検索結果での視認性はかなり高い印象です。
・モバイル比率が高い(現状)
・図解できる OR 画像で何らかの手順が解説できるコンテンツがある
・ユーザーが知りたいHowToが提供できる
上記にマッチしているのであれば、導入メリットは高いかと思います。FAQ構造化データよりも項目は多いですが、Webストーリーに比べるとハードルは低いのではと思います。
HowTo構造化データの設置方法
FAQ構造化データと同じく、JSON-LDジェネレーターを使用して手軽に構造化データが生成できます。
1ページ分テンプレートを作ってしまえば、サイト内での応用は効きやすいのではないかと思います。
有益なコンテンツがユーザーに届けやすくなると良いですね、そして競合他社が導入する前に対策しておきたいですね。
この記事が気に入ったらサポートをしてみませんか?
