
【徒然iOS】気ままにUIKit28〜UITableView テーブルに表示しているデータをキーボードを使って変更〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜!
長かったTableViewも今回がラスト
いつも通り〜〜〜じっくりやっていきましょう!
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

前提:テーブルデータ変更の仕様を考える
なんかでも書いてるけど、コードを書くとか作業に入る前に、
設計を考えるのは、すっごく大事
だから、いざ、自分で何かを作りたいって時には、まずどんな仕様にするか=設計を考えてからやるのが普通。
なので、ここはじっくりサイト記事の方を読んでね〜〜〜
よもやま話
法学部出身で、旧司法試験受験してたんだけど、法学でも
【法的三段論法】
・大前提(総論)
↓
・小前提(各論)
↓
・結論(まとめ)
って感じでわかりやすい論文は構成されるのと同じように、
【ソフトウェア】
・前処理(設計などの準備)
↓
・本処理(作業)
↓
・後処理(検証と確認)
て感じで、考え方はそっくりでしょ?👀
「フルスタックエンジニアとかを目指す」みたいな感じで最近、よく見聞きするんだけど、設計や仕様を意識しないで、コードの勉強とか動けばいいとかで得意分野しかせずにここを疎かにするのは、
結果的に、自分の首を絞めるから
ゆっくり、ひとつのビューの作り方をやってる今の段階から、
どんな仕様なんだろう
と、一回作り終わったら意識して仕様を振り返ってみてね
それが癖付くと、取り掛かる前に、仕様を瞬時にイメージできるようになってくるから✨✨✨
ただし、
みたいな本で書いてるMVCとかMVVNとかRedux、Fluxみたいなとこまではこのマガジンでもやらないし、そこまで意識しなくていい。
理由
この本自体が、SwiftUIが出る半年以上前に、出版されたもので情報が古い。
新しいフレームワークが出た時点で、従来のやり方が既に解決してるか、通用しなくなってる=陳腐化してる可能性が高い。
👉触れるとかえって混乱する。作り方を学ぶ段階で、作れるようになってからのことは気にしない=手を広げすぎない方がいい。
ではでは、前置きが長くなったけど、本日も〜〜〜
本題
⒈XIBファイルを新規で追加する
記事とはやり方を変えるけど、今回用のXIBファイルをまずは追加できるかをやる
(記事はプロジェクトファイル自体を作って、1つずつやってるけど、このマガジンでは、全部をひとつに統合したいからやり方が異なるため)



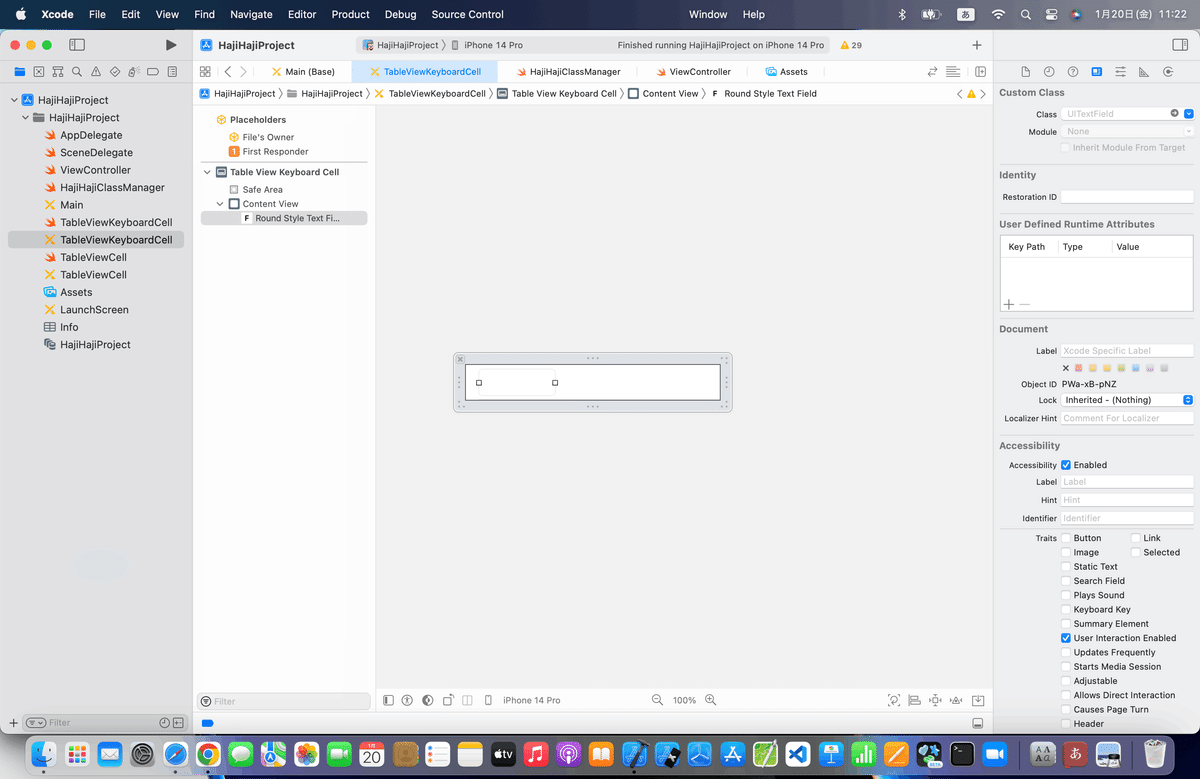
⒉XIBファイルを開いて、テキストフィールドを追加


⒊テキストフィールドのBorder StyleをNoneにする

⒋アシスタントを開いて、テキストフィールドをアウトレット接続

⒌XIBファイルのコード側にコードを実装
クラスにUITextFieldDelegateプロトコルを追加するのと、
その他必要なコードを追加する
なんだけど、順序立ててひとつずつやってく。
まずは、独自プロトコルを
//デリゲート先に適用してもらうプロトコル
protocol TableKeyboardDelegate {
func textFieldDidEndEditing(cell:TableViewKeyboardCell, value:String)
}にわかりやすく一意性のあるプロトコル名で、修正箇所を修正して追加

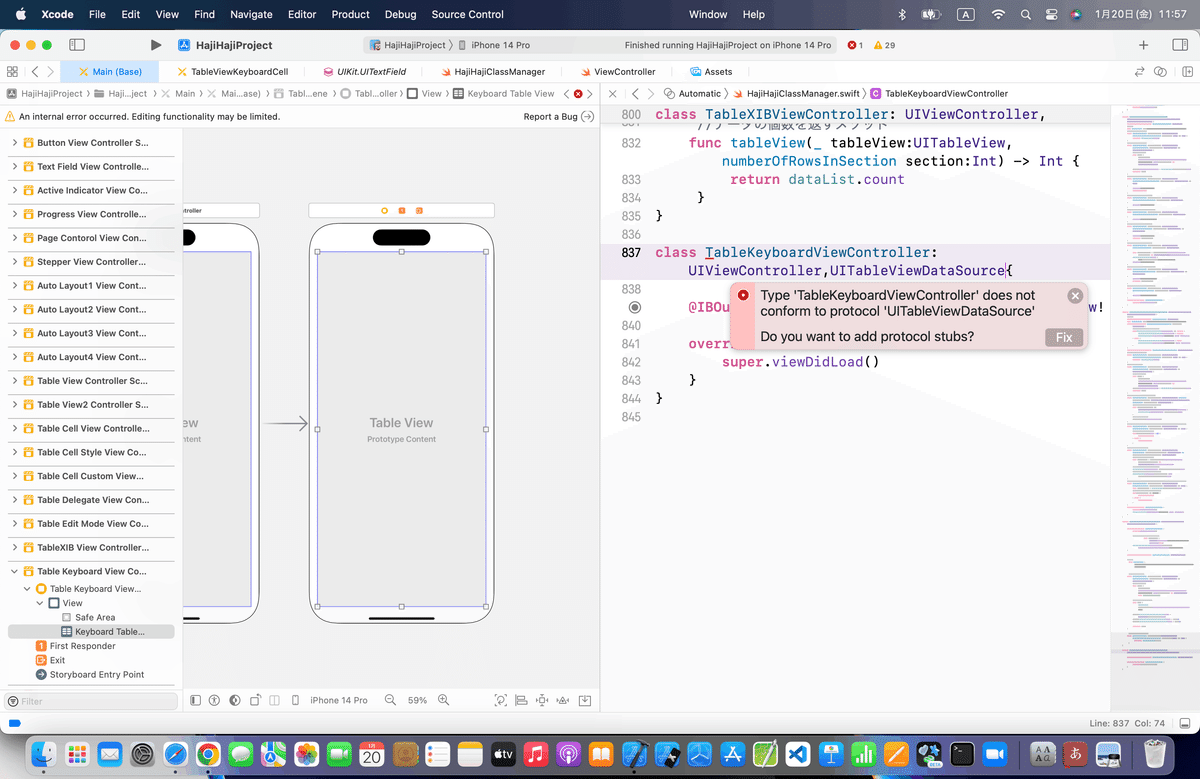
次はクラスに、UITextFieldDelegateプロトコルを追加する

そして、それ以外のコードを追加

追加するメソッドは、JumptoDefinitionで見ると、
@available(iOS 2.0, *)
optional func textFieldShouldReturn(_ textField: UITextField) -> Bool
@available(iOS 2.0, *)
optional func textFieldDidEndEditing(_ textField: UITextField)にそれぞれ書き振りが変わっているみたいだね👀なのでそれも含めて直す
すると、

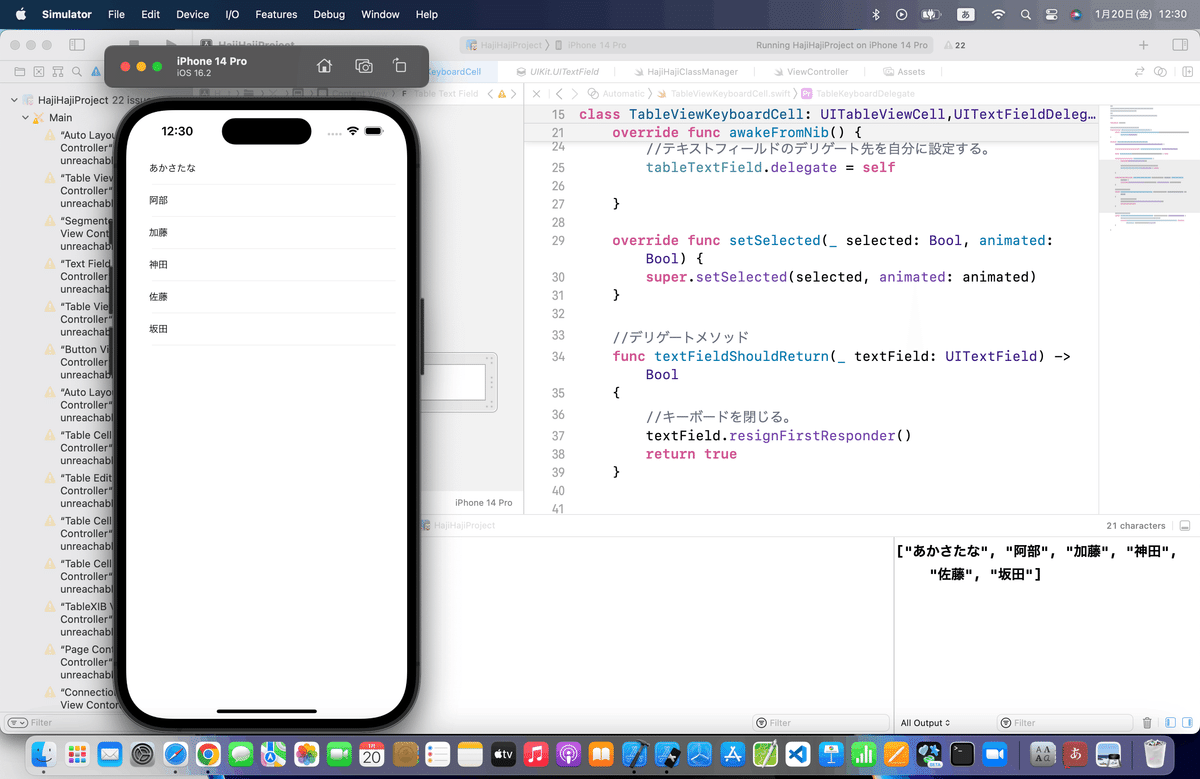
XIB側のコード
//デリゲート先に適用してもらうプロトコル
protocol TableKeyboardDelegate {
func textFieldDidEndEditing(cell:TableViewKeyboardCell, value:String)
}
class TableViewKeyboardCell: UITableViewCell,UITextFieldDelegate {
@IBOutlet weak var tableTextField: UITextField!
var delegate:TableKeyboardDelegate! = nil
override func awakeFromNib() {
super.awakeFromNib()
//テキストフィールドのデリゲート先を自分に設定する。
tableTextField.delegate = self
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
//デリゲートメソッド
func textFieldShouldReturn(_ textField: UITextField) -> Bool
{
//キーボードを閉じる。
textField.resignFirstResponder()
return true
}
//デリゲートメソッド
func textFieldDidEndEditing(_ textField: UITextField) {
//テキストフィールドから受けた通知をデリゲート先に流す。
self.delegate.textFieldDidEndEditing(cell: self, value: textField.text!)
}
}⒍ViewController側にコードを追加
コードを見ると、
import UIKit
class ViewController: UIViewController,UITableViewDataSource, TestDelegate {
@IBOutlet weak var testTableView: UITableView!でやはり、今までの当たり前の作法はいるみたいなので、
コードを追加する前に




クラスにひとつひとつプロトコルを追加してく
まずは、UITableDataSource



次に、さっき作った独自のプロトコルTableKeyboardDelegateを追加



あとは、必要なコードを追加してくけど、ここも前回と同様に完成形のコードで示す
class TableKeyboardViewController: UIViewController,UITableViewDataSource,TableKeyboardDelegate{
@IBOutlet weak var keyboardTableView: UITableView!
//データ
var dataList = ["青山","阿部","加藤","神田","佐藤","坂田"]
override func viewDidLoad() {
super.viewDidLoad()
//自作セルをテーブルビューに登録する。
let testXib = UINib(nibName:"TableViewKeyboardCell", bundle:nil)
keyboardTableView.register(testXib, forCellReuseIdentifier:"TestCell")
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//セルを取得して値を設定する。
let cell = tableView.dequeueReusableCell(withIdentifier: "TestCell", for:indexPath) as! TableViewKeyboardCell
cell.tableTextField.text = dataList[indexPath.row]
//自作セルのデリゲート先に自分を設定する。
cell.delegate = self
return cell
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataList.count
}
func textFieldDidEndEditing(cell: TableViewKeyboardCell, value: String) {
//変更されたセルのインデックスを取得する。
let index = keyboardTableView.indexPathForRow(at: cell.convert(cell.bounds.origin, to:keyboardTableView))
//データを変更する。
dataList[index!.row] = value
print(dataList)
}
}⒎シミュレータを実行


⒏ブラッシュアップ
今回もAutoLayoutくらいで



まとめとポイント
これでテーブルビューの標準は網羅できたかな。
今回の手順で、
XIBファイルもひとつのプロジェクトファイルに複数、追加作成できる
がイメージしてもらえたら幸い
再利用できる機能だからって考えたら、XIBファイルも複数追加できないとおかしいって考えで、やったことなくてもまずは当たりは付くんだけどね💦
Apple公式
を適当に〜〜〜!
さて、次回は
を来週以降でやりまする🕺
この記事が気に入ったらサポートをしてみませんか?
