
【復刊】ドット絵にp5.js は添えるだけ[裏ドット絵Advent Calendar 2022]
復刊?
※本記事は消滅した旧自サイトのブログに投稿していた、ドット絵アドベントカレンダー2022 へのエントリー記事の復元になります。
本記事は裏ドット絵Advent Calendar 2022 12月17日の記事となります。
12月17日です、皆さん。そうです。
ロックマンの誕生日です。

※アニメーションします。生データはこちらで見てください↓
ロックマン、おめでとう。実況動画でしか見たことないけど。去年と同じようなこと言ってんな。
ドット絵 + p5.js = おもしろい、の話

今年のロールちゃんのイラストはp5.js を使いました。
p5.js はJavaScript の一種です。ざっっっっくり言うと、関数のグラフが簡単に描けます。

筆者は今年、ドット絵とp5.js の組み合わせでいろいろ作品づくりをしてきました。ギャラリーにて一部を公開中です。
今回はそのプロセスをちょっとだけお見せします。
グラフをドット絵で置き換える
rect 関数を使うと、ドット(=四角形=rectangle) を打つことができます。
rect(xxspacing, cheight/2scal-yvalues[x], scal, scal);
ここではサインカーブに沿って、一定の間隔でドットを表示させました。
このrect 関数の部分を、こんどは画像を表示させるimage 関数に置き換えます。

image(imgkoi, xxspacing, cheight/2scal-yvalues[x], 36scal, 15scal);するとこうなります。

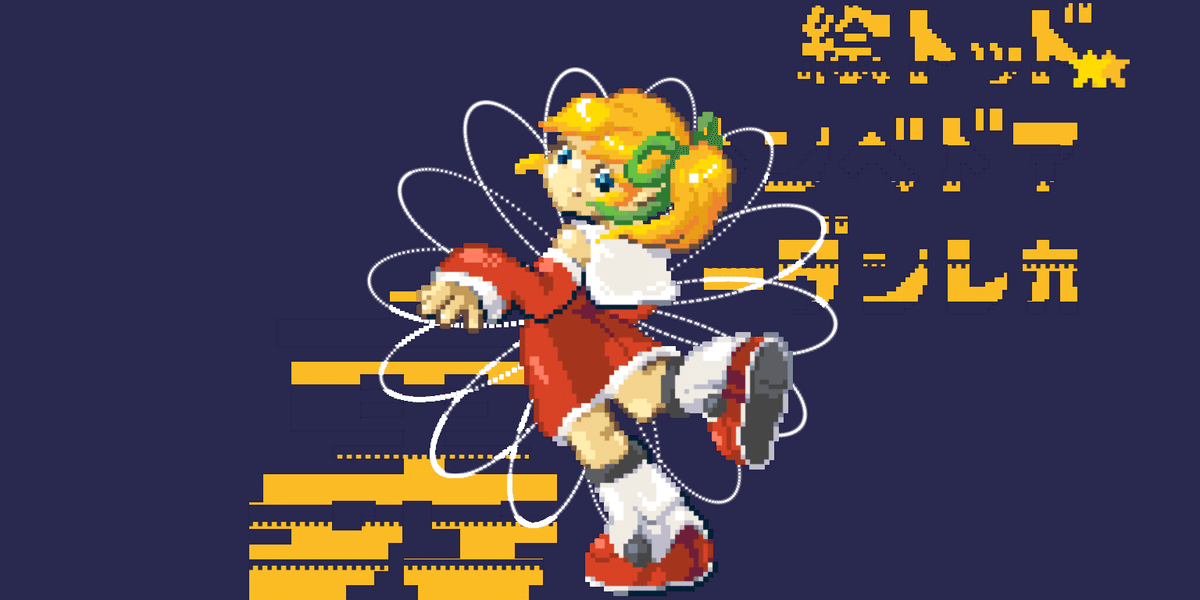
この手法を一部にとりいれてできたのが拙作「だんまりっ子の多動 Noisy DANMARI」です。

キャプチャでない生のアニメーションはこちらで見てください。
(生データで見てもらうのが一番きれいなんですが、なんせ魅せ方が難しいのが…ブツブツ…)
問題点
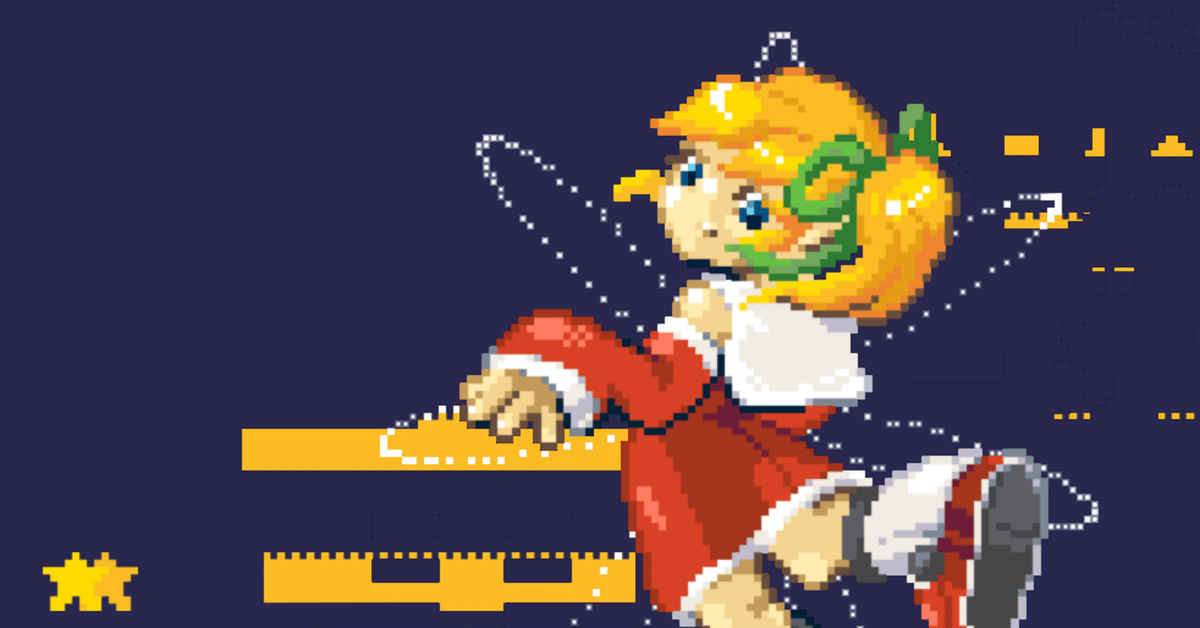
さて実際にはこのようにアニメーションしているこちらの絵。

ドット絵としては、動きが滑らかすぎる。
ので、ちょっと重い腰を上げて修正してみます。
滑らかすぎる #とは
どういうことか。停止するとこうでした。

ドット絵として”ピッタリ”していない瞬間(フレーム)がある、いやむしろどの瞬間にも”ピッタリ”していないオブジェクトがあるのです。

えーと、説明が難しいのでビフォーアフターを見ていただくのが早いです。
解決策
こうなりました。

sin 関数を使って画像の位置を指定すると、268.49055122208483みたいな中途ハンパな座標になるフレームが出てきます。これが滑らかすぎの原因です。
通常ドット絵では、ドットは整数値の座標の上にしか表示されないはずなのです。
そこでint 関数にsin 関数を咬ませることで、小数点以下を切りすてて座標を整数(=integer) にします。
sin(x) = 268.49055122208483 // 小数点以下があって中途ハンパ
int(sin(x)) = 268 // 小数点以下切り捨て
これなら、いつ停止してもちゃんとドット絵です。

しかし…
個人的には滑らかなままのほうが好みでした。
最近はHD-2D みたいなものもありますし、滑らかな動きをするドット絵もきっとアリですよね(うんうん)。ドラクエ3のリメイク、待ってます。
滑らかに動くドット絵を作れることはp5.js の醍醐味であることが分かりました。
とか言いつつ…
ただやっぱり滑らかすぎてドット絵らしさを損なうことがあって、冒頭のロールちゃんは当初こんな感じでした。

これも同じ手法で座標を整数にすることで、ドット感を出しています。

この改変についてちょーーーっとだけ詳しくZenn にまとめました。↓↓↓
最初からこっちについて詳しく書けば良かったんじゃないの。
やっぱり何事もバランスであるとお茶を濁したところで、現場からは以上です。
余談
昨年のドット絵アドベントカレンダー記事でこんなことを書いていました。
新年の抱負
来年はイラストの仕事にも精を出していきたいと思っています.
思い返せば、縁あってクリエイターとして色々と仕事させてもらうことができました。
なかなかに達成できたと思います。
にゃんたまチャンネル様で保護猫グッズ販売中です。良ければ↑
もうすぐ新たな保護猫支援グッズも出せる予定。
→ 【追記】出ました。こちらもよろしくお願いします。
来年どこでどうしてるか分かりませんが、昨年を踏襲してチェックポイント的に、今年のいま思うところを記しておくと、
何のために描くのか
ということは大事にしていきたい。仕事にするためでは無かったな。描きたいものはあります。
あとは今回紹介したp5.js を使って、もうちょっとジェネラティブアートらしいことをしたいです。のんびりやります。
2月には作品をタイに飛ばします。
↓↓参加予定↓↓
↓ドット絵アドベントカレンダー ウラオモテ
