
【徒然iOS】気ままにUIKit11〜Activity Indicator View〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜!
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
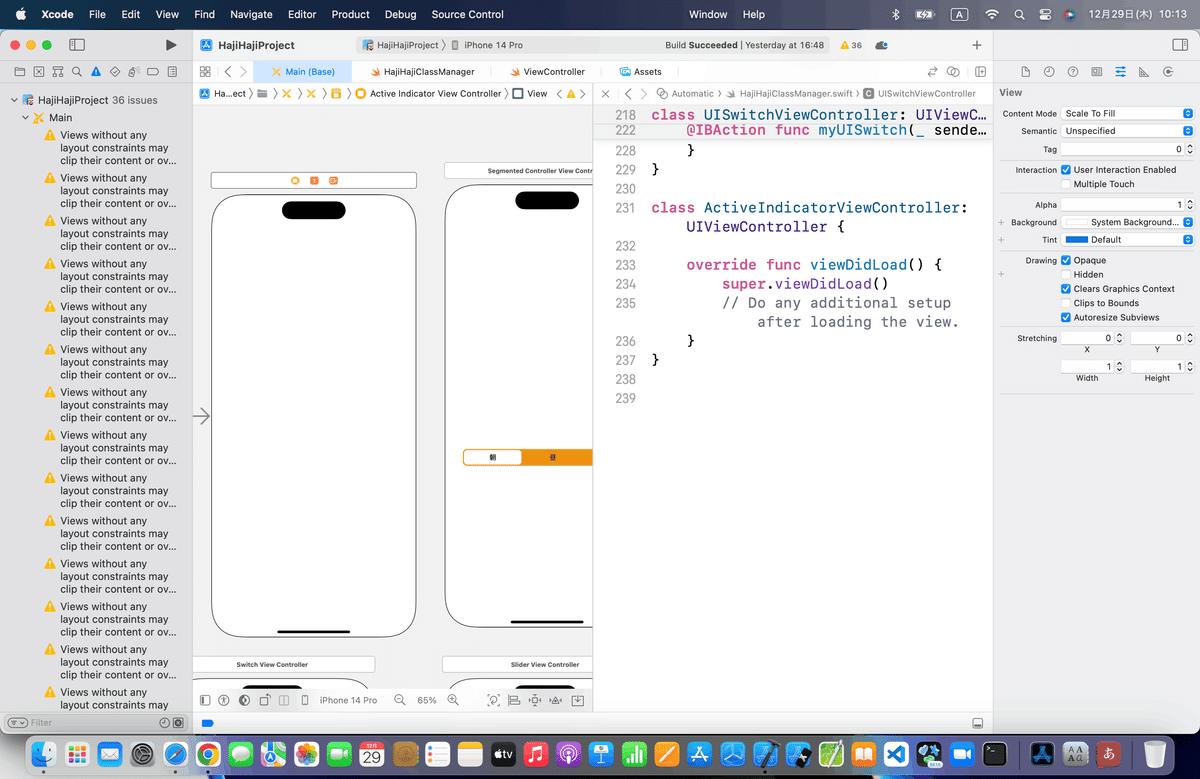
⒈パーツを追加して接続

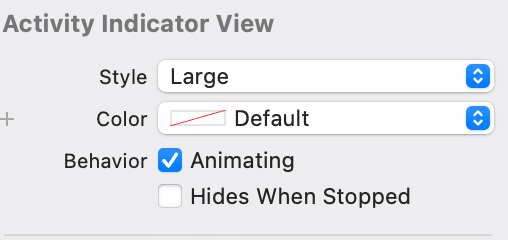
⒉インジケータの設定

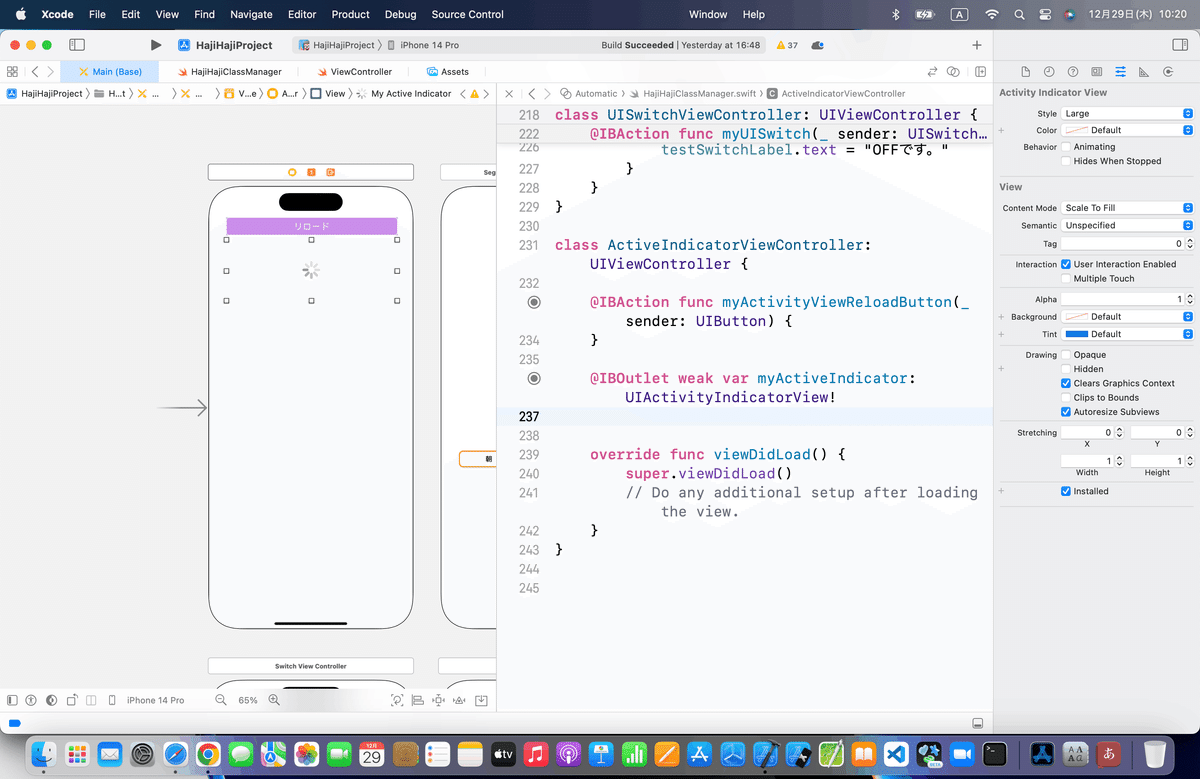
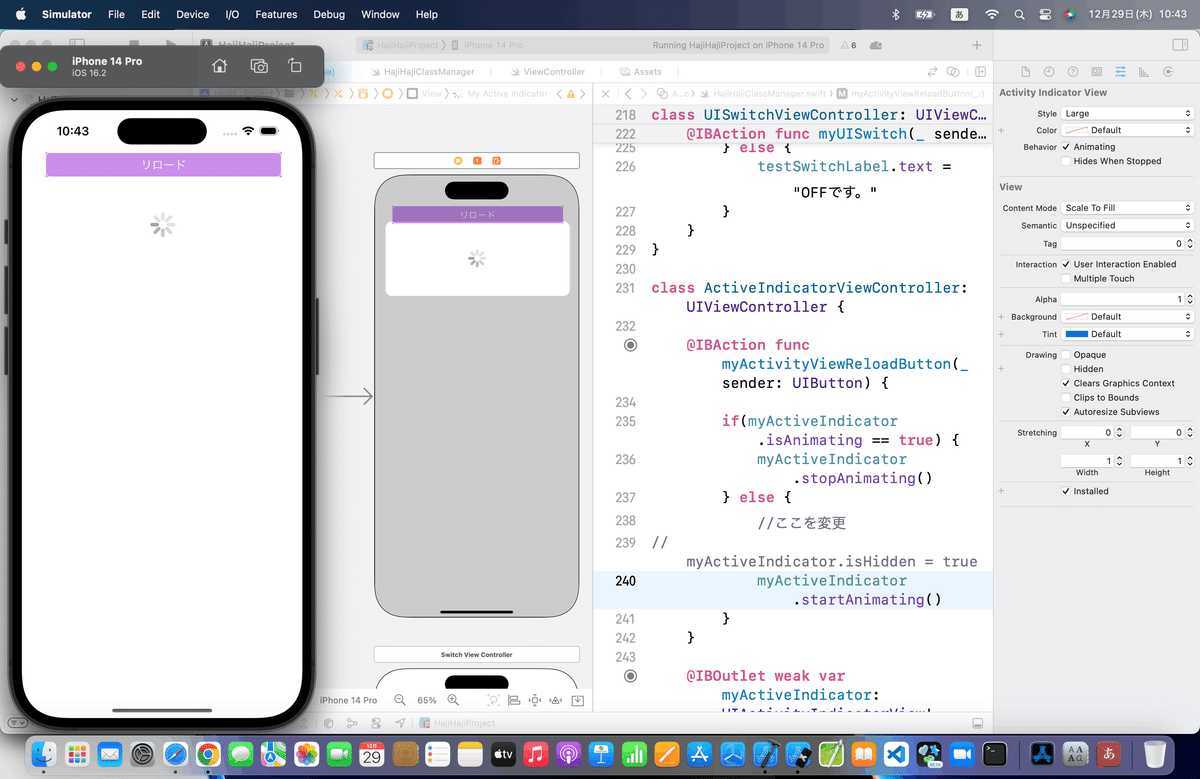
⒊ボタンに処理コードを追加

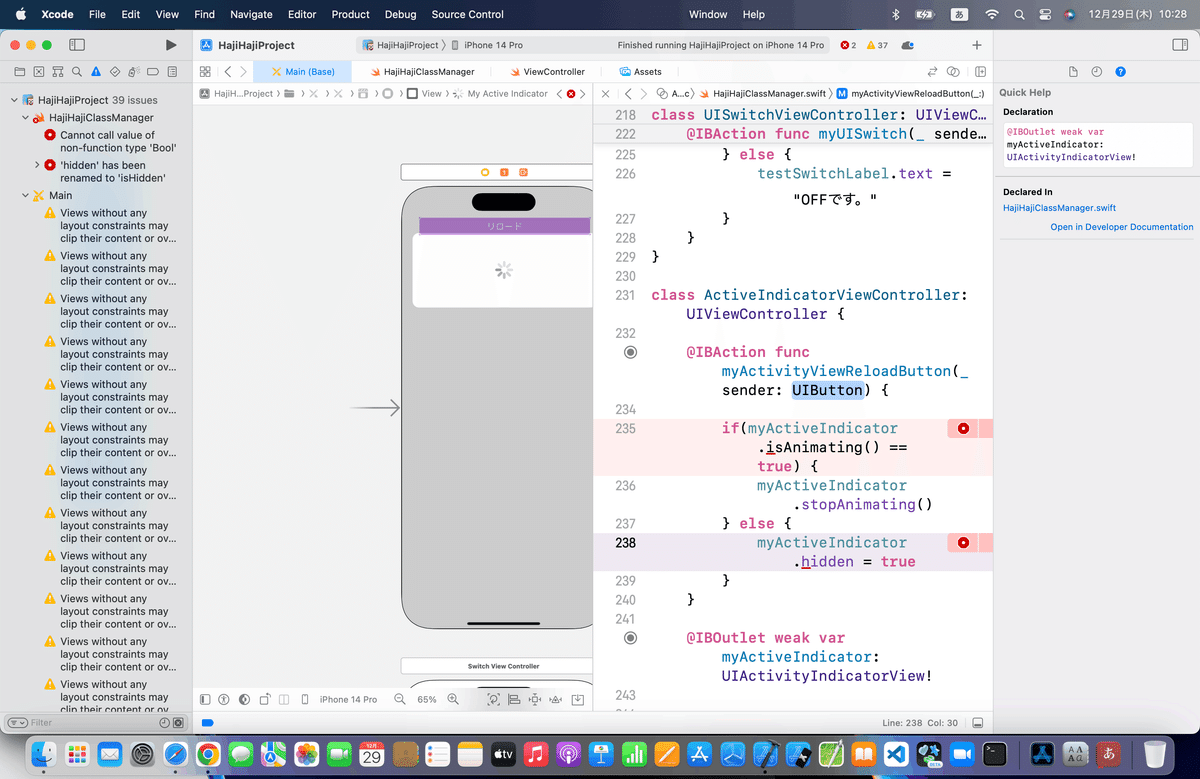
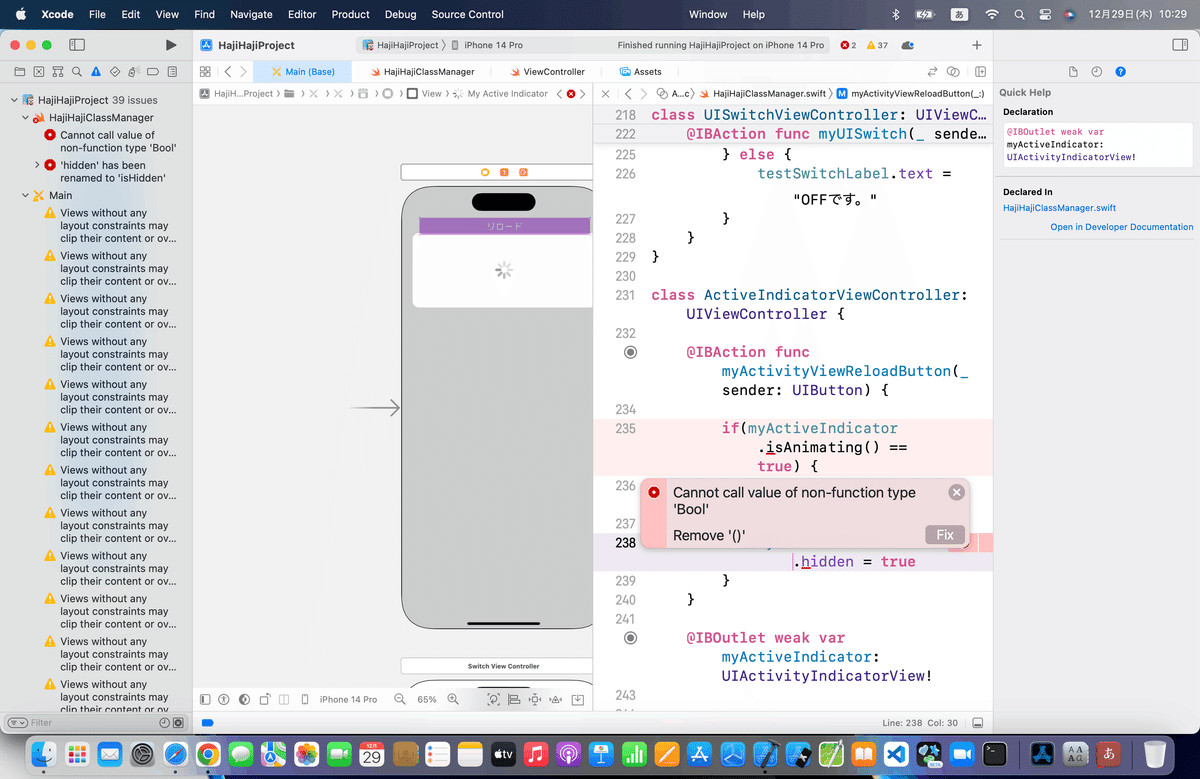
Swiftは静的プログラミング言語で裏側でコンソーラがエラーのコードがないかを常に監視して警告を出してくれてるから、赤丸をクリックしてみる


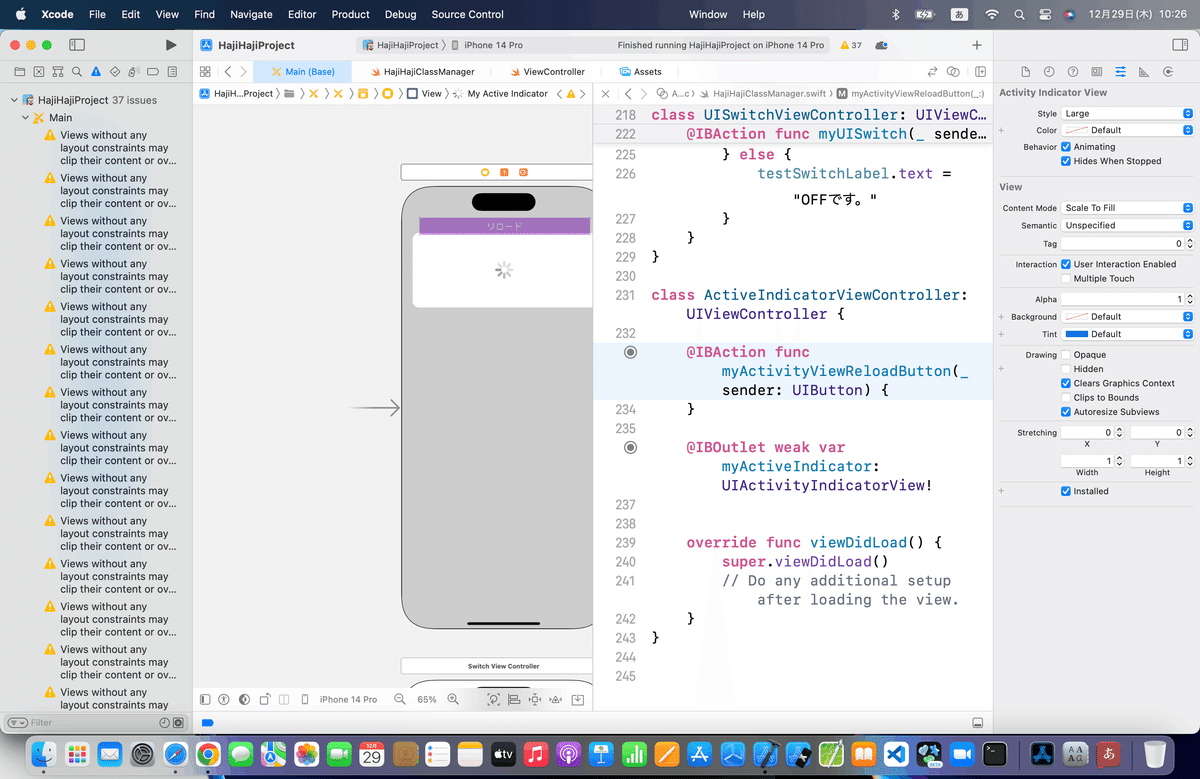
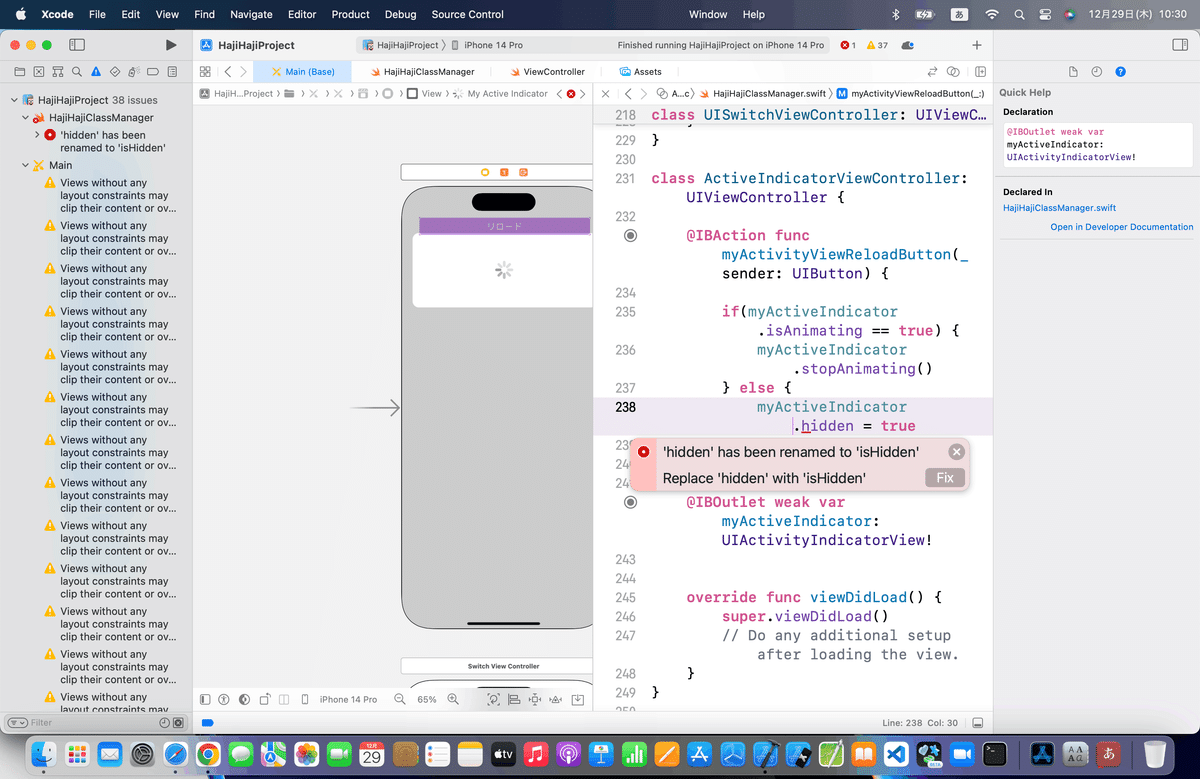
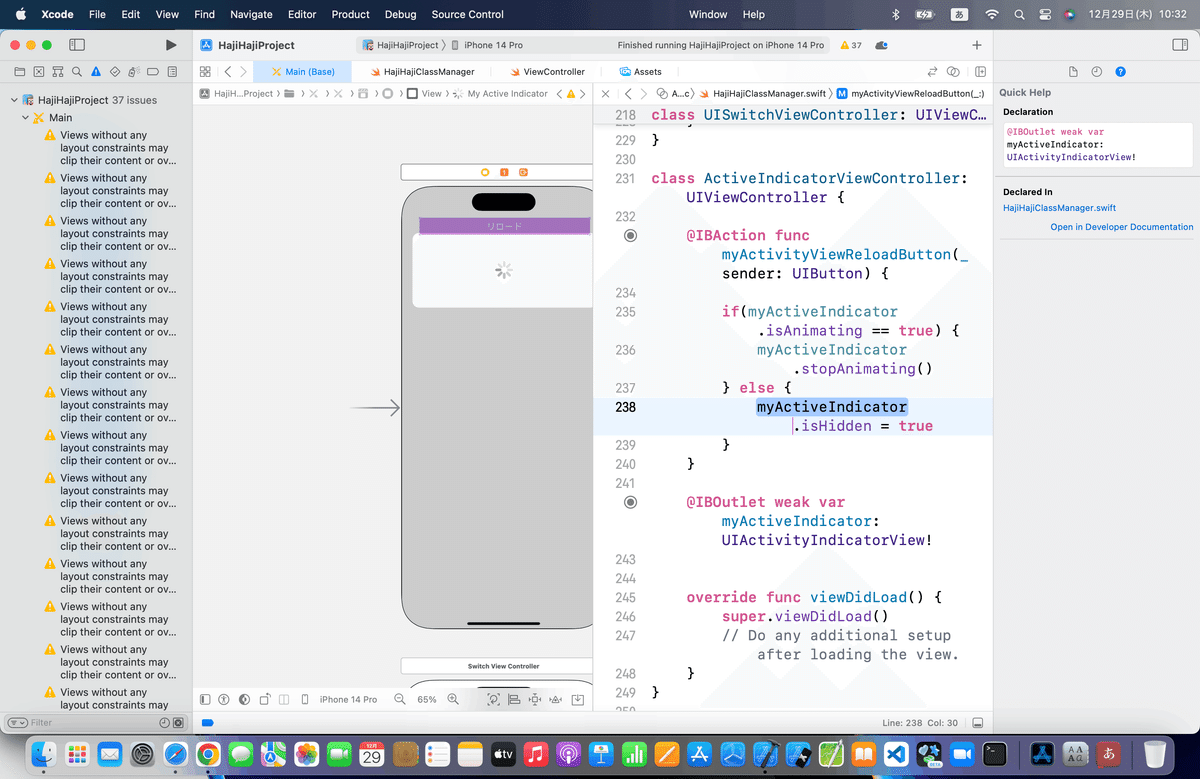
⒋どちらもFIXボタンをクリックして直す

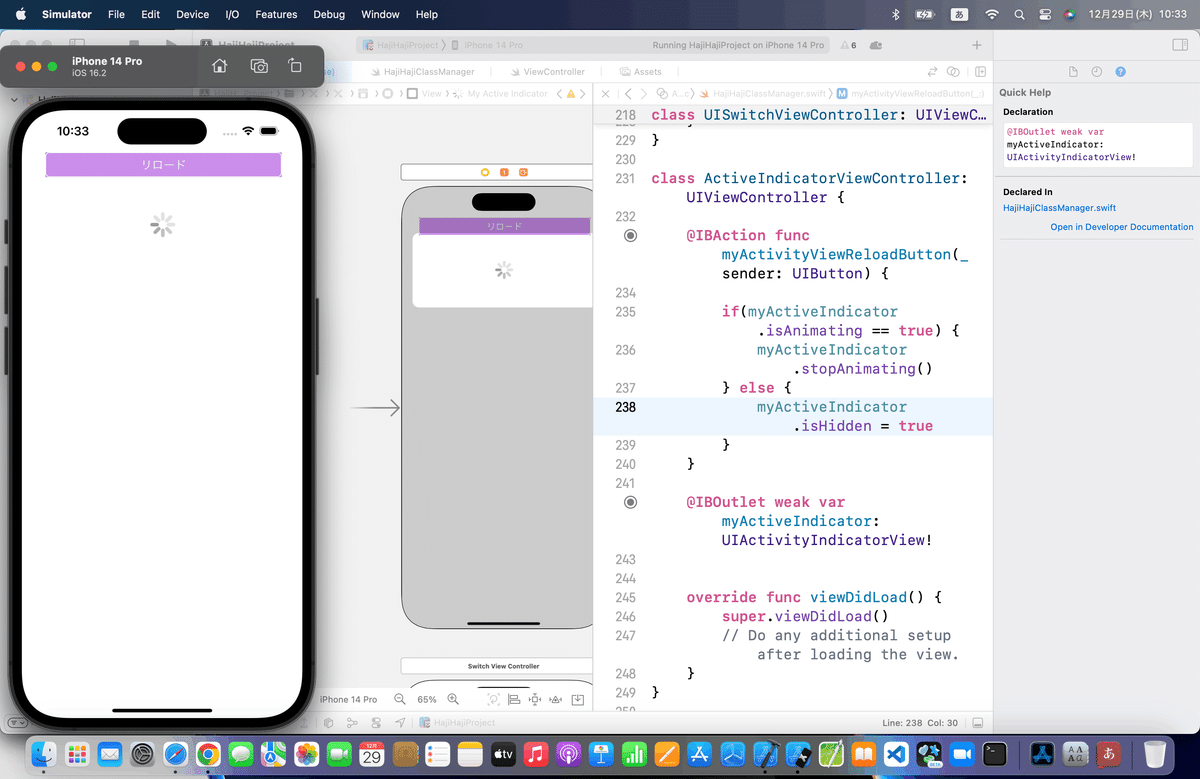
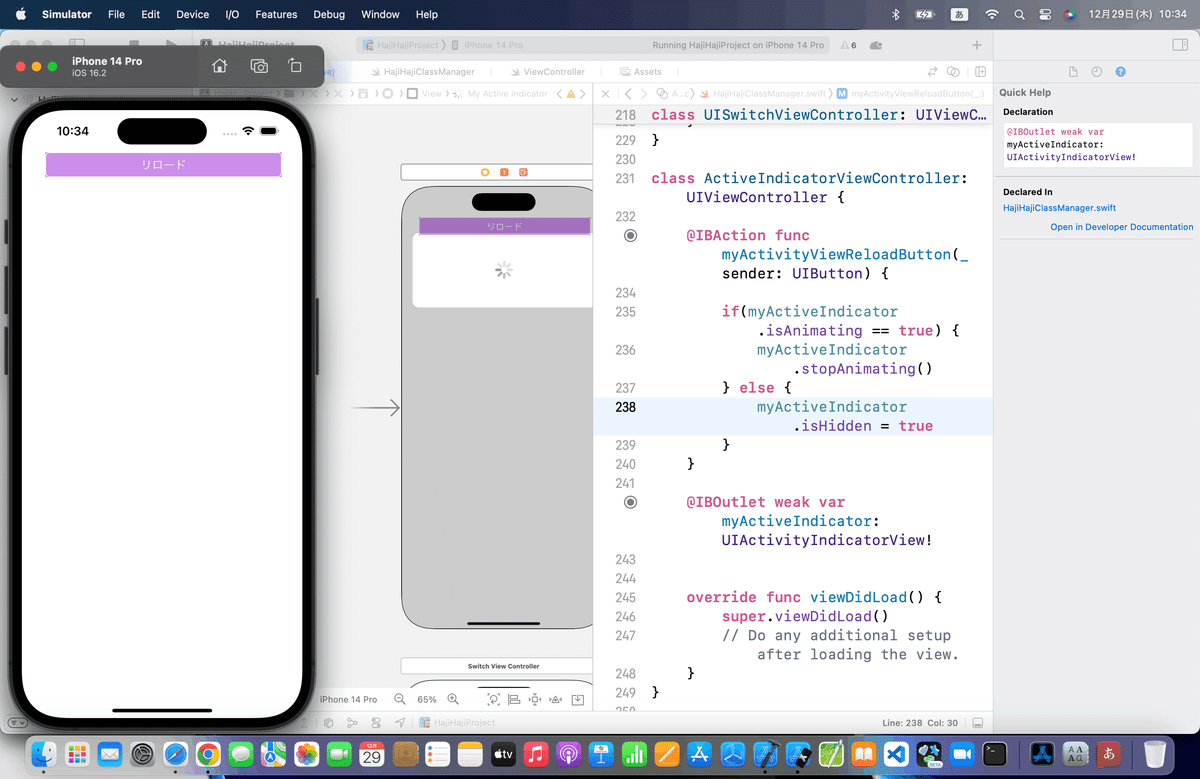
⒌Simulatorで実行する


確かに停止になって消えたんだけど、消すのはわかりにくい
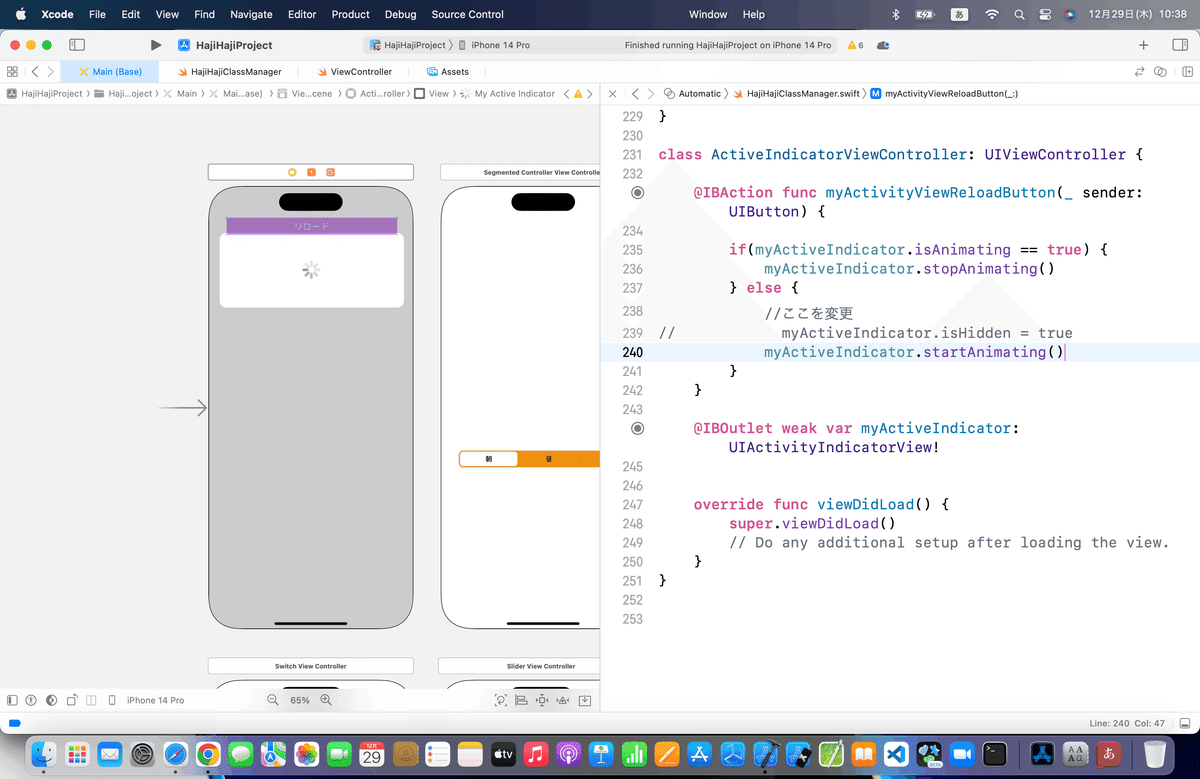
⒍ブラッシュアップしていくよ〜〜〜!
個人的には、
再生の時には停止
停止の時には再生
みたいな切り替えにした方がわかりやすいので
(ボタン押して消えちゃうと正直、何が起きた👀?って使う人によってはなりそうだしね)




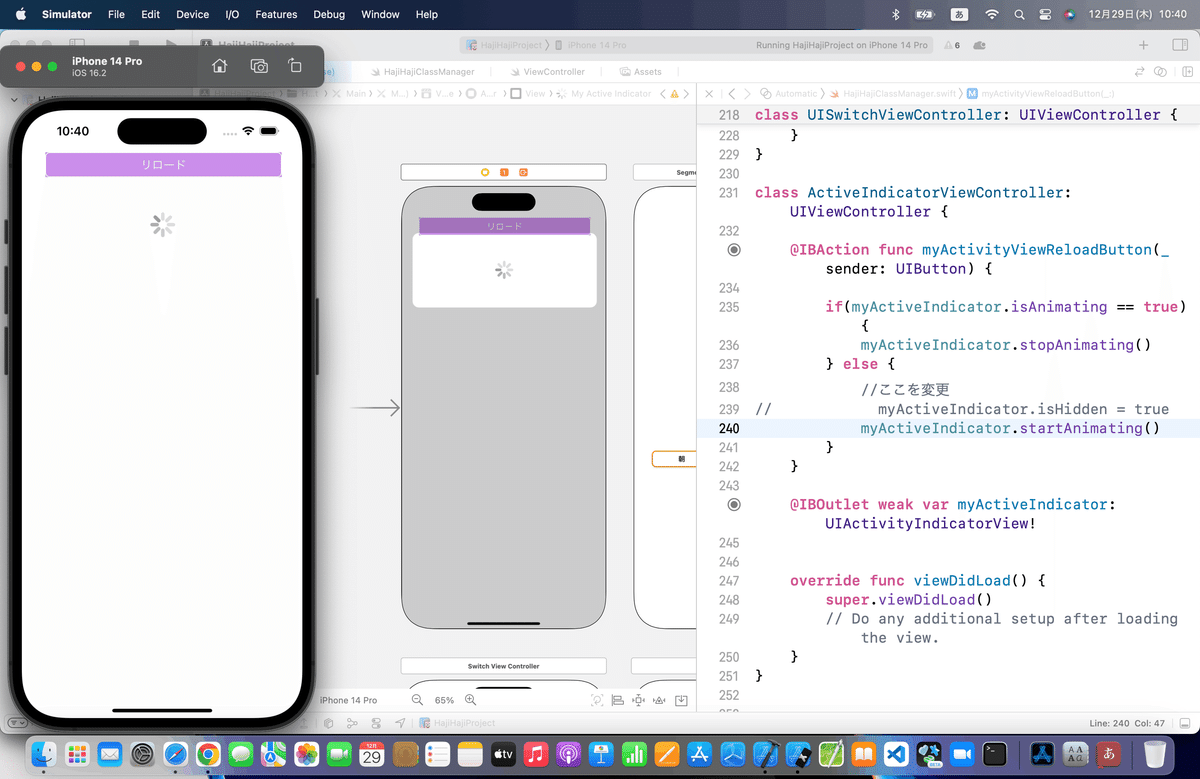
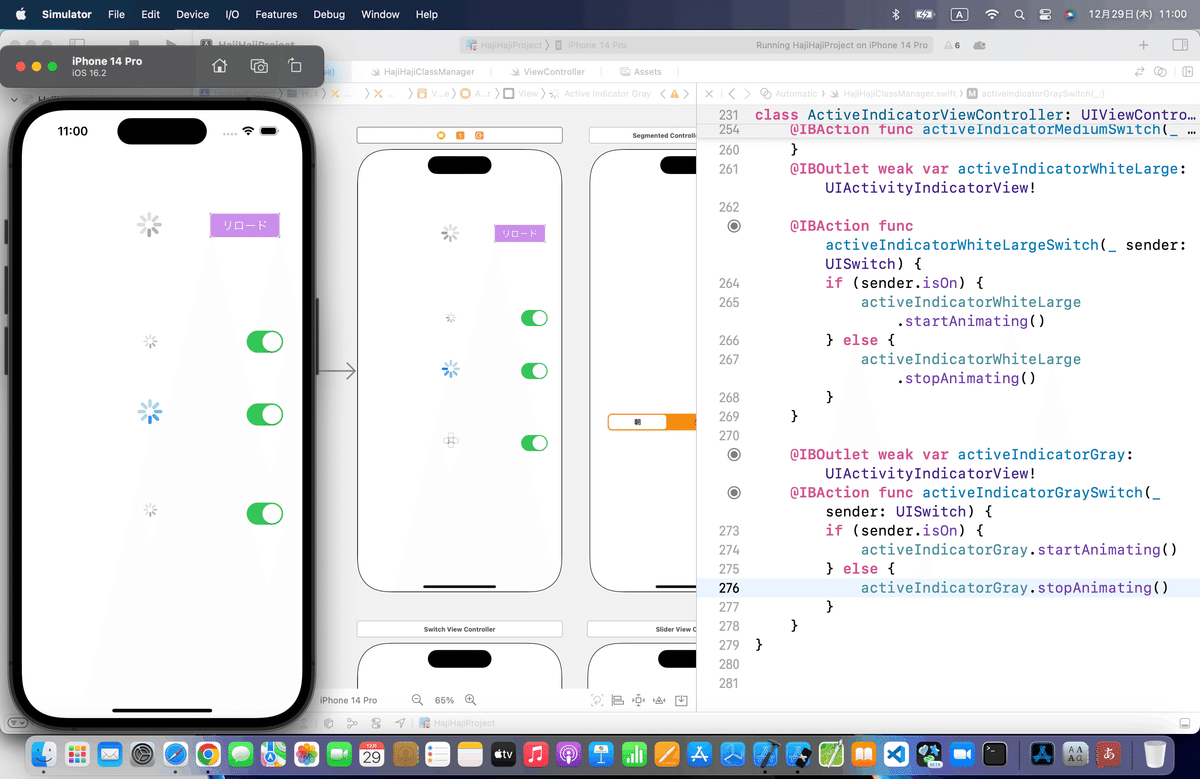
⒎さらに〜〜〜〜
大きさに合わせてパーツの動きを全部見たいのと、
別にオンとオフの切り替えだけだから、ボタンじゃなく、スイッチでもいいでしょ?
って感じで作っていく🕺
スイッチの記事はこれ

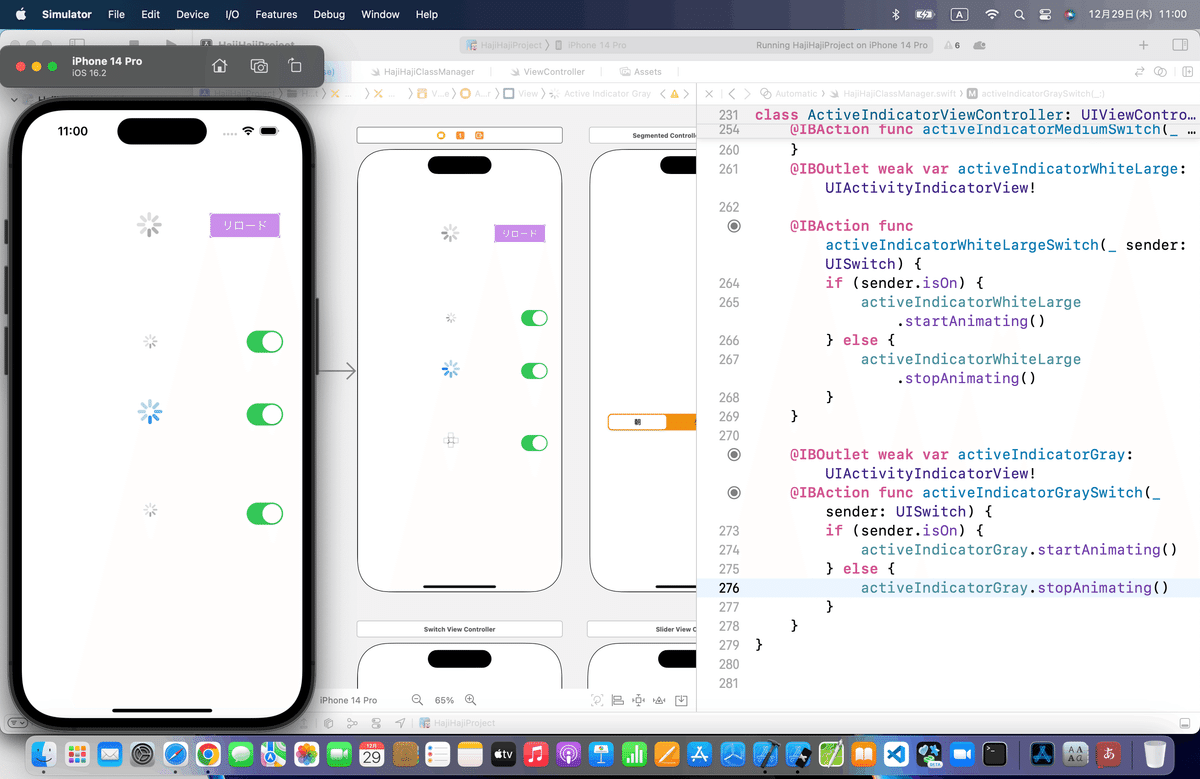
⒏色がわかりにくいので修正

今回のコード
class ActiveIndicatorViewController: UIViewController {
@IBAction func myActivityViewReloadButton(_ sender: UIButton) {
if(myActiveIndicator.isAnimating == true) {
myActiveIndicator.stopAnimating()
} else {
//ここを変更
// myActiveIndicator.isHidden = true
myActiveIndicator.startAnimating()
}
}
@IBOutlet weak var myActiveIndicator: UIActivityIndicatorView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBOutlet weak var activeIndicatorMedium: UIActivityIndicatorView!
@IBAction func activeIndicatorMediumSwitch(_ sender: UISwitch) {
if (sender.isOn) {
activeIndicatorMedium.startAnimating()
} else {
activeIndicatorMedium.stopAnimating()
}
}
@IBOutlet weak var activeIndicatorWhiteLarge: UIActivityIndicatorView!
@IBAction func activeIndicatorWhiteLargeSwitch(_ sender: UISwitch) {
if (sender.isOn) {
activeIndicatorWhiteLarge.startAnimating()
} else {
activeIndicatorWhiteLarge.stopAnimating()
}
}
@IBOutlet weak var activeIndicatorGray: UIActivityIndicatorView!
@IBAction func activeIndicatorGraySwitch(_ sender: UISwitch) {
if (sender.isOn) {
activeIndicatorGray.startAnimating()
} else {
activeIndicatorGray.stopAnimating()
}
}
}てな感じ。
今までの記事を見てもらうとわかると思うけど、
コードにも一般的な書き方がそれぞれのプログラミング言語にはあって、
Swiftはキャメルケース
・引数や関数名 = 小文字始まり
・クラス名、構造体名などの引数や関数名以外 = 大文字始まり
と、
・第三者が一目で意味がわかる名前を付ける
が基本🕺
でも書いてるから、意識して今回のコードも見てみてね〜〜〜〜!
意外と
何年やっててもコードの書き方とか意識してなくて、わかりにくい命名とかしてかえってバグを増やしてたり、
紙面の都合なのか教える対象から省いてるのか、結構、この命名規則を意識してコード書いてない参考書とか多い(Swift以外の昔の本は殆どそうかな💦)
はっきし言って、
きちんと意識して何年も現場で仕事してる人は、大文字始まりか小文字始まりかだけを最初に見て、構造理解することも多い。
まとめ
今回のActiveIndicatorについては、スマホとかwebとかで色々なアプリとかサービスを見てると必ず1回は目にしたことがある人ばかりじゃないかな。
「これをActiveIndicatorとUIKitでは言うんだ。」
「ページのリロードマークに、ActiveIndicatorを使うんだ。」
くらいで認識してもらえれば十分かな。
ではでは次回は、
をやります🕺
Apple公式
この記事が気に入ったらサポートをしてみませんか?
