
はじめてのUIデザイン
前回の投稿から少し時間が空いてしまいましたが、はじめて一からUIデザインをおこなったので、アウトプットしたいと思います。色々とツッコミどころは満載だと思いますが、将来振り返った時にこんなに成長したんだ!と思えるようにできるだけ記録として残していきます!ぜひぜひ皆さんのコメントなどもお待ちしております。
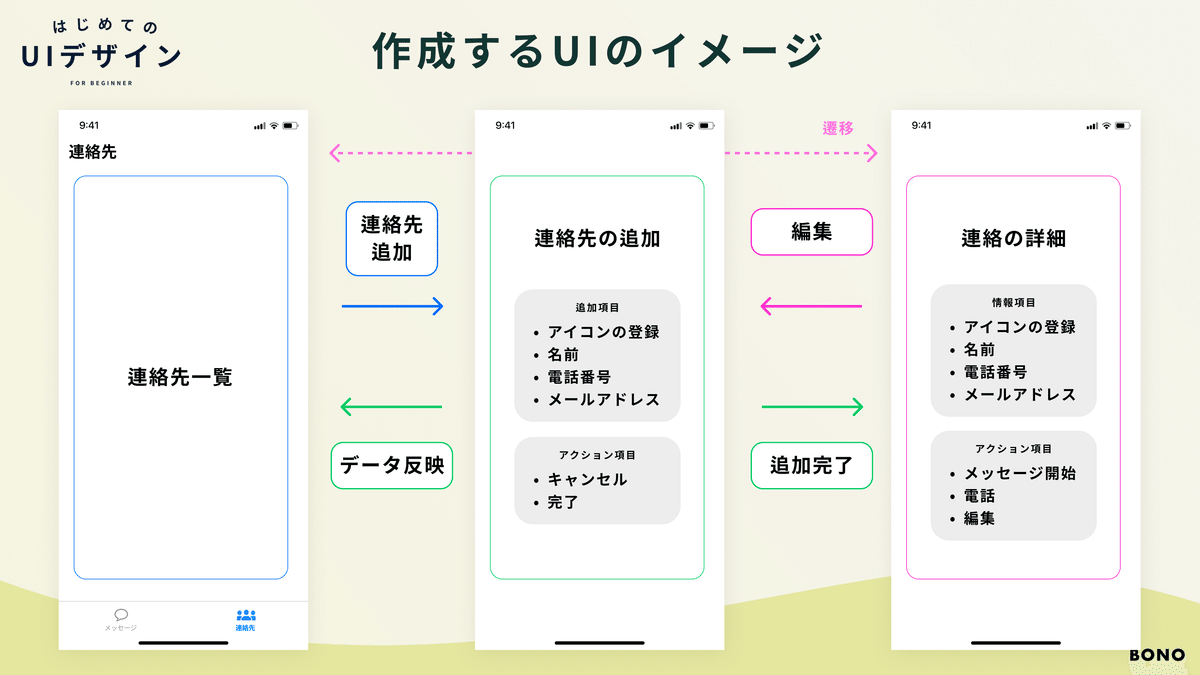
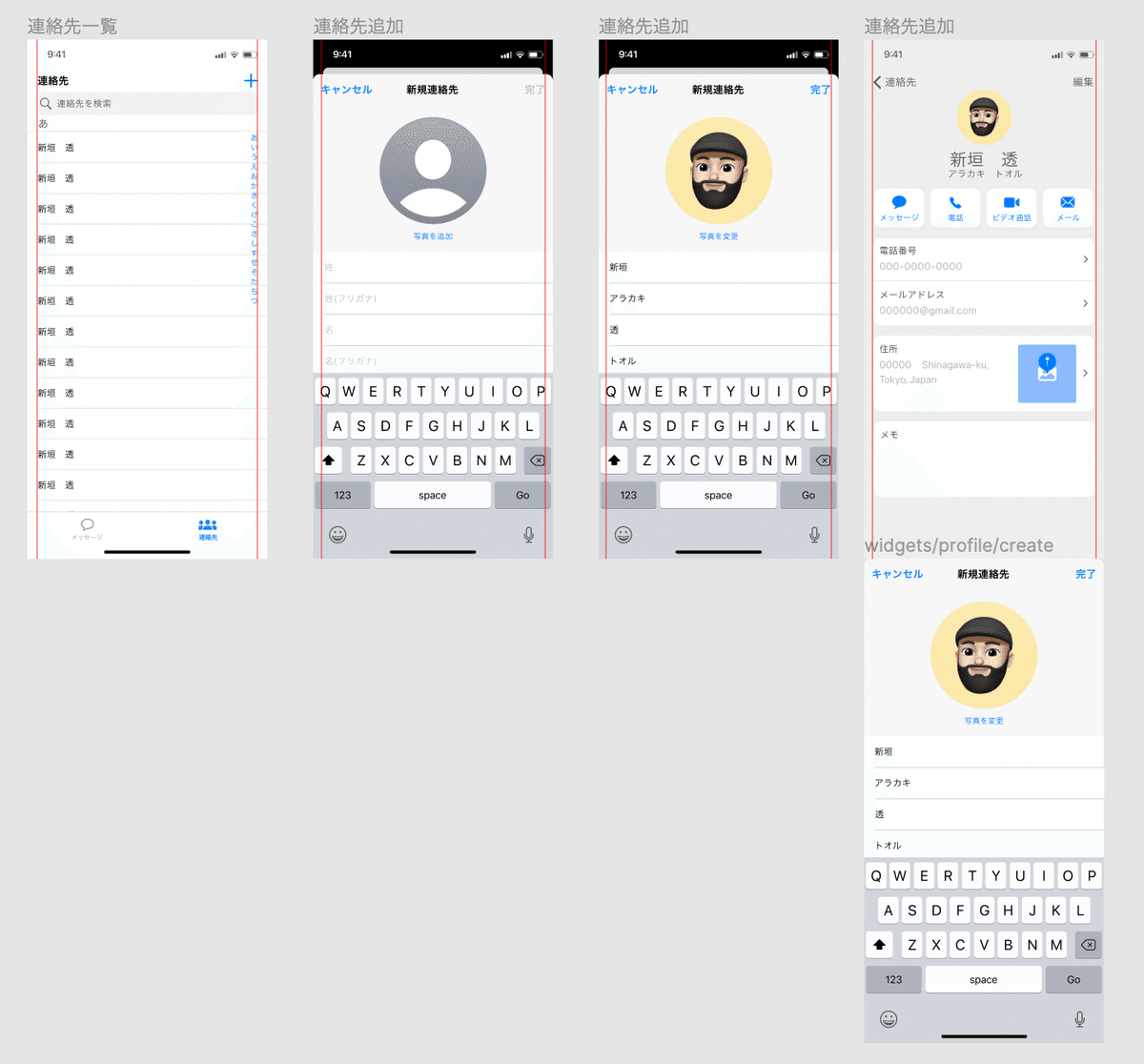
今回はこの連絡先のお題に挑戦しました。

1回目のUI作成
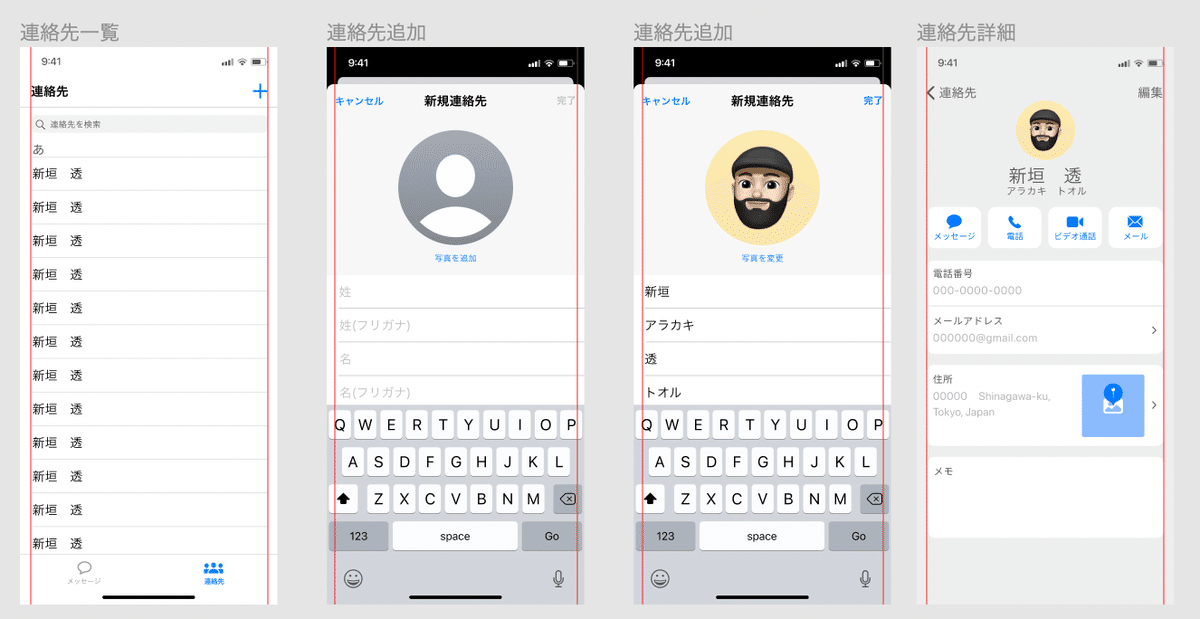
今思えば、iPhoneやLINEの連絡先を参考にしながら、ラフ案を描いていく方法で進めれば良かったのですが、僕の場合はiOSのUIキットをすぐ使ってしまったので、ほぼiPhoneぽくなってしまいましたw。

やってみての感想
1からUIをつくる際は、一度自分の中で考えてみて、その後にiPhoneなどを参考にする流れの方が、自分の中の仮説と何が違うか検証できるので学びが多いと思った。
作りながら常にレイヤーを意識しないと、すぐごちゃごちゃになってしまった。
遷移する際に進む際には→、戻る際には←に動く仕組みやモーダルなど、普段利用している際には気づかなかったUI/UXに気付けた。
色をしっかり管理しないと、似た色でも色んなものが出てくるので(特に灰色)、チームでやる際には気をつけないとと思った。
ボーダーの長さによってもグループ分けができることを知った。
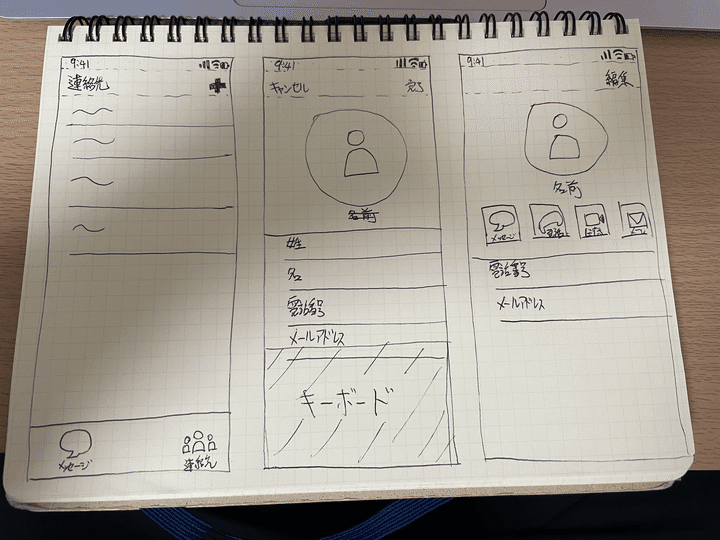
(今更ながら)ラフ案作成に挑戦
順番がごっちゃになってしまっていますが、続いてラフ案を作成することにしました。最初に一通り作っているので、大分そちらによっていますw。

微修正を加えて2回目作成
上記に対してのBONOカイさんからのフィードバックとラフ案をもとに、再度修正を加えて作り直すことにしました。

変更したポイント
連絡先一覧の右サイドにあかさたなで移動できるものを追加。
ボーダーの長さをグループに合わせて変更。(ボーダーの長さによって、役割があることを知りました)
エンジニアにお渡しすることや統一感を持たせることも考えて、ブロックを意識してデザインをする。
ページタイトルとコンテンツの文字サイズのバランス変更。
モーダルやページ遷移の動きを違和感のない流れに変更。
その他細かいところは沢山ありますが、毎回丁寧にフィードバックくださるカイさんには本当に感謝です。
全てを通しての感想
はじめて一からUIデザインを行なってみて、UIデザインって奥が深いなと率直に感じました。
ユーザーが直感的に操作できるよう工夫がされていることは本などに書いてあったので認識しているつもりでした。しかし、実際自分で作成してみると、モーダルやボーダーの長さの違いなど、ここまで工夫されているのかと気付かされることが多くありました。
今後アプリを使う際にはそのような小さい点にも意識をし、またなぜそうなっているのかまで考えみようと思いました。また、それだけではなく自分だとどうするかも考え、色々と比較してみたいと思います!
最後まで読んでくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
