
Blender勉強1日め マグカップを作る
1日めの前半では,操作の仕方と,オブジェクトモードでの編集のしかたを思い出しました。
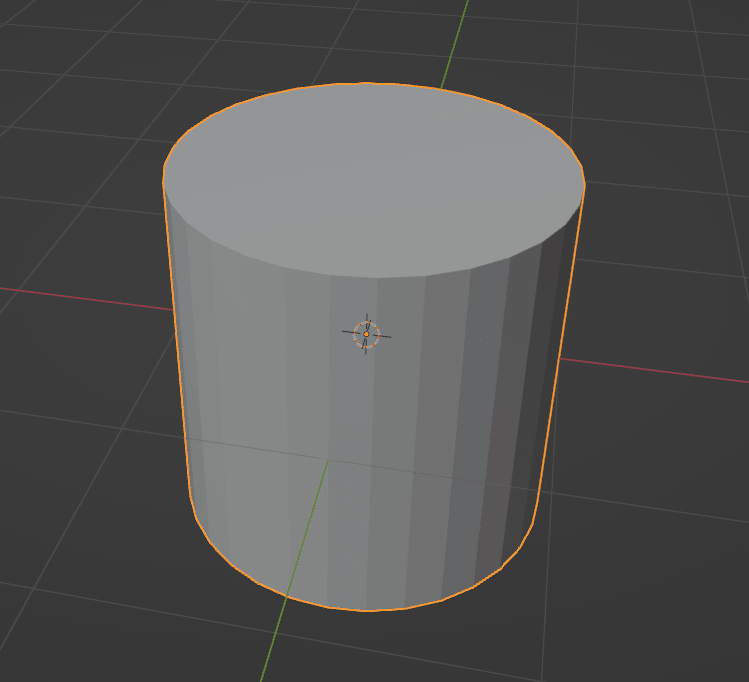
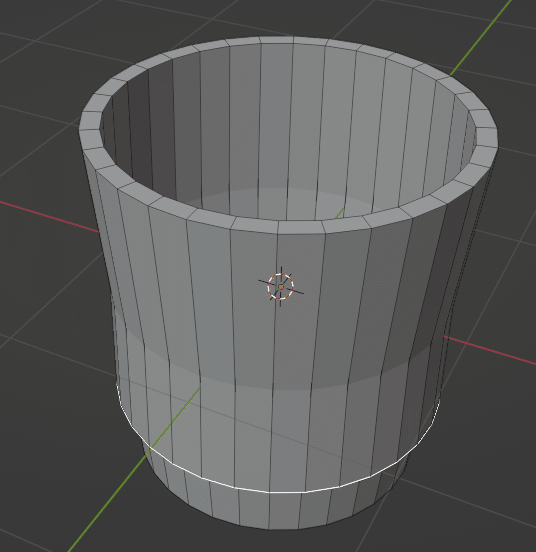
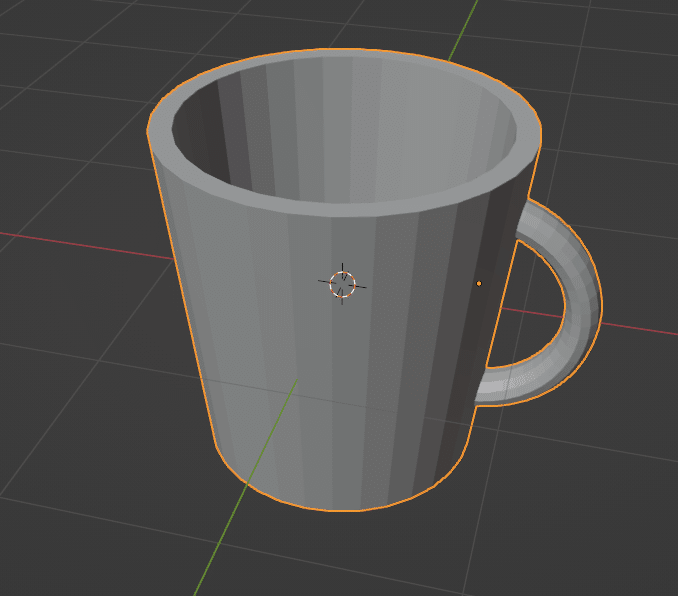
これらを踏まえて,後半では,「編集モード」で下のマグカップを作ってみました。

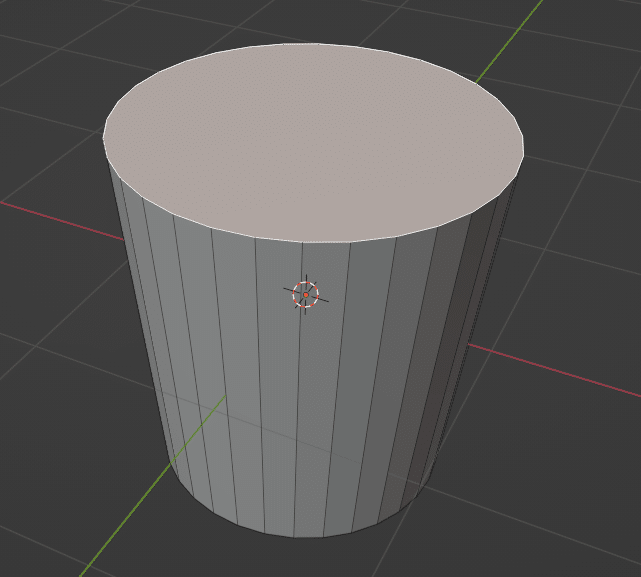
オブジェクトモードで円柱をつくる
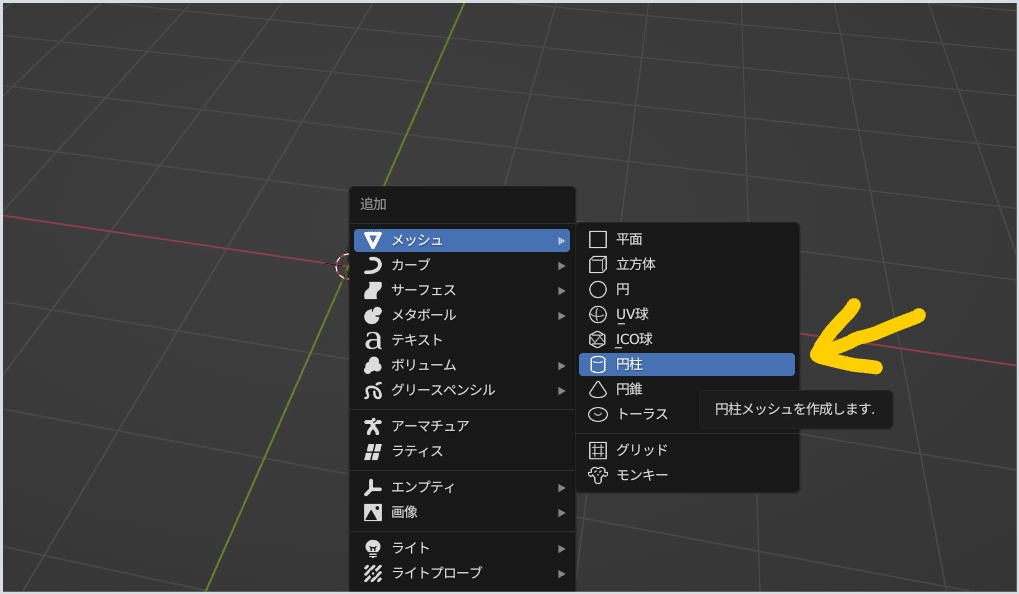
オブジェクトモードで,「SHift+A」で出てきた生成メニューから「メッシュ>円柱」を選ぶ


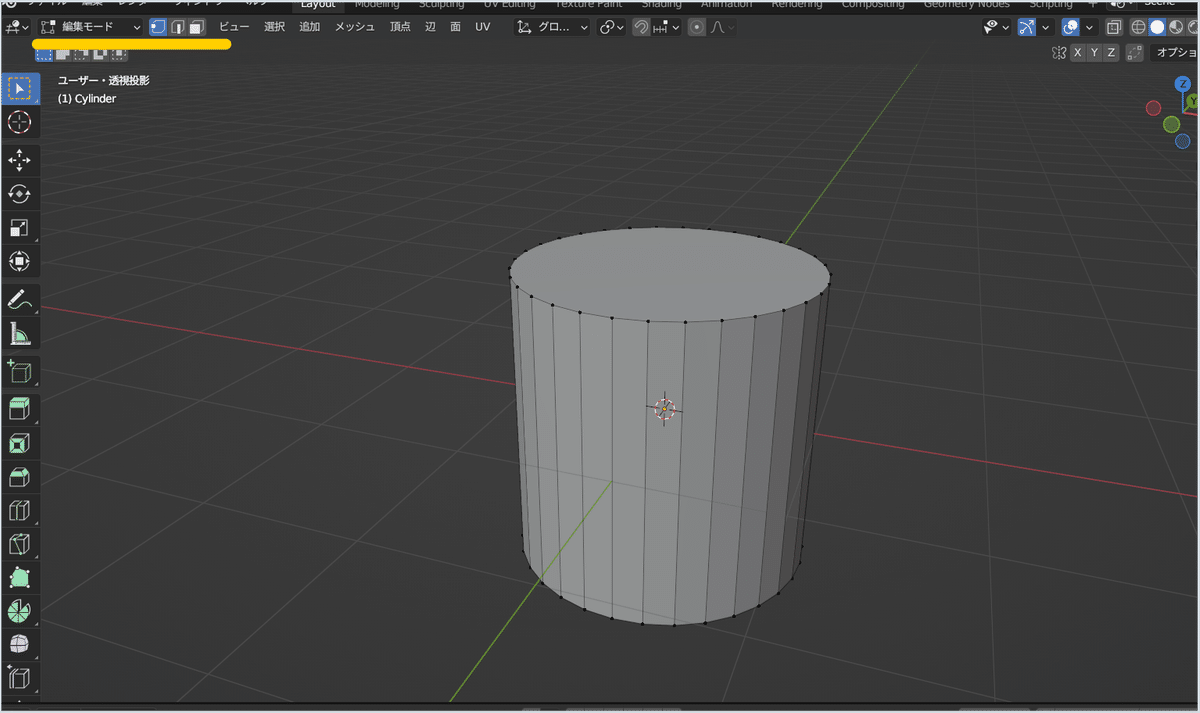
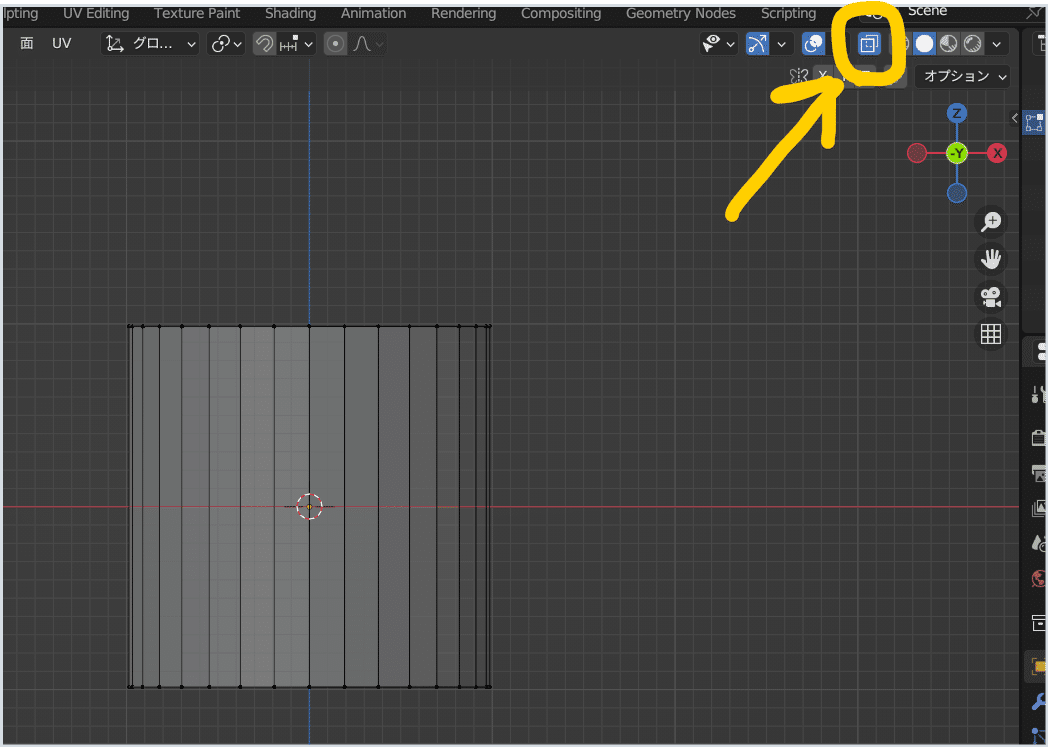
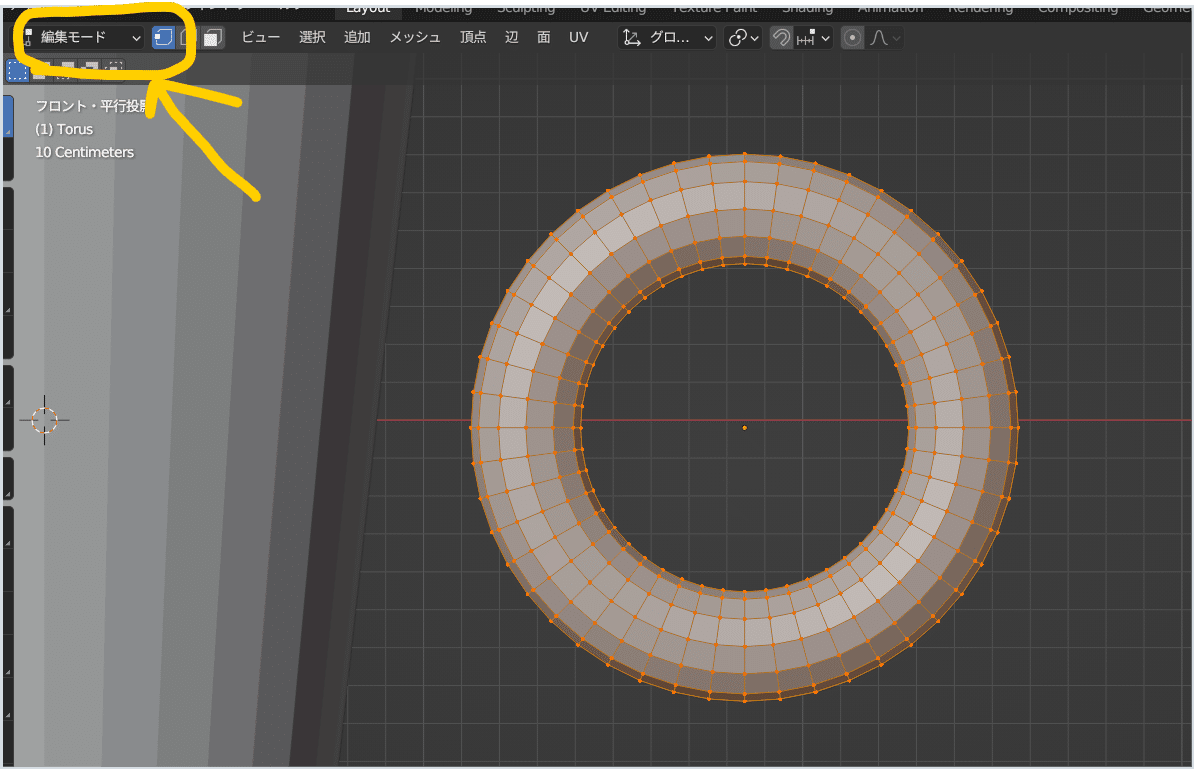
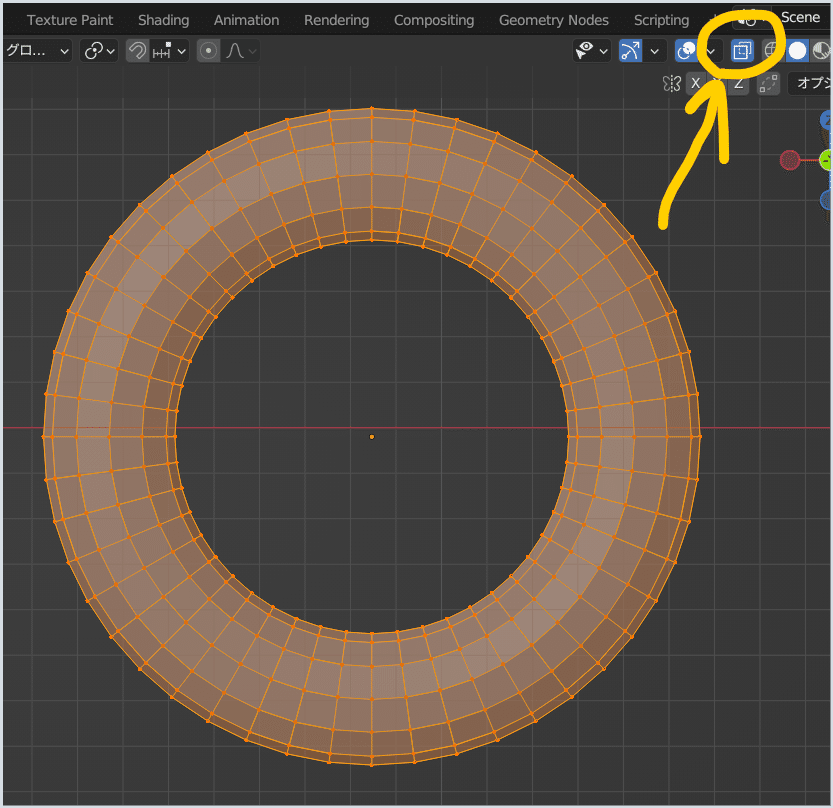
編集モードにする
左上の黄色の線のところで,「編集モード」になっていることで確認できます。

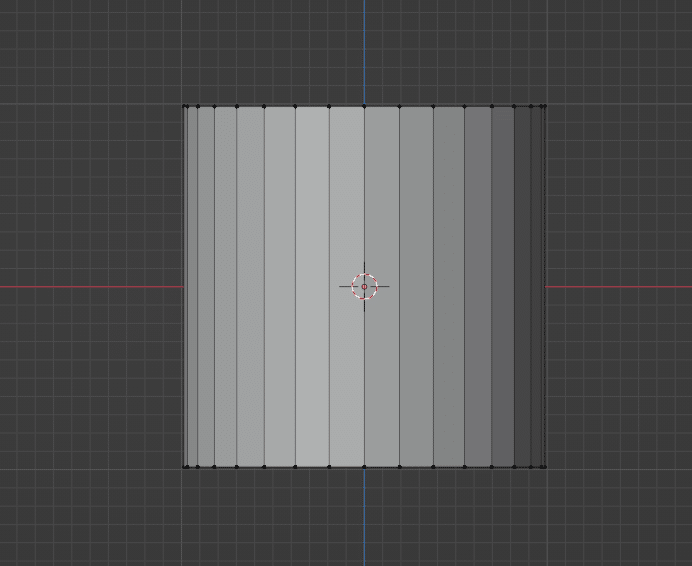
現在点モードです

下の面を縮小して,カップ形状らしくする S(スケール)
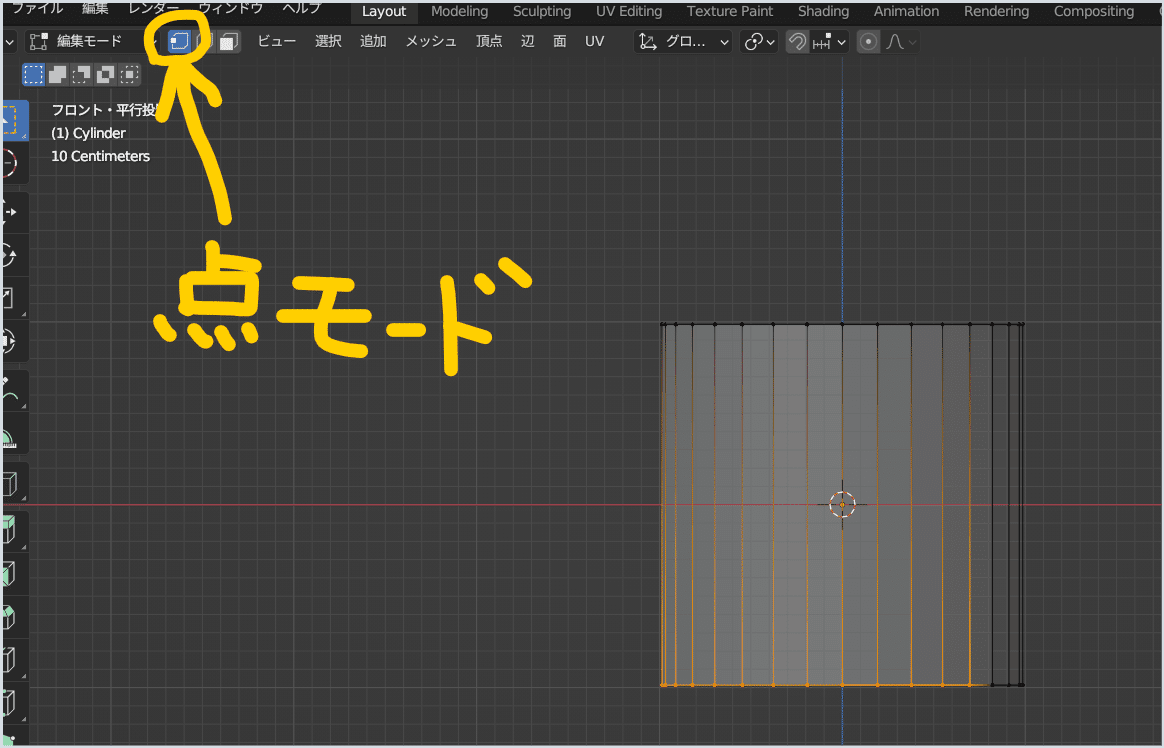
テンキーで1をおし,フロントビューにする

右上のアイコンをおして,「透過表示」に

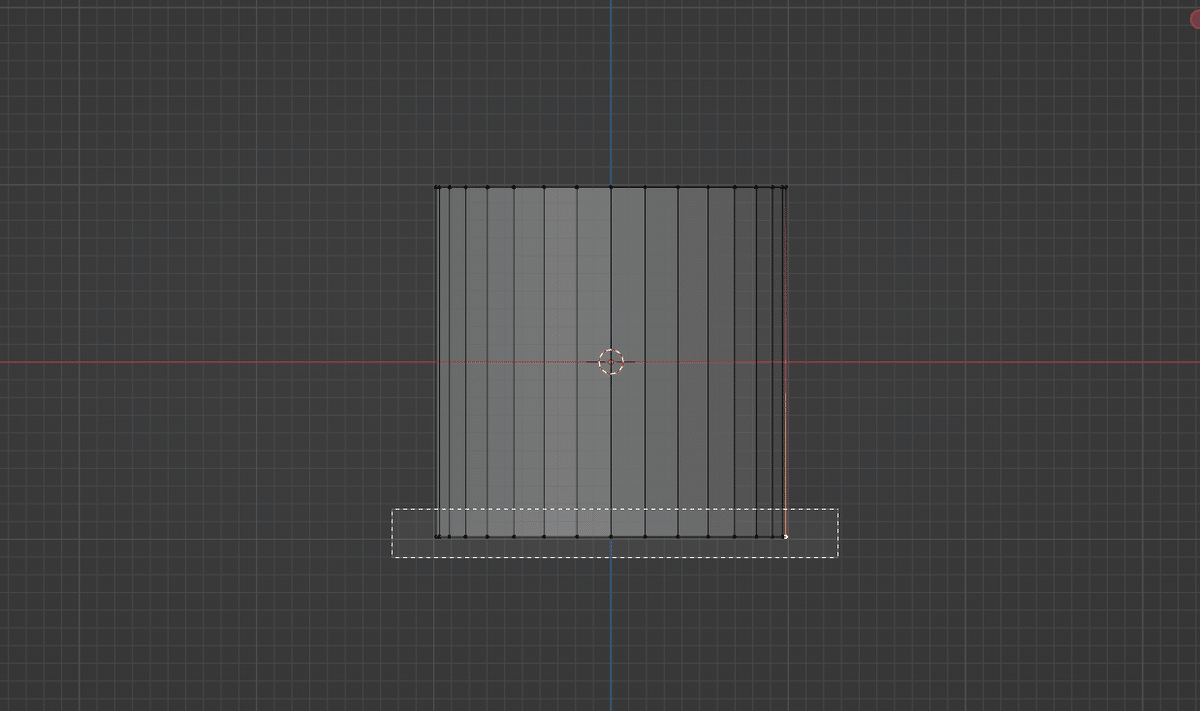
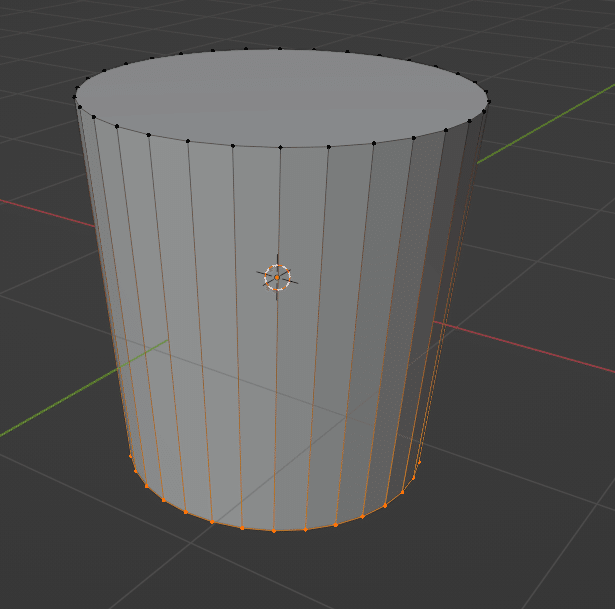
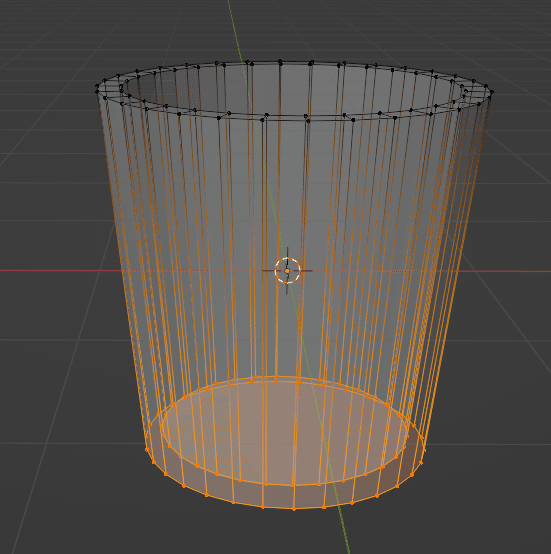
底面の点を全選択
透過表示の状態で,下の方をドラッグして底面の点をボックス選択します。

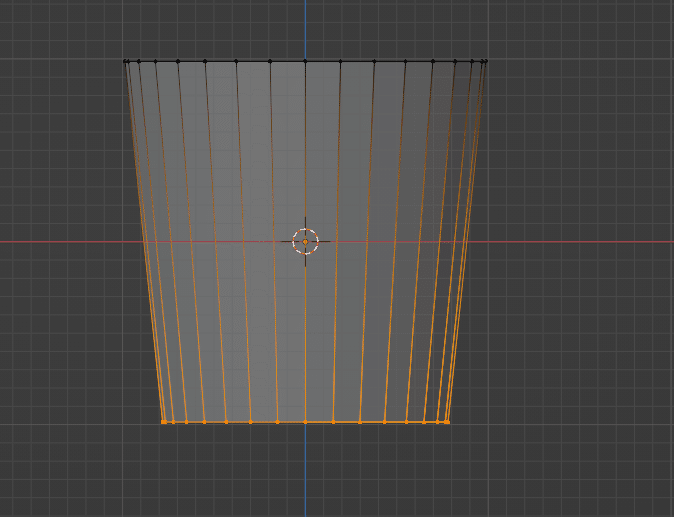
Sキーをおして,内側にドラッグ

下が細くなったカップ形状ができます。

透過モードにする理由
透過モードにしたのは,隠れて見えない向こう側の点も選択できるようにするためです。
透過モードでなければ,見えている手前の点しか選択できず,全体を細くすることができません
透過モードでない場合。横から見ると,透過モードと変わりませんが,実は見えている点しか選択できていないのです。

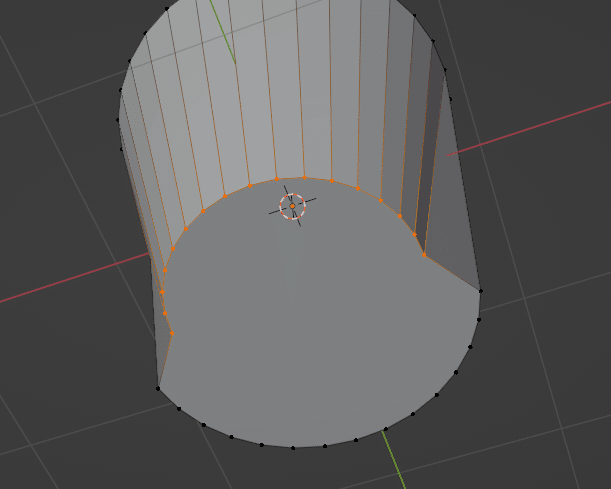
この状態でスケールすると,下のように,隠れていた向こう側はスケールできずそのまま残ってしまいます。

透過モードにするのは,向こう側の点も選択するためです。
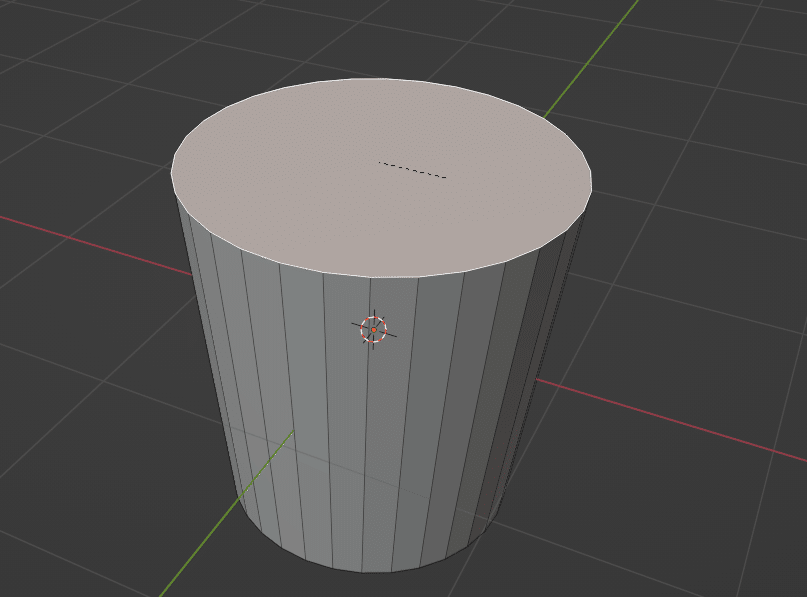
天井の面を凹ませて,内側の面と底をつくる
面を編集していきます。
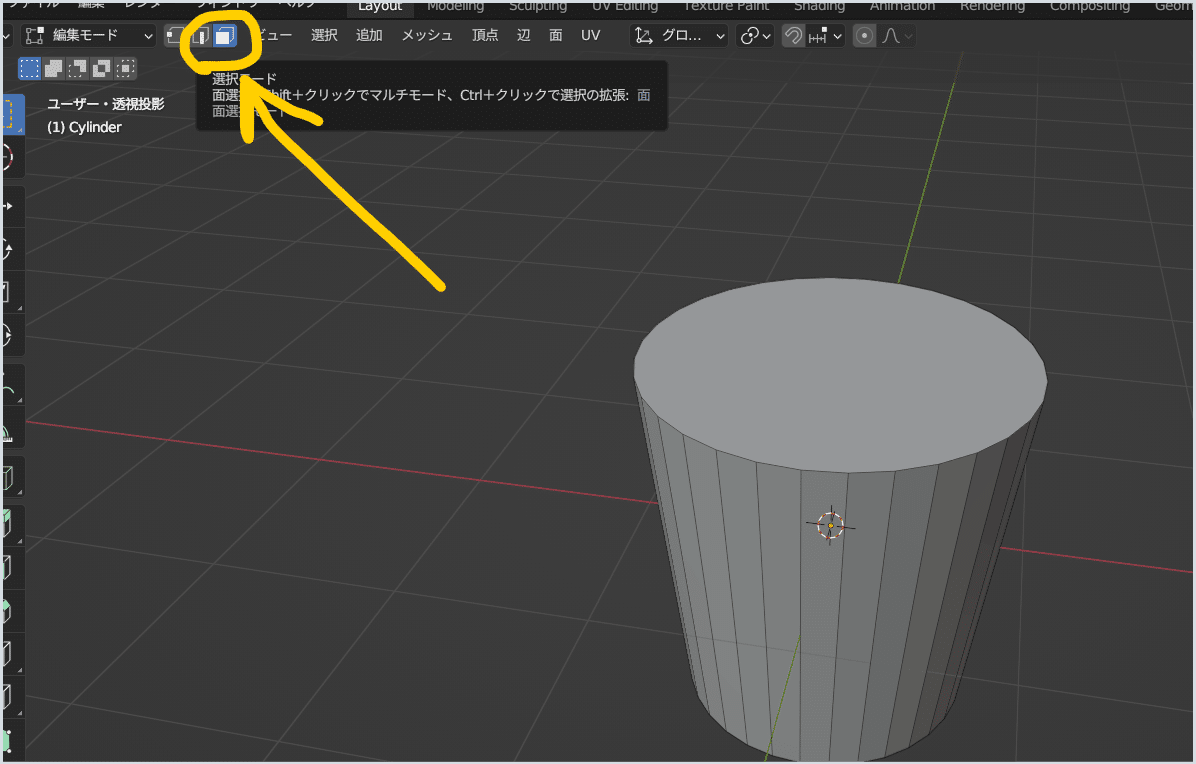
まずは,面選択モードにします。

これで面を選択できるようになります。下図は,上の面をクリックし,選択しているところです。

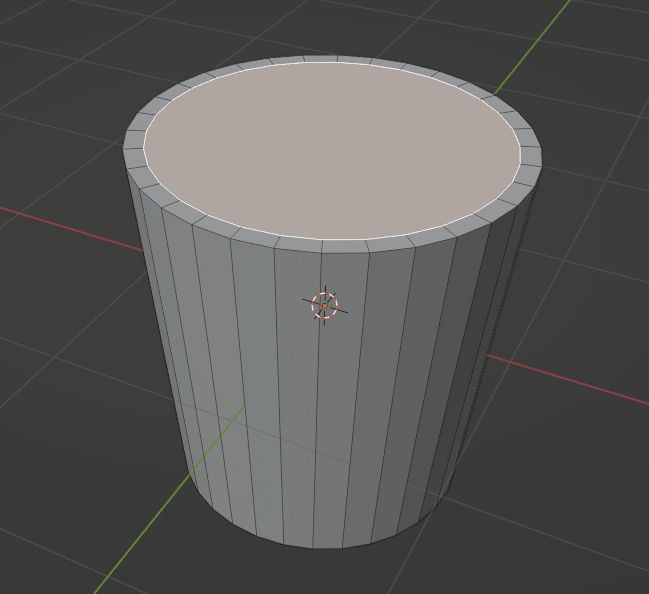
I(インサート)で面をつくる
この状態で「I」キーを押すと,面ができます。
新しい面は,最初の面と同じ位置に重なっています。

新しい面をスケールし,X,Y方向に縮小する
新しい面を,X軸とY軸同時に縮小します。
Sを押したあと,X,Yと順番に押し,マウスを内側にドラッグ

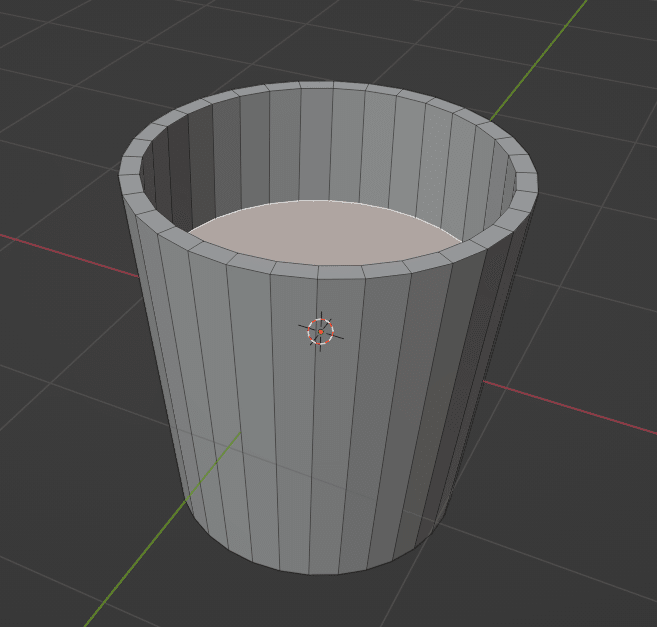
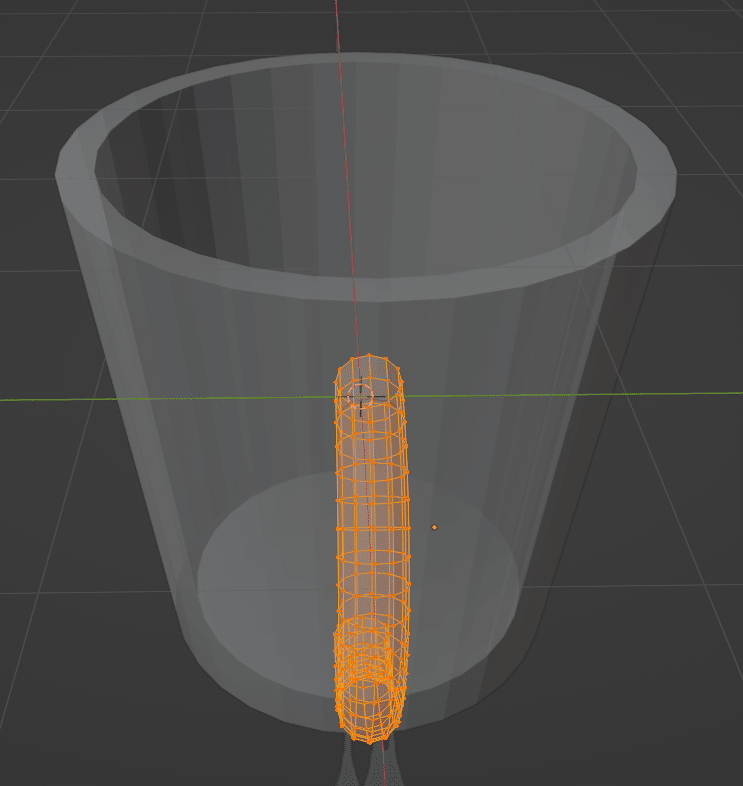
E(Extrude 押出し)で面をZを方向に押し出す
E+Zで,面を押し下げます。カップの内壁が形成されます。

※順序をまちがえた
最初にここまでやっておいてから底面を縮小しないといけませんでした。
すでに底面を縮小してしまっているので,面が下の方ではみ出してしまいました。

なので,底面を縮小するのは,上面を下に押し出して,カップの底を作ったあとにしてください。
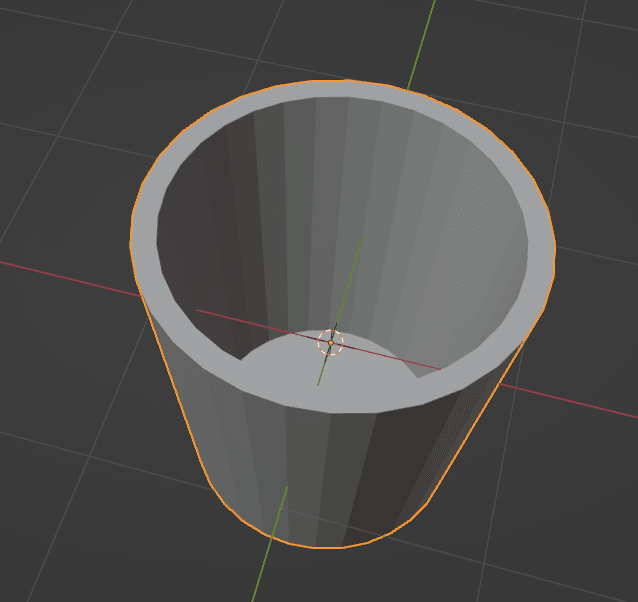
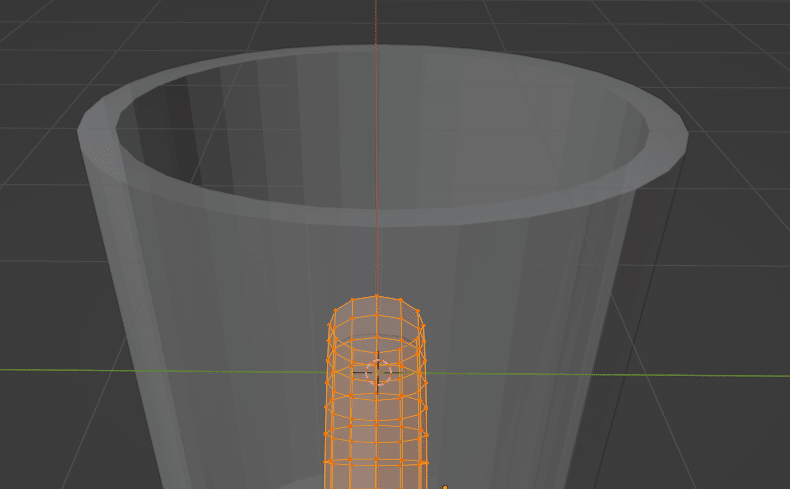
正しい順序でつくったカップ
先に底面をつくったあとに,底面を就床しました。


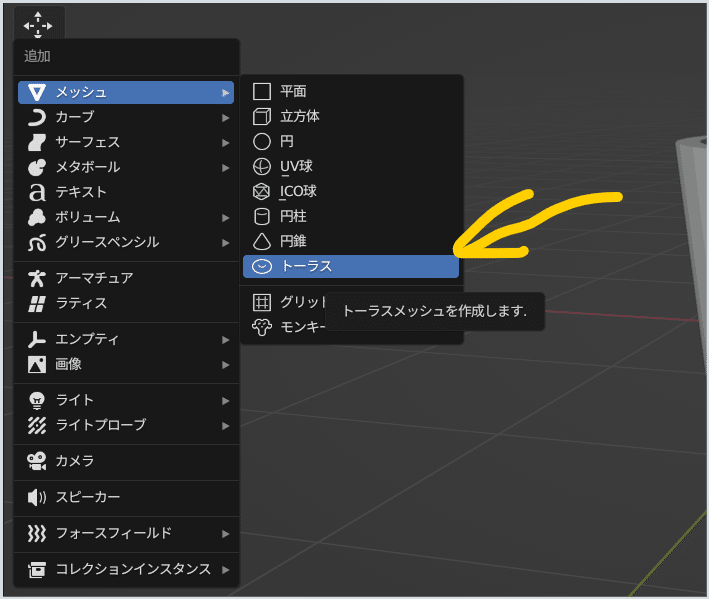
オブジェクトモードにもどってトーラス(ドーナツ形状)をつくる
Shift+Aのメニューからトーラスを選ぶ

トーラスが選択された状態です。

R+X90と押す
X軸に回転します。

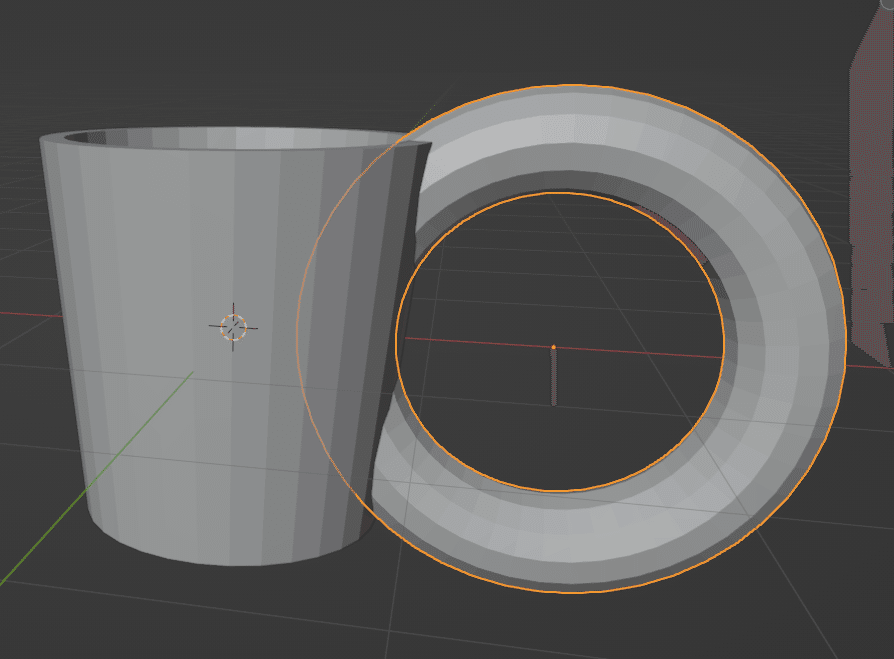
G+XでX方向に移動する
横に引っ張り出します。

Tabキーで編集モードにし,点編集モードを選ぶ

左半分を切り取ります。左半分の点をせんたくするため,また透過モードにします。見えない点も選択するためです。
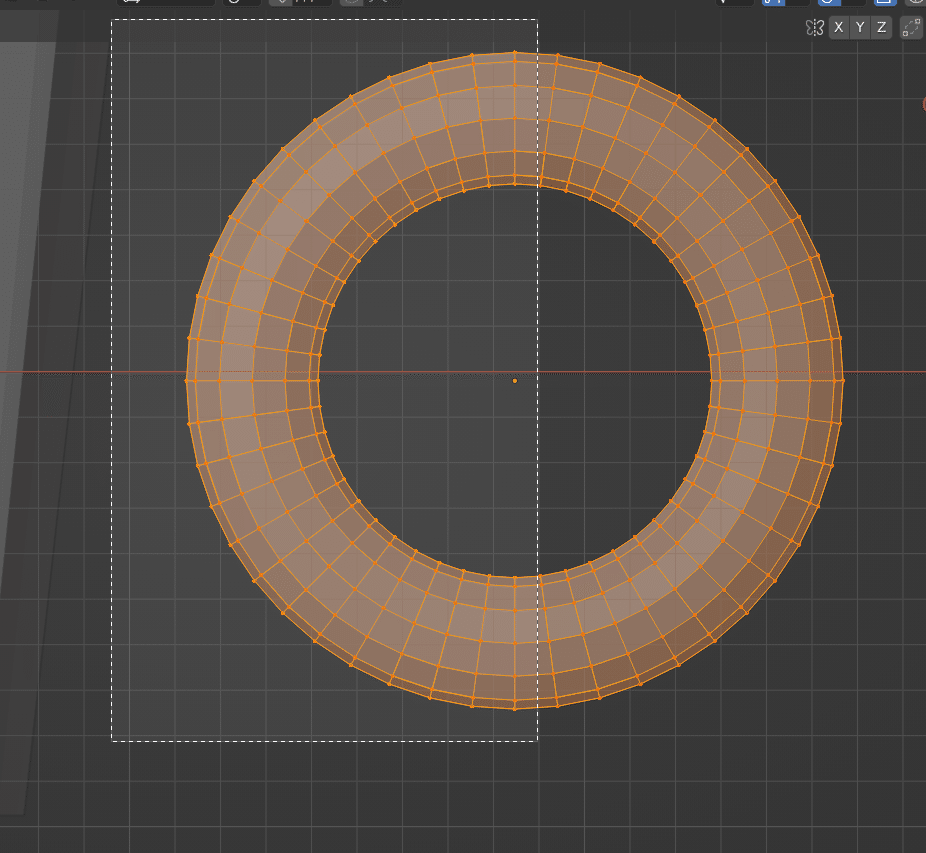
透過モードにする

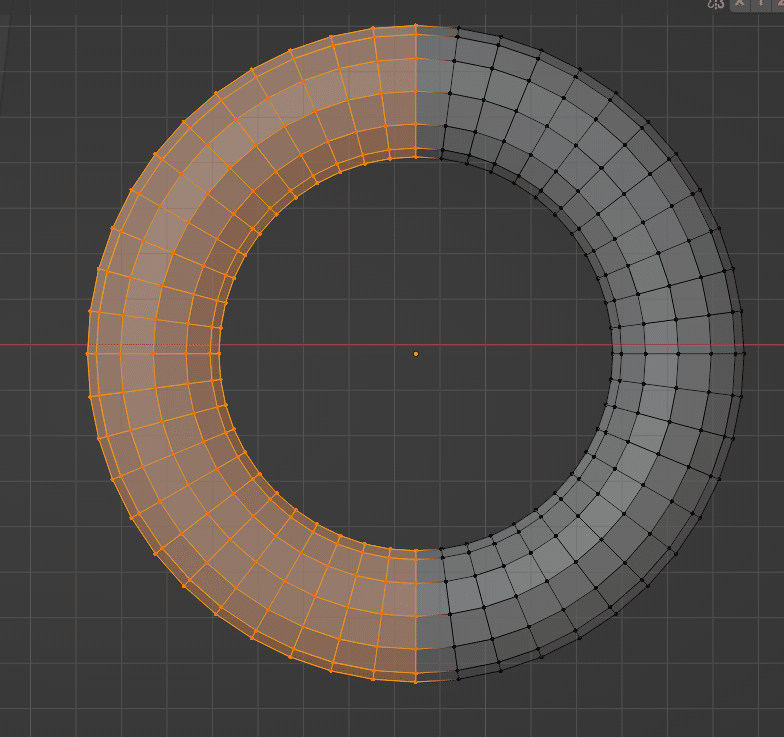
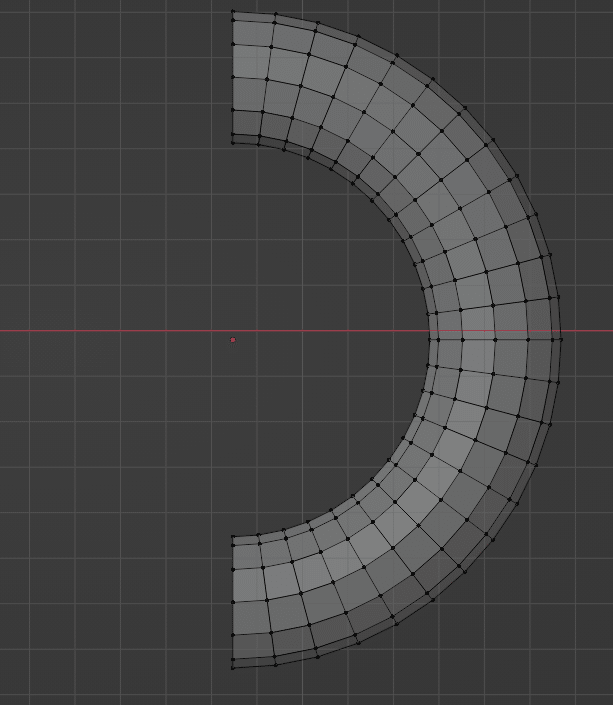
左半分の点をボックス選択する

こうなります。

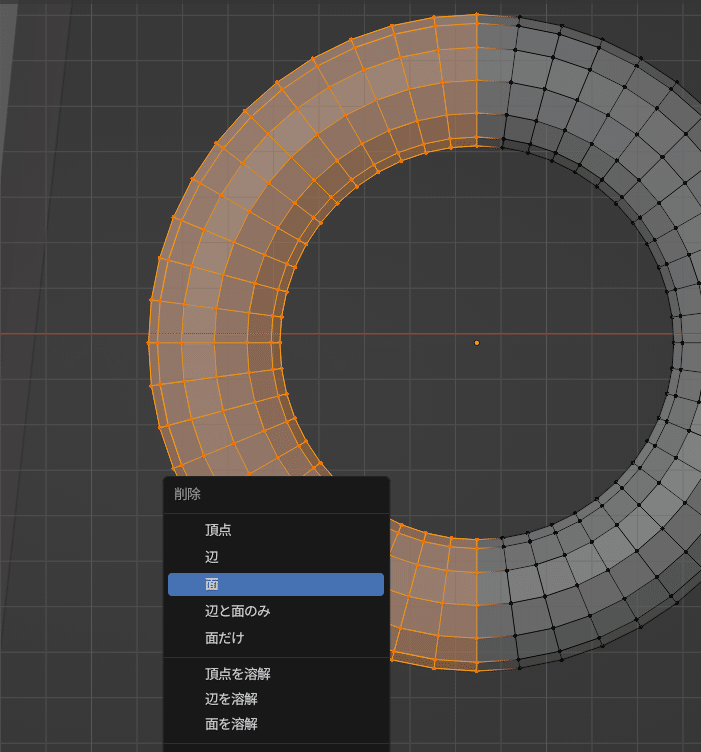
デリートキーで削除します
デリートキーを押すとメニューがでるので「面」を選択


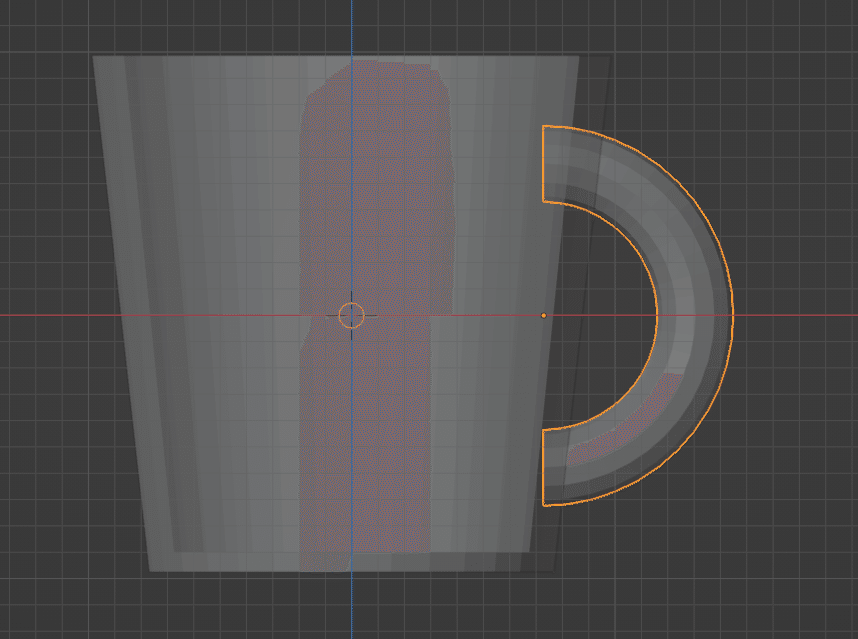
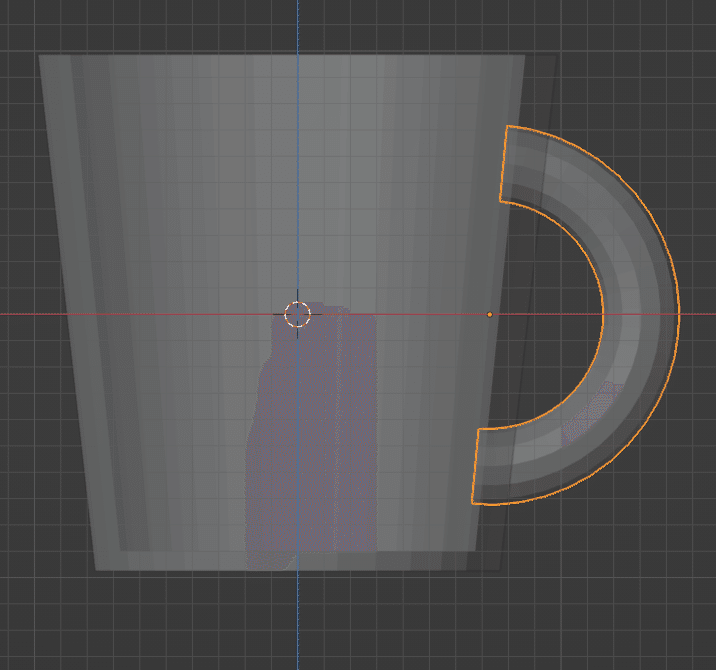
Gで適宜移動
透過表示のままなので,めり込み具合がわかります。内壁を突き抜けない程度に

Rキーで回転

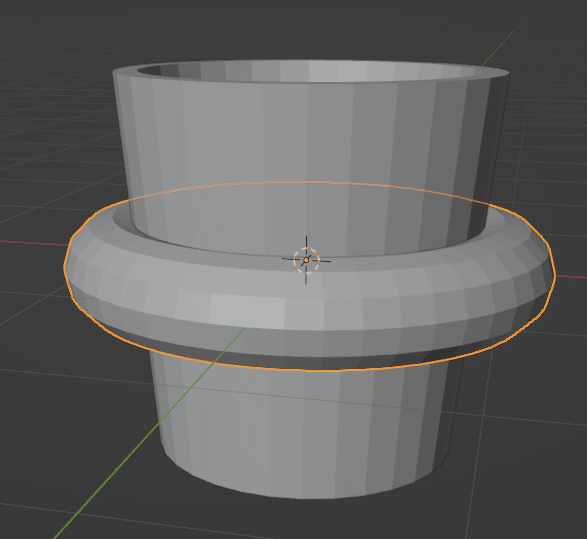
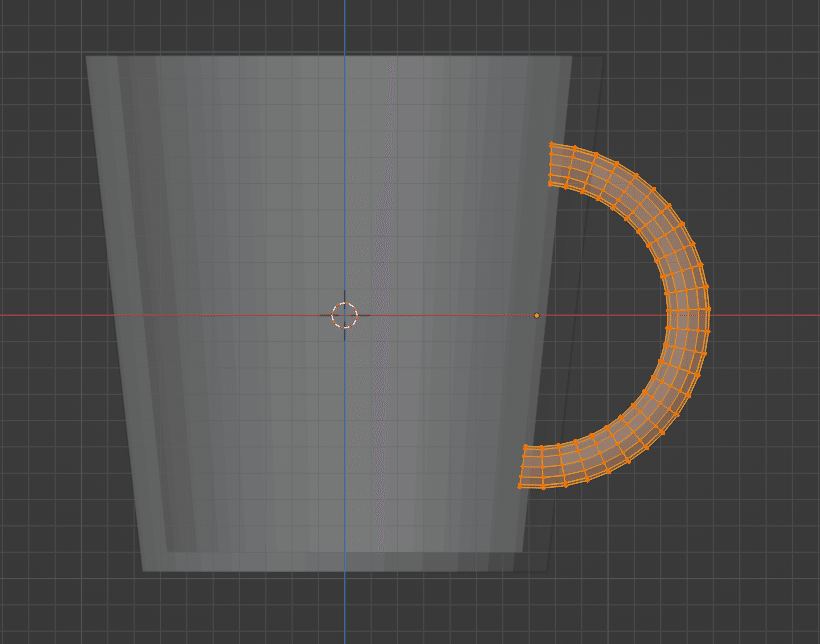
とってが少し太いので,補足します。
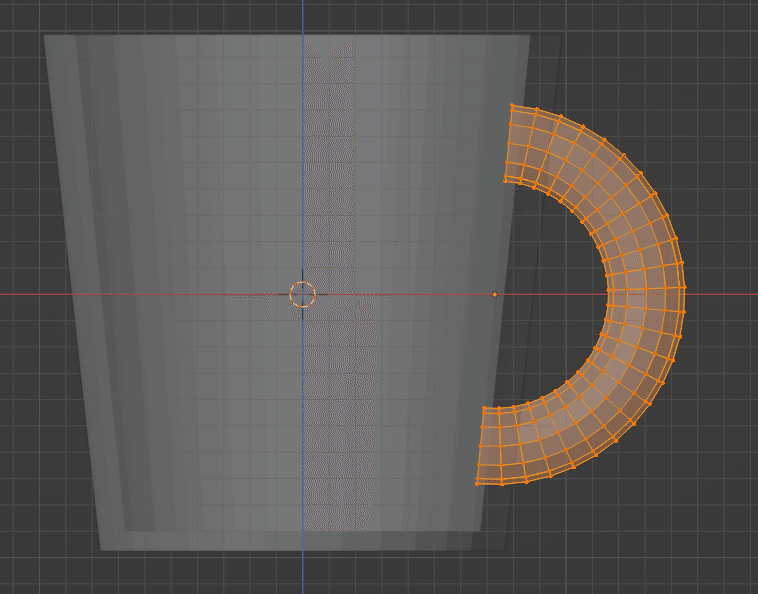
編集モードにもどり,全体をボックス選択

メッシュメニュー>トランスフォーム>拡大・縮小

取っ手を横方向に平たく拡大する
視点を変えて見やすくします。

全体を横(この場合はY軸)方向に拡大します。

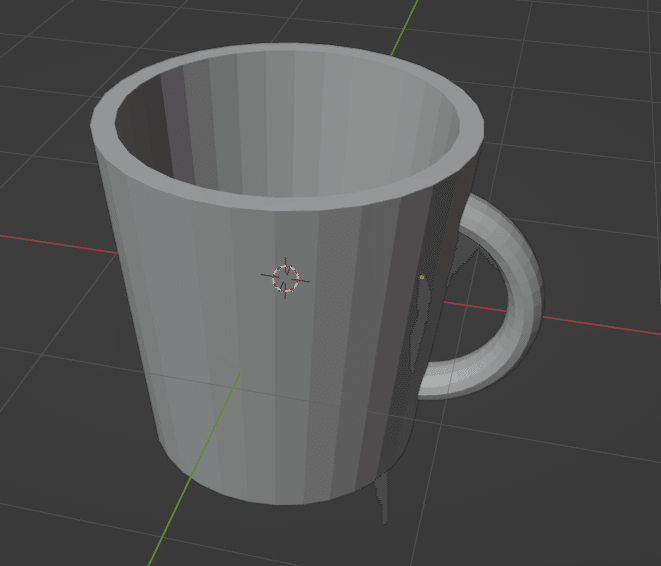
これでカップととってができました。

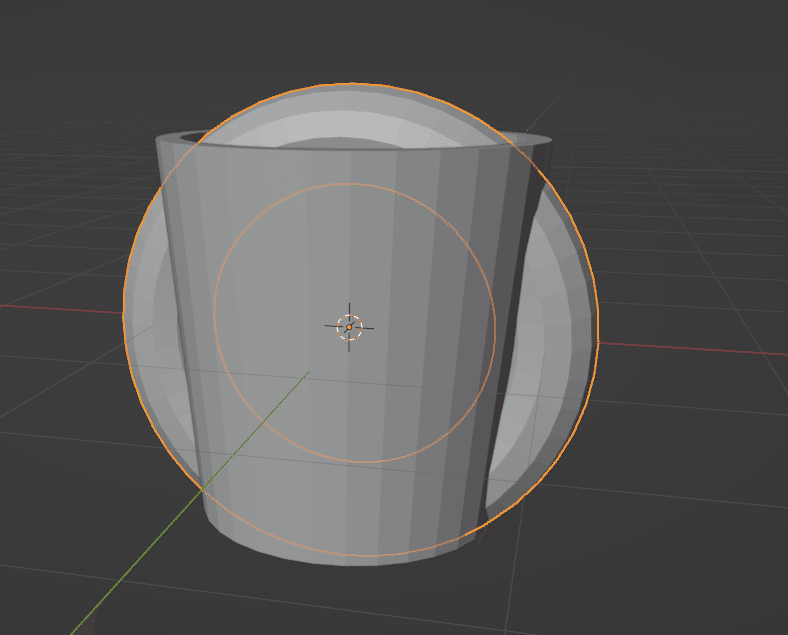
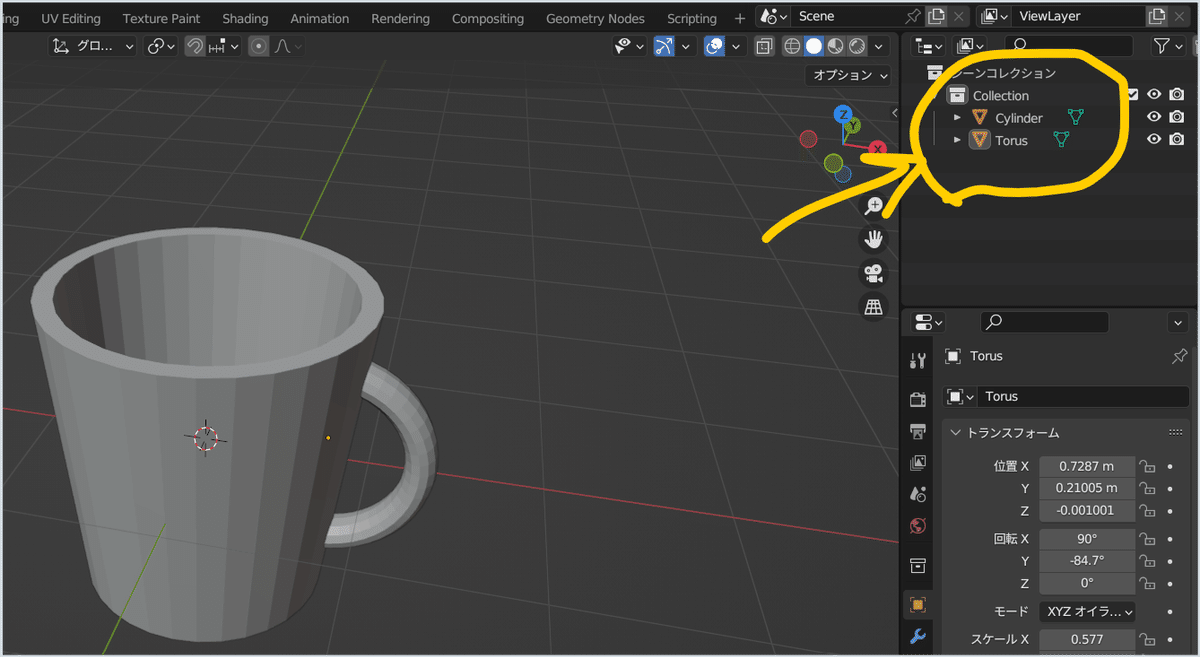
オブジェクトモードで,2つの形状を「統合」する
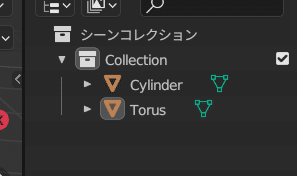
現在,2つのオブジェクトがシーン内にある状態です。

拡大すると・・・円柱とトーラスの2つがあります。

これを統合して一つにします。
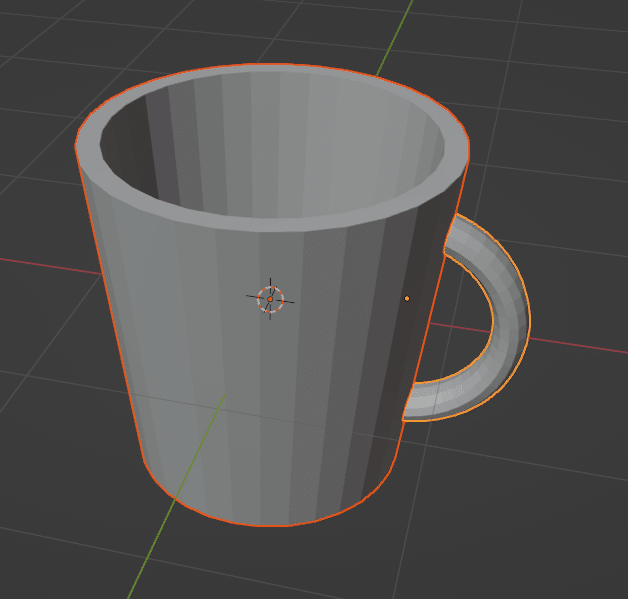
Shiftを押して,順次2つのオブジェクトをクリック
下の方に2つともオレンジの線で囲まれます。

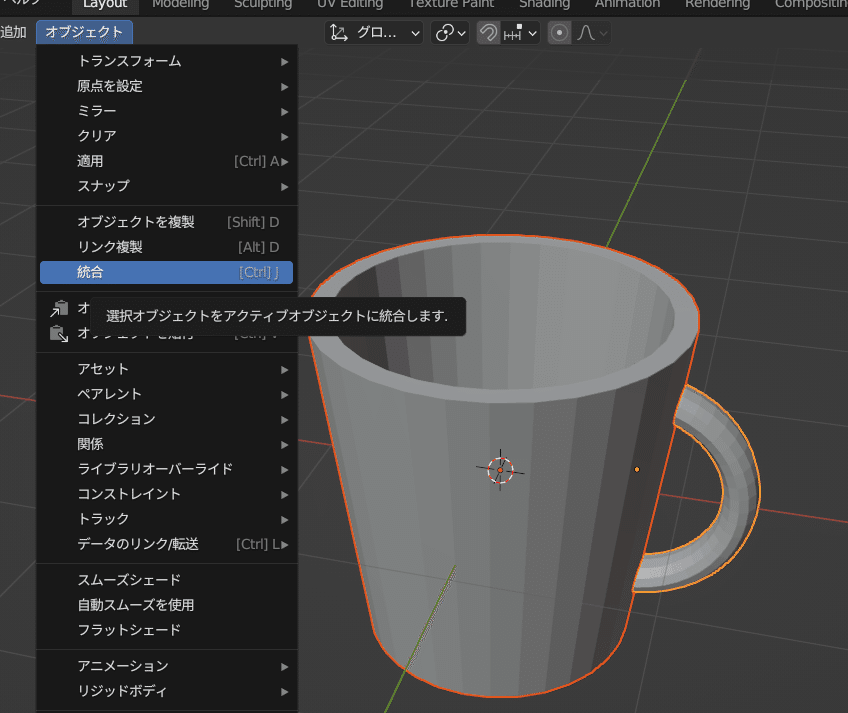
オブジェクトメニューから統合を選択

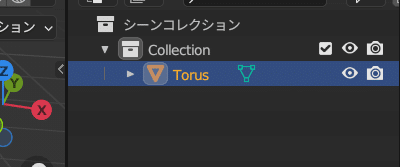
一つのオブジェクトになりました。

トーラスだけになっています。あとからクリックしたトーラスに統合されたということですね。

以上,1日めはここまでできるようになりました。
あっという間に思い出して,できるようになりましたが,まとめるのが大変だった・・・💦
マガジンはこちら
