
【徒然iOS】気ままにUIKit1〜ボタンでラベルの値を変える〜
概要
このマガジンは40代のおっさんが、
を参考に、久々にStoryboardでアプリ開発環境を動かしたくなっただけで、完全に自己満足な趣味でアプリ開発で遊んでるだけです。
今回は、これ
まずは新規プロジェクトを作成

とりあえず、一番上のCreate a new Xcode projectを選択
とまあ、ど新規のプロジェクトの作成の流れ自体は、
でやってるから、すっ飛ばして、、、、
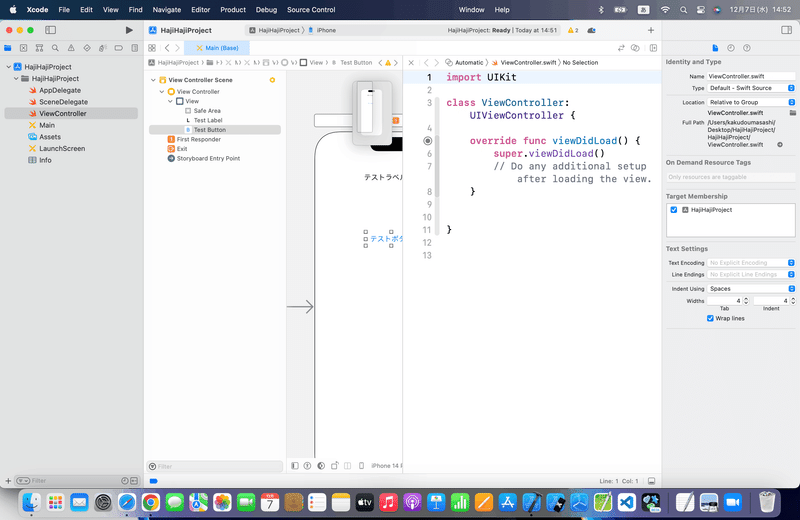
できた新規プロジェクトの画面はこんな感じ

Mainにボタンとラベルを配置するみたいだから、配置してみよう


あとは、表示を変えればいいみたいだから

次は、コードとの接続みたいだけど、
以前は、独立してたアシスタントのマークが消えてる、、、💦
なので、SwiftUIでCanvasなんかを仕切ってたところにあったはずだと思い出し、
assistant
をクリックすると、


ちょっと、流石に狭いので、一番、両端のattribute inspectorちゃんたちなんかを一旦、閉じよう

でここでラベルとボタンのUIKitちゃんたちをコードに接続していこう
確か、
ラベルはあくまでも表示状態を管理するキット=アウトレット接続
ボタンは状態の変化を管理するキット=アクション接続
だったかなと思い出しつつ、

で、アクション時のコードを追加
@IBAction func testButton(_ sender: UIButton) {
self.testLabel.text = "ラスト食べる!"
}でシミュレータで動かしてみると


テストラベルの値が変わったねええ
以上で、操作は終わりなんだけど
AppIconなしは寂しいので、Assetに、はじはじのロゴを追加しておこう



で再度、シミュレータで実行すると

実は苦労した点
4年ぶりくらいにStoryboardでど新規なアプリを作ったから最初は面食らったけどやっぱ思い出すなあと。
まあ、そんだけXcodeの開発レイアウトがより直感で使いやすくなってるだけなんだけど、、、。
ただ、assistantのコード画面を採取するときに、
思いっきし個人情報が載ってる状態で採取してたから、
ボタンとラベルを一旦削除して、やったんだけど、、、、
そういえば、
Storyboardの場合、一度、コードとキットを接続すると、Xibファイルまで確実に消さないと、同一名のキットは使えないんだったーーーーーーーー💦
で結局、実は一回、プロジェクトを作り直したんだわ🙇♂️
て、多分慣れてないとみなさんも一度はやらかすかもだから、気をつけてね〜〜〜
今回の感想:
うーーーむ。
💃やはり開発は楽しい🕺
Apple公式
この記事が気に入ったらサポートをしてみませんか?
