
【徒然iOS】気ままにUIKit82〜Navigation Bar タイトルを画像にしたり、高さや行数を変更する方法〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
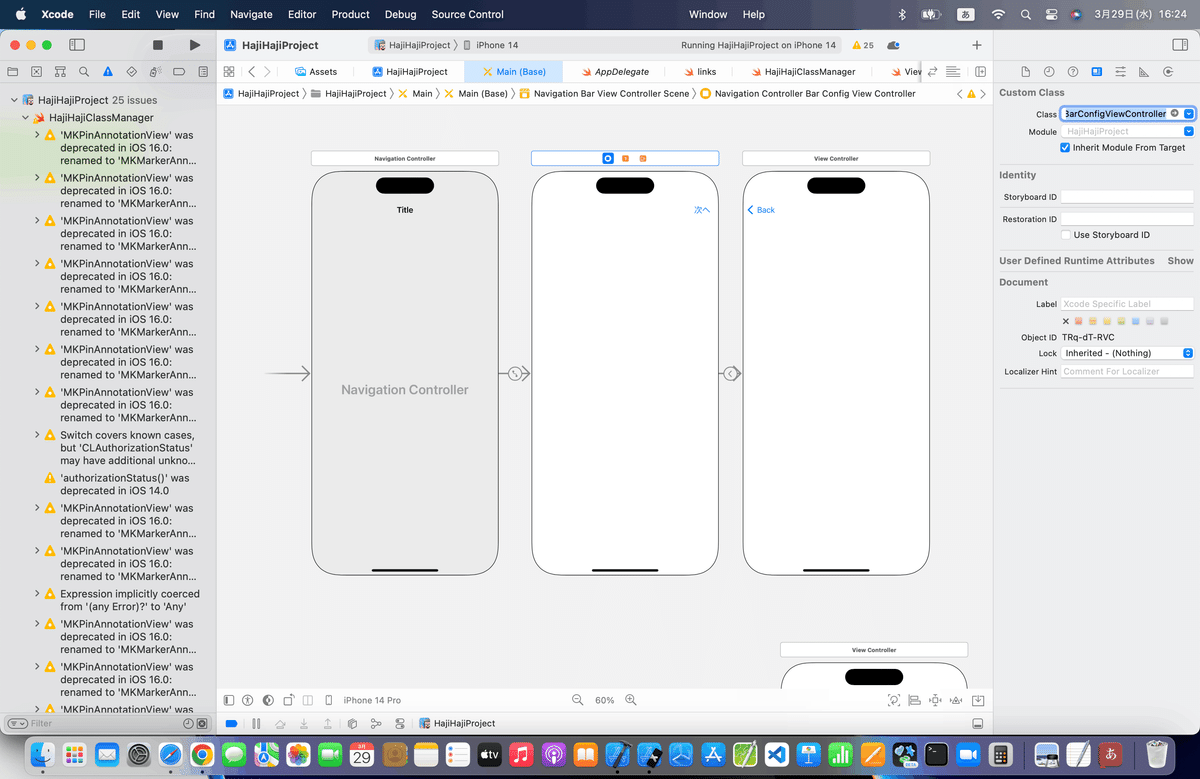
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
以降は、手順がそれぞれ独立してるようなので、それぞれ大項目で操作してく〜〜〜🕺
タイトルを画像にする
⒈コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//ナビゲーションアイテムのタイトルに画像を設定する。
self.navigationItem.titleView = UIImageView(image:UIImage(named:"title_img.png"))
}
}を参考にコードに変更
今回のコード(シンプル)
class NavigationControllerBarConfigViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//ナビゲーションアイテムのタイトルに画像を設定する。
self.navigationItem.titleView = UIImageView(image:UIImage(named:"ちゃん丸"))
}
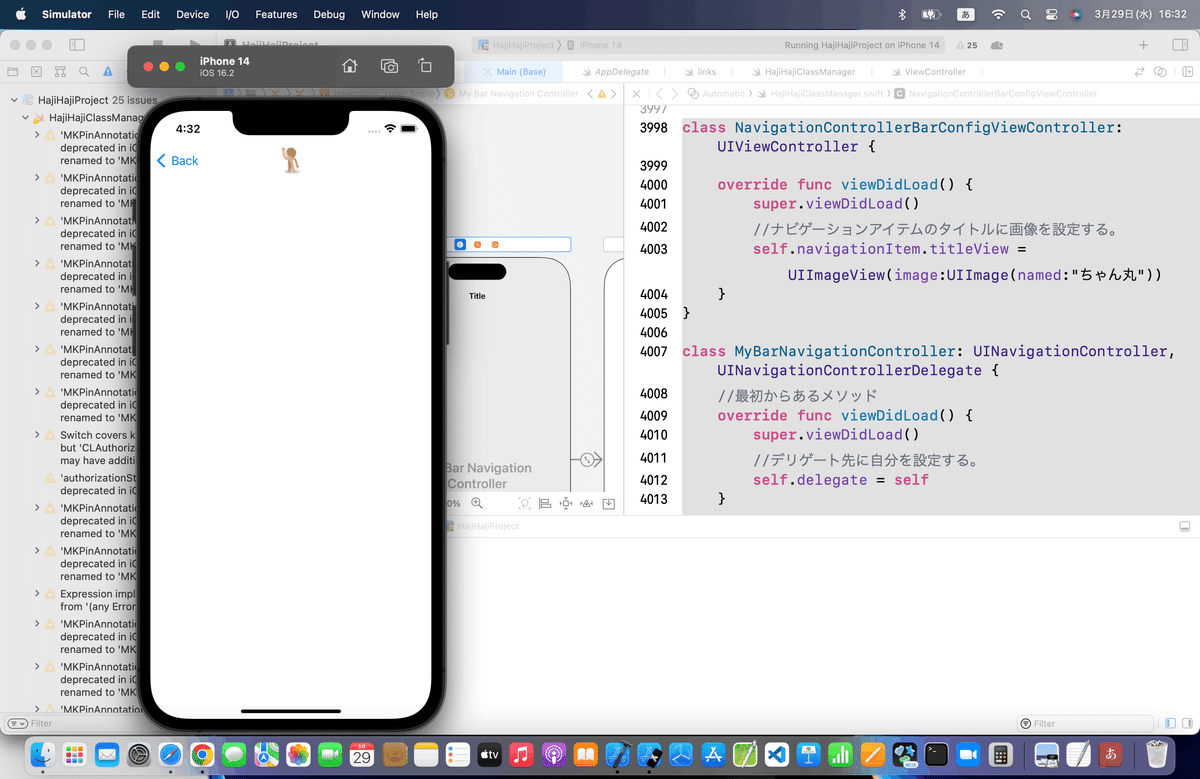
}⒉シミュレータで実行

カスタムクラスでタイトルを画像にする
⒈ここもコードだけなので、新規クラスを追加
//
// TestNavigationController.swift
//
import UIKit
class TestNavigationController: UINavigationController, UINavigationControllerDelegate {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先に自分を設定する。
self.delegate = self
}
//画面遷移後の呼び出しメソッド
func navigationController(navigationController: UINavigationController, didShowViewController viewController: UIViewController, animated: Bool) {
//ナビゲーションアイテムのタイトルに画像を設定する。
self.navigationBar.topItem!.titleView = UIImageView(image:UIImage(named: "title_img.png"))
}
}を参考に〜〜〜〜追加👀
今回のコード(クラスで管理)
class NavigationControllerBarConfigViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//ナビゲーションアイテムのタイトルに画像を設定する。
self.navigationItem.titleView = UIImageView(image:UIImage(named:"ちゃん丸"))
}
}
class MyBarNavigationController: UINavigationController, UINavigationControllerDelegate {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先に自分を設定する。
self.delegate = self
}
//画面遷移後の呼び出しメソッド
func navigationController(_ navigationController: UINavigationController, didShow viewController: UIViewController, animated: Bool) {
//ナビゲーションアイテムのタイトルに画像を設定する。
self.navigationBar.topItem!.titleView = UIImageView(image:UIImage(named: "pinImage"))
}
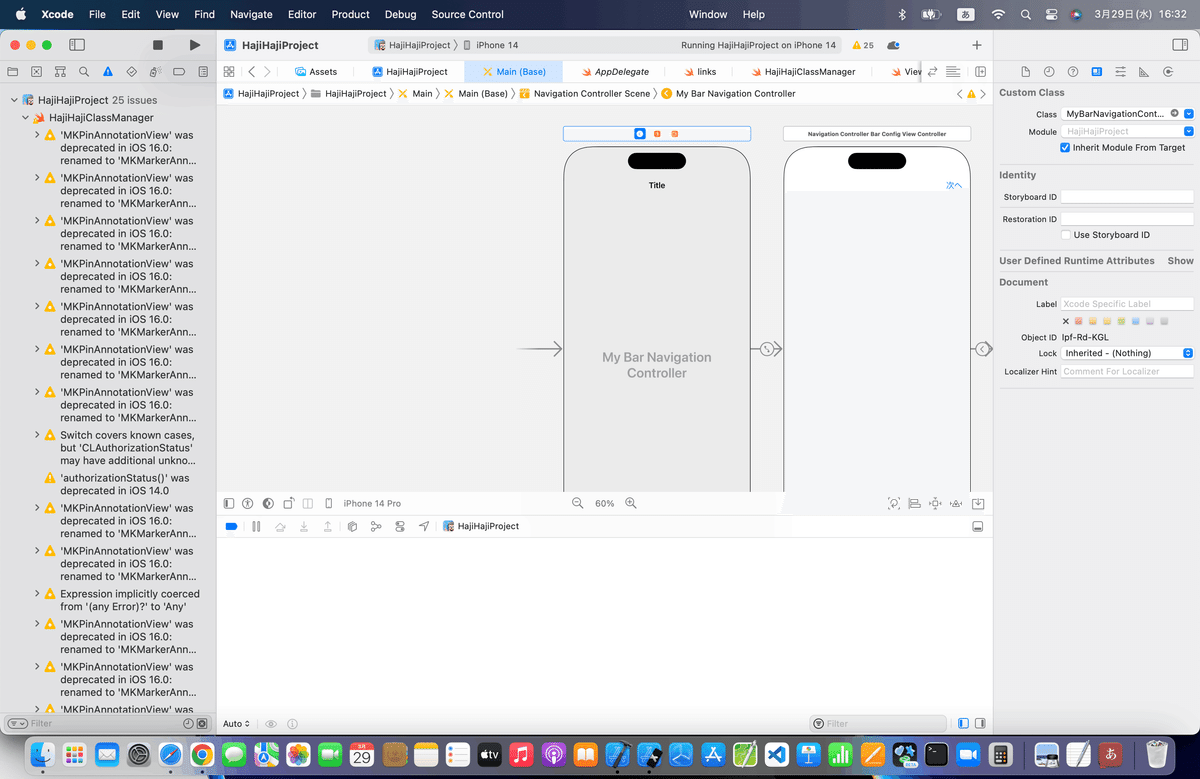
}⒉(サイト記事では説明が抜けてるけど、)ナビゲーションコントローラにクラスをセット

⒊シミュレータで実行


これは全部、共通の画像にしたいときに使えそう🤤
ナビゲーションバーの高さを調整する
⒈コードを組み込み
//
// TestNavigationController.swift
//
import UIKit
class TestNavigationController: UINavigationController, UINavigationControllerDelegate {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先に自分を設定する。
self.delegate = self
}
//画面遷移後の呼び出しメソッド
func navigationController(navigationController: UINavigationController, didShowViewController viewController: UIViewController, animated: Bool) {
//ナビゲーションアイテムのタイトルに画像を設定する。
self.navigationBar.topItem!.titleView = UIImageView(image:UIImage(named: "title_img.png"))
//ナビゲーションバーの高さを設定する。
self.navigationBar.frame = CGRectMake(0,0, UIScreen.mainScreen().bounds.size.width, 80)
}
}を参考に、書き換え🤖
class MyBarNavigationController: UINavigationController, UINavigationControllerDelegate {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先に自分を設定する。
self.delegate = self
}
//画面遷移後の呼び出しメソッド
func navigationController(_ navigationController: UINavigationController, didShow viewController: UIViewController, animated: Bool) {
//ナビゲーションアイテムのタイトルに画像を設定する。
self.navigationBar.topItem!.titleView = UIImageView(image:UIImage(named: "pinImage"))
//ナビゲーションバーの高さを設定する。
self.navigationBar.frame = CGRectMake(0,0,UIScreen.main.bounds.size.width, 80)
}
}⒉シミュレータで実行

まあ、サンプルってことで🙇
ナビゲーションバーの体裁を変更する
⒈コード組み込み
//
// TestNavigationBar.swift
//
import UIKit
class TestNavigationBar: UINavigationBar {
//ビューのサイズを返すメソッド
override func sizeThatFits(size: CGSize) -> CGSize {
let oldSize:CGSize = super.sizeThatFits(size)
let newSize:CGSize = CGSizeMake(oldSize.width, 80)
return newSize
}
//サブビューのレイアウトを行うメソッッド
override func layoutSubviews() {
super.layoutSubviews()
//ビューに含まれるサブビューを1つずつ取得する。
for view: UIView in self.subviews {
if(NSStringFromClass(view.dynamicType) == "UIImageView") {
//サブビューのクラスがUIImageViewの場合、Y座標を15にする。
view.frame.origin.y = 15
}
}
}
}を参考に👀書き換え〜〜〜
て見たんだけど、すでに.dynamicTypeてのが、UIViewの中には存在してないみたいだね〜〜🤔
てことで、
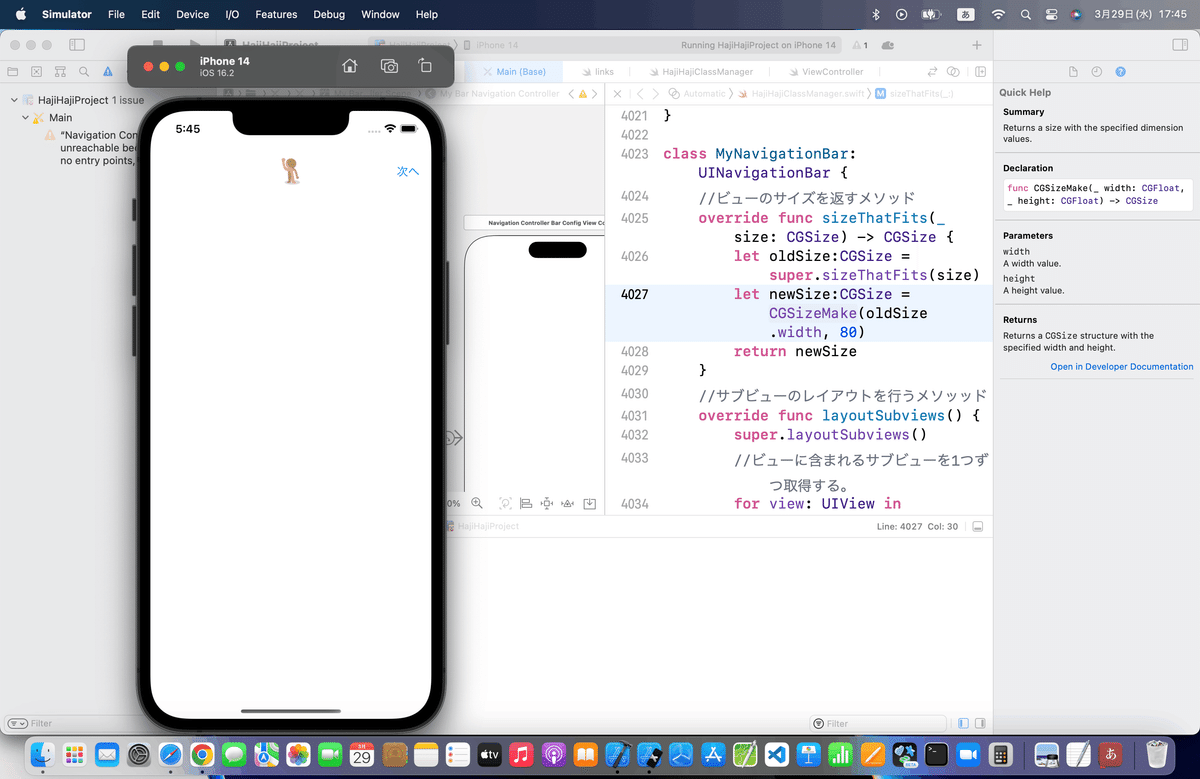
class MyNavigationBar: UINavigationBar {
//ビューのサイズを返すメソッド
override func sizeThatFits(_ size: CGSize) -> CGSize {
let oldSize:CGSize = super.sizeThatFits(size)
let newSize:CGSize = CGSizeMake(oldSize.width, 80)
return newSize
}
//サブビューのレイアウトを行うメソッッド
override func layoutSubviews() {
super.layoutSubviews()
//ビューに含まれるサブビューを1つずつ取得する。
for view:UIView in self.subviews {
//サブビューのクラスがUIImageViewの場合
if(NSStringFromClass(type(of: view)) == "UIImageView") {
//サブビューのクラスがUIImageViewの場合、Y座標を15にする。
view.frame.origin.y = 15
}
}
}
}でとりあえず、
⒉シミュレータで実行


てな感じで固定しないんだよね〜〜〜
タイトルを2行で表示する
⒈コード組み込み
//
// TestNavigationController.swift
//
import UIKit
class TestNavigationController: UINavigationController, UINavigationControllerDelegate {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先に自分を設定する。
self.delegate = self
}
//画面出現後の呼び出しメソッド
func navigationController(navigationController: UINavigationController, didShowViewController viewController: UIViewController, animated: Bool) {
//スタックビューを作成
let stackView = UIStackView()
stackView.axis = .Vertical
stackView.alignment = .Center
stackView.frame = CGRectMake(0,0,100,40)
//タイトルのラベルを作成する。
let testLabel1 = UILabel(frame:CGRectMake(0,0,100,20))
testLabel1.text = "タイトル"
//サブタイトルを作成する。
let testLabel2 = UILabel(frame:CGRectMake(0,0,100,20))
testLabel2.text = "サブタイトル"
//スタックビューに追加する。
stackView.addArrangedSubview(testLabel1)
stackView.addArrangedSubview(testLabel2)
//ナビゲーションバーのタイトルに設定する。
self.navigationBar.topItem!.titleView = stackView
}
}を参考に〜〜〜
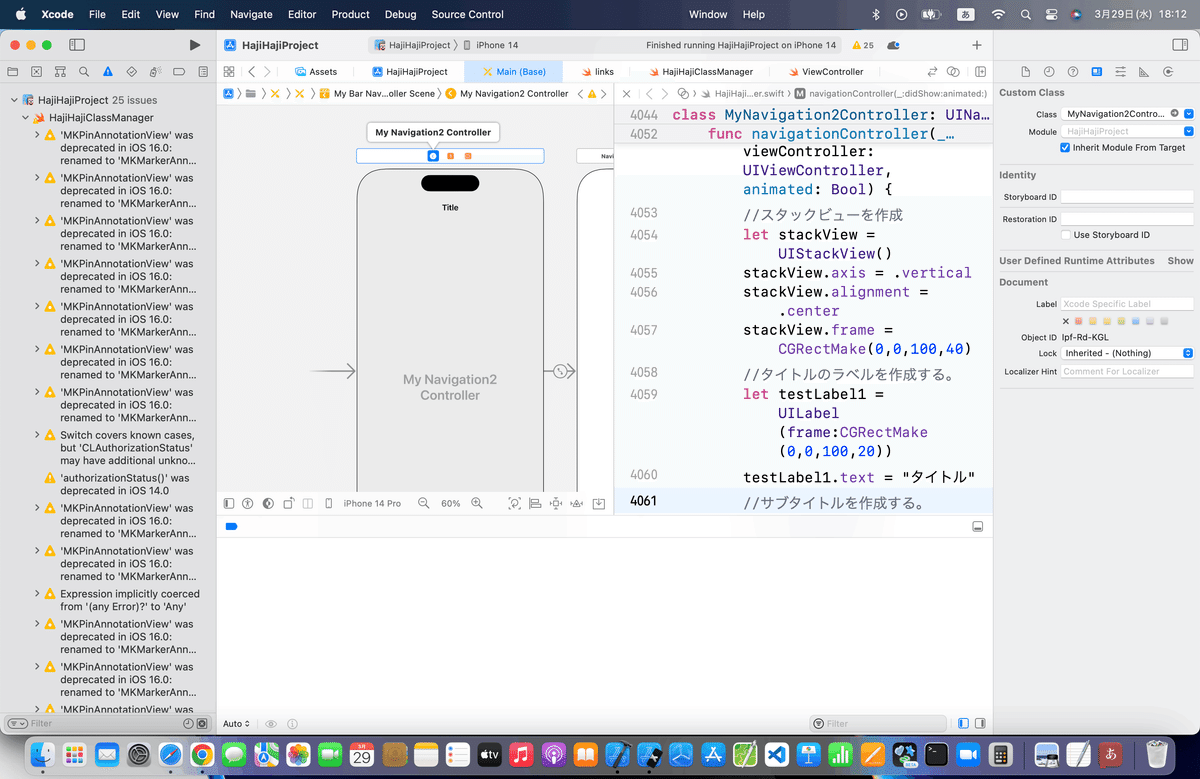
今回のコード(2行表示)
class MyNavigation2Controller: UINavigationController, UINavigationControllerDelegate {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先に自分を設定する。
self.delegate = self
}
//画面出現後の呼び出しメソッド
func navigationController(_ navigationController: UINavigationController, didShow viewController: UIViewController, animated: Bool) {
//スタックビューを作成
let stackView = UIStackView()
stackView.axis = .vertical
stackView.alignment = .center
stackView.frame = CGRectMake(0,0,100,40)
//タイトルのラベルを作成する。
let testLabel1 = UILabel(frame:CGRectMake(0,0,100,20))
testLabel1.text = "タイトル"
//サブタイトルを作成する。
let testLabel2 = UILabel(frame:CGRectMake(0,0,100,20))
testLabel2.text = "サブタイトル"
//スタックビューに追加する。
stackView.addArrangedSubview(testLabel1)
stackView.addArrangedSubview(testLabel2)
//ナビゲーションバーのタイトルに設定する。
self.navigationBar.topItem!.titleView = stackView
}
}てな感じでコードを書き換えて〜〜〜〜
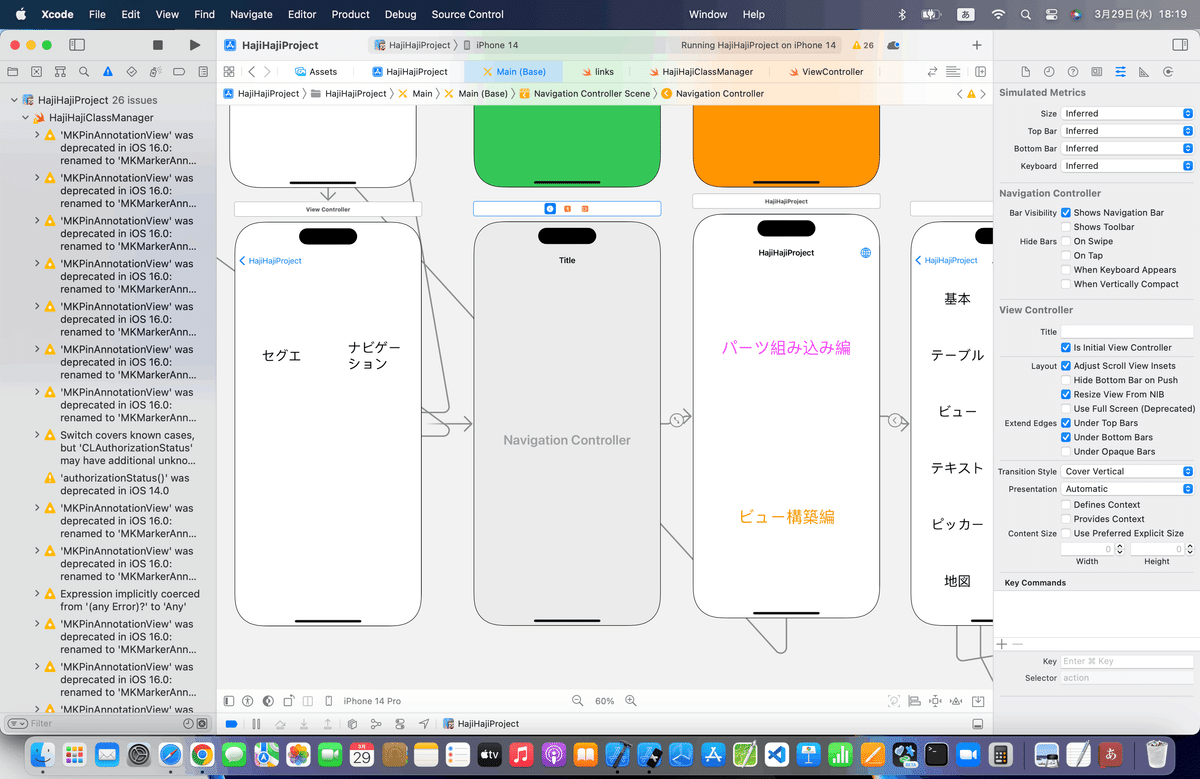
⒉クラスを適用させて〜〜〜

⒊シミュレータで実行


サイト記事の内容は以上🕺
🤔今でも使えそうなものと使えなさそうなものに分かれそうだから、
正常に動いてそうなコードのみ、小見出しにしとく〜〜〜💃
ブラッシュアップ
ここ数回、恒例の操作で〜〜〜




記事公開後、

Apple公式
さて次回は、
をレッツゴする🕺
